自訂 WordPress 貼文和自訂貼文類型管理畫面中的列顯示
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2023-09-17 17:13:011409瀏覽
在本教學中,我們將了解如何新增WordPress 貼文管理畫面的新專欄,在本專欄中我們將顯示每個貼文的特色圖片。此新列還將新增至任何活動的自訂貼文類型的管理畫面。
第 1 步。 啟動精選圖片
#在本教學中,我們將使用活動主題目錄中的 functions.php 檔案。如果該文件不存在,您可以建立一個包含以下內容的新文件:
<?php // FUNCTIONS ?>
首先,檢查新增文章頁面上是否提供特色圖片:

#如果您沒有看到特色圖片框,請將此行新增至functions.php:
add_theme_support('post-thumbnails');
add_theme_support() 函數註冊對主題內指定功能的支援。傳遞的參數是一個字串,指定要新增的功能。在本例中,它是 post-thumbnails。其他值可以是小工具、特色內容、選單等。
我們也設定了 200 像素的自訂尺寸,用於顯示特色圖片的預覽:
add_image_size('featured_preview', 200, 150, false);
add_image_size()函數為我們註冊一個新的圖片尺寸,寬度為200px,高度設定為150px。我們也告訴 WordPress 使用調整大小來達到所需的大小。不過,您可以將第四個參數設為 true 來使用裁切。
步驟 2. 將自訂列新增至貼文畫面
現在,我們將在帖子列表中添加一個新列,其中將包含每個帖子的特色圖像。但首先,我們需要一個名為 ST4_get_featured_image() 的函數來取得貼文的特色圖片。
開啟主題目錄中的functions.php檔案並新增以下內容:
// GET FEATURED IMAGE
function ST4_get_featured_image($post_ID) {
$post_thumbnail_id = get_post_thumbnail_id($post_ID);
if ($post_thumbnail_id) {
$post_thumbnail_img = wp_get_attachment_image_src($post_thumbnail_id, 'featured_preview');
return $post_thumbnail_img[0];
}
}
我們使用 get_post_thumbnail_id() 函數來取得貼文縮圖 ID。這裡的術語帖子縮圖是指特色圖像。
我們定義了兩個函數:第一個將新增列,第二個將呼叫並在新列的每個單元格中顯示特色圖像:
// ADD NEW COLUMN
function ST4_columns_head($defaults) {
$defaults['featured_image'] = 'Featured Image';
return $defaults;
}
// SHOW THE FEATURED IMAGE
function ST4_columns_content($column_name, $post_ID) {
if ($column_name == 'featured_image') {
$post_featured_image = ST4_get_featured_image($post_ID);
if ($post_featured_image) {
echo '<img src="' . $post_featured_image . '" />';
}
}
}
這兩個函數將「掛鉤」到建立 Posts 表的 WordPress 核心函數中。
關於 WordPress 掛鉤
開發人員可以透過 WordPress API 修改 WordPress 預設行為:
WordPress 提供了掛鉤,允許您的外掛程式「掛鉤」WordPress 的其餘部分;也就是說,在特定時間呼叫外掛程式中的函數,從而啟動外掛程式。
簡而言之,Hooks 允許開發人員在不編輯核心檔案的情況下擴展 WordPress 功能。 Hooks 有兩種類型:操作和過濾器。兩者都是在 WordPress 執行期間啟動的,但是過濾器接受、轉換並返回輸入,而操作則不會返回任何內容,但可以列印您需要的所有內容。
在我們的例子中,ST4_columns_head() 函數採用$defaults 數組,其中包含預設的Posts 表列(標題、類別、標籤等...),向陣列新增一個新的featured_image 項,並將其傳回到WordPress 用於列印表格HTML 的核心函數。
相反,ST4_columns_content() 函數接受兩個變數($column_name 和$post_ID),並根據它們列印輸出 。更準確地說,在遍歷 $defaults 陣列的循環的每次迭代中都會呼叫 ST4_columns_content() 。在每次迭代中,WordPress 都會向我們的函數傳遞兩個參數:列名稱和貼文 ID。此函數分析所有列名稱,當名稱等於我們在 ST4_columns_head() 中指定的名稱時,檢查特色圖片。
所以,現在我們可以將我們的函數掛接到 WordPress 外掛 API 上。
我們將使用 manage_posts_columns 過濾器來掛鉤 ST4_columns_head() 函數。這個篩選器可以幫助我們修改Posts清單中顯示的欄位。
我們使用的另一個掛鉤是 manage_posts_custom_column ,它將為帖子列表中的每個自訂列觸發掛鉤函數。我們的 ST4_columns_content() 函數檢查列名是否與我們想要輸出內容的列名相符。
add_filter('manage_posts_columns', 'ST4_columns_head');
add_action('manage_posts_custom_column', 'ST4_columns_content', 10, 2);
10 和 2 參數分別是:函數執行的順序(優先權)以及函數接受的參數數。無論如何,您可以在 WordPress Codex 的 add_action 下閱讀更多內容。
最終結果
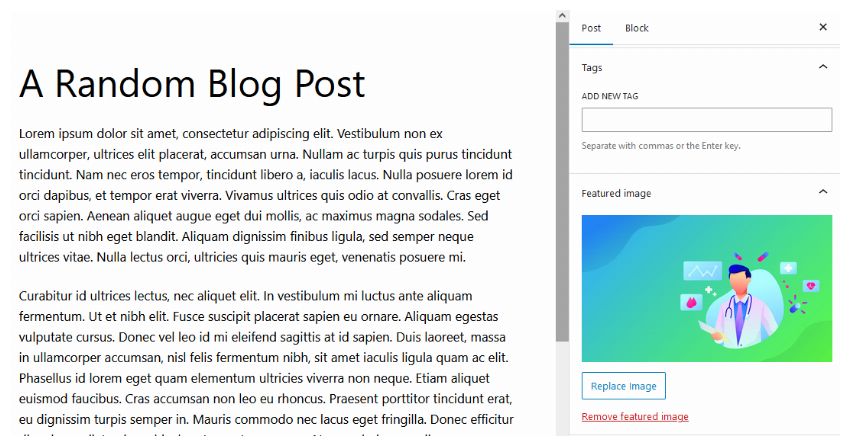
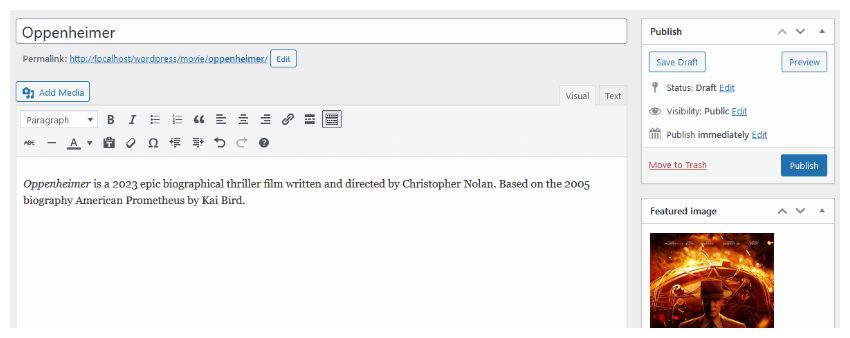
現在我們終於可以寫一篇有特色圖片的文章了:

