新標題:設計一個WordPress Cookie同意彈窗
- PHPz原創
- 2023-09-09 08:45:09977瀏覽
您是否遇到過一個網站會彈出一個小窗口,詢問您是否同意他們儲存您的 cookie?除非您同意或選擇其他選項,否則該視窗不會消失。
這正是我們所說的「cookie 同意彈出視窗」。
在本指南中,我將解釋如何透過幾個簡單的步驟將 Cookie 同意彈出視窗新增至您的 WordPress 網站。
但是,在我們繼續新增 WordPress cookie 同意彈出視窗之前,我們首先需要了解為什麼需要 cookie。
什麼是 Cookie?
簡單地說,cookie 是您的網頁瀏覽器儲存的小文件,可讓網頁伺服器追蹤您使用其網站的方式。
從瀏覽器造訪網站可能看起來是一個簡單的過程,但在幕後卻稍微複雜一些。在網站顯示在螢幕上之前,您的瀏覽器和伺服器之間會發生一系列的來回通訊。
當您輸入 URL 時,您的瀏覽器將向託管網站的伺服器詢問一些資訊。另一方面,伺服器會要求您的瀏覽器傳回一些資訊。一旦雙方都滿意並握手,您要訪問的網站就可見。
這就是 cookie 發揮作用的地方。他們對系統做了一些優化。 Cookie 儲存有關使用者與網站互動的所有必要信息,並將該資訊提供給伺服器,以便它可以在網站的所有頁面和不同會話之間提供一致的體驗。
當使用者第一次造訪網站時,他們的電腦上會建立一個 cookie。如果他們再次造訪同一網站,cookie 將被傳送到伺服器,其中包含有關他們之前如何使用網站的資訊。例如,如果您將商品加入線上商店的購物車中,則該商品通常會列在 Cookie 中。這樣,當您導航到另一個頁面甚至再次返回商店時,您的商品仍將位於購物車中。
Cookie 最初是為了增強使用者體驗而開發的,不需要許可。然而,cookie 越來越多地用於以用戶意想不到的方式追蹤用戶。近年來,隨著隱私問題變得越來越重要,一些司法管轄區要求您在從使用者的電腦發送和接收 cookie 之前必須獲得使用者的許可。
話雖如此,讓我們開始建立我們自己的 WordPress cookie 同意彈出窗口,並為您的用戶提供他們應得的隱私。
但是您的網站首先需要 Cookie 同意嗎?
您的網站需要 Cookie 同意彈出視窗嗎?
讓我們說實話。大多數網站都使用cookie。但是,如果您不確定,您可以確定您的網站是否儲存 cookie。畢竟,為不使用 cookie 的網站開發 cookie 同意彈出視窗並不是最好的利用時間的方式。
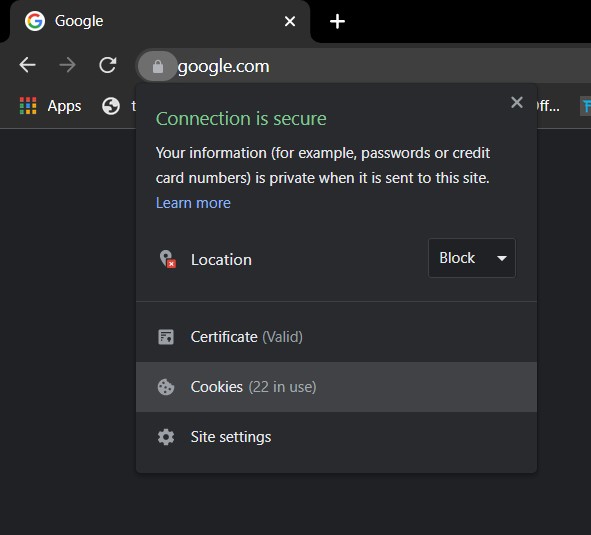
要使用 Google Chrome 了解您網站的 Cookie 狀態,請輸入 URL 並等待正確載入。接下來,點擊您網站 URL 旁邊的鎖定圖示。在彈出的下拉式選單中,您將看到您的網站正在使用的 Cookie 數量。

