
固定定位屬性在CSS中的應用與案例分析
在網頁開發中,CSS的固定定位屬性是一項非常常用的技術。透過設定元素的position為fixed,我們可以將元素固定在頁面的某個位置,使其不受滾動影響。本文將介紹固定定位屬性的基本用法,並提供一些案例分析,以幫助讀者更好地理解和運用這項技術。
一、基本用法
在CSS中,固定定位的元素是相對於瀏覽器視窗而言的。當某個元素設定為fixed時,它會脫離文件流,並相對於視口的位置進行定位。
固定定位有以下常用的屬性:
- position:fixed;
這是固定定位的關鍵屬性,將元素的position設為fixed即可實現固定定位效果。 - top、right、bottom、left
利用這些屬性可以設定元素距離瀏覽器視窗四邊的距離。例如,設定top:10px;會將元素相對於視窗頂部的位置向下偏移10像素。 - z-index
透過設定z-index屬性,我們可以控制固定定位元素的層級關係。 z-index值大的元素將會覆蓋在z-index值小的元素之上。
下面是一個簡單的例子,示範了固定定位的基本用法:
<!DOCTYPE html>
<html>
<head>
<style>
/* 设置固定定位元素的样式 */
#fixed-element {
position: fixed;
top: 20px;
left: 20px;
width: 200px;
height: 100px;
background-color: red;
color: white;
padding: 10px;
}
</style>
</head>
<body>
<div id="fixed-element">
这是一个固定定位的元素
</div>
<!-- 其他页面内容 -->
</body>
</html>打開以上程式碼,你會看到一個紅色的方塊在頁面的左上角固定顯示。無論你滾動頁面,這個元素都會一直停留在原來的位置。
二、案例分析
固定定位的應用非常廣泛,以下將介紹幾個實際案例,加深對固定定位的理解。
- 固定導覽列
在許多網站中,我們常常可以看到固定在頁面頂部或底部的導覽列。將導覽列的position設定為fixed,並設定top或bottom屬性,即可實現導覽列的固定定位。
<!DOCTYPE html>
<html>
<head>
<style>
/* 设置导航栏的样式 */
#nav-bar {
position: fixed;
top: 0;
width: 100%;
height: 50px;
background-color: #333;
color: white;
padding: 10px;
}
</style>
</head>
<body>
<div id="nav-bar">
这是一个固定在顶部的导航栏
</div>
<!-- 其他页面内容 -->
</body>
</html>- 固定返回頂部按鈕
在長頁面中,為了方便使用者返回頁面頂部,我們通常會新增一個返回頂部按鈕。可以利用固定定位將返回頂部按鈕固定在頁面的右下角,使其始終可見。
<!DOCTYPE html>
<html>
<head>
<style>
/* 设置返回顶部按钮的样式 */
#back-to-top {
position: fixed;
bottom: 20px;
right: 20px;
width: 50px;
height: 50px;
background-color: #333;
color: white;
line-height: 50px;
text-align: center;
}
</style>
</head>
<body>
<!-- 页面内容 -->
<a href="#" id="back-to-top">返回顶部</a>
</body>
</html>透過上述案例,我們可以看到固定定位屬性在實際開發中的靈活運用。無論是固定導覽列還是回到頂部按鈕,都能為使用者提供更好的頁面體驗。