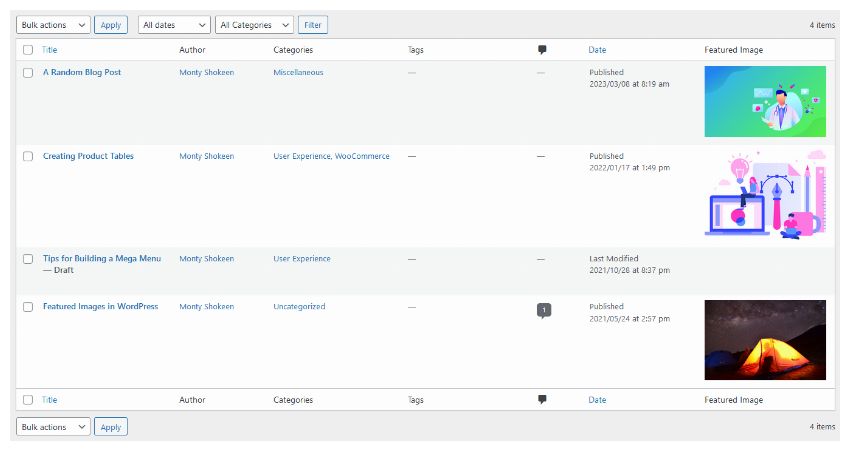
因此,当您在 /wp-admin/edit.php 中打开管理帖子屏幕时,您将看到新的特色图片列:

