
PHP開發中如何優化圖片壓縮和優化載入速度,需要具體程式碼範例
隨著網路的快速發展,圖片成為了網頁設計和內容展示中不可或缺的一部分。然而,過大的圖片檔案不僅會佔用使用者的儲存空間,還會增加網頁載入時間,降低使用者體驗。為了提升網站的效能和使用者體驗,我們可以透過優化圖片壓縮和載入速度來改善網站載入速度。
圖片壓縮是指在減少圖片檔案大小的同時保持可接受的視覺品質。以下是一些常用的優化圖片壓縮的方法:
- 使用適當的圖片格式:
選擇合適的圖片格式是優化圖片壓縮的第一步。常見的圖片格式包括JPEG、PNG和GIF。 JPEG適用於需要保持較高視覺品質的照片;PNG適用於需要保留透明背景的影像;GIF適用於簡單動畫效果。正確選擇圖片格式可以在不降低視覺品質的情況下減少檔案大小。 - 調整圖片尺寸:
根據實際需求調整圖片尺寸,避免使用過大的圖片。可以使用PHP的GD庫或ImageMagick等影像處理庫來動態調整圖片尺寸。以下是一個調整圖片尺寸的範例程式碼:
// 调整图片尺寸为宽度200像素
function resizeImage($sourceFile, $destinationFile, $targetWidth) {
$imageInfo = getimagesize($sourceFile);
$sourceWidth = $imageInfo[0];
$sourceHeight = $imageInfo[1];
$targetHeight = $sourceHeight / ($sourceWidth / $targetWidth);
$sourceImage = imagecreatefromjpeg($sourceFile);
$targetImage = imagecreatetruecolor($targetWidth, $targetHeight);
imagecopyresampled($targetImage, $sourceImage, 0, 0, 0, 0, $targetWidth, $targetHeight, $sourceWidth, $sourceHeight);
imagejpeg($targetImage, $destinationFile, 80);
imagedestroy($sourceImage);
imagedestroy($targetImage);
}
// 调用示例
resizeImage('source.jpg', 'destination.jpg', 200);- 圖片損失壓縮:
透過減少圖片的細節和色彩深度,可以進一步減少檔案大小。可使用工具如PNGquant、JPEGmini等進行無損圖片壓縮。
除了優化圖片壓縮,優化圖片載入速度也是提升網站效能的重要一環。以下是一些常用的優化圖片加載速度的方法:
- 使用懶加載:
懶加載是一種延遲加載圖片的技術,當用戶滾動到圖片所在位置時才進行加載。可以使用jQuery插件如Lazy Load來方便地實現懶加載效果。 - 圖片預先載入:
預先載入是指提前載入圖片資源,當使用者需要時可以立即展示圖片,避免等待時間。可以使用JavaScript預先載入圖片,如下所示:
var imageUrls = ['image1.jpg', 'image2.jpg', 'image3.jpg'];
var loadedImages = [];
function preloadImages(urls) {
for (var i = 0; i < urls.length; i++) {
var image = new Image();
image.src = urls[i];
loadedImages.push(image);
}
}
// 调用示例
preloadImages(imageUrls);- 使用圖片CDN:
圖片CDN(內容分發網路)可以將圖片資源快取到靠近使用者的伺服器上,從而加快圖片載入速度。可以使用像Cloudinary、Imgix等CDN服務來加速圖片載入。
透過以上的最佳化措施,我們可以大幅改善網頁載入速度和使用者體驗。當然,根據具體需求和實際情況進行最佳化,選擇合適的方法和工具。希望以上內容對你在PHP開發中優化圖片壓縮和載入速度有幫助!
以上是PHP開發中如何優化圖片壓縮和優化載入速度的詳細內容。更多資訊請關注PHP中文網其他相關文章!
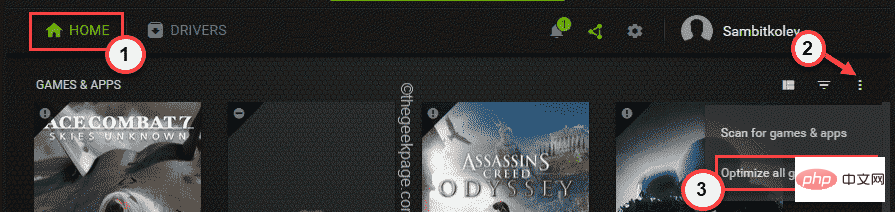
 修复:Windows 11 无法优化游戏的问题Apr 30, 2023 pm 01:28 PM
修复:Windows 11 无法优化游戏的问题Apr 30, 2023 pm 01:28 PMGeforceExperience不仅为您下载最新版本的游戏驱动程序,它还提供更多!最酷的事情之一是它可以根据您的系统规格优化您安装的所有游戏,为您提供最佳的游戏体验。但是一些游戏玩家报告了一个问题,即GeForceExperience没有优化他们系统上的游戏。只需执行这些简单的步骤即可在您的系统上解决此问题。修复1–为所有游戏使用最佳设置您可以设置为所有游戏使用最佳设置。1.在您的系统上打开GeForceExperience应用程序。2.GeForceExperience面
 Windows 11 Insiders 现在对在窗口模式下运行的传统游戏进行了优化Apr 25, 2023 pm 04:28 PM
