HTML5新增了一個元素canvas,用於繪圖使用,其實它的表現和div比較接近(其實他應該屬於inline-block),而提供了許多接口,從而輕易的繪製矩形框、園三角形等
PS:關於HTML5新增元素经过最近两天的学习,和以前对HTML5的认知,我认为HTML5其实还是HTML4,两者之间没多大的区别,无非是增加了点新东西。<br />我认为HTML5为我们带来的真正意义是:我们可以用javascript做更多的事情了;我们可以用javascript实现更好的产品了。比如HTML5就解决了我们头疼的跨域问题、实时通信API、与现在的canvas之所以HTML5叫HTML5,我认为他是划时代的,比如他让我们用网页开发游戏变成可能;比如他让电脑桌面只剩IE不在是传说(过于夸张)
直入正題,我們來繪製一個矩形框看看,這裡提供一個顏色選擇器用於方便的選擇顏色,PS:現在不用jquery編程感覺真麻煩。 。 。
問題:定義樣式與定義height與width 一來就遇到了問題,我這裡先來截張圖:
各位情況canvas元素,圖一位設定width與height的情況,圖二十用style指定的情況:

可以看到,對於canvas來說,還是老實定義高寬的好,別去傻乎乎的用樣式了,當然這個問題需要實際研究才能得出最終結論。
好了,現在我們再來看看畫長方形這個方法:
PS:其实,使用该方法这么麻烦,完全可以将该函数封装下下,使用便会简单许多
1、使用getElementById方法获取绘制对象2、取得上下文getContext('2d'),这都是固定的写法3、指定填充的颜色fillStyle和绘制的颜色strokeStyle,即里面的颜色和边框的颜色4、指定线宽linewidth5、填充/绘制 fillRect/strokeRect 参数为 x,y,width,height6、若是要使其中一块透明,使用clearRect
至此,繪製矩形框便暫時告一段落。
繪製圓形
現在我們來繪製圓形,這個說起繪製圓形,其實我原來用js好像寫過一個,這裡也貼出來看看:
我是純js畫的圓
// var divY = $('
var ti = i;
//sqrt(x)
if (ti >; R) {
ti = ti - R;
var ty = Math.sqrt((RR - ti * ti)) ;
var y = $('
var y1 = $( '
box.append(y);
box.append(y1 );
} else if (ti ti = R - ti;
var ty = Math.sqrt((RR - ti * ti));
var y = $( '
var y1 = $('
box.append(y);
box.append(y1);
}
//box.append(divX );
//box.append(divY);
}
for (var i = 0; i //var divX = $('
// var divY = $( '
var ti = i;
//sqrt(x)
if (ti > R) {
ti = ti - R;
var ty = Math.sqrt((RR - ti * ti));
var y = $('
var y1 = $('
box.append(y);
box.append(y1);
} else if (ti ti = R - ti;
var ty = Math.sqrt((RR - ti * ti));
var y = $('
var y1 = $('
box.append(y);
box.append(y1);
}
}
});

說話,他還是比較圓的說。 。 。
進入正題
說起畫圓、正弦圖等一定是要經過一定計算的,所以稍稍複雜點:
①建立路徑
②建立圖形路徑
③路徑建立完成後關閉路徑
我是一个圆

