建立可在不同瀏覽器上執行的 HTML5 表單
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2023-09-12 09:29:151410瀏覽

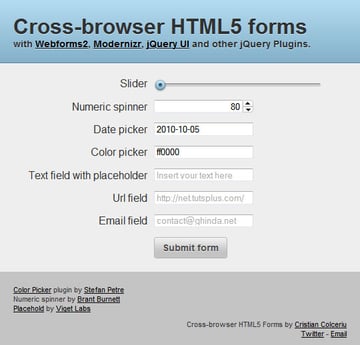
在本教學中,我們將了解如何向現代瀏覽器提供 HTML5 表單,同時透過混合使用Webforms2、Modernizr、jQuery UI 和各種 jQuery 外掛程式。
簡介
HTML5 支援的表單提供了大量語意標記,並且消除了對大量 JavaScript 的需求。
块引用>針對 HTML5 的第一個努力是 WHATWG 的 Web Forms 2.0,最初稱為 XForms Basic。該規範引入了新的表單控制項和驗證等。後來,它被合併到 HTML5 中,並隨後刪除了重複模型,形成了我們今天所知的 HTML5 表單。
不幸的是,一直存在的向後相容性問題仍然是一個令人頭痛的問題。開發人員必須面對可怕的 Internet Explorer,正如您可能已經猜到的那樣,它沒有為表單的最新進展提供太多支援 - 即使在 IE9 的最新可用測試版中也是如此。舊版的 IE? Fagetaboutit。
儘管如此,我們想要使用這些新功能,並且我們會使用它們!今天,我們將看看其中一些新元素。我們將檢查瀏覽器是否支援這些功能,如果不支持,請使用 CSS 和 JavaScript 提供後備。
工具:現代化工具
我們將僅向不支援 HTML5 表單或其某些部分的瀏覽器提供後備方案。但正確的技術不是依賴瀏覽器嗅探,而是使用特徵檢測。我們將使用流行的 Modernizr 庫。
Modernizr 是一個小型 JavaScript 函式庫,用於針對大量 HTML5 和 CSS3 功能測試目前瀏覽器。
如果您想了解有關 Modernizr 的更多信息,您可以查看 Tuts Marketplace 上提供的“Modernizr 視頻速成課程”高級教程。
块引用>
工具:Webforms2
Webforms2 是 Weston Ruter 的 JavaScript 函式庫,它提供了 HTML5 表單「先前」版本(即「WHATWG Web Forms 2.0」規範)的跨瀏覽器實作。
我們將使用它來驗證和擴展當前元素的功能。
<script type="text/javascript" src="webforms2/webforms2-p.js"></script>
小工具:滑桿
規格將範圍輸入描述為一種不精確的控件,用於將元素的值設定為表示數字的字串。
<input type="range" name="slider">以下是它在 Opera 10.63 中的預覽:
#
為了提供其他瀏覽器後備,我們將使用 jQuery UI 的滑桿小工具。
首先,我們建立初始化函數,該函數從輸入範圍元素建立滑桿。
var initSlider = function() { $('input[type=range]').each(function() { var $input = $(this); var $slider = $('<div id="' + $input.attr('id') + '" class="' + $input.attr('class') + '"></div>'); var step = $input.attr('step'); $input.after($slider).hide(); $slider.slider({ min: $input.attr('min'), max: $input.attr('max'), step: $input.attr('step'), change: function(e, ui) { $(this).val(ui.value); } }); }); };我們為每個範圍輸入建立一個新的 ed8746a3cb9a8731be0b71ecb8acc239 元素,並呼叫該節點上的滑桿。這是因為直接在輸入元素上呼叫 jQuery UI 的滑桿將無法運作。
請注意,我們從輸入中取得屬性,例如
块引用>min、max和step、,然後將它們用作滑桿的參數。這有助於我們的後備滑桿在功能上模仿真正的 HTML5 滑桿。接下來,我們將使用 Modernizr 來確定目前瀏覽器是否支援此輸入類型。 Modernizr 將類別新增至文件元素 (
html),讓您在樣式表中定位特定的瀏覽器功能。它還會建立一個自標題的全域JavaScript 對象,其中包含每個功能的屬性:如果瀏覽器支援它,則該屬性將計算為true,如果不支持,它將為false。有了這些知識,為了偵測對輸入類型的支持,我們將使用
Modernizr.inputtypes[type]。if( !Modernizr.inputtypes.range ){ $(document).ready( initSlider ); };如果不支援範圍輸入,我們將
initSlider函數附加到 jQuery 的document.ready,以在頁面載入後初始化我們的函數。這就是滑桿在沒有對範圍輸入的本機支援的瀏覽器中的外觀。

