welcome to feimos's blog
This is your first time to visit this webSite.
每個瀏覽器都有一份清單列舉自己所支援的HTML元素。不在清單上的元素都會被視為未知元素。瀏覽器不會為未知元素設定任何樣式(不同瀏覽器對元素會有不同的預設樣式)。在IE9之前的版本中,也不能對未知元素設定樣式。未知元素的DOM也顯示不正確,IE會在DOM中插入一個沒有子元素的空節點。所有你原本認為將會成為這個未知元素的子元素的元素會成為其兄弟節點。
針對這個問題有一個彌補方案,在使用裡如article標籤之前先用js創建一個虛假的article元素,IE就會識別這個元素了,而支持用css設定樣式。這個假元素甚至不需要插入DOM。
請看如下的範例:
This is your first time to visit this webSite.
 IE6不會辨識article,所以也不會有紅色邊框。
IE6不會辨識article,所以也不會有紅色邊框。
 IE6假裝它認識這個元素,正確顯示了效果。
IE6假裝它認識這個元素,正確顯示了效果。
先利用條件註解判斷是不是IE9之前版本,如果是就執行js。先把所有新標籤寫入e數組中,然後遍歷整個數組,並建立副本。
 Internet Explorer 打开 Edge:如何停止 MS Edge 重定向Apr 14, 2023 pm 06:13 PM
Internet Explorer 打开 Edge:如何停止 MS Edge 重定向Apr 14, 2023 pm 06:13 PM长期以来,InternetExplorer的失宠一直不是秘密,但随着Windows11的到来,现实开始了。Edge将来不再有时取代IE,它现在是微软最新操作系统中的默认浏览器。目前,您仍然可以在Windows11中启用InternetExplorer。但是,IE11(最新版本)已经有了一个正式的退役日期,即2022年6月15日,时间在流逝。考虑到这一点,您可能已经注意到InternetExplorer有时会打开Edge,而您可能不喜欢它。那么为什么会这样呢?在
 win11无法使用ie11浏览器怎么办?(win11用不了ie浏览器)Feb 10, 2024 am 10:30 AM
win11无法使用ie11浏览器怎么办?(win11用不了ie浏览器)Feb 10, 2024 am 10:30 AM越来越多的用户开始升级win11系统,由于每个用户的使用习惯不同,还是有不少用户在使用ie11浏览器,那么win11系统用不了ie浏览器,该怎么办呢?windows11还支持ie11吗?下面就来看看解决办法。win11无法使用ie11浏览器的解决方法1、首先右键开始菜单,选择“命令提示符(管理员)”打开。2、打开之后,直接输入“Netshwinsockreset”,回车确定。3、确定之后再输入“netshadvfirewallreset&rdqu
 Win10打开IE自动跳转到Edge怎么取消_IE浏览器页面自动跳转的解决办法Mar 20, 2024 pm 09:21 PM
Win10打开IE自动跳转到Edge怎么取消_IE浏览器页面自动跳转的解决办法Mar 20, 2024 pm 09:21 PM近期不少的win10用户们在使用电脑浏览器的时候发现自己的ie浏览器总是自动的跳转到edge浏览器,那么win10打开ie自动跳转edge怎么关闭?。下面就让本站来为用户们来仔细的介绍一下win10打开ie自动跳转edge关闭方法吧。1、我们登录edge浏览器,点击右上角...,找下拉的设置选项。2、我们进入设置后,在左侧栏点击默认浏览器。3、最后我们在兼容性中,勾选不允许IE模式下重新加载网站,重启ie浏览器即可。
 一个时代的结束:Internet Explorer 11 已退役,这是你需要知道的Apr 20, 2023 pm 06:52 PM
一个时代的结束:Internet Explorer 11 已退役,这是你需要知道的Apr 20, 2023 pm 06:52 PM2022年6月15日是Microsoft结束对InternetExplorer11(IE11)的支持并关闭其旧版浏览器章节的日子。一段时间以来,该公司一直在提醒用户注意这一生命周期结束日期,并呼吁他们计划迁移到MicrosoftEdge。Microsoft将IE11与Windows8.1捆绑在一起,作为Windows的现代默认Web浏览器。尽管它从未达到Chrome的(当前)高度,但它是2014年使用量第二大的桌面浏览器,仅次于IE8。当然,随着20
