建立 WordPress 登陸頁面:逐步指南
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2023-09-16 13:45:111208瀏覽

如果您想銷售商品或吸引訪客註冊,WordPress 網站上的登陸頁面是一個非常寶貴的工具。在這篇文章中,您將了解如何在 WordPress 中免費建立登陸頁面並鼓勵人們購買或註冊您的服務。
#我們將透過自訂第三方 WordPress 主題來建立著陸頁。這是免費建立 WordPress 登陸頁面的最佳方式,並為您提供最大的靈活性,但它需要一些程式設計知識。如果您想建立一個無需編碼的登陸頁面,請查看我們的其他一些貼文。
著陸頁是關鍵頁面,旨在促使用戶採取行動。該操作的具體內容取決於您的業務,但可能是以下兩種情況之一:
- 買一些東西,可能是大件商品,因為您會使用產品頁面來購買較小的產品。
- 註冊某項內容,可能是服務或課程的訂閱,也可能是郵件清單。
您需要盡可能吸引此頁面的流量,因為它將對您的網站非常重要。您可以透過搜尋引擎優化、廣告或直接行銷(或兩者的結合)來做到這一點。
但是,一旦人們到達該登陸頁,您就需要確保他們購買或註冊。
頁面的內容將成為您執行此操作的一部分 - 不僅是內容本身,還有您的佈局方式。一般來說,商品越貴,您需要的文字和號召性用語就越多。
但這不只是內容的問題。您還需要確保當有人登陸該頁面時,他們唯一可用的選項是點擊購買按鈕。如果有導航選單、某些小工具或可點擊的徽標,他們就有可能點擊離開以調查網站的其餘部分,並且永遠不會返回著陸頁。
這就是在主題中建立登陸頁面的用武之地。登陸頁面不會有內容以外的連結。不會有選單,沒有小工具,頁首、頁尾或其他任何地方都沒有可點擊的連結。它通常是全寬的(因為您不需要側邊欄小部件),並且它有一個乾淨的佈局,旨在將注意力集中在內容上。
在本教學中,我將向您展示如何為您的主題建立登陸頁面範本。這包括四件事:
- 為您的目標網頁建立頁面範本
- 為沒有連結的登陸頁面建立標頭
- 為登陸頁建立一個沒有連結的頁尾
- 使用範本建立目標網頁
那麼讓我們開始吧。我將為「二十二十」主題建立此登陸頁面模板,這意味著建立一個子主題,這樣我就不會編輯第三方主題。
您需要什麼
#要學習本教程,您需要:
- WordPress 的測試或開發安裝
- 程式碼編輯器
- 已安裝主題
那麼讓我們開始吧。
建立子主題
#如果您正在開發自己的主題,則可以跳過此部分。但是,如果您使用從主題目錄下載的第三方主題或從 ThemeForest 或其他來源購買的第三方主題,則需要一個子主題。
按照我們的指南建立子主題,並將新主題保存在您網站的 wp-content/themes 目錄中。
建立登陸頁面範本檔案
#現在您需要建立一個頁面範本作為您的登陸頁面範本。您需要複製主題中頁面使用的任何範本並重新命名新文件。對許多主題來說,就是 page.php。對於二十二十,那就是singular.php。您可以使用 WordPress 範本層次結構來確定正在使用哪個範本檔案。
如果您使用子主題,您可以將副本複製到子主題。如果您正在使用主主題,請將副本儲存在主主題中。注意:不要在您的即時網站上執行此操作!
如果您的主題有全角頁面模板,請使用它而不是 page.php,因為頁面佈局已設定為沒有側邊欄,側邊欄將有已刪除。
我已將檔案命名為landing-page-template.php。不要給它一個以 page 開頭的名稱。如果您隨後使用該名稱建立頁面,WordPress 會自動將範本指派給該頁面。最好保持手動操作,以便您擁有更多控制權。
這是我的新 landing-page-template.php 檔案的完整內容。如果您使用不同的主題,您的主題看起來會有所不同。
<?php
/**
* The template for displaying single posts and pages.