總結:
固定定位屬性是CSS中強大且常用的技術。透過設定元素的position為fixed,我們可以輕鬆實現元素在頁面上的固定顯示,以及懸浮視窗等效果。希望透過本文的介紹,讀者能更理解並運用固定定位屬性,提升自己在網頁開發中的技術水準。
以上是CSS中的固定定位屬性的應用與案例分析的詳細內容。更多資訊請關注PHP中文網其他相關文章!
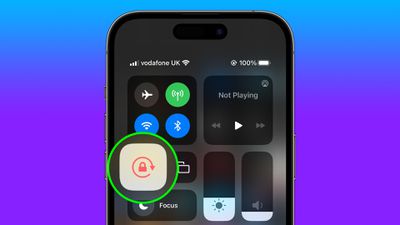
 如何自动切换特定应用程序的iPhone方向锁定Jun 06, 2023 am 08:22 AM
如何自动切换特定应用程序的iPhone方向锁定Jun 06, 2023 am 08:22 AM在iOS中,当您将iPhone从纵向旋转到横向时,许多App会显示不同的视图。根据应用程序及其使用方式,这种行为并不总是可取的,这就是Apple在“控制中心”中包含方向锁定选项的原因。但是,某些应用程序在禁用方向锁定的情况下工作得更有用-想想YouTube或照片应用程序,将设备旋转到横向可以提供更好的全屏观看体验。如果您倾向于保持锁定状态,则必须在每次打开这些类型的应用程序时在“控制中心”中禁用它以获得全屏体验。然后,当您关闭应用程序时,您必须记住重新打开方向锁定,这并不理想。幸运的是,您可以创
 在虚拟 Windows 11 桌面上应用自定义壁纸的简单技巧May 02, 2023 pm 02:01 PM
在虚拟 Windows 11 桌面上应用自定义壁纸的简单技巧May 02, 2023 pm 02:01 PM如果您每天都使用虚拟桌面,那么我们有好消息要告诉您!在Windows10InsiderBuilds上进行多次测试后,在虚拟桌面上应用自定义壁纸的功能现在已成为Windows11的一部分。虽然现在,在Windows10上,您可以打开多个桌面,但不可能在每个桌面上使用不同的壁纸。随着下周第一个Windows11InsiderBuild版本的发布,您将能够轻松地做到这一点。通常,虚拟桌面用于特定的应用程序和操作,并且大部分时间用于保持事物井井有条。但是,如果您还想使用自定义壁纸个性化
 Go语言中的RPC框架原理与应用Jun 01, 2023 pm 03:01 PM
Go语言中的RPC框架原理与应用Jun 01, 2023 pm 03:01 PM一、RPC框架的概念在分布式系统中,常常需要在不同的服务端和客户端之间传递数据,RPC(RemoteProcedureCall)框架是一种常用的技术手段。RPC框架允许应用程序通过远程消息传递调用另一个执行环境的函数或方法,从而使程序能够在不同的计算机上运行。目前市面上有很多RPC框架,如Google的gRPC、Thrift、Hessian等,本文主要介
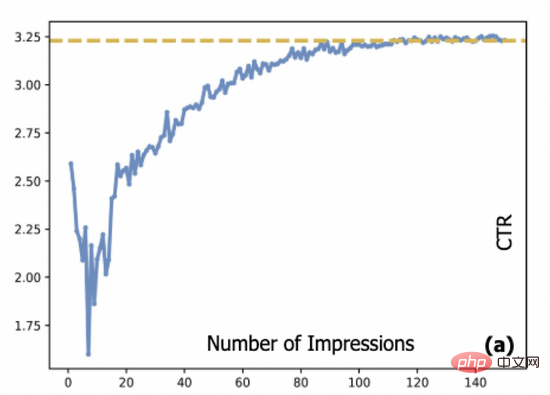
 基于对抗梯度的探索模型及其在点击预估中的应用Apr 13, 2023 pm 11:34 PM
基于对抗梯度的探索模型及其在点击预估中的应用Apr 13, 2023 pm 11:34 PM1. 摘要排序模型在广告、推荐和搜索系统中起到了至关重要的作用。在排序模块中,点击率预估技术又是重中之重。目前工业界的点击率预估技术大多采用深度学习算法,基于数据驱动来训练深度神经网络,然而数据驱动带来的相应问题是推荐系统中的新进项目会存在冷启动问题。探索与利用(Exploration-Exploitation,E&E)方法通常用于处理大规模在线推荐系统中的数据循环问题。过去的研究通常认为模型预估不确定度高意味着潜在收益也较高,因此大部分研究文献聚焦到对不确定度的估计上。对于采用
 AI人必看!外媒总结最佳AI应用,你用过几个?May 27, 2023 pm 07:42 PM