我们来看看绘制圆过程中其它地方都没有问题,但是创建圆路径这块值得考虑:
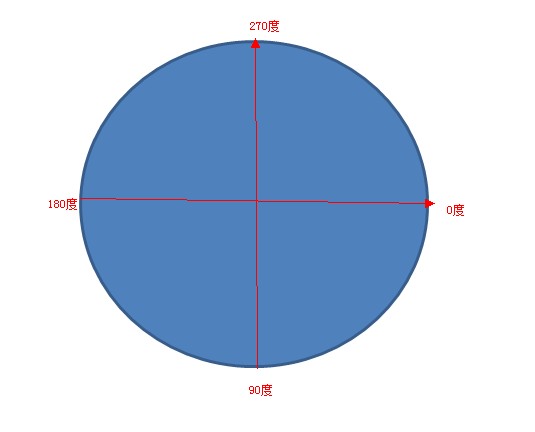
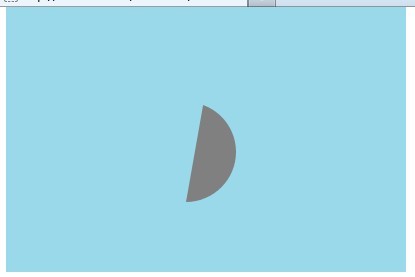
arc方法参数很多,依次是:xy半径开始弧度(我们一般喜欢角度,所以要转换)结束弧度顺时针或者逆时针true为顺时针<br />其它都好说,主要这个开始角度和结束角度我们来研究下,因为开始我没搞懂,但后来我发现他其实很简单了。。。就是开始的角度和结束的角度嘛,和我们高中学的知识一样的,只不过单位换算Math.PI/180为一度。。。。<br />反正还是没说清楚,对了,记得我们高中画圆的除了圆规和一个计量三角形角度的半圆直尺了吗,我要说的角度就是那个。。。太坑爹了!<br />好像最右边是0度,垂直是90度,水平是180度,既然如此,我们再来看看<br /><br><div class="msgheader"><div class="right"><span style="CURSOR: pointer" onclick="copycode(getid('phpcode20'));"><u>复制代码</u></span></div>代码如下:</div><div class="msgborder" id="phpcode20"><br /> 正时针逆时针 <br /> <!DOCTYPE html><br /> <html xmlns="http://www.w3.org/1999/xhtml"><br /> <head><br /> <title></title><br /> <script type="text/javascript"><br /> function draw() {<br /> //获取canvas对象<br /> var canvas = document.getElementById('canvas');<br /> if (canvas == null) {<br /> return false;<br /> }<br /> var context = canvas.getContext('2d');<br /> context.fillStyle = '#99d9ea';<br /> context.fillRect(0, 0, 400, 300); //填充画布结束<br /> <br /> context.beginPath();<br /> context.arc(80, 80, 50, 0, 180 * Math.PI / 180, true);<br /> context.closePath();<br /> context.fillStyle = 'gray';<br /> context.fill();<br /> <br /> context.beginPath();<br /> context.arc(180, 180, 50, 0, 180 * Math.PI / 180, false);<br /> context.closePath();<br /> context.fillStyle = 'gray';<br /> context.fill();<br /> <br /> <br /> }<br /> </script><br /> </head><br /> <body><br /> <canvas id="canvas" width="400" height="300"><br /> </canvas><br /> <br /> <button onclick="draw();"><br /> 绘制圆</button><br /> <input type="color" /><br /> </body><br /> </html><br /> </div><br /><p><img src="/static/imghwm/default1.png" data-src="http://files.jb51.net/file_images/article/201304/2013042416135933.jpg?x-oss-process=image/resize,p_40" class="lazy" alt="" /></p><p>我们发现正时针与逆时针还是有所不同的,</p><div class="cnblogs_code"><pre class="brush:php;toolbar:false"> context.arc(180, 180, 50, 90 * Math.PI / 180, 290 * Math.PI / 180, true);
原谅我这里居然思考了半个小时,我甚至搜索了高中的资料。。。。