#如果正在使用一個或多個 Cookie,並且您的網站由歐盟或加州的使用者使用,則您的網站需要一個 WordPress Cookie 同意彈出視窗。
在您的 WordPress 網站上新增 Cookie 同意彈出視窗
WordPress 讓您只需點擊幾下即可將 Cookie 同意彈出視窗新增至您的網站。為此,您不需要任何程式設計知識。然而,擁有有關 WordPress 外掛程式的一般資訊對於優化您的 WordPress 使用是必要的。
WordPress 提供了多種插件,用於將 cookie 同意彈出視窗整合到您的網站。在本教程中,我將使用免費的 CookieYes 插件。
安裝 CookieYes 外掛程式
您可以像 WordPress 儀表板中的任何其他外掛程式一樣安裝此 cookie 同意彈出外掛程式。
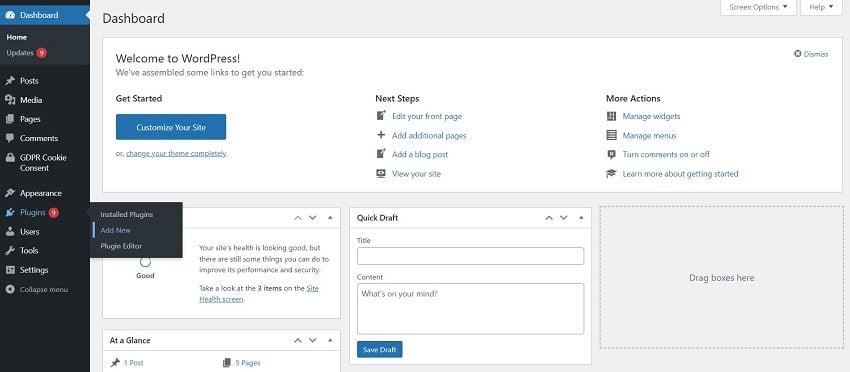
將滑鼠停留在左側導覽列中的外掛程式選單上。選擇新增外掛程式,您將進入一個新窗口,其中包含 WordPress 提供的每個可能的免費外掛程式。