 ie快捷方式无法删除如何解决Jan 29, 2024 pm 04:48 PM
ie快捷方式无法删除如何解决Jan 29, 2024 pm 04:48 PMie快捷方式无法删除的解决办法:1、权限问题;2、快捷方式损坏;3、软件冲突;4、注册表问题;5、恶意软件;6、系统问题;7、重新安装IE;8、使用第三方工具;9、检查快捷方式的目标路径;10、考虑其他因素;11、咨询专业人士。详细介绍:1、权限问题,右键点击快捷方式,选择“属性”,在“安全”选项卡中,确保有足够的权限删除该快捷方式,如果没有,可以尝试以管理员身份运行等等。
 如何启用IE的加速功能Jan 30, 2024 am 08:48 AM
如何启用IE的加速功能Jan 30, 2024 am 08:48 AMie加速功能怎么开?ie打开网页的速度太慢,我们可以在里面开启硬件加速模式。很多小伙伴反应说在使用ie浏览器的时候,打开网页的速度特别的慢,这样对我们浏览网页也造成了一定影响。就想询问小编有什么解决办法,这种情况是可以开启ie浏览器的硬件加速模式,小编下面整理了ie开启加速功能方法,感兴趣的话一起往下看看!ie开启加速功能方法打开IE安全浏览器,点击右上角齿轮状的“设置”图标,选择“Internet选项”进入,如图所示。2、在Internet选项的窗口头部的标签导航中点击“高级”,如图所示。3、
 win7如何卸载ie9浏览器Jul 10, 2023 am 11:41 AM
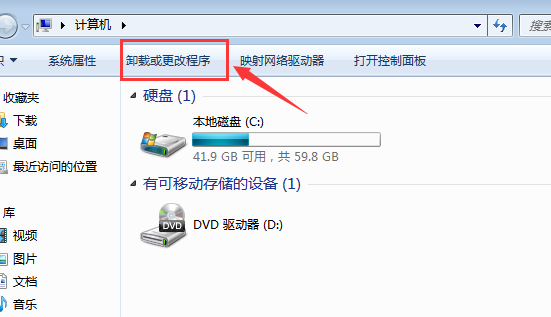
win7如何卸载ie9浏览器Jul 10, 2023 am 11:41 AMwin7如何卸载ie9?计算机能处理工作中的事情,也能做追剧。和追剧一样,我们一般是用浏览器看的,因为浏览器越来越多,功能也很完善,所以现在使用ie9浏览器的人越来越少,那么win7怎么卸载浏览器,看看win7系统卸载ie9浏览器的方法。win7如何卸载ie9浏览器。1.首先,双击打开MyPC,选择卸载或更换程式;2.然后找到“ViewInstallUpdate”,然后点开。你可以在里面找到"windowsinternetexplorer9",然后右击删除。上面是小编带着wi
 win10家庭版IE浏览器突然打不开了Jan 18, 2024 pm 02:57 PM
win10家庭版IE浏览器突然打不开了Jan 18, 2024 pm 02:57 PM或许有部分朋友日常工作或因个人需求而深谙于使用InternetExplorer(IE)浏览器。然而,在Windows系统版本升级至Windows10之后,他们可能会不期然遭遇IE无法正常运行之烦扰。在此种情况下,可以尝试依据Microsoft官方网站所提供的"帮助与支持中心"中的解决方案,来设法排除此问题。win10家庭版IE浏览器突然打不开了1、打开Internet选项,然后切换到连接2、再点击下面的局域网设置3、然后把这里的选项都取消勾选4、然后以管理员身份运行cmd,再输入netsh回车5



人工智慧驅動的應用程序,用於創建逼真的裸體照片

用於從照片中去除衣服的線上人工智慧工具。

免費脫衣圖片

AI脫衣器

免費產生 AI 無盡。



將Eclipse與SAP NetWeaver應用伺服器整合。

視覺化網頁開發工具

Safe Exam Browser是一個安全的瀏覽器環境,安全地進行線上考試。該軟體將任何電腦變成一個安全的工作站。它控制對任何實用工具的訪問,並防止學生使用未經授權的資源。

好用的JavaScript開發工具

SecLists是最終安全測試人員的伙伴。它是一個包含各種類型清單的集合,這些清單在安全評估過程中經常使用,而且都在一個地方。 SecLists透過方便地提供安全測試人員可能需要的所有列表,幫助提高安全測試的效率和生產力。清單類型包括使用者名稱、密碼、URL、模糊測試有效載荷、敏感資料模式、Web shell等等。測試人員只需將此儲存庫拉到新的測試機上,他就可以存取所需的每種類型的清單。