于是我好像明白了点什么。。。。。。
moveTo与lineTo现上实验结果:
两次moveto
一次moveto
三次moveto
以上代码几乎一样,但是他产生的结果却不同:
我认为,使用moveto后相当于新开一起点,之前的一笔勾销,若是只使用lineto的话,他会将几个点连成线,若是可以组成图形便会拥有中间色彩
 H5和HTML5:網絡開發中常用的術語Apr 13, 2025 am 12:01 AM
H5和HTML5:網絡開發中常用的術語Apr 13, 2025 am 12:01 AMH5與HTML5指的是同一個東西,即HTML5。 HTML5是HTML的第五個版本,帶來了語義化標籤、多媒體支持、畫布與圖形、離線存儲與本地存儲等新功能,提升了網頁的表現力和交互性。
 H5指的是什麼?探索上下文Apr 12, 2025 am 12:03 AM
H5指的是什麼?探索上下文Apr 12, 2025 am 12:03 AMH5referstoHTML5,apivotaltechnologyinwebdevelopment.1)HTML5introducesnewelementsandAPIsforrich,dynamicwebapplications.2)Itsupportsmultimediawithoutplugins,enhancinguserexperienceacrossdevices.3)SemanticelementsimprovecontentstructureandSEO.4)H5'srespo
 H5:工具,框架和最佳實踐Apr 11, 2025 am 12:11 AM
H5:工具,框架和最佳實踐Apr 11, 2025 am 12:11 AMH5開發需要掌握的工具和框架包括Vue.js、React和Webpack。 1.Vue.js適用於構建用戶界面,支持組件化開發。 2.React通過虛擬DOM優化頁面渲染,適合複雜應用。 3.Webpack用於模塊打包,優化資源加載。
 HTML5的遺產:當前了解H5Apr 10, 2025 am 09:28 AM
HTML5的遺產:當前了解H5Apr 10, 2025 am 09:28 AMHTML5hassignificantlytransformedwebdevelopmentbyintroducingsemanticelements,enhancingmultimediasupport,andimprovingperformance.1)ItmadewebsitesmoreaccessibleandSEO-friendlywithsemanticelementslike,,and.2)HTML5introducednativeandtags,eliminatingthenee
 H5代碼:可訪問性和語義HTMLApr 09, 2025 am 12:05 AM
H5代碼:可訪問性和語義HTMLApr 09, 2025 am 12:05 AMH5通過語義化元素和ARIA屬性提升網頁的可訪問性和SEO效果。 1.使用、、等元素組織內容結構,提高SEO。 2.ARIA屬性如aria-label增強可訪問性,輔助技術用戶可順利使用網頁。
 H5與HTML5相同嗎?Apr 08, 2025 am 12:16 AM
H5與HTML5相同嗎?Apr 08, 2025 am 12:16 AM"h5"和"HTML5"在大多數情況下是相同的,但它們在某些特定場景下可能有不同的含義。 1."HTML5"是W3C定義的標準,包含新標籤和API。 2."h5"通常是HTML5的簡稱,但在移動開發中可能指基於HTML5的框架。理解這些區別有助於在項目中準確使用這些術語。
 H5的功能是什麼?Apr 07, 2025 am 12:10 AM
H5的功能是什麼?Apr 07, 2025 am 12:10 AMH5,即HTML5,是HTML的第五個版本,它為開發者提供了更強大的工具集,使得創建複雜的網頁應用變得更加簡單。 H5的核心功能包括:1)元素允許在網頁上繪製圖形和動畫;2)語義化標籤如、等,使網頁結構清晰,利於SEO優化;3)新API如GeolocationAPI,支持基於位置的服務;4)跨瀏覽器兼容性需要通過兼容性測試和Polyfill庫來確保。
 h5鏈接怎麼做Apr 06, 2025 pm 12:39 PM
h5鏈接怎麼做Apr 06, 2025 pm 12:39 PM如何創建 H5 鏈接?確定鏈接目標:獲取 H5 頁面或應用程序的 URL。創建 HTML 錨點:使用 <a> 標記創建錨點並指定鏈接目標URL。設置鏈接屬性(可選):根據需要設置 target、title 和 onclick 屬性。添加到網頁:將 HTML 錨點代碼添加到希望鏈接出現的網頁中。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

mPDF
mPDF是一個PHP庫,可以從UTF-8編碼的HTML產生PDF檔案。原作者Ian Back編寫mPDF以從他的網站上「即時」輸出PDF文件,並處理不同的語言。與原始腳本如HTML2FPDF相比,它的速度較慢,並且在使用Unicode字體時產生的檔案較大,但支援CSS樣式等,並進行了大量增強。支援幾乎所有語言,包括RTL(阿拉伯語和希伯來語)和CJK(中日韓)。支援嵌套的區塊級元素(如P、DIV),

WebStorm Mac版
好用的JavaScript開發工具

VSCode Windows 64位元 下載
微軟推出的免費、功能強大的一款IDE編輯器

EditPlus 中文破解版
體積小,語法高亮,不支援程式碼提示功能

MantisBT
Mantis是一個易於部署的基於Web的缺陷追蹤工具,用於幫助產品缺陷追蹤。它需要PHP、MySQL和一個Web伺服器。請查看我們的演示和託管服務。