*
* @link https://developer.wordpress.org/themes/basics/template-hierarchy/
*
* @package WordPress
* @subpackage Twenty_Twenty
* @since Twenty Twenty 1.0
*/
get_header();
?>
<main id="site-content" role="main">
<?php
if ( have_posts() ) {
while ( have_posts() ) {
the_post();
get_template_part( 'template-parts/content', get_post_type() );
}
}
?>
</main><!-- #site-content -->
<?php get_template_part( 'template-parts/footer-menus-widgets' ); ?>
<?php get_footer(); ?>
現在是時候編輯文件了。從頂部註解掉的文字開始。將其替換為頁面模板所需的文字:
<?php /** * Template Name: Landing Page * */
下一步是刪除對側邊欄或頁腳的任何呼叫。如何執行此操作取決於您的主題以及您是否首先使用全角模板。
在《二十二十分》中,没有对侧边栏的调用,所以我不需要删除它。如果您的模板中有此行,则需要将其删除:
<?php get_sidebar(); ?>
注意:编辑完此模板文件后,您可能会发现布局在侧边栏应有的位置留下了间隙。编辑模板的 CSS 或更改内容部分中的类以使其全宽。
现在是页脚。您不想完全删除页脚,因为您仍然需要版权页和对 wp_footer 的调用,因此您不必删除 get_footer() 调用,而是将其保留在那里并为您的目标网页创建一个新的页脚文件。
在《二十二十分》中,页脚无法以标准方式工作。我的模板文件中有两个调用:
<?php get_template_part( 'template-parts/footer-menus-widgets' ); ?> <?php get_footer(); ?>
第一个调用一个包含文件,该文件只包含小部件。第二个调用我需要的页脚,但我们稍后会对其进行编辑。所以我删除这一行:
<?php get_template_part( 'template-parts/footer-menus-widgets' ); ?>
现在保存您的文件。我们很快就会回来讨论这个问题。
为您的目标网页创建标头
现在是时候为您的目标网页创建一个没有导航、小部件或链接的标题了。
复制主题的 header.php 文件(在主主题或子主题中)并将其命名为 header-landing.php。
删除徽标或网站标题中的链接
在头文件中查找站点名称或徽标。我的由一个函数组成:
twentytwenty_site_logo();
我不会尝试编辑该函数,而是将其替换为对徽标的调用:
<img src="<?php echo get_stylesheet_directory_uri(); ?>/images/xxx.jpg” >
将上面代码中的xxx.jpg替换为您自己的徽标名称,并确保使用正确的路径。
如果您的网站在标题中使用网站标题而不是徽标图像,请使用以下内容:
<div class="site-title faux-heading">
<?php bloginfo( 'name' ); ?>
</div>
注意:我上面使用的类是特定于 20 20 的。编辑它们以反映您的主题。
如果您的主题以比二十二十更标准的方式工作,您可能会发现此代码已经存在。您所要做的就是删除其周围的任何 3499910bf9dac5ae3c52d5ede7383485 元素,以便网站标题或徽标仍然存在,但它们不会充当链接。
删除导航菜单
现在是时候删除导航菜单了。在头文件管理器中找到它的代码。在《二十二》中,它位于一个如下所示的元素内:
<div class=“header-navigation-wrapper"> </div><!-- .header-navigation-wrapper —>
如果您正在使用“二十二十”,请删除它以及其中的所有内容。如果没有,您需要找到具有相似名称的 div、aside 或 section。
Twenty Twenty 在这些元素内还有两个用于移动设备的切换导航按钮:
<button class="toggle search-toggle mobile-search-toggle"> </button>
<button class="toggle nav-toggle mobile-nav-toggle"> </button>
删除这些内容,确保不要删除它们之间的网站标题和说明。如果您的主题有类似的内容,请将其删除。
删除任何小部件区域或其他带有链接的代码
《二十二十》也有搜索代码,我也将删除它。您的主题可能在小部件中包含此内容,在这种情况下,请删除头文件中的所有小部件区域。
最后,在《二十二十》中,文件末尾有一个模式菜单,我也想将其删除。同样,您的主题可能没有这个 - 《二十二十》比许多主题更复杂!
我的header-landing.php文件现在看起来简单多了:
<?php
/**
* Header file for the Twenty Twenty WordPress default theme.