小部件:数字微调器
引用马克·皮尔格林的话:
询问电话号码比询问电子邮件地址或网址更棘手。
这就是为什么我们提供了一个专门处理数字的单独表单控件:数字微调器,也称为数字步进器。
<input type="number" value="2">在撰写本文时,它受到 Opera 和基于 Webkit 的浏览器的支持;这是 Opera 10.6 的快照。

因为 jQuery 不提供数字微调器,所以我们将使用 Brant Burnett 的 jQuery 插件,该插件构建为 jQuery UI 小部件。
我们实现了与之前相同的技术;构建函数来创建微调器,使用 Modernizr 进行测试,并将函数附加到
$(document).ready。var initSpinner = function() { $('input[type=number]').each(function() { var $input = $(this); $input.spinner({ min: $input.attr('min'), max: $input.attr('max'), step: $input.attr('step') }); }); }; if(!Modernizr.inputtypes.number){ $(document).ready(initSpinner); };由于数字输入还支持
min、max和step,因此我们从字段中获取属性,并将它们用作初始化数字微调器插件的参数。我们的后备小部件如下所示:

小部件:日期选择器
至少有六种输入类型可用作日期选择器。
- date
- 月
- 一周
- 时间
- 日期时间和
- 和本地日期时间
在撰写本文时,唯一正确支持它们的浏览器是 Opera 9+ 版本。
<input type="date"> <input type="month"> <input type="week"> <input type="time"> <input type="datetime"> <input type="datetime-local">目前,我们将仅使用 jQuery UI Datepicker 为
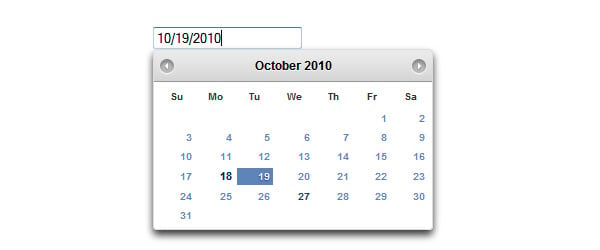
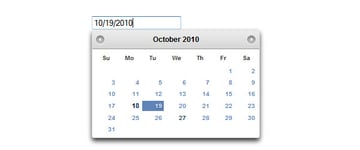
date输入提供后备。请随意使用任何其他插件来完全模仿您的实现中的 HTML5 日期选择器输入的功能。var initDatepicker = function() { $('input[type=date]').each(function() { var $input = $(this); $input.datepicker({ minDate: $input.attr('min'), maxDate: $input.attr('max'), dateFormat: 'yy-mm-dd' }); }); }; if(!Modernizr.inputtypes.date){ $(document).ready(initDatepicker); };
小部件:颜色选择器
目前,没有浏览器提供对颜色
input的支持。因此,在他们赶上之前,他们都需要使用我们的后备技术。<input type="color">我们将使用 Stefan Petre 的 ColorPicker jQuery 插件,因为 jQuery UI 尚未提供基础包。
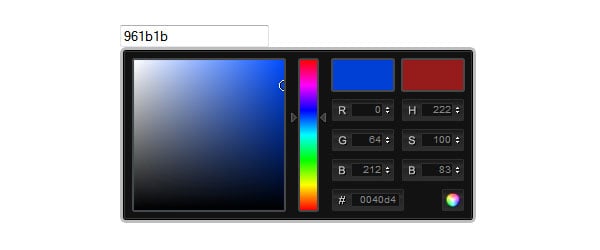
var initColorpicker = function() { $('input[type=color]').each(function() { var $input = $(this); $input.ColorPicker({ onSubmit: function(hsb, hex, rgb, el) { $(el).val(hex); $(el).ColorPickerHide(); } }); }); }; if(!Modernizr.inputtypes.color){ $(document).ready(initColorpicker); };我们的结果:

输入类型:搜索
新的
search输入类型隐式用于语义,但将来可以提供许多有趣的功能。<input type="search">目前,只有基于 Webkit 的浏览器提供对此功能的支持。该规范还支持
results属性以在下拉列表中显示多个搜索术语。在 OS X 上的 Safari 上,它应该如下所示:

其余浏览器将其显示为标准文本字段,因此您可以放心地将其与标准标记一起使用。
输入类型:URL 和电子邮件
这两种输入类型
url和<input type="email"> <input type="url">这些输入类型可以通过Webforms2在其他浏览器中实现。
您可以在新项目中自由使用这些类型,因为它们会回退到简单的文本框。在您的手机上,如果您向输入提供这些类型,您会发现键盘会相应变化。
属性:必填字段
新规范引入了非常方便的
requiredattribute。现在我们可以轻松地使用此属性,而不是使用花哨的 JavaScript 来处理我们的必填字段。<input type="email" required>对于不支持该属性的浏览器,我们可以再次使用Webforms2。因此,由于我们从一开始就将其包含在内,因此无需担心。
注意:请务必将 a
name属性分配给您的表单元素,否则 required 属性将不会生效。
属性:模式
pattern属性用于字段验证,并且仅当值与使用正则表达式定义的特定格式匹配时才接受值。如果输入的值与模式不匹配,表单将不会提交。例如,要验证电话号码,我们必须使用以下
pattern或正则表达式:<input type="text" name="Tel" pattern="^0[1-689][0-9]{8}$">
pattern属性可以通过使用 Webforms2 在不支持它的浏览器中实现。
属性:自动对焦
autofocusattribute 正如它所说:自动聚焦我们的控件之一。目前基于 Webkit 的浏览器(Safari、Chrome 等)和 Opera 支持它。请记住:只有一个表单控件可以接收此属性。<input type="email" autofocus>Webforms2 负责在不支持的浏览器中实现。
属性:占位符
placeholder属性是我们多年来一直使用 JavaScript 做的事情。它添加了有关该字段的一条信息,例如简短的描述,当该字段获得焦点时该信息就会消失。<input name="name" placeholder="First Name">最新的 Beta Firefox 和 Webkit 浏览器支持此属性。
为了模仿旧版浏览器中的行为,我们将使用 Viget 设计实验室提供的 Placehold jQuery 插件。
var initPlaceholder = function() { $('input[placeholder]').placehold(); }; if(!Modernizr.input.placeholder){ $(document).ready(initPlaceholder); };
属性:最小值、最大值和步长
min、max和step输入属性指定某些表单控件的约束,例如日期选择器、数字和范围。您肯定可以从min和max的名称中猜出它们的用途。step属性指定每次单击或“步骤”的多个范围。例如,如果步长值为 2,则可接受的值可以是 0、2、4 等。<input type="range" name="slider" min="0" max="20" step="5" value="0">这些属性目前仅受 Opera 和 Webkit 浏览器支持,并由 Webforms2 实现,作为其他浏览器的后备。
结论
今天我们了解到,创建表单并为大多数新添加的内容提供后备是一项相当简单的任务。如果今天人们仍然试图吓唬您不要使用 HTML5,请不要理会他们;立即开始使用您可以使用的出色工具!
請務必查看 Zoltan“Du Lac”Hawryluk 出色的 html5Widgets,它提供了類似的解決方案以及本機 JavaScript 小部件。
進一步閱讀
- 您必須了解的 28 個 HTML5 功能、提示和技術
- HTML5 與 CSS3:您很快就會使用的技術 /a>
- Mark Pilgrim 的 Dive Into HTML5 的「表單」部分
- Mozilla 開發者中心的 HTML5 表單
- W3C HTML5 表單規格工作草稿
- 維基百科上佈局引擎 (HTML5) 的比較
以上是建立可在不同瀏覽器上執行的 HTML5 表單的詳細內容。更多資訊請關注PHP中文網其他相關文章!




 #
#