下面我們來透過jQuery實例程式碼示範outerWidth()函數,
outerWidth()函數用於設定或傳回目前匹配元素的外寬度。外寬度預設包含元素的內邊距(padding)、邊框(border),但不包含外邊距(margin)部分的寬度。你也可以指定參數為true,以包含外邊距(margin)部分的寬度。如下圖:

如果你要取得其它情況的寬度,請使用width()和innerWidth(),你可以點此查看三者之間的差異。此函數屬於jQuery物件(實例),並且對不可見的元素依然有效。語法jQuery 1.2.6 新增該函數。 jQueryObject.outerWidth( [ includeMargin ] ) 注意:如果目前jQuery物件符合多個元素,則只傳回第一個符合的元素的外寬度。參數參數 描述includeMargin 可選/Boolean類型指示是否包含外邊距部分的寬度,預設為false。傳回值outerWidth()函數的傳回值為Number類型,傳回第一個符合元素的外寬度。如果目前jQuery物件符合多個元素,返回外寬度時,outerWidth()函數只以其中第一個符合的元素為準。如果沒有符合的元素,則傳回null。 outerWidth()不適用於window和document,請使用width()替代。範例&說明以下面這段HTML程式碼為例:
以下jQuery範例程式碼用於示範outerWidth()函數的具體用法:
var $n1 = $("#n1");
var $n2 = $("#n2");
// outerWidth() = width(100) + padding(10*2) + border(1*2) = 122
document.writeln( $n1.outerWidth() ); // 122
document.writeln( $n2.outerWidth() ); // 150
var $divs = $("div");
// 如果符合多個元素,只回傳第一個元素的outerWidth
document.writeln( $divs.outerWidth() ); // 122 //outerWidth(true) = width(100) + padding(10*2) + border(1*2) + margin(5*2) = 132 document.writeln( $n1.outerWidth(true) ); // 132
以上內容詳細介紹了jQuery.outerWidth() 函數,希望大家能夠喜歡。
 提高 Python 代码可读性的五个基本技巧Apr 12, 2023 pm 08:58 PM
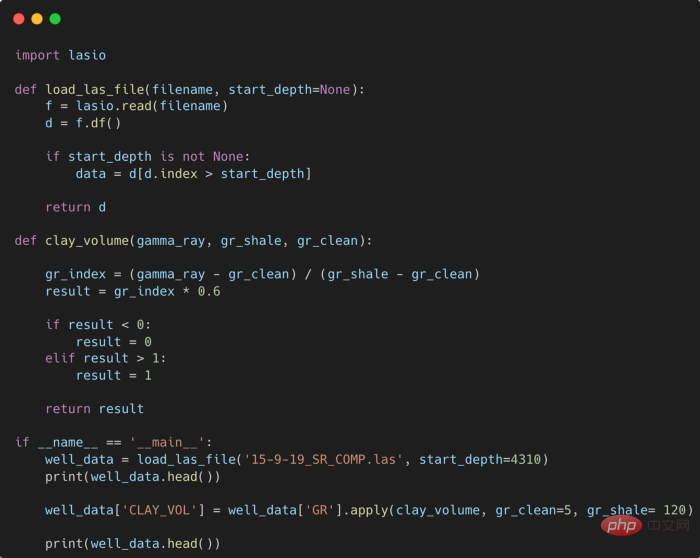
提高 Python 代码可读性的五个基本技巧Apr 12, 2023 pm 08:58 PMPython 中有许多方法可以帮助我们理解代码的内部工作原理,良好的编程习惯,可以使我们的工作事半功倍!例如,我们最终可能会得到看起来很像下图中的代码。虽然不是最糟糕的,但是,我们需要扩展一些事情,例如:load_las_file 函数中的 f 和 d 代表什么?为什么我们要在 clay 函数中检查结果?这些函数需要什么类型?Floats? DataFrames?在本文中,我们将着重讨论如何通过文档、提示输入和正确的变量名称来提高应用程序/脚本的可读性的五个基本技巧。1. Comments我们可
 CRPS:贝叶斯机器学习模型的评分函数Apr 12, 2023 am 11:07 AM
CRPS:贝叶斯机器学习模型的评分函数Apr 12, 2023 am 11:07 AM连续分级概率评分(Continuous Ranked Probability Score, CRPS)或“连续概率排位分数”是一个函数或统计量,可以将分布预测与真实值进行比较。机器学习工作流程的一个重要部分是模型评估。这个过程本身可以被认为是常识:将数据分成训练集和测试集,在训练集上训练模型,并使用评分函数评估其在测试集上的性能。评分函数(或度量)是将真实值及其预测映射到一个单一且可比较的值 [1]。例如,对于连续预测可以使用 RMSE、MAE、MAPE 或 R 平方等评分函数。如果预测不是逐点
 详解JavaScript函数如何实现可变参数?(总结分享)Aug 04, 2022 pm 02:35 PM