*
* @link https://developer.wordpress.org/themes/basics/template-files/#template-partials
*
* @package WordPress
* @subpackage Twenty_Twenty
* @since Twenty Twenty 1.0
*/
?><!DOCTYPE html>
<html class="no-js" <?php language_attributes(); ?>>
<head>
<meta charset="<?php bloginfo( 'charset' ); ?>">
<meta name="viewport" content="width=device-width, initial-scale=1.0" >
<link rel="profile" href="https://gmpg.org/xfn/11">
<?php wp_head(); ?>
</head>
<body <?php body_class(); ?>>
<?php
wp_body_open();
?>
<header id="site-header" class="header-footer-group" role="banner">
<div class="header-inner section-inner">
<div class="header-titles-wrapper">
<div class="header-titles">
<?php
// Site title or logo.
bloginfo( 'name' );
// Site description.
twentytwenty_site_description();
?>
</div><!-- .header-titles -->
</div><!-- .header-titles-wrapper -->
</div><!-- .header-inner -->
</header><!-- #site-header —>
保存文件并返回到您的模板文件。找到调用标题的行:
get_header();
编辑它,以便它调用新的头文件:
get_header( ‘landing’ );
现在保存您的文件。
为着陆页创建页脚
现在是时候为您的目标网页创建页脚了。
复制 footer.php 并将其命名为 footer-landing.php。打开您的新文件。
找到小部件区域的任何代码并将其删除。 《二十二十》在 footer.php 文件中没有小部件区域;它们位于一个包含文件中,我已经删除了对该文件的调用。
您还需要编辑版权页以删除链接。这是《二十二十分》的版权页:
<div class="footer-credits">
<p class="footer-copyright">©
<?php
echo date_i18n(
/* translators: Copyright date format, see https://www.php.net/date */
_x( 'Y', 'copyright date format', 'twentytwenty' )
);
?>
<a href="<?php echo esc_url( home_url( '/' ) ); ?>"><?php bloginfo( 'name' ); ?></a>