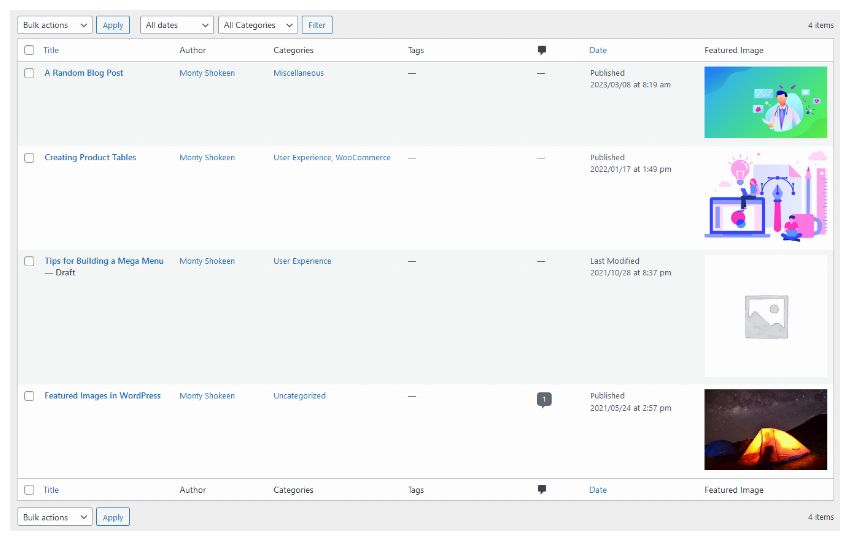
前两个帖子有特色图片,第三个帖子(没有特色图片的帖子)没有,因此不会显示任何内容。
要为没有特色图像的帖子显示默认图像,您可以这样修改 ST4_columns_content() 函数:
<?php
function ST4_columns_content($column_name, $post_ID) {
if ($column_name == 'featured_image') {
$post_featured_image = ST4_get_featured_image($post_ID);
if ($post_featured_image) {
// HAS A FEATURED IMAGE
echo '<img src="' . $post_featured_image . '" />';
}
else {
// NO FEATURED IMAGE, SHOW THE DEFAULT ONE
echo '<img src="' . get_bloginfo( 'template_url' ); . '/images/default.jpg" />';
}
}
}
?>
default.jpg 图像必须存在于我们活动主题的 images 目录中。

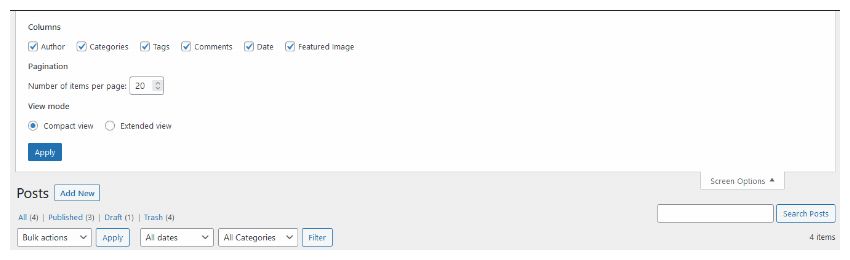
您还可以通过打开屏幕选项面板并单击特色图像复选框来显示/隐藏此新列:

第 3 步。 将特色图像列添加到自定义帖子类型
WordPress 最有趣和最有用的功能之一是可以添加自定义帖子类型(以及自定义分类法)。您可以使用帖子类型创建不同于帖子和页面的新内容类型,例如管理电影数据库。事实上,当您添加自定义帖子类型时,WordPress 会创建该帖子类型的所有管理页面:您可以像默认帖子和页面一样添加、编辑和删除这些帖子。
现在我们通过 WordPress register_post_type() 函数创建一个新的自定义帖子类型:电影:
add_action('init', 'ST4_add_movies');
function ST4_add_movies() {
$args = array(
'label' => __('Movies'),
'singular_label' => __('Movie'),
'public' => true,
'show_ui' => true,
'capability_type' => 'post',
'hierarchical' => false,
'rewrite' => true,
'supports' => array('title', 'editor', 'thumbnail')
);
register_post_type( 'movie' , $args );
}
此功能可让您注册新的帖子类型。您应该注意,我们正在使用 init 挂钩来调用 ST4_add_movies(),然后它会注册我们的 movie 帖子类型。我们传递给 register_post_type() 函数的参数数组决定了自定义帖子类型的行为方式。在本例中,我们将 show_ui 键的值设置为 true。这会生成通过管理仪表板管理电影帖子类型所需的 UI。
因此,当您将特色图像添加到电影帖子时...

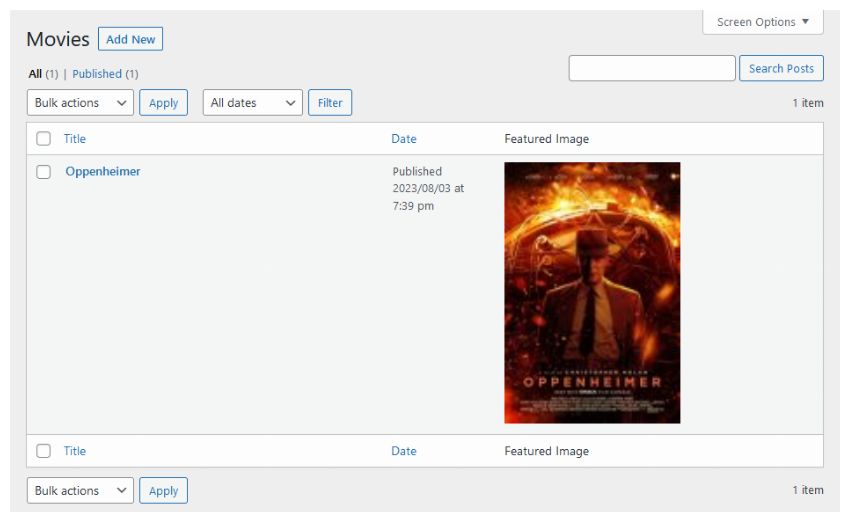
...您还将在管理电影屏幕中看到特色图像(请注意,您还可以在此处显示/隐藏“屏幕选项”中的列):

