在IE10中已經新加入了Error.stack 的支持,可以加快開發人員的腳本調試,並更正錯誤。尤其是一些難以重現的錯誤,如非同步操作等。以下內容來自微軟IE團隊,對於這個特性描述的非常詳細。
偵錯應用程式JavaScript 中的結構化錯誤處理依賴於 throw 和 try/catch,開發人員將在其中聲明一個錯誤,並將控制流傳遞至處理錯誤的程式的某一部分。當某一錯誤被引發時,Chakra,即 Internet Explorer 中的 JavaScript 引擎將捕獲引發該錯誤的呼叫鏈,這一過程也稱為呼叫堆疊。如果被引發的物件是一個 Error(或是一個函數,且其原型鏈將導致 Error),那麼 Chakra 將建立一個堆疊跟踪,即可人工讀取的呼叫堆疊清單。該列表將被表示為一種屬性,即 Error 物件中的 stack。 stack 包含錯誤訊息、函數名稱和該函數的來源檔案位置資訊。這些資訊將有助於開發人員了解所呼叫的函數,甚至查看錯誤的程式碼行,從而迅速診斷缺陷。例如,這些資訊可能表示傳遞至函數的某一參數為空,或為無效型別。
讓我們一同來檢視一個簡單的腳本,並以此展開深入討論。該腳本試圖計算(0, 2) 和(12, 10) 兩點間的距離:
(function () {
'use strict';
function squareRoot(n) {
if (n throw new Error('Cannot ake square root of negative number.');
return Math.sqrt(n);
}
function square(n) {
return n * n;
}
function pointDistance( pt1, pt2) {
return squareRoot((pt1.x - pt2.x) (pt1.y - pt2.y));
}
function sample() {
var pt1 =}
function sample() {
var pt1 = { x: 0, y: 2 };
var pt2 = { x: 12, y: 10 };
console.log('Distance is: ' pointDistance(pt1, pt2));
}
try {
sample();
}
catch (e) {
console.log(e.stack);
}
此腳本包含一個缺陷,其未調整組件間的差異。因此,對於某些輸入而言,
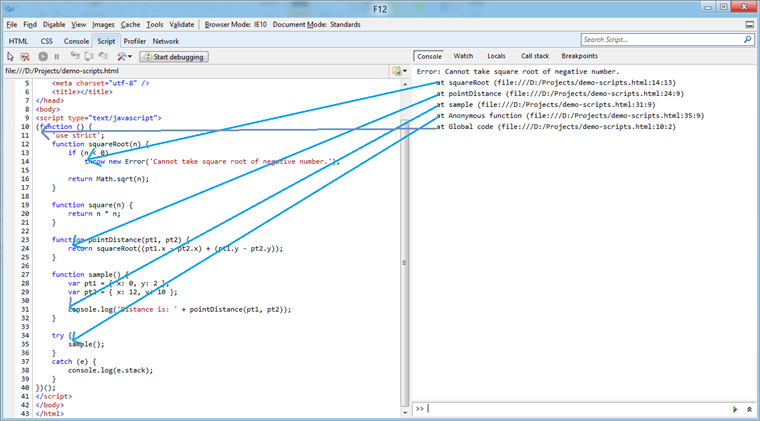
pointDistance 函數將傳回錯誤的結果;而在其他情況中,腳本將導致錯誤發生。為了理解堆疊追蹤的含義,讓我們一同來查看 F12 開發人員工具中的錯誤,並查看其腳本標籤:

堆疊追蹤將轉儲至 catch 子句中的控制台,由於其位於堆疊的頂部,因此起源於 squareRoot 函數的錯誤將變得顯而易見。為了調試這個問題,開發人員無需深入查看堆疊追蹤;系統已違反squareRoot 的前置條件,而且只需查看堆疊的上一級,原因將變得十分明了:squareRoot 呼叫內的子表達式自身應該為square 的參數。
偵錯過程中,stack 屬性將有助於識別用於設定斷點的程式碼。請記住:您也可以使用其它方法來查看呼叫堆疊:例如,如果您將腳本偵錯程式設定為「捕獲異常即中斷」的模式,那麼您可使用該偵錯程式來檢查呼叫堆疊。對於部署的應用程序,您可考慮在 try/catch 內合併問題代碼,以捕獲失敗的調用,並將其記錄於伺服器中。隨後,開發人員可查看呼叫堆疊,以隔離問題區域。
先前,我曾注意到被引發的物件必須為 Error 或透過其原型鏈導致 Error。這是有意而為之;JavaScript 可支援引發任何對象,甚至包括作為異常的基元。儘管系統可擷取和檢查所有這些對象,但是它們的全部用途並非包含錯誤或診斷資訊。因此,引發過程中僅將更新錯誤的 stack 屬性。
即便物件為 DOM 異常,它們也不包含可導致 Error 的原型鏈,因此它們將不包含 stack 屬性。在某些應用場景中,您需要執行DOM 操作,並希望暴露JavaScript 相容的錯誤,那麼您可能想要在try/catch 資料區塊內合併您的DOM 操作程式碼,並在catch 子句中引發一個新的Error 物件:
div.appendChild(div);
} catch (e) {
throw new Error(e. toString());
}
}
然而,您可能會考慮是否要使用該模式。這可能是最適用於實用工具庫開發的模式,特別是在您考慮程式碼的意圖是否為隱藏 DOM 操作或簡單地實施某一任務的時候。如果其目的為隱藏 DOM 操作,那麼合併操作並引發
可能是我們需要選擇的正確方式。
堆疊追蹤的建構始於錯誤物件被引發之時;建構堆疊追蹤需要查看目前執行堆疊。為了防止遍歷特大堆疊過程中出現效能問題(甚至可能出現的遞歸堆疊鏈),預設情況下,IE 僅將收集前十位的堆疊幀。然而該設定可透過將靜態屬性
Error 設定為另一數值而得以配置。此設定是全域性的,而且必須在引發錯誤之前 進行變更,否則其將對堆疊追蹤無效。
非同步異常
當某一堆堆疊是由非同步回呼(例如 Error.stackTraceLimit、
)生成,那麼非同步回呼(而非由非同步回呼所建立的程式碼)將位於呼叫堆疊的底部。這將對追蹤有問題的程式碼產生某些潛在影響:如果您對多個非同步回調使用相同的回呼函數,那麼您將難於透過單獨檢查而確定是哪一回調產生了錯誤。讓我們對先前的範例稍作修改,我們將避免直接呼叫timeout,而是將其放入超時回調:intervalXMLHttpRequestsample()
(function () {
'use strict';
function squareRoot(n) {
if (n throw new Error('Cannot take square of negative number.');
return Math.sqrt(n);
}
function square(n) {
return n * n;
}
function pointDistance(pt1, pt2) {
return squareRoot((pt1.x - pt2.x) (pt1.y - pt2.y));
}
function sample() {
var pt1 = { x: 0, y: 2 };
var pt2 = { x: 12, y: 10 };
console.log('Distance is: ' pointDistance(pt1, pt2));
}
setTimeout(function () {
try {
sample();
}
catch (e) {
console.log(e.stack);
}
} , 2500);
})();
一旦執行該程式碼段,您將發現堆疊追蹤將出現稍許延遲。此時,您將同時發現堆疊底部並非全域性程式碼
Anonymous function。事實上,這並非相同匿名函數,而是傳遞至 setTimeout 的回呼函數。由於您遺失了與掛起回呼相關的上下文,因此您可能無法確定呼叫回呼的內容。如果在某一應用場景中,系統註冊了某一回呼來處理許多不同按鈕的 click 事件,那麼您將無法分辨註冊將引用哪一回呼。話雖如此,這一限製作用畢竟有限,因為在大多數情況中,堆疊頂部可能會突出顯示問題區域。
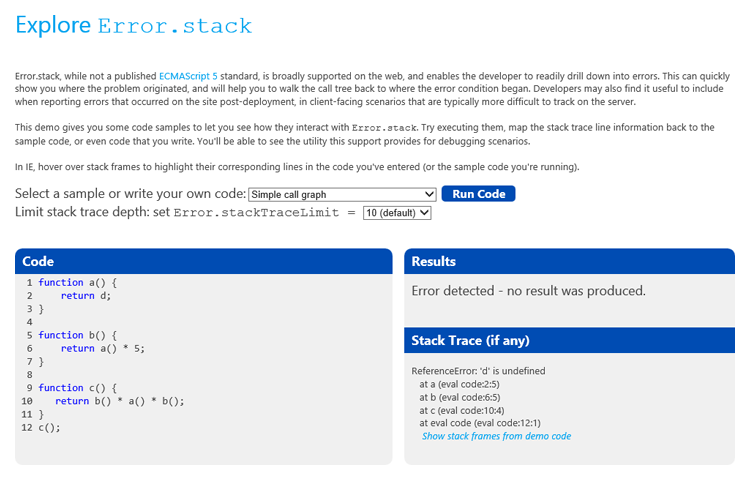
觀看體驗演示

