但是為什麼要使用Angular呢?
在我們深入研究安裝過程之前,讓我們先快速了解使用 Angular 的一些好處,使其值得考慮用於 Web 開發。 Angular為建構現代Web應用程式提供了一個強大的結構化框架。它以以下方面而聞名:
- 其基於元件的架構允許您輕鬆建立和維護複雜的應用程式。
- 使用Angular創建的Web應用程式在各種平台和裝置上無縫運行。
- Angular 優化您的應用程式以獲得更好的效能,使其快速載入並平穩運行。
- 活躍的社區,充足的資源,教程以及對Angular開發的支持。
第 1 步。以管理員身分開啟PowerShell或CMD
在這裡,我們使用的是PowerShell,但您也可以使用命令提示符,因為兩者的步驟相同。但是,請確保您以管理員身份存取它們,因為我們需要超級使用者權限才能使用命令列安裝應用程式。
要給出一個想法– 只需點擊Windows開始按鈕並蒐索PowerShell或CMD,然後點擊選項– “以管理員身份執行”

第2 步。檢查溫格可用
在所有Windows 11上,包含最新版本的Windows 10使用者將擁有Microsoft的套件管理器Winget。但是,要確認它在系統上的存在,請在開啟Powershell或CMD後鍵入給定的命令。
winget -v
您將在輸出中看到套件管理器的目前版本,確認它可供使用。
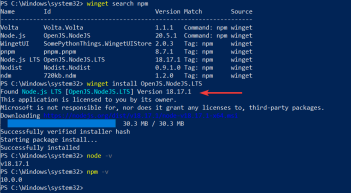
第 3 步。安裝 Node.js & NPM
首先,我們需要在我們的 Windows 10 或 11 系統上安裝 Node.js 及其套件管理器 NPM(節點套件管理器)。我們不僅需要 NPM 來安裝 Angular,還需要獲得建立 Web 應用程式所需的工具。
使用Winget安裝帶有該NPM的Nodejs將自動出現在您的系統上。在撰寫本文時,Node的最新版本是20,但Angular僅支援LTS版本,因此我們將選擇Node.js的18.x版本。
winget install OpenJS.NodeJS.LTS
等待幾秒鐘,系統會為你設定這個JavaScript 執行環境,
#現在,關閉命令終端機或PowerShell並再次開啟它,以便系統可以識別Node和NPM命令工具。要檢查已安裝的節點和 NPM 的版本,您可以使用:
node -v
npm -v
此外,保持最新狀態至關重要。您可以透過在終端機中執行下列指令來更新 npm:
npm install -g npm@latest

第 4 步。在 Windows 10 或 11 上安裝 Angular CLI
Windows 上的 Angular CLI(命令列介面)簡化了建立、建置和部署 Angular 應用程式的過程。若要安裝它,請按照下列步驟操作:
您已經擁有具有管理員權限的 Windows 命令提示字元或 PowerShell。因此,只需執行以下命令即可全域安裝Angular CLI:
npm install -g @angular/cli
安裝完成後,您可以透過檢查Angular CLI 版本來驗證安裝:
但是,在檢查Angular 的版本之前,請啟用預設情況下停用的PowerShell 腳本的執行。沒有,您將能夠執行 ng 工具命令。因此,請執行:
Set-ExecutionPolicy -Scope CurrentUser -ExecutionPolicy RemoteSigned
按 Y 並按 輸入 鍵。
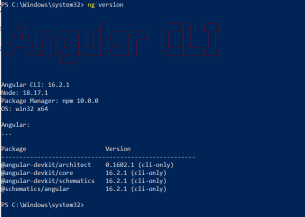
運行後:
ng version
您應該會看到已安裝的 Angular CLI 版本。
注意:如果找不到指令,請關閉並再次開啟PowerShell或CMD。

第5步。創建您的第一個角度專案
現在,我們已經在Windows 11或10系統上安裝了Angular CLI,是時候從第一步開始了,讓我們創建一個簡單的Angular專案來了解它是如何工作的。
建立一個要儲存Angular 專案檔案的目錄,比方說– MyApp
mkdir myapp
現在使用終端機中的 cd #指令切換到此目錄。
cd myapp
執行以下命令以產生新的 Angular 專案:
ng new my-first-app
將「我的第一個應用程式」替換為所需的專案名稱。
Angular CLI 将提示您为项目选择一些配置选项。您现在可以通过按 Enter 键选择默认选项。

生成项目后,导航到项目文件夹:
cd my-first-app
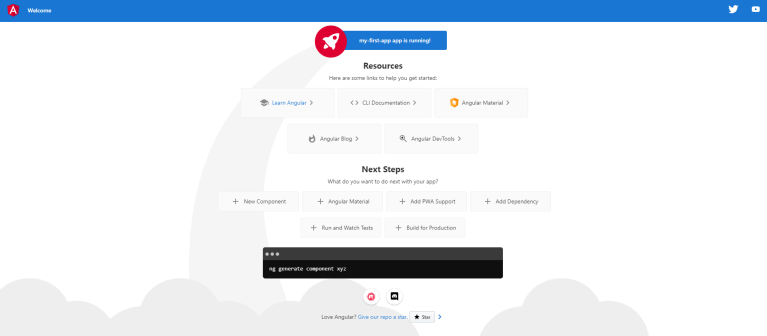
最后,通过运行以下命令启动 Angular 开发服务器:
ng serve

这将编译您的 Angular 应用程序,并使其可用于 http://localhost:4200/ 预览。打开浏览器并指向它。

6. 卸载(可选)
如果一段时间后您想使用Powershell或CMD终端从Windows中删除Angular,那么以下是要遵循的命令:
要仅删除角度:
npm remove -g @angular/cli
要删除 Nodejs 和 NPM,请执行以下操作:
winget uninstall OpenJS.NodeJS.LTS
以上是如何使用命令提示字元在 Windows 11 或 10 上安裝 Angular的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

SublimeText3 Linux新版
SublimeText3 Linux最新版

SublimeText3漢化版
中文版,非常好用

VSCode Windows 64位元 下載
微軟推出的免費、功能強大的一款IDE編輯器

Safe Exam Browser
Safe Exam Browser是一個安全的瀏覽器環境,安全地進行線上考試。該軟體將任何電腦變成一個安全的工作站。它控制對任何實用工具的訪問,並防止學生使用未經授權的資源。

PhpStorm Mac 版本
最新(2018.2.1 )專業的PHP整合開發工具





