第一部分:如何在 OpenCart 2.1.x.x 中建立自訂插件
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2023-09-08 23:05:13946瀏覽
作為一名開發人員,在任何框架中建立自訂內容總是令人興奮的,對於 OpenCart 外掛程式也是如此。
在這個由兩部分組成的系列中,我將解釋 OpenCart 中的自訂外掛程式開發。我們將從新手開發者的角度來詳細介紹 OpenCart 中的擴充開發細節。我們還將創建一個小型自訂插件來演示 OpenCart 插件結構的各個方面。
#在第一部分中,我們將建立一個自訂插件,用於在商店前端顯示最新產品,並且您將能夠從後端本身配置產品數量。這就是本文的目的——開發一個帶有配置表單的後端插件。
#我假設您已經設定了最新版本的 OpenCart,在撰寫本文時為 2.1.0.2。在我們繼續開發實際的插件之前,我將在下一節中向您介紹 OpenCart 的基本插件架構。
MVCL 簡介
OpenCart 是使用最受歡迎的 Web 開發模式之一(MVC 模式)開發的,但有一些細微的變化,或者更確切地說,我會說這是一個補充。添加的形式是語言元件,使其成為 OpenCart 世界中的 MVCL。您可能聽說過這種模式,但為了初學者,我將快速總結一下該模式的全部內容。
MVC 中的 M 代表模型,這是大部分業務邏輯所在的地方。在 OpenCart 的上下文中,它是與資料庫抽象層互動的模型,以完成運行商店所需的所有繁重工作。您會發現自己大部分時間都在這個領域擔任開發人員。
接下來,V代表View,它代表應用程式的表示層。顧名思義,它只處理任何頁面的表示邏輯,並且大多數時候它接收其他層的輸入並產生 XHTML 輸出。應用程式的業務邏輯應該遠離這一層;它應該只關心做什麼而不是如何去做。
MVC 中的 C(控制器)位於所有內容的前面,負責處理每個請求並進行相應的處理。該區域包含大部分應用程式邏輯,從處理和驗證使用者輸入到載入正確的模型和視圖元件以準備頁面輸出。
最後,還有一個附加元件 L,代表語言。它使建立多語言網站變得輕而易舉。
這是 OpenCart 架構的快速視圖,當我們繼續深入解釋每個元件時,它會更有意義。
任何 OpenCart 外掛的骨架
讓我們快速瀏覽一下需要為自訂後端外掛程式實現的檔案清單。
-
admin/language/english/module/recent_products.php:這是一個保存在整個管理應用程式區域中使用的靜態標籤的檔案。 -
admin/controller/module/recent_products.php:它是一個控制器文件,保存我們模組的應用程式邏輯。 -
admin/view/template/module/recent_products.tpl:這是一個視圖模板文件,包含 XHTML 程式碼。
在下一節中,我們將建立上述每個文件,並進行深入說明。
依照慣例,我們需要將自訂外掛檔案放置在模組目錄下。在這種情況下,當我們開發後端外掛程式時,admin 下的目錄將保存我們的檔案。當然,根據上面所示的 OpenCart 架構,檔案分佈在不同的目錄或元件中。
為後端外掛程式建立檔案
在本節中,我們將開始建立模組檔案。首先,我們將建立一個語言檔案 admin/language/english/module/recent_products.php ,其中包含以下內容。從 OpenCart 的角度來看,這是一個重要的文件,因為它是 OpenCart 檢測到您的插件所必需的。
<?php // admin/language/english/module/recent_products.php // Heading $_['heading_title'] = 'Recent Products'; // Text $_['text_module'] = 'Modules'; $_['text_success'] = 'Success: You have modified Recent Products module!'; $_['text_edit'] = 'Edit Recent Products Module'; // Entry $_['entry_name'] = 'Module Name'; $_['entry_limit'] = 'Limit'; $_['entry_status'] = 'Status'; // Error $_['error_permission'] = 'Warning: You do not have permission to modify Recent Products module!'; $_['error_name'] = 'Module Name must be between 3 and 64 characters!';
如您所見,我們將靜態標籤指派給 PHP 陣列。稍後,當陣列轉換為 PHP 變數時,您將可以在視圖範本檔案中存取這些變數。
您可能還注意到,該檔案是在 english 目錄下建立的,因為它是商店的預設語言。當然,對於多語言網站,您需要確保也為其他語言創建它。例如,應在 admin/language/french/module/recent_products.php 建立相同檔案的法文版本。
接下來,我們將創建最重要的插件檔案之一—控制器檔案。讓我們繼續建立包含以下內容的 admin/controller/module/recent_products.php 。
<?php
// admin/controller/module/recent_products.php
class ControllerModuleRecentProducts extends Controller {
private $error = array();
public function index() {
$this->load->language('module/recent_products');
$this->document->setTitle($this->language->get('heading_title'));
$this->load->model('extension/module');
if (($this->request->server['REQUEST_METHOD'] == 'POST') && $this->validate()) {
if (!isset($this->request->get['module_id'])) {
$this->model_extension_module->addModule('recent_products', $this->request->post);