了解 Windows 8 Consumer Preview 中 IE10 的使用情況。您可在 eval 的上下文中執行程式碼,如果發生錯誤,您便可檢查出該錯誤。如果您在 IE10 內執行程式碼,由於您可將錯誤程式碼行懸停於堆疊追蹤中,因此您也可反白您的程式碼行。您可自行將程式碼輸入到程式碼區域,或從清單中的幾個範例中進行選擇。此外,您也可在執行程式碼範例時設定 Error.stackTraceLimit 值。
如欲查看參考資料,請瀏覽有關 Error.stack 和<a target="_blank" href="http://msdn.microsoft.com/en-us/library%20/hh699849(v=vs.94).aspx">stackTraceLimit<code><a target="_blank" href="http://msdn.microsoft.com/en-us/library/hh699849(v=vs.94).aspx">stackTraceLimit</a> 的MSDN 文件。
 HTML5的遺產:當前了解H5Apr 10, 2025 am 09:28 AM
HTML5的遺產:當前了解H5Apr 10, 2025 am 09:28 AMHTML5hassignificantlytransformedwebdevelopmentbyintroducingsemanticelements,enhancingmultimediasupport,andimprovingperformance.1)ItmadewebsitesmoreaccessibleandSEO-friendlywithsemanticelementslike,,and.2)HTML5introducednativeandtags,eliminatingthenee
 H5代碼:可訪問性和語義HTMLApr 09, 2025 am 12:05 AM
H5代碼:可訪問性和語義HTMLApr 09, 2025 am 12:05 AMH5通過語義化元素和ARIA屬性提升網頁的可訪問性和SEO效果。 1.使用、、等元素組織內容結構,提高SEO。 2.ARIA屬性如aria-label增強可訪問性,輔助技術用戶可順利使用網頁。
 H5與HTML5相同嗎?Apr 08, 2025 am 12:16 AM
H5與HTML5相同嗎?Apr 08, 2025 am 12:16 AM"h5"和"HTML5"在大多數情況下是相同的,但它們在某些特定場景下可能有不同的含義。 1."HTML5"是W3C定義的標準,包含新標籤和API。 2."h5"通常是HTML5的簡稱,但在移動開發中可能指基於HTML5的框架。理解這些區別有助於在項目中準確使用這些術語。
 H5的功能是什麼?Apr 07, 2025 am 12:10 AM
H5的功能是什麼?Apr 07, 2025 am 12:10 AMH5,即HTML5,是HTML的第五個版本,它為開發者提供了更強大的工具集,使得創建複雜的網頁應用變得更加簡單。 H5的核心功能包括:1)元素允許在網頁上繪製圖形和動畫;2)語義化標籤如、等,使網頁結構清晰,利於SEO優化;3)新API如GeolocationAPI,支持基於位置的服務;4)跨瀏覽器兼容性需要通過兼容性測試和Polyfill庫來確保。
 h5鏈接怎麼做Apr 06, 2025 pm 12:39 PM
h5鏈接怎麼做Apr 06, 2025 pm 12:39 PM如何創建 H5 鏈接?確定鏈接目標:獲取 H5 頁面或應用程序的 URL。創建 HTML 錨點:使用 <a> 標記創建錨點並指定鏈接目標URL。設置鏈接屬性(可選):根據需要設置 target、title 和 onclick 屬性。添加到網頁:將 HTML 錨點代碼添加到希望鏈接出現的網頁中。
 h5兼容問題怎麼解決Apr 06, 2025 pm 12:36 PM
h5兼容問題怎麼解決Apr 06, 2025 pm 12:36 PM解決 H5 兼容問題的方法包括:使用響應式設計,允許網頁根據屏幕尺寸調整佈局。採用跨瀏覽器測試工具,在發布前測試兼容性。使用 Polyfill,為舊瀏覽器提供對新 API 的支持。遵循 Web 標準,使用有效的代碼和最佳實踐。使用 CSS 預處理器,簡化 CSS 代碼並提高可讀性。優化圖像,減小網頁大小並加快加載速度。啟用 HTTPS,確保網站的安全性。
 h5怎么生成鏈接Apr 06, 2025 pm 12:33 PM
h5怎么生成鏈接Apr 06, 2025 pm 12:33 PMh5頁面可以通過兩種方法生成鏈接:手動創建鏈接或使用短鏈接服務。通過手動創建,只需複制h5頁面的URL即可;通過短鏈接服務,需將URL粘貼到服務中,然後獲取縮短的URL。
 h5分享頁面怎麼做Apr 06, 2025 pm 12:30 PM
h5分享頁面怎麼做Apr 06, 2025 pm 12:30 PM製作引人入勝的 H5 分享頁面至關重要,旨在提升參與度、產生潛在客戶和增加品牌知名度。步驟包括:確定目標受眾、設計引人注目的視覺效果、創建引人入勝的內容、添加互動元素、優化社交媒體分享,以及測試並改進。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

mPDF
mPDF是一個PHP庫,可以從UTF-8編碼的HTML產生PDF檔案。原作者Ian Back編寫mPDF以從他的網站上「即時」輸出PDF文件,並處理不同的語言。與原始腳本如HTML2FPDF相比,它的速度較慢,並且在使用Unicode字體時產生的檔案較大,但支援CSS樣式等,並進行了大量增強。支援幾乎所有語言,包括RTL(阿拉伯語和希伯來語)和CJK(中日韓)。支援嵌套的區塊級元素(如P、DIV),

SublimeText3 Linux新版
SublimeText3 Linux最新版

MantisBT
Mantis是一個易於部署的基於Web的缺陷追蹤工具,用於幫助產品缺陷追蹤。它需要PHP、MySQL和一個Web伺服器。請查看我們的演示和託管服務。

SublimeText3漢化版
中文版,非常好用

Safe Exam Browser
Safe Exam Browser是一個安全的瀏覽器環境,安全地進行線上考試。該軟體將任何電腦變成一個安全的工作站。它控制對任何實用工具的訪問,並防止學生使用未經授權的資源。