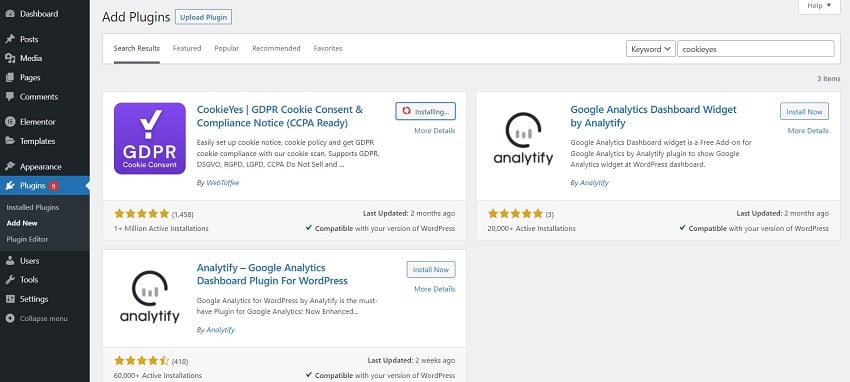
#搜尋 CookieYes 外掛程式並安裝顯示的第一個外掛程式。

#安裝完成後,啟動它,然後就可以開始了。
現在讓我們看看這個 cookie 同意外掛程式為您提供了哪些選項。
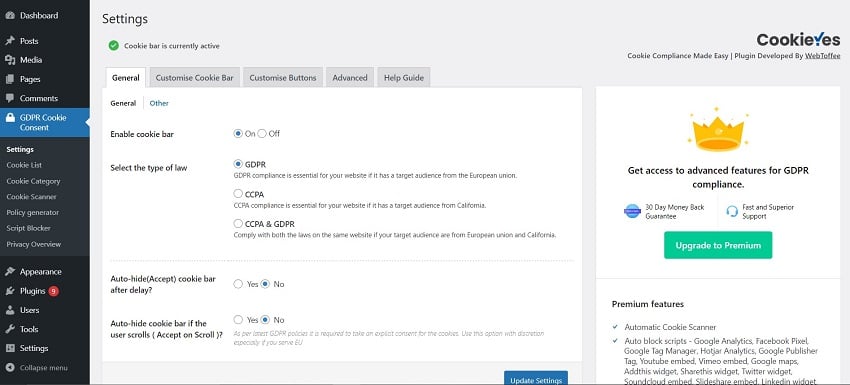
GDPR Cookie 同意設定
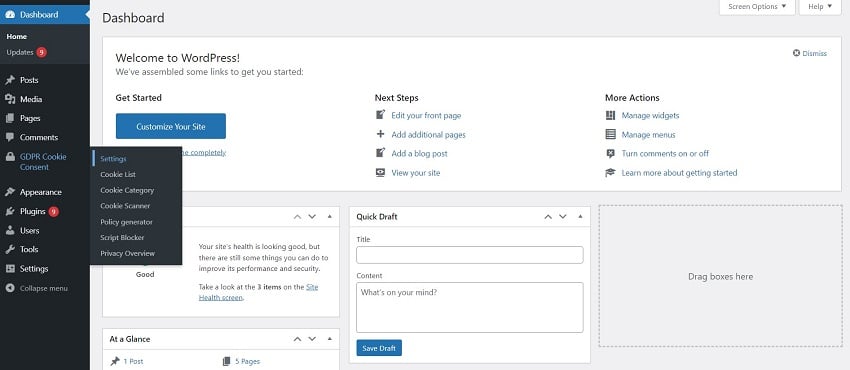
啟動後,該外掛程式將出現在左側導覽列中。將滑鼠懸停在GPDR Cookie 同意上,然後選擇設定。

您可以在此處為您的網站自訂 WordPress cookie 同意彈出視窗。
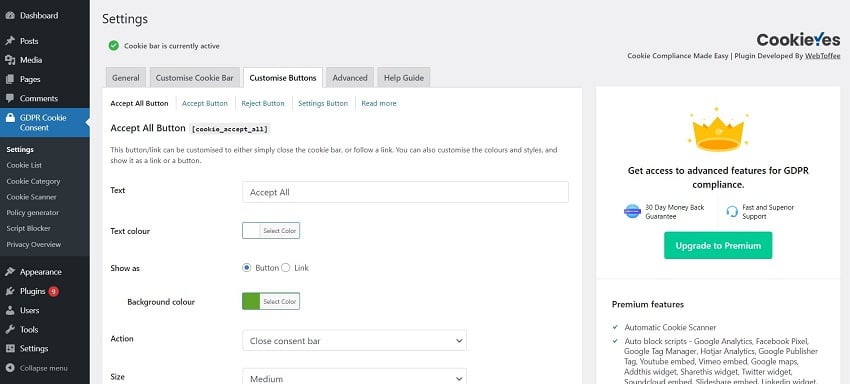
在設定中,您將看到其他五個選項卡,所有這些選項卡都為您的彈出視窗提供不同類型的自訂。在常規標籤中,您可以啟用或停用彈出視窗。當您第一次訪問設定時,它將預設為啟用。
讓我們更深入地了解常規選項卡提供的所有自訂選項。
常規設定
除了簡單地啟用彈出視窗之外,此標籤還允許您選擇您的網站接受 Cookie 所依據的法律類型。
每個地區對於 Cookie 都有自己的法律。因此,在為您的網站選擇最合適的選項之前,您必須先進行一些研究。

