如何在 ReactJS 中建立時間選擇器?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB轉載
- 2023-09-11 11:09:071878瀏覽
ReactJS 是一個用於建立使用者介面的流行 JavaScript 函式庫。它為開發人員提供了一種靈活且高效的方式來建立互動式 Web 應用程式。時間選擇器通常用於使用者需要選擇特定時間段來預約、安排活動或預留資源的應用程式。時間選擇器可讓使用者輕鬆選擇所需的時間並確保準確的時間分配。在本文中,我們將使用reactjs逐步建立一個時間選擇器。
設定 React 應用程式
首先,讓我們使用 Create React App 設定一個新的 React 應用程式。打開終端機並執行以下命令:
範例
下面的程式碼將建立一個名為「time−picker」的新資料夾,其中包含所有必要的檔案和依賴項。
npx create-react-app time-picker
方法1:使用react-time-picker函式庫
react-time-picker 函式庫提供了一個簡單且可自訂的時間選擇器元件。它提供了各種配置選項來調整時間選擇器的外觀和行為。
範例
首先,讓我們使用 npm 安裝react-time-picker 函式庫:
npm install react-time-picker
在下面的範例中,我們匯入必要的依賴項,包括 React-time-picker 函式庫中的 React 和 TimePicker 元件。在 TimePickerComponent 函數元件內,我們使用 useState 掛鉤定義一個狀態變數 time,並使用目前日期和時間進行初始化。我們定義一個handleTimeChange函數,每當選定的時間改變時,它就會更新時間狀態。在 JSX 程式碼中,我們渲染 TimePicker 元件,將 handleTimeChange 函數作為 onChange 屬性傳遞,將時間狀態作為 value 屬性傳遞。
import React, { useState } from 'react';
import TimePicker from 'react-time-picker';
function TimePickerComponent() {
const [time, setTime] = useState(new Date());
const handleTimeChange = (newTime) => {
setTime(newTime);
};
return (
<div>
<h1>React Time Picker Example</h1>
<TimePicker
onChange={handleTimeChange}
value={time}
/>
</div>
);
}
export default TimePickerComponent;
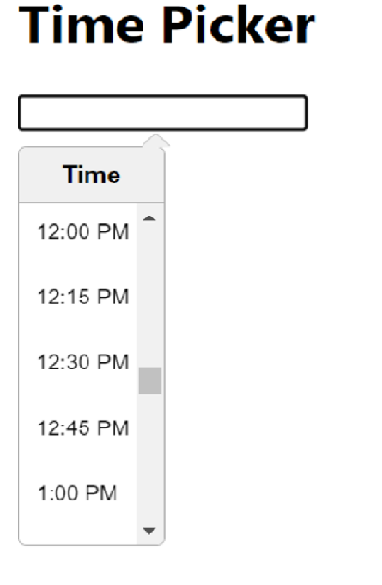
輸出

