
Uniapp是一個基於Vue.js的跨端框架,支援一次編寫,同時產生H5、小程式、APP等多端應用,並且在開發過程中十分注重效能和開發效率。在Uniapp中,路由的動態新增與刪除是開發過程中常會遇到的問題,因此本文將介紹Uniapp中路由的動態新增與刪除方法,並提供特定的程式碼範例。
一、路由動態新增
動態新增路由,可以根據實際需求,在頁面載入時或使用者操作後,將新的路由新增到路由表中。在Uniapp中,動態新增路由可以透過router.addRoutes()方法來實現,具體程式碼如下:
//获取路由对象
let router = this.$router
//新增路由
let routes = [{
path: '/newPage',
name: 'newPage',
component: r => require.ensure([], () => r(require('@/pages/newPage/index')), 'newPage')
}]
router.addRoutes(routes)上述程式碼中,透過取得路由物件來取得目前專案中的路由表,然後定義一個新的路由對象,並將其新增至路由表。其中,新增路由的格式跟普通的路由定義差不多,只需要指定路由的path、name和component即可。在本次程式碼範例中,我們在路由表中新增了一個名為newPage的路由,其對應的頁面為newPage。
二、路由動態刪除
動態刪除路由,可以在使用者進行操作後或特定的時間點,將某個路由從路由表中移除,防止被存取。在Uniapp中,動態刪除路由可以透過router.removeRoute()方法來實現,具體程式碼如下:
//获取路由对象
let router = this.$router
//删除路由
let route = router.match('/newPage')
if (route) {
router.removeRoute(route)
}上述程式碼中,我們首先取得了路由對象,然後使用router.match()方法來匹配路由表中新新增的路由newPage,如果匹配成功,則使用router.removeRoute()方法將該路由從路由表中移除。需要注意的是,在使用router.match()方法來匹配路由時,需要保證已經存在該路由,否則匹配失敗會導致程式出錯。
三、總結
透過本文的介紹,我們了解了Uniapp中路由的動態添加與刪除方法,以及相關的程式碼範例。在實際開發過程中,可以根據專案需求和實際情況,靈活運用這些方法,來實現更豐富和靈活的路由處理功能,提高開發效率和使用者體驗。
以上是uniapp中路由的動態新增與刪除方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!
![从 Windows 10/11 中删除用户帐户的 5大方法 [2023]](https://img.php.cn/upload/article/000/465/014/168782606547724.png) 从 Windows 10/11 中删除用户帐户的 5大方法 [2023]Jun 27, 2023 am 08:34 AM
从 Windows 10/11 中删除用户帐户的 5大方法 [2023]Jun 27, 2023 am 08:34 AM您的WindowsPC上有多个过时的帐户?或者,由于某些错误,您是否在从系统中删除这些帐户时陷入困境?无论出于何种原因,您都应该尽快从计算机中删除那些未使用的用户帐户。这样,您将节省大量空间并修复系统中可能的漏洞点。在本文中,我们通过详细步骤详细阐述了多种用户帐户删除方法。方法1–使用设置这是从系统中删除任何帐户的标准方法。步骤1–按Win+I键应打开“设置”窗口。步骤2–转到“帐户”。第3步–找到“其他用户”将其打开。第4步–您将在屏幕右侧找到所有帐户。步骤5–只需在那里扩展帐户即可。在帐户和
 windows7系统如何删除administrator账户的详细教程Jul 11, 2023 pm 10:09 PM
windows7系统如何删除administrator账户的详细教程Jul 11, 2023 pm 10:09 PMwindows7系统如何删除administrator账户呢?很多用户的电脑当中都有多个administrator账户,不过有些账户是使用不到的,所以我们可以删除那些没有必要的管理员账户,那么win7系统如何删除administrator账户呢?今天为大家分享win7系统删除administrator账户的方法。感兴趣的小伙伴们快来看看吧!1、首先,右键点击桌面上的“计算机”图标,菜单栏选择“管理”。2、在计算机管理界面中,依次展开“系统工具——>本地用户——>用户”选项。3、然后在
 怎么彻底删除快应用May 31, 2023 am 09:48 AM
怎么彻底删除快应用May 31, 2023 am 09:48 AM彻底删除快应用的方法:1、打开手机设置界面,点击打开“应用设置”;2、在应用设置界面,选择“应用管理”点击打开;3、进入应用管理界面,界面选择“快应用服务框架”点击打开;4、进入快应用服务框架界面,选择“卸载更新”选项并打开;5、界面显示窗口点击“确定”即可彻底删除快应用。
