如何在 JavaScript 中對 URL 進行編碼和解碼?
- WBOY轉載
- 2023-09-09 14:29:211071瀏覽
任何網站的 URL 都需要對 URI 和 URI 元件進行編碼和解碼,以到達或重定向使用者。這是 Web 開發中常見的任務,通常是在使用查詢參數向 API 發出 GET 請求時完成的。查詢參數也必須編碼在 URL 字串中,伺服器將對其進行解碼。許多瀏覽器會自動對 URL 和回應字串進行編碼和解碼。
例如,空格「 」被編碼為 或 。
對URL 進行編碼
可以使用JavaScript 中的下列方法來完成特殊字元的轉換-encodeURI() 函數 - encodeURI() 函數用於對完整的URI 進行編碼,將URI 中的特殊字元轉換為瀏覽器可理解的語言。一些未編碼的字元是:(, / ? : @ & = $ #)。
encodeURIComponent() 函數 - 這函數對整個 URL 而不僅僅是 URI 進行編碼。該組件還對網域名稱進行編碼。
語法
encodeURI(complete_uri_string ) encodeURIComponent(complete_url_string )
參數
#complete_uri_string string - 它保存要編碼的URL。
complete_url_string string - 它保存要編碼的完整 URL 字串。
上述函數傳回編碼後的 URL。
範例 1
在下面的範例中,我們使用encodeURI() 和encodeURIComponent() 方法對URL 進行編碼。
# index.html
<!DOCTYPE html>
<html lang="en">
<head>
<title>Encoding URI</title>
</head>
<body>
<h1 style="color: green;">
Welcome To Tutorials Point
</h1>
<script>
const url="https://www.tutorialspoint.com/search?q=java articles";
document.write('<h4>URL: </h4>' + url)
const encodedURI=encodeURI(url);
document.write('<h4>Encoded URL: </h4>' + encodedURI)
const encodedURLComponent=encodeURIComponent(url);
document.write('<h4>Encoded URL Component: </h4>' + encodedURLComponent)
</script>
</body>
</html>輸出

#解碼URL
##URL 的解碼可以使用以下方法完成-decodeURI() function -decodeURI() 函數用於解碼URI,即將特殊字元轉換回原始URI 語言。
decodeURIComponent( ) 函數 - 此函數將完整的 URL 解碼回其原始形式。 decodeURI 僅解碼 URI 部分,而此方法解碼 URL,包括網域名稱。
decodeURI(encoded_URI )
decodeURIComponent(encoded_URL
參數
#encoded_URI URI - 它接受由encodeURI()函數創建的編碼URL的輸入。
encoded_URL URL - 它接受由encodeURIComponent()函數建立的編碼URL的輸入。
#index.html
<!DOCTYPE html>
<html lang="en">
<head>
<title>Encode & Decode URL</title>
</head>
<body>
<h1 style="color: green;">
Welcome To Tutorials Point
</h1>
<script>
const url="https://www.tutorialspoint.com/search?q=java articles";
const encodedURI = encodeURI(url);
document.write('<h4>Encoded URL: </h4>' + encodedURI)
const encodedURLComponent = encodeURIComponent(url);
document.write('<h4>Encoded URL Component: </h4>' + encodedURLComponent)
const decodedURI=decodeURI(encodedURI);
document.write('<h4>Decoded URL: </h4>' + decodedURI)
const decodedURLComponent = decodeURIComponent(encodedURLComponent);
document.write('<h4>Decoded URL Component: </h4>' + decodedURLComponent)
</script>
</body>
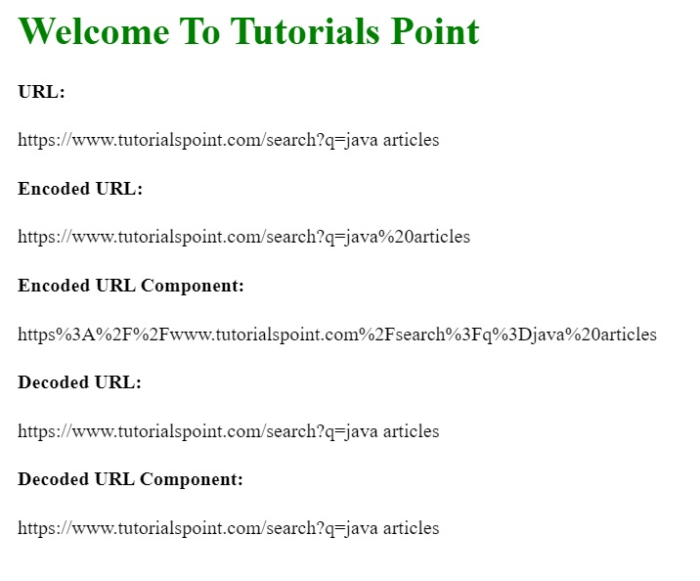
</html>輸出
 #
#
以上是如何在 JavaScript 中對 URL 進行編碼和解碼?的詳細內容。更多資訊請關注PHP中文網其他相關文章!

