最近在學習html5,其中涉及到很關鍵的元素canvas-畫布,在網上下載了一些遊戲源代碼,雖然能看懂,但是想單獨地針對某個功能提取出來還是有難處的,於是乎自己又上網找了一些例子,才將超級瑪莉簡單的動畫給實作了。
設計中涉及到的主要的drawImage()函數
(1)drawImage(image,x,y)該方式是最基本的操作方式,具體是指將你整個要操作的圖像物件描繪在指定的座標軸上,左上角為(0,0)原點,以此計算你想要它描繪的位置
(2)drawImage(image,x, y,width,height)該方式是指將你需要操作的圖像物件進行縮放,然後描繪到畫板上,width和height就是你希望圖片描繪之後的大小
(3)drawImage(image,sourceX,sourceY ,sourceWidth,sourceHeight,destX,destY,destWidth,destHeight) 這是最複雜的方式,但也是相當有用的。它表示在你想要操作的圖像物件中,選擇你想要定位的左上角位置(sourceX,sourceY),然後截取你想要的寬度和高度(sourceWidth,sourceHeight),將截取出的圖像描繪到畫板對應的位置(destX,destY)以及對應的範圍(destWidth,destHeight)之內。
1.首先上網找了下超級瑪莉連貫的走路動作的圖片(如下圖)
2.新建一個html5文件,此處命名為mario.html,定義canvas元素,開始動畫start鈕,暫停動畫stop按鈕
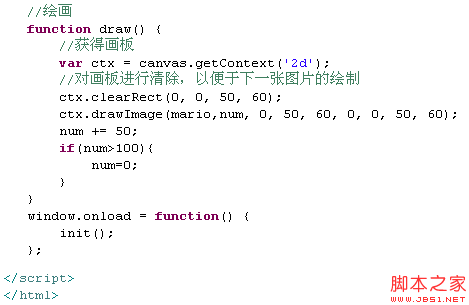
3.相關的js函數

 HTML中的H5標籤是什麼?May 09, 2025 am 12:11 AM
HTML中的H5標籤是什麼?May 09, 2025 am 12:11 AMHTML中的H5標籤是第五級標題,用於標記較小的標題或子標題。 1)H5標籤幫助細化內容層次,提升可讀性和SEO。 2)結合CSS可定製樣式,增強視覺效果。 3)合理使用H5標籤,避免濫用,確保內容結構邏輯性。
 H5代碼:Web結構的初學者指南May 08, 2025 am 12:15 AM
H5代碼:Web結構的初學者指南May 08, 2025 am 12:15 AMHTML5構建網站的方法包括:1.使用語義化標籤定義網頁結構,如、、等;2.嵌入多媒體內容,使用和標籤;3.應用表單驗證和本地存儲等高級功能。通過這些步驟,你可以創建一個結構清晰、功能豐富的現代網頁。
 H5代碼結構:組織內容以實現可讀性May 07, 2025 am 12:06 AM
H5代碼結構:組織內容以實現可讀性May 07, 2025 am 12:06 AM通過合理的H5代碼結構可以讓頁面在眾多內容中脫穎而出。 1)使用語義化標籤如、、等組織內容,使結構清晰。 2)通過CSS佈局如Flexbox或Grid控制頁面在不同設備上的呈現效果。 3)實現響應式設計,確保頁面在不同屏幕尺寸上自適應。
 H5與較舊的HTML版本:比較May 06, 2025 am 12:09 AM
H5與較舊的HTML版本:比較May 06, 2025 am 12:09 AMHTML5(H5)與舊版本HTML的主要區別包括:1)H5引入了語義化標籤,2)支持多媒體內容,3)提供離線存儲功能。 H5通過新標籤和API增強了網頁的功能和表現力,如和標籤,提高了用戶體驗和SEO效果,但需注意兼容性問題。
 H5與HTML5:澄清術語和關係May 05, 2025 am 12:02 AM
H5與HTML5:澄清術語和關係May 05, 2025 am 12:02 AMH5和HTML5的區別在於:1)HTML5是網頁標準,定義結構和內容;2)H5是基於HTML5的移動網頁應用,適用於快速開發和營銷。
 HTML5特徵:H5的核心May 04, 2025 am 12:05 AM
HTML5特徵:H5的核心May 04, 2025 am 12:05 AMHTML5的核心特性包括語義化標籤、多媒體支持、表單增強和離線存儲與本地存儲。 1.語義化標籤如、等提高了代碼可讀性和SEO效果。 2.多媒體支持通過和標籤簡化了嵌入媒體內容的過程。 3.表單增強引入了新的輸入類型和驗證屬性,簡化了表單開發。 4.離線存儲和本地存儲通過ApplicationCache和localStorage等提高了網頁性能和用戶體驗。
 H5:探索最新版本的HTMLMay 03, 2025 am 12:14 AM
H5:探索最新版本的HTMLMay 03, 2025 am 12:14 AMhtml5isamajorrevisionofthehtmlStandardThatRevolutionsWebDevelopmentBybyIntroDucingNewSemanticeLementSemelementsandAndCapabilities.1)itenhancesCodereAdabilityAndSeowitability andSeowithelientsLike,and.2)
 超越基礎:H5代碼中的高級技術May 02, 2025 am 12:03 AM
超越基礎:H5代碼中的高級技術May 02, 2025 am 12:03 AMH5的高級技巧包括:1.利用進行複雜圖形繪製,2.使用WebWorkers提升性能,3.通過WebStorage增強用戶體驗,4.實現響應式設計,5.利用WebRTC實現實時通信,6.進行性能優化和最佳實踐。這些技巧幫助開發者構建更動態、互動和高效的Web應用。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

PhpStorm Mac 版本
最新(2018.2.1 )專業的PHP整合開發工具

DVWA
Damn Vulnerable Web App (DVWA) 是一個PHP/MySQL的Web應用程序,非常容易受到攻擊。它的主要目標是成為安全專業人員在合法環境中測試自己的技能和工具的輔助工具,幫助Web開發人員更好地理解保護網路應用程式的過程,並幫助教師/學生在課堂環境中教授/學習Web應用程式安全性。 DVWA的目標是透過簡單直接的介面練習一些最常見的Web漏洞,難度各不相同。請注意,該軟體中

mPDF
mPDF是一個PHP庫,可以從UTF-8編碼的HTML產生PDF檔案。原作者Ian Back編寫mPDF以從他的網站上「即時」輸出PDF文件,並處理不同的語言。與原始腳本如HTML2FPDF相比,它的速度較慢,並且在使用Unicode字體時產生的檔案較大,但支援CSS樣式等,並進行了大量增強。支援幾乎所有語言,包括RTL(阿拉伯語和希伯來語)和CJK(中日韓)。支援嵌套的區塊級元素(如P、DIV),

VSCode Windows 64位元 下載
微軟推出的免費、功能強大的一款IDE編輯器

MinGW - Minimalist GNU for Windows
這個專案正在遷移到osdn.net/projects/mingw的過程中,你可以繼續在那裡關注我們。 MinGW:GNU編譯器集合(GCC)的本機Windows移植版本,可自由分發的導入函式庫和用於建置本機Windows應用程式的頭檔;包括對MSVC執行時間的擴展,以支援C99功能。 MinGW的所有軟體都可以在64位元Windows平台上運作。





