我們先看下他們的不同顯示。
下面是在火狐下的截圖:
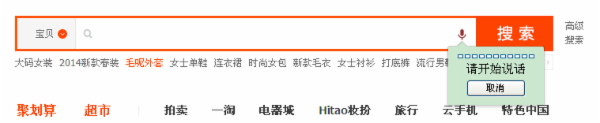
下面這個是在chrome下的截圖:
能猜想到的,就是寫的程式碼一定是不相容的。不過你會發現真是比較簡單的,就算你是前端初學者也會明白
其中參數的意義:
x-webkit-speech:就是讓你的輸入框的右邊出現一個小話筒,有了語音的功能。
lang:則是 強制輸入框裡面的語音的語言種類,例如上面寫的 lang="zh-CN"指的是簡體中文。
x-webkit-grammar:指的是語音輸入語法,"builtin:search」值讓語音輸入的內容盡量靠近搜尋內容,去除多餘的字元。
註:不過這個硬體方面的相容性還是有待提高,因為當你中英夾雜語音的時候,估計是會狀況百出的。
 HTML5的遺產:當前了解H5Apr 10, 2025 am 09:28 AM
HTML5的遺產:當前了解H5Apr 10, 2025 am 09:28 AMHTML5hassignificantlytransformedwebdevelopmentbyintroducingsemanticelements,enhancingmultimediasupport,andimprovingperformance.1)ItmadewebsitesmoreaccessibleandSEO-friendlywithsemanticelementslike,,and.2)HTML5introducednativeandtags,eliminatingthenee
 H5代碼:可訪問性和語義HTMLApr 09, 2025 am 12:05 AM
H5代碼:可訪問性和語義HTMLApr 09, 2025 am 12:05 AMH5通過語義化元素和ARIA屬性提升網頁的可訪問性和SEO效果。 1.使用、、等元素組織內容結構,提高SEO。 2.ARIA屬性如aria-label增強可訪問性,輔助技術用戶可順利使用網頁。
 H5與HTML5相同嗎?Apr 08, 2025 am 12:16 AM
H5與HTML5相同嗎?Apr 08, 2025 am 12:16 AM"h5"和"HTML5"在大多數情況下是相同的,但它們在某些特定場景下可能有不同的含義。 1."HTML5"是W3C定義的標準,包含新標籤和API。 2."h5"通常是HTML5的簡稱,但在移動開發中可能指基於HTML5的框架。理解這些區別有助於在項目中準確使用這些術語。
 H5的功能是什麼?Apr 07, 2025 am 12:10 AM
H5的功能是什麼?Apr 07, 2025 am 12:10 AMH5,即HTML5,是HTML的第五個版本,它為開發者提供了更強大的工具集,使得創建複雜的網頁應用變得更加簡單。 H5的核心功能包括:1)元素允許在網頁上繪製圖形和動畫;2)語義化標籤如、等,使網頁結構清晰,利於SEO優化;3)新API如GeolocationAPI,支持基於位置的服務;4)跨瀏覽器兼容性需要通過兼容性測試和Polyfill庫來確保。
 h5鏈接怎麼做Apr 06, 2025 pm 12:39 PM
h5鏈接怎麼做Apr 06, 2025 pm 12:39 PM如何創建 H5 鏈接?確定鏈接目標:獲取 H5 頁面或應用程序的 URL。創建 HTML 錨點:使用 <a> 標記創建錨點並指定鏈接目標URL。設置鏈接屬性(可選):根據需要設置 target、title 和 onclick 屬性。添加到網頁:將 HTML 錨點代碼添加到希望鏈接出現的網頁中。
 h5兼容問題怎麼解決Apr 06, 2025 pm 12:36 PM
h5兼容問題怎麼解決Apr 06, 2025 pm 12:36 PM解決 H5 兼容問題的方法包括:使用響應式設計,允許網頁根據屏幕尺寸調整佈局。採用跨瀏覽器測試工具,在發布前測試兼容性。使用 Polyfill,為舊瀏覽器提供對新 API 的支持。遵循 Web 標準,使用有效的代碼和最佳實踐。使用 CSS 預處理器,簡化 CSS 代碼並提高可讀性。優化圖像,減小網頁大小並加快加載速度。啟用 HTTPS,確保網站的安全性。
 h5怎么生成鏈接Apr 06, 2025 pm 12:33 PM
h5怎么生成鏈接Apr 06, 2025 pm 12:33 PMh5頁面可以通過兩種方法生成鏈接:手動創建鏈接或使用短鏈接服務。通過手動創建,只需複制h5頁面的URL即可;通過短鏈接服務,需將URL粘貼到服務中,然後獲取縮短的URL。
 h5分享頁面怎麼做Apr 06, 2025 pm 12:30 PM
h5分享頁面怎麼做Apr 06, 2025 pm 12:30 PM製作引人入勝的 H5 分享頁面至關重要,旨在提升參與度、產生潛在客戶和增加品牌知名度。步驟包括:確定目標受眾、設計引人注目的視覺效果、創建引人入勝的內容、添加互動元素、優化社交媒體分享,以及測試並改進。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

SecLists
SecLists是最終安全測試人員的伙伴。它是一個包含各種類型清單的集合,這些清單在安全評估過程中經常使用,而且都在一個地方。 SecLists透過方便地提供安全測試人員可能需要的所有列表,幫助提高安全測試的效率和生產力。清單類型包括使用者名稱、密碼、URL、模糊測試有效載荷、敏感資料模式、Web shell等等。測試人員只需將此儲存庫拉到新的測試機上,他就可以存取所需的每種類型的清單。

記事本++7.3.1
好用且免費的程式碼編輯器

Dreamweaver CS6
視覺化網頁開發工具

Atom編輯器mac版下載
最受歡迎的的開源編輯器

SublimeText3漢化版
中文版,非常好用