#此外,您可以選擇當使用者開始捲動一段時間後彈出視窗是否消失。如果彈出視窗以這種方式消失,則表示您假設使用者已同意您儲存他們的資訊。
以這種方式假設同意並不是一個好的做法。事實上,這是非常不道德的,因為這裡的用戶沒有給你直接許可,所以讓我們停用這個選項。
現在,讓我們繼續自訂 WordPress Cookie 同意彈出視窗。
自訂 Cookie 同意彈出視窗
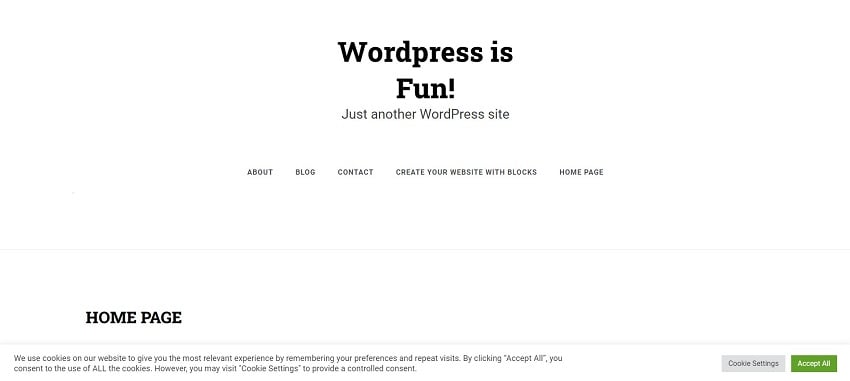
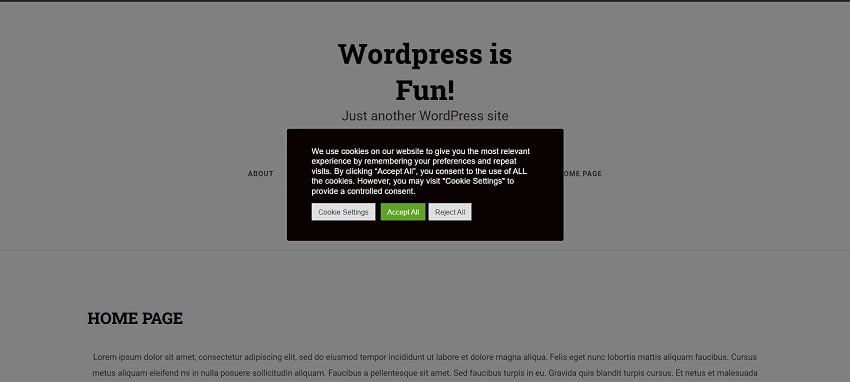
這是彈出視窗一開始的樣子,位於主頁底部:

#您可以看到,這更像是一個橫幅,而不是一個 Cookie 同意彈出視窗。
但是,一旦您選擇了全部接受選項,彈出視窗就會消失。它不會讓您看到您對其進行的任何進一步的自訂。出於測試目的,您需要保持此彈出視窗可見,以便您可以看到所做的變更。您可以透過啟用重新造訪同意小工具來允許此操作。
這可以透過自訂 Cookie Bar > 重新造訪內容標籤來完成。

#這將允許您始終在網站上保留一個按鈕,您可以透過該按鈕存取彈出式功能表。如果需要,您也可以變更此按鈕的位置。對於本教程,它位於螢幕的左下角。

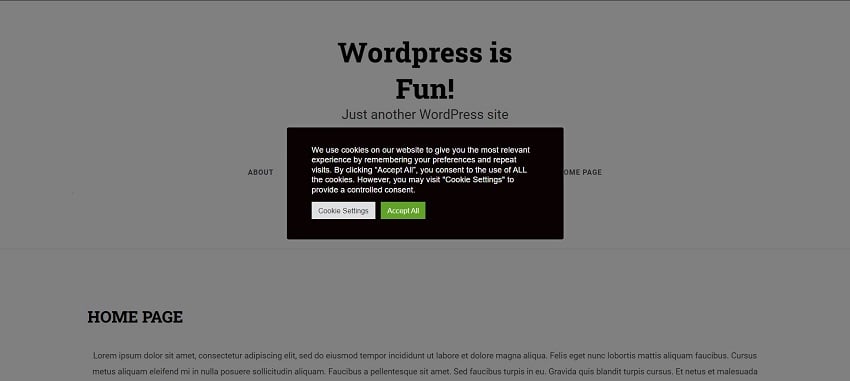
#要將 Cookie 同意橫幅變成彈出窗口,請向下捲動至將 Cookie 欄顯示為選項,然後選擇彈出視窗。如果需要,您可以向其添加疊加層。
向您的 WordPress cookie 同意彈出視窗新增覆蓋層將阻止使用者造訪網站,直到他們從彈出視窗中採取操作。

#此標籤上的其他選項將允許您變更彈出視窗的背景顏色、字體顏色和字體樣式。您還可以為彈出視窗新增自訂訊息和自訂標題,該選項可用於強化您的品牌訊息。
但是是否有任何按鈕自訂可用於 cookie 同意彈出視窗?
自訂按鈕
這是設定選單中的第三個選項卡,它允許您使用 Cookie 同意彈出視窗的按鈕發揮創意。