AI人必看!外媒总结最佳AI应用,你用过几个?May 27, 2023 pm 07:42 PM人工智能是一种有前途的技术,在许多领域都变得不可或缺。它集成到一系列应用程序和软件中,以显著提高生产力。对于许多专家来说,最能掌握人工智能工作方式的公司和人员无疑将成为明天世界的领导者。然后,重要的是要识别这些工具并控制它们的工作方式。目前,人工智能市场已经拥有许多技术,这些技术具有非常有趣且特殊的特征。对此,国外媒体评选出了2023年25个最好的人工智能产品或应用。1.ChatGPTChatGPT聊天由美国人工智能公司OPENAI开发,现在被视为人工智能革命的引擎。它确实是一个强大的工具,能够
 她用10年日记训练GPT-3,对话童年的自己,网友:AI最治愈的应用Apr 12, 2023 pm 04:25 PM
她用10年日记训练GPT-3,对话童年的自己,网友:AI最治愈的应用Apr 12, 2023 pm 04:25 PM“这是我目前听过关于AI最好、最治愈的一个应用。”到底是什么应用,能让网友给出如此高度的评价?原来,一个脑洞大开的网友Michelle,用GPT-3造了一个栩栩如生的“童年Michelle”。然后她和童年的自己聊起了天,对方甚至还写来一封信。“童年Michelle”的“学习资料”也很有意思——是Michelle本人的日记,而且是连续十几年,几乎每天都写的那种。日记内容中有她的快乐和梦想,也有恐惧和抱怨;还有很多小秘密,包括和Crush聊天时紧张到眩晕…(不爱写日记的我真的给跪了……)厚厚一叠日记
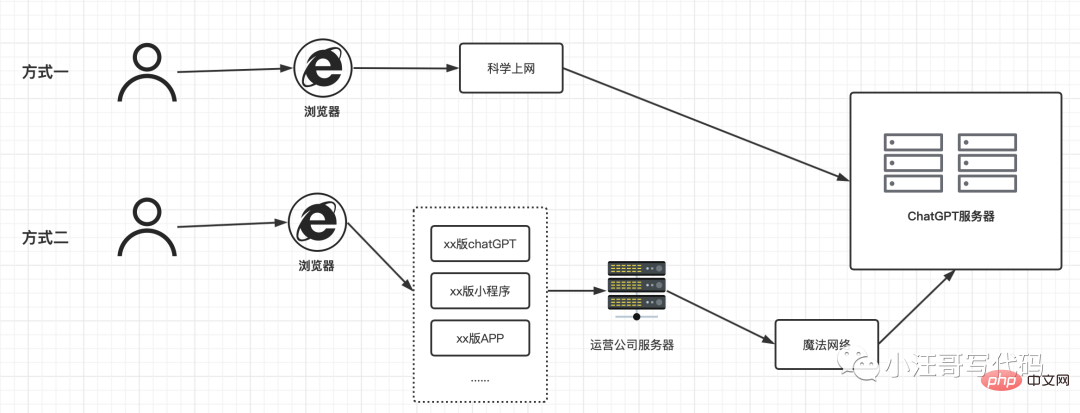
 浅析:ChatGPT应用的底层原理Apr 13, 2023 am 08:37 AM
浅析:ChatGPT应用的底层原理Apr 13, 2023 am 08:37 AMChatGPT 无疑是最近网络中最靓的仔,小汪哥通过这段时间的使用,加上对一些资料的查阅,了解了一些背后的原理,试图讲解一下ChatGPT应用的底层原理。如果有不正确的地方,欢迎指正。阅读本文可能为会你解答以下问题:为什么有的ChatGPT 收费,有的不收费?为什么ChatGPT是一个字一个字地回答的?为什么中文问题的答案有时候让人啼笑皆非?为什么你问它今天是几号,它的回答是过去的某个时间?为什么有的问题会拒绝回答?“ChatGPT 国内版” 运行原理随着ChatGPT的爆火,出现了很多国内版,
 Java语言中的数据分析应用介绍Jun 10, 2023 pm 08:51 PM
Java语言中的数据分析应用介绍Jun 10, 2023 pm 08:51 PMJava语言是当前应用最广泛的程序设计语言之一,它的优越性能和多样化的开发环境,让它成为许多大企业以及中小企业的首选编程语言。在数据分析领域中,Java语言也有着广泛的应用,本文将介绍Java语言中的数据分析应用。一、Java语言的数据分析优势Java语言具有很强的数据处理能力,它支持多线程,能够处理大规模数据集,而且拥有分布式计算能力。这使Java语言具备


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

MinGW - Minimalist GNU for Windows
這個專案正在遷移到osdn.net/projects/mingw的過程中,你可以繼續在那裡關注我們。 MinGW:GNU編譯器集合(GCC)的本機Windows移植版本,可自由分發的導入函式庫和用於建置本機Windows應用程式的頭檔;包括對MSVC執行時間的擴展,以支援C99功能。 MinGW的所有軟體都可以在64位元Windows平台上運作。

Atom編輯器mac版下載
最受歡迎的的開源編輯器

Dreamweaver CS6
視覺化網頁開發工具

VSCode Windows 64位元 下載
微軟推出的免費、功能強大的一款IDE編輯器