方法2:使用react-datetime函式庫
react-datetime 函式庫提供了一個高度可自訂的日期和時間選擇器元件。它提供各種格式和配置選項來滿足時間選擇器的特定需求。
範例
要使用react-datetime函式庫,我們需要使用npm來安裝它:
npm install react-datetime
在下面的程式碼中,安裝react-datetime函式庫後,我們匯入所需的依賴項,包括React、Datetime元件和對應的CSS檔案。
在TimePickerComponent函數元件內,我們使用useState鉤子定義了一個狀態變數time,初始化為空字串。我們定義一個handleTimeChange函數,它接收一個時刻對象,並透過將時刻對象格式化為所需的時間格式來更新時間狀態。在 JSX 程式碼中,我們渲染 Datetime 元件,將 handleTimeChange 函數作為 onChange 屬性傳遞,將時間狀態作為 value 屬性傳遞,以及用於自訂的其他配置(例如 dateFormat 和 inputProps)。
import React, { useState } from 'react';
import Datetime from 'react-datetime';
import 'react-datetime/css/react-datetime.css';
function TimePickerComponent() {
const [time, setTime] = useState('');
const handleTimeChange = (momentObj) => {
setTime(momentObj.format('HH:mm'));
};
return (
<div>
<h1>React Datetime Example</h1>
<Datetime
onChange={handleTimeChange}
value={time}
dateFormat={false}
inputProps={{ placeholder: 'Select time' }}
/>
</div>
);
}
export default TimePickerComponent;
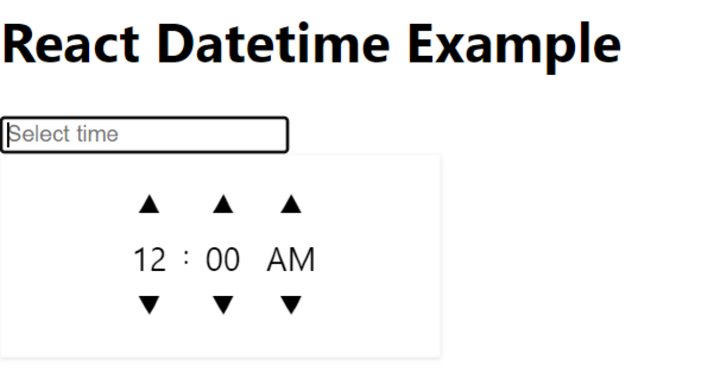
輸出

#方法3:使用react-time-range-picker函式庫
react-time-range-picker 函式庫提供了選擇時間範圍的全面解決方案。它允許用戶選擇開始和結束時間,並為所選範圍提供視覺回饋。
範例
要使用react-time-range-picker函式庫,我們需要使用npm安裝它:
npm install react-time-range-picker
在下面的範例中,安裝react-time-range-picker函式庫後,我們匯入必要的依賴項,包括React、TimeRangePicker元件和對應的CSS檔案。在 TimePickerComponent 函數元件內部,我們使用 useState 掛鉤定義一個狀態變數 timeRange,並使用預設的開始和結束時間進行初始化。
我們定義了一個handleTimeChange函數,每當選定的時間範圍改變時,它就會更新timeRange狀態。在 JSX 程式碼中,我們渲染 TimeRangePicker 元件,將 handleTimeChange 函數作為 onChange 屬性傳遞,將 timeRange 狀態傳遞為 value 屬性。
import React, { useState } from 'react';
import TimeRangePicker from 'react-time-range-picker';
import 'react-time-range-picker/dist/styles.css';
function TimePickerComponent() {
const [timeRange, setTimeRange] = useState({
start: '09:00',
end: '17:00',
});
const handleTimeChange = (time) => {
setTimeRange(time);
};
return (
<div>
<h1>React Time Range Picker Example</h1>
<TimeRangePicker
onChange={handleTimeChange}
value={timeRange}
/>
</div>
);
}
export default TimePickerComponent;
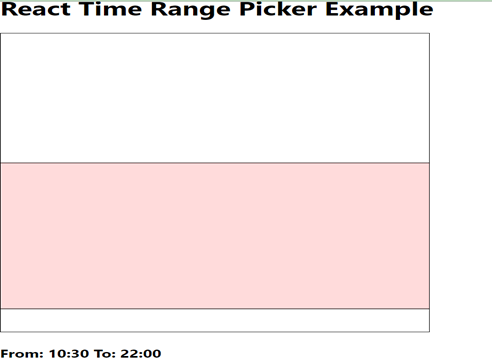
輸出

#結論
在本文中,我們討論如何在 Reactjs 中建立時間選擇器。我們利用了react-time-picker、react-datetime 和react-time-range-picker 函式庫,每個函式庫都提供了獨特的功能和優勢。透過遵循提供的程式碼範例,您可以建立高度可自訂的時間選擇器以適應各種用例。此外,我們還討論瞭如何透過為時間選擇器元件添加 CSS 樣式來增強使用者體驗,使它們更具視覺吸引力和使用者友善性。
以上是如何在 ReactJS 中建立時間選擇器?的詳細內容。更多資訊請關注PHP中文網其他相關文章!