详解JavaScript函数如何实现可变参数?(总结分享)Aug 04, 2022 pm 02:35 PMjs是弱类型语言,不能像C#那样使用param关键字来声明形参是一个可变参数。那么js中,如何实现这种可变参数呢?下面本篇文章就来聊聊JavaScript函数可变参数的实现方法,希望对大家有所帮助!
 盘点Python内置函数sorted()高级用法实战May 13, 2023 am 10:34 AM
盘点Python内置函数sorted()高级用法实战May 13, 2023 am 10:34 AM一、前言前几天在Python钻石交流群有个叫【emerson】的粉丝问了一个Python排序的问题,这里拿出来给大家分享下,一起学习下。其实这里【瑜亮老师】、【布达佩斯的永恒】等人讲了很多,只不过对于基础不太好的小伙伴们来说,还是有点难的。不过在实际应用中内置函数sorted()用的还是蛮多的,这里也单独拿出来讲一下,希望下次再有小伙伴遇到的时候,可以不慌。二、基础用法内置函数sorted()可以用来做排序,基础的用法很简单,看个例子,如下所示。lst=[3,28,18,29,2,5,88
 学Python,还不知道main函数吗Apr 12, 2023 pm 02:58 PM
学Python,还不知道main函数吗Apr 12, 2023 pm 02:58 PMPython 中的 main 函数充当程序的执行点,在 Python 编程中定义 main 函数是启动程序执行的必要条件,不过它仅在程序直接运行时才执行,而在作为模块导入时不会执行。要了解有关 Python main 函数的更多信息,我们将从如下几点逐步学习:什么是 Python 函数Python 中 main 函数的功能是什么一个基本的 Python main() 是怎样的Python 执行模式Let’s get started什么是 Python 函数相信很多小伙伴对函数都不陌生了,函数是可
 Python面向对象里常见的内置成员介绍Apr 12, 2023 am 09:10 AM
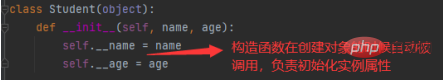
Python面向对象里常见的内置成员介绍Apr 12, 2023 am 09:10 AM好嘞,今天我们继续剖析下Python里的类。[[441842]]先前我们定义类的时候,使用到了构造函数,在Python里的构造函数书写比较特殊,他是一个特殊的函数__init__,其实在类里,除了构造函数还有很多其他格式为__XXX__的函数,另外也有一些__xx__的属性。下面我们一一说下:构造函数Python里所有类的构造函数都是__init__,其中根据我们的需求,构造函数又分为有参构造函数和无惨构造函数。如果当前没有定义构造函数,那么系统会自动生成一个无参空的构造函数。例如:在有继承关系
 go语言的形参占用内存吗Dec 28, 2022 pm 05:19 PM
go语言的形参占用内存吗Dec 28, 2022 pm 05:19 PM形参变量在未出现函数调用时并不占用内存,只在调用时才占用,调用结束后将释放内存。形参全称“形式参数”,是函数定义时使用的参数;但函数定义时参数是没有任实际何数据的,因而在函数被调用前没有为形参分配内存,其作用是说明自变量的类型和形态以及在过程中的作用。
 Golang函数的类型断言用法介绍May 16, 2023 am 08:02 AM
Golang函数的类型断言用法介绍May 16, 2023 am 08:02 AMGolang的函数类型断言是一个非常重要的特性,它可以让我们在函数中精细地控制变量的类型,从而更加方便地进行数据处理和转换。本文将介绍Golang函数的类型断言用法,希望能够对大家的学习有所帮助。一、什么是Golang函数的类型断言?Golang函数的类型断言可以理解为函数参数中所声明变量的类型具有多态性,这使得一个函数在不同的参数传递下可以灵活


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

MantisBT
Mantis是一個易於部署的基於Web的缺陷追蹤工具,用於幫助產品缺陷追蹤。它需要PHP、MySQL和一個Web伺服器。請查看我們的演示和託管服務。

VSCode Windows 64位元 下載
微軟推出的免費、功能強大的一款IDE編輯器

Dreamweaver Mac版
視覺化網頁開發工具

SublimeText3 英文版
推薦:為Win版本,支援程式碼提示!

記事本++7.3.1
好用且免費的程式碼編輯器