其他用法
根据帖子类型添加自定义列
如果您使用 manage_posts_columns 和 manage_posts_custom_column 挂钩,该列将显示在所有管理帖子屏幕中。事实上,这些过滤器适用于除页面之外的所有类型的帖子。
// ALL POST TYPES: posts AND custom post types
add_filter('manage_posts_columns', 'ST4_columns_head');
add_action('manage_posts_custom_column', 'ST4_columns_content', 10, 2);
如果您想仅在管理帖子屏幕中添加列,请使用:
// ONLY WORDPRESS DEFAULT POSTS
add_filter('manage_post_posts_columns', 'ST4_columns_head', 10);
add_action('manage_post_posts_custom_column', 'ST4_columns_content', 10, 2);
如果您想仅在管理页面屏幕中添加列,请使用:
// ONLY WORDPRESS DEFAULT PAGES
add_filter('manage_page_posts_columns', 'ST4_columns_head', 10);
add_action('manage_page_posts_custom_column', 'ST4_columns_content', 10, 2);
如果您想仅在管理电影屏幕中添加列,请使用:
// ONLY MOVIE CUSTOM TYPE POSTS
add_filter('manage_movie_posts_columns', 'ST4_columns_head_only_movies', 10);
add_action('manage_movie_posts_custom_column', 'ST4_columns_content_only_movies', 10, 2);
// CREATE TWO FUNCTIONS TO HANDLE THE COLUMN
function ST4_columns_head_only_movies($defaults) {
$defaults['directors_name'] = 'Director';
return $defaults;
}
function ST4_columns_content_only_movies($column_name, $post_ID) {
if ($column_name == 'directors_name') {
// show content of 'directors_name' column
}
}
将自定义列添加到其他帖子类型
如果您有其他自定义帖子类型,您可以轻松向其中添加特色图像列。如果您手动添加帖子类型,请检查添加自定义帖子的文件并查找 register_post_type() 函数的第一个参数:
register_post_type( 'book' , $args ); // book is the post type
如果自定义帖子类型是通过其他插件定义的并且/或者您找不到 register_post_type() 的位置,请在浏览器中打开自定义帖子管理屏幕并检查 URL:
http://www.yoursite.com/wp-admin/edit.php?post_type=<u>book</u>
在本例中,图书是帖子类型。
最后,以这种方式修改钩子,将电影替换为书籍:
add_filter('manage_book_posts_columns', 'ST4_columns_book_head');
add_action('manage_book_posts_custom_column', 'ST4_columns_book_content', 10, 2);
不要忘记创建两个函数:ST4_columns_book_head() 用于创建列,ST4_columns_book_content() 用于显示列内容。
添加两个自定义列
如果您需要添加多个列,您可以轻松执行以下操作:
// ADD TWO NEW COLUMNS
function ST4_columns_head($defaults) {
$defaults['first_column'] = 'First Column';
$defaults['second_column'] = 'Second Column';
return $defaults;
}
function ST4_columns_content($column_name, $post_ID) {
if ($column_name == 'first_column') {
// First column
}
if ($column_name == 'second_column') {
// Second column
}
}
删除默认列
您还可以删除 WordPress 默认列,例如帖子管理屏幕中的类别列:
add_filter('manage_post_posts_columns', 'ST4_columns_remove_category');
// REMOVE DEFAULT CATEGORY COLUMN
function ST4_columns_remove_category($defaults) {
// to get defaults column names:
// print_r($defaults);
unset($defaults['categories']);
return $defaults;
}
参考文献
- WordPress 插件 API
- WordPress 自定义帖子类型
- 函数参考/添加操作
- 插件 API/过滤器参考/管理帖子列
- 插件 API/操作参考/管理帖子自定义列
- 插件 API/过滤器参考/管理 $post 类型帖子列
- 插件 API/操作参考/管理 $post 类型帖子自定义列
以上是自訂 WordPress 貼文和自訂貼文類型管理畫面中的列顯示的詳細內容。更多資訊請關注PHP中文網其他相關文章!