#預設情況下,彈出式選單中只會整合兩個按鈕。
以下是新增按鈕的方法:
- 從自訂按鈕標籤中選擇您要新增的按鈕。
- 複製頁面頂部括號中的程式碼。
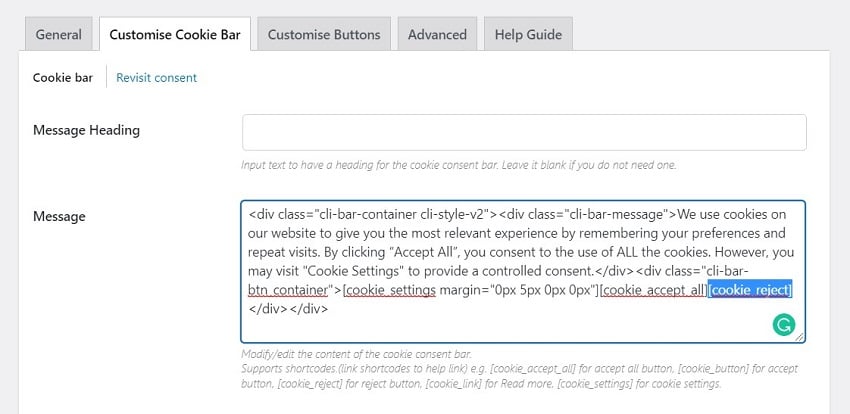
- 再次前往自訂 Cookie 欄標籤。
- 將程式碼貼到訊息框中。
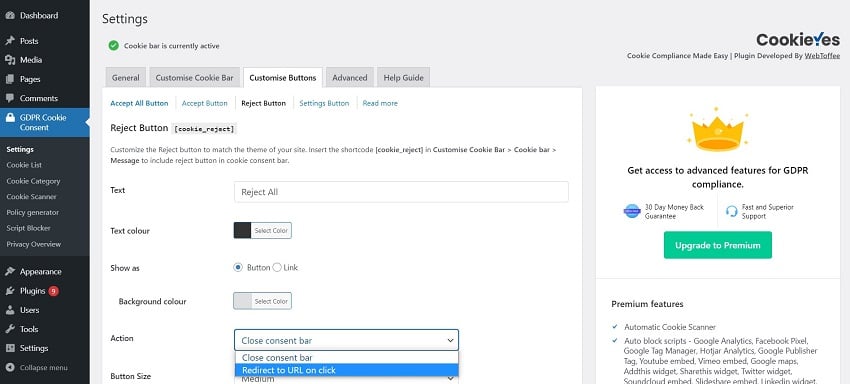
您可以為彈出視窗新增四種不同類型的按鈕。
假設我們想要在彈出視窗中為不希望其資訊儲存在伺服器上的使用者新增拒絕按鈕。為此,我們將在自訂 Cookie 欄設定的訊息對話方塊中新增[cookie_reject]。

#這就是拒絕按鈕在彈出視窗中顯示的方式:

整合按鈕後,您可以變更其大小、背景顏色、文字顏色等。您甚至可以添加指向另一個網頁的鏈接,當使用者點擊 Cookie 同意彈出視窗上的特定按鈕時,使用者將被重定向到該網頁。

#結論
只需幾個簡單的步驟,現在您就可以將 Cookie 同意彈出視窗整合到您的 WordPress 網站中。 CookieYes 只是一個插件。如果需要,您可以探索 WordPress 上提供的更多 cookie 外掛程式。
CodeCanyon 上還有數千個高級 WordPress 插件,可以幫助增強您企業的網站。瀏覽這個龐大的插件集合,您將在所有不同類型的類別中找到有用的插件,從行銷到電子商務再到社交媒體。
這是最後一個提示:您應該讓您的 cookie 同意彈出視窗盡可能簡單且不引人注目。它有助於整體用戶體驗。事實上,此提示也適用於您希望在網站上顯示的其他彈出視窗。
以上是新標題:設計一個WordPress Cookie同意彈窗的詳細內容。更多資訊請關注PHP中文網其他相關文章!