Windows 11 Insiders 现在对在窗口模式下运行的传统游戏进行了优化Apr 25, 2023 pm 04:28 PM如果您在Windows机器上玩旧版游戏,您会很高兴知道Microsoft为它们计划了某些优化,特别是如果您在窗口模式下运行它们。该公司宣布,最近开发频道版本的内部人员现在可以利用这些功能。本质上,许多旧游戏使用“legacy-blt”演示模型在您的显示器上渲染帧。尽管DirectX12(DX12)已经利用了一种称为“翻转模型”的新演示模式,但Microsoft现在也正在向DX10和DX11游戏推出这一增强功能。迁移将改善延迟,还将为自动HDR和可变刷新率(VRR)等进一步增强打
 Nginx性能优化与安全设置Jun 10, 2023 am 09:18 AM
Nginx性能优化与安全设置Jun 10, 2023 am 09:18 AMNginx是一种常用的Web服务器,代理服务器和负载均衡器,性能优越,安全可靠,可以用于高负载的Web应用程序。在本文中,我们将探讨Nginx的性能优化和安全设置。一、性能优化调整worker_processes参数worker_processes是Nginx的一个重要参数。它指定了可以使用的worker进程数。这个值需要根据服务器硬件、网络带宽、负载类型等
 如何使用缓存优化PHP和MySQLMay 11, 2023 am 08:52 AM
如何使用缓存优化PHP和MySQLMay 11, 2023 am 08:52 AM随着互联网的不断发展和应用的扩展,越来越多的网站和应用需要处理海量的数据和实现高流量的访问。在这种背景下,对于PHP和MySQL这样的常用技术,缓存优化成为了非常必要的优化手段。本文将在介绍缓存的概念及作用的基础上,从两个方面的PHP和MySQL进行缓存优化的实现,希望能够为广大开发者提供一些帮助。一、缓存的概念及作用缓存是指将计算结果或读取数据的结果缓存到
 如何通过优化查询中的LIKE操作来提高MySQL性能May 11, 2023 am 08:11 AM
如何通过优化查询中的LIKE操作来提高MySQL性能May 11, 2023 am 08:11 AMMySQL是目前最流行的关系型数据库之一,但是在处理大量数据时,MySQL的性能可能会受到影响。其中,一种常见的性能瓶颈是查询中的LIKE操作。在MySQL中,LIKE操作是用来模糊匹配字符串的,它可以在查询数据表时用来查找包含指定字符或者模式的数据记录。但是,在大型数据表中,如果使用LIKE操作,它会对数据库的性能造成影响。为了解决这个问题,我们可
 Snapchat优化指甲追踪效果,与OPI合推AR指甲油滤镜May 30, 2023 am 09:19 AM
Snapchat优化指甲追踪效果,与OPI合推AR指甲油滤镜May 30, 2023 am 09:19 AM5月26日消息,SnapchatAR试穿滤镜技术升级,并与OPI品牌合作,推出指甲油AR试用滤镜。据悉,为了优化AR滤镜对手指甲的追踪定位,Snap在LensStudio中推出手部和指甲分割功能,允许开发者将AR图像叠加在指甲这种细节部分。据青亭网了解,指甲分割功能在识别到人手后,会给手部和指甲分别设置掩膜,用于渲染2D纹理。此外,还会识别用户个人指甲的底色,来模拟指甲油真实上手的效果。从演示效果来看,新的AR指甲油滤镜可以很好的模拟浅蓝磨砂质地。实际上,此前Snapchat曾推出AR指甲油试用
 Go语言中的优化和重构的方法Jun 02, 2023 am 10:40 AM
Go语言中的优化和重构的方法Jun 02, 2023 am 10:40 AMGo语言是一门相对年轻的编程语言,虽然从语言本身的设计来看,其已经考虑到了很多优化点,使得其具备高效的性能和良好的可维护性,但是这并不代表着我们在开发Go应用时不需要优化和重构,特别是在长期的代码积累过程中,原来的代码架构可能已经开始失去优势,需要通过优化和重构来提高系统的性能和可维护性。本文将分享一些在Go语言中优化和重构的方法,希望能够对Go开发者有所帮
 一篇学会本地知识库对LLM的性能优化Jun 12, 2023 am 09:23 AM
一篇学会本地知识库对LLM的性能优化Jun 12, 2023 am 09:23 AM昨天一个跑了220个小时的微调训练完成了,主要任务是想在CHATGLM-6B上微调出一个能够较为精确的诊断数据库错误信息的对话模型来。不过这个等了将近十天的训练最后的结果令人失望,比起我之前做的一个样本覆盖更小的训练来,差的还是挺大的。这样的结果还是有点令人失望的,这个模型基本上是没有实用价值的。看样子需要重新调整参数与训练集,再做一次训练。大语言模型的训练是一场军备竞赛,没有好的装备是玩不起来的。看样子我们也必须要升级一下实验室的装备了,否则没有几个十天可以浪费。从最近的几次失败的微调训练来看


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

ZendStudio 13.5.1 Mac
強大的PHP整合開發環境

EditPlus 中文破解版
體積小,語法高亮,不支援程式碼提示功能

MantisBT
Mantis是一個易於部署的基於Web的缺陷追蹤工具,用於幫助產品缺陷追蹤。它需要PHP、MySQL和一個Web伺服器。請查看我們的演示和託管服務。

SublimeText3 Linux新版
SublimeText3 Linux最新版

mPDF
mPDF是一個PHP庫,可以從UTF-8編碼的HTML產生PDF檔案。原作者Ian Back編寫mPDF以從他的網站上「即時」輸出PDF文件,並處理不同的語言。與原始腳本如HTML2FPDF相比,它的速度較慢,並且在使用Unicode字體時產生的檔案較大,但支援CSS樣式等,並進行了大量增強。支援幾乎所有語言,包括RTL(阿拉伯語和希伯來語)和CJK(中日韓)。支援嵌套的區塊級元素(如P、DIV),