</p><!-- .footer-copyright -->
<p class="powered-by-wordpress">
<a href="<?php echo esc_url( __( 'https://wordpress.org/', 'twentytwenty' ) ); ?>">
<?php _e( 'Powered by WordPress', 'twentytwenty' ); ?>
</a>
</p><!-- .powered-by-wordpress -->
</div><!-- .footer-credits -->
删除代码中的所有链接。我的现在是这样的:
<div class="footer-credits">
<p class="footer-copyright">©
<?php
echo date_i18n(
/* translators: Copyright date format, see https://www.php.net/date */
_x( 'Y', 'copyright date format', 'twentytwenty' )
);
?>
<?php bloginfo( 'name' ); ?>
</p><!-- .footer-copyright -->
<p class="powered-by-wordpress">
<?php _e( 'Powered by WordPress', 'twentytwenty' ); ?>
</p><!-- .powered-by-wordpress -->
</div><!-- .footer-credits -->
现在保存页脚文件并返回到您的模板文件。找到对页脚的调用:
<?php get_footer(); ?>
编辑它以调用新的页脚文件:
<?php get_footer( 'landing' ); ?>
我的模板文件现在已被精简,内容如下:
<?php /** * Template Name: Landing Page * */ get_header(); ?><?php get_footer( 'landing' ); ?>
保存您的模板文件,如果您正在使用子主题,请在 WordPress 管理员中激活它。
使用模板创建您的目标网页
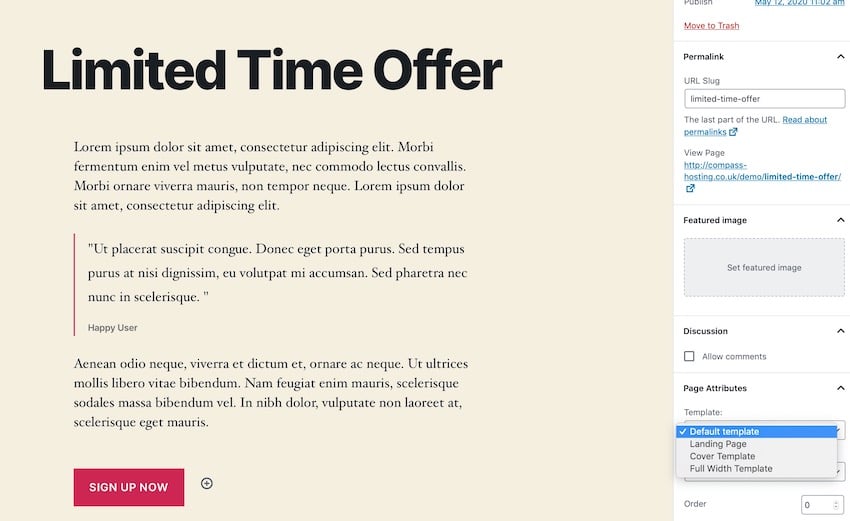
为您的目标网页创建一个新的静态页面,并为其指定一个适合您希望其执行的操作的标题。
创建内容,然后在右侧文档窗格的页面属性部分中,选择着陆页 >模板 下拉菜单。

發布頁面。
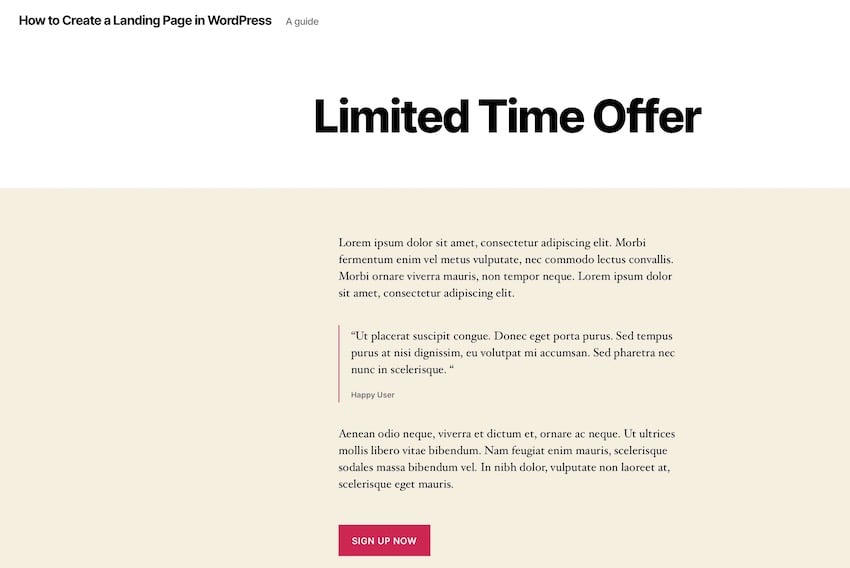
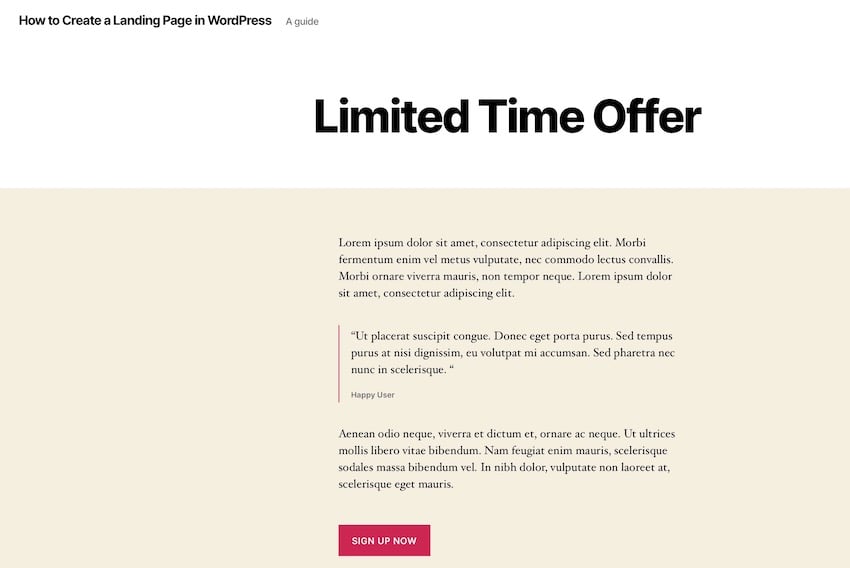
現在,當您在前端訪問它時,您會發現它沒有連結或導航,人們在頁面上唯一可以點擊的就是您的號召性用語按鈕。

摘要
#如果您確保人們到達目標網頁時可以採取的唯一操作是點擊您的「購買」按鈕,那麼目標網頁就會更加強大。透過在 WordPress 主題中建立著陸頁模板,您將使著陸頁更加有效並獲得更多銷售或訂閱。
按照本指南操作,您將擁有適合您的主題的強大登陸頁面!
以上是建立 WordPress 登陸頁面:逐步指南的詳細內容。更多資訊請關注PHP中文網其他相關文章!

