HTML顏色樣式
- PHPz轉載
- 2023-09-14 12:25:05899瀏覽
顏色對於為您的網站提供良好的外觀和感覺非常重要。
十六進位代碼(十六進位顏色表示)
十六進位是顏色的 6 位元表示。前兩位(RR)代表紅色值,接下來兩位是綠色值(GG),最後一位是藍色值(BB)。
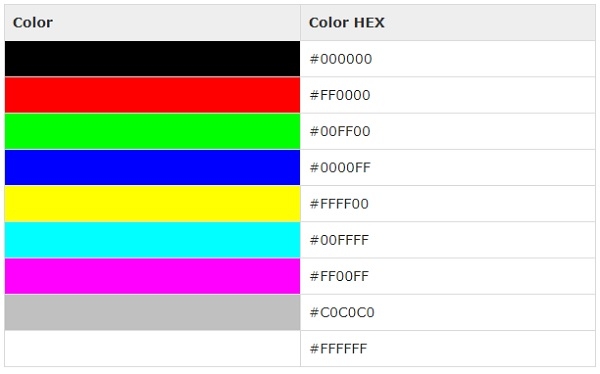
可以從任何圖形中取得十六進位值Adobe Photoshop 等軟體。每個十六進位代碼前面都會有一個井號或井號 #。以下是使用十六進位表示法的幾種顏色的清單。以下是十六進位顏色的一些範例-

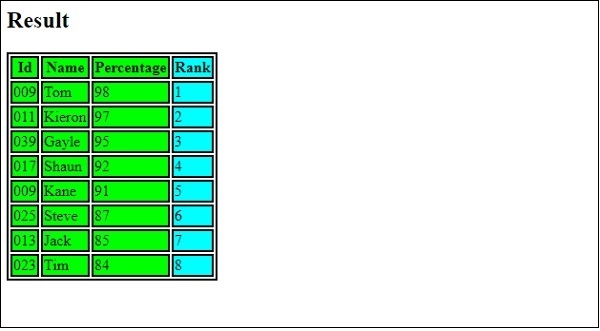
讓我們來看一個在HTML 中實作十六進位樣式來表示顏色的範例-
#範例
直播示範
<!DOCTYPE html>
<html>
<head>
<style>
table, th, td {
border: 2px solid black;
}
</style>
</head>
<body>
<h2>Result</h2>
<table>
<colgroup>
<col span = "3" style = "background-color:#00FF00;">
<col style = "background-color:#00FFFF;">
</colgroup>
<tr>
<th>Id</th>
<th>Name</th>
<th>Percentage</th>
<th>Rank</th>
</tr>
<tr>
<td>009</td>
<td>Tom</td>
<td>98</td>
<td>1</td>
</tr>
<tr>
<td>011</td>
<td>Kieron</td>
<td>97</td>
<td>2</td>
</tr>
<tr>
<td>039</td>
<td>Gayle</td>
<td>95</td>
<td>3</td>
</tr>
<tr>
<td>017</td>
<td>Shaun</td>
<td>92</td>
<td>4</td>
</tr>
<tr>
<td>009</td>
<td>Kane</td>
<td>91</td>
<td>5</td>
</tr>
<tr>
<td>025</td>
<td>Steve</td>
<td>87</td>
<td>6</td>
</tr>
<tr>
<td>013</td>
<td>Jack</td>
<td>85</td>
<td>7</td>
</tr>
<tr>
<td>023</td>
<td>Tim</td>
<td>84</td>
<td>8</td>
</tr>
</table>
</body>
</html>輸出

#RGB 色彩值
RGB 色彩值是使用rgb( )屬性指定的。此屬性採用三個值,紅色、綠色和藍色各一個。該值可以是 0 到 255 之間的整數或百分比。
以下是用RGB 表示的一些顏色-

HSL 顏色值
使用HTML,您也可以設定HUE,即“ H」代表色調,「S」代表飽和度, 「L」代表亮度。
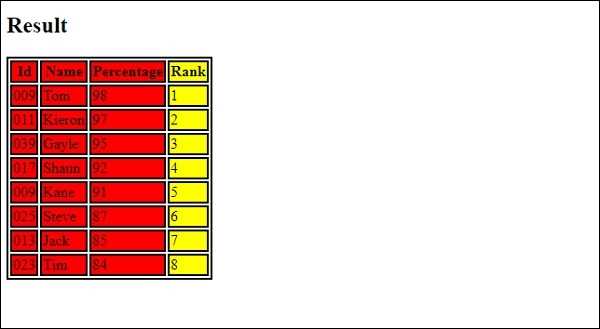
讓我們來看一個在HTML 中實作HSL 樣式來表示顏色的範例-
#範例
即時示範
<!DOCTYPE html>
<html>
<head>
<style>
table, th, td {
border: 2px solid black;
}
</style>
</head>
<body>
<h2>Result</h2>
<table>
<colgroup>
<col span = "3" style = "background-color: hsl(300, 75%, 85%); ">
<col style = "background-color: hsl(200, 30%, 40%);">
</colgroup>
<tr>
<th>Id</th>
<th>Name</th>
<th>Percentage</th>
<th>Rank</th>
</tr>
<tr>
<td>009</td>
<td>Tom</td>
<td>98</td>
<td>1</td>
</tr>
<tr>
<td>011</td>
<td>Kieron</td>
<td>97</td>
<td>2</td>
</tr>
<tr>
<td>039</td>
<td>Gayle</td>
<td>95</td>
<td>3</td>
</tr>
<tr>
<td>017</td>
<td>Shaun</td>
<td>92</td>
<td>4</td>
</tr>
<tr>
<td>009</td>
<td>Kane</td>
<td>91</td>
<td>5</td>
</tr>
<tr>
<td>025</td>
<td>Steve</td>
<td>87</td>
<td>6</td>
</tr>
<tr>
<td>013</td>
<td>Jack</td>
<td>85</td>
<td>7</td>
</tr>
<tr>
<td>023</td>
<td>Tim</td>
<td>84</td>
<td>8</td>
</tr>
</table>
</body>
</html>這將產生以下輸出-

以上是HTML顏色樣式的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文轉載於:tutorialspoint.com。如有侵權,請聯絡admin@php.cn刪除
上一篇:設定 HTML 中連結文件的語言下一篇:設定 HTML 中連結文件的語言