 使用LinkedList类的removeLast()方法删除链表中的最后一个元素Jul 24, 2023 pm 05:13 PM
使用LinkedList类的removeLast()方法删除链表中的最后一个元素Jul 24, 2023 pm 05:13 PM使用LinkedList类的removeLast()方法删除链表中的最后一个元素LinkedList是Java集合框架中常见的一种数据结构,它以双向链表的形式存储元素。通过LinkedList类提供的方法,我们可以方便地对链表进行操作,例如添加、删除和修改元素。在某些场景下,我们可能需要删除链表中的最后一个元素。LinkedList类提供了removeLas
 PHP函数介绍—unlink(): 删除文件Jul 25, 2023 pm 10:19 PM
PHP函数介绍—unlink(): 删除文件Jul 25, 2023 pm 10:19 PMPHP函数介绍—unlink():删除文件概述:在PHP中,unlink()是一个删除文件的函数。它可以帮助我们在代码中删除指定路径下的文件。语法:unlink(string$filename[,resource$context]):bool参数:filename:必需,要删除的文件路径,可以是相对路径或绝对路径。context:可
 Win7系统删除多余的本地连接2Jul 19, 2023 pm 06:21 PM
Win7系统删除多余的本地连接2Jul 19, 2023 pm 06:21 PM在查看Win7系统的计算机网络连接时,有时会发现除了本地连接外,还有一个本地连接2。了解后,我们知道这是一个多余的网卡本地连接地址。由于本地连接2的存在,有时本地连接无法连接,因此无法上网。我们如何删除多余的本地连接2?Win7系统删除多余的本地连接2。1.点击开始菜单,搜索运行按下回车键或直接按Windows键(窗口)+R键,打开运行对话框;2.在运行对话框中输入regedit,并按确定键;3.在注册表编辑器中,展开到HKEY_LOCAL_MCHINE\SYSTEM\Curentcontrol
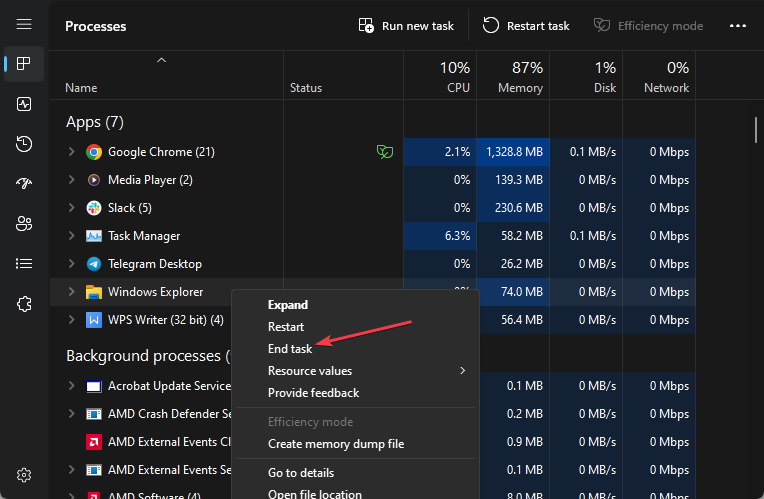
 文件不会在 Windows 11 上删除?强制擦除它们的4种方法Jul 07, 2023 pm 12:21 PM
文件不会在 Windows 11 上删除?强制擦除它们的4种方法Jul 07, 2023 pm 12:21 PM许多Windows11用户抱怨由于某种原因无法从他们的PC中删除。这可能很烦人,因为它会阻止用户释放内存或删除不需要的文件。但是,我们将讨论为什么文件不会在Windows11上删除以及如何修复它。另外,您可能对我们的文章感兴趣,如果文件资源管理器删除的文件仍显示在您的计算机上,该怎么办。为什么我的电脑不允许我删除文件?如果您不是文件所有者或您的用户帐户没有适当的访问权限,则可能会发生这种情况。该文件可能正被另一个程序或进程使用,从而阻止其被删除。操作系统或第三方程序可能会锁定文件或文件夹。如果计
 如何通过PHP ZipArchive实现对压缩包中文件的删除操作?Jul 21, 2023 pm 07:29 PM
如何通过PHP ZipArchive实现对压缩包中文件的删除操作?Jul 21, 2023 pm 07:29 PM如何通过PHPZipArchive实现对压缩包中文件的删除操作?概述:ZipArchive是PHP中用于创建和读取ZIP压缩文件的类。除了创建和读取,ZipArchive还提供了其他一些操作,例如删除、重命名、复制和解压缩等。本文将重点介绍如何使用ZipArchive类来删除压缩包中的文件。步骤:在进行删除操作之前,我们需要先打开压缩包并检查是否存在目标文


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

DVWA
Damn Vulnerable Web App (DVWA) 是一個PHP/MySQL的Web應用程序,非常容易受到攻擊。它的主要目標是成為安全專業人員在合法環境中測試自己的技能和工具的輔助工具,幫助Web開發人員更好地理解保護網路應用程式的過程,並幫助教師/學生在課堂環境中教授/學習Web應用程式安全性。 DVWA的目標是透過簡單直接的介面練習一些最常見的Web漏洞,難度各不相同。請注意,該軟體中

Atom編輯器mac版下載
最受歡迎的的開源編輯器

Dreamweaver Mac版
視覺化網頁開發工具

PhpStorm Mac 版本
最新(2018.2.1 )專業的PHP整合開發工具

SecLists
SecLists是最終安全測試人員的伙伴。它是一個包含各種類型清單的集合,這些清單在安全評估過程中經常使用,而且都在一個地方。 SecLists透過方便地提供安全測試人員可能需要的所有列表,幫助提高安全測試的效率和生產力。清單類型包括使用者名稱、密碼、URL、模糊測試有效載荷、敏感資料模式、Web shell等等。測試人員只需將此儲存庫拉到新的測試機上,他就可以存取所需的每種類型的清單。