} else {
$this->model_extension_module->editModule($this->request->get['module_id'], $this->request->post);
}
$this->session->data['success'] = $this->language->get('text_success');
$this->response->redirect($this->url->link('extension/module', 'token=' . $this->session->data['token'], 'SSL'));
}
$data['heading_title'] = $this->language->get('heading_title');
$data['text_edit'] = $this->language->get('text_edit');
$data['text_enabled'] = $this->language->get('text_enabled');
$data['text_disabled'] = $this->language->get('text_disabled');
$data['entry_name'] = $this->language->get('entry_name');
$data['entry_limit'] = $this->language->get('entry_limit');
$data['entry_status'] = $this->language->get('entry_status');
$data['button_save'] = $this->language->get('button_save');
$data['button_cancel'] = $this->language->get('button_cancel');
if (isset($this->error['warning'])) {
$data['error_warning'] = $this->error['warning'];
} else {
$data['error_warning'] = '';
}
if (isset($this->error['name'])) {
$data['error_name'] = $this->error['name'];
} else {
$data['error_name'] = '';
}
$data['breadcrumbs'] = array();
$data['breadcrumbs'][] = array(
'text' => $this->language->get('text_home'),
'href' => $this->url->link('common/dashboard', 'token=' . $this->session->data['token'], 'SSL')
);
$data['breadcrumbs'][] = array(
'text' => $this->language->get('text_module'),
'href' => $this->url->link('extension/module', 'token=' . $this->session->data['token'], 'SSL')
);
if (!isset($this->request->get['module_id'])) {
$data['breadcrumbs'][] = array(
'text' => $this->language->get('heading_title'),
'href' => $this->url->link('module/recent_products', 'token=' . $this->session->data['token'], 'SSL')
);
} else {
$data['breadcrumbs'][] = array(
'text' => $this->language->get('heading_title'),
'href' => $this->url->link('module/recent_products', 'token=' . $this->session->data['token'] . '&module_id=' . $this->request->get['module_id'], 'SSL')
);
}
if (!isset($this->request->get['module_id'])) {
$data['action'] = $this->url->link('module/recent_products', 'token=' . $this->session->data['token'], 'SSL');
} else {
$data['action'] = $this->url->link('module/recent_products', 'token=' . $this->session->data['token'] . '&module_id=' . $this->request->get['module_id'], 'SSL');
}
$data['cancel'] = $this->url->link('extension/module', 'token=' . $this->session->data['token'], 'SSL');
if (isset($this->request->get['module_id']) && ($this->request->server['REQUEST_METHOD'] != 'POST')) {
$module_info = $this->model_extension_module->getModule($this->request->get['module_id']);
}
if (isset($this->request->post['name'])) {
$data['name'] = $this->request->post['name'];
} elseif (!empty($module_info)) {
$data['name'] = $module_info['name'];
} else {
$data['name'] = '';
}
if (isset($this->request->post['limit'])) {
$data['limit'] = $this->request->post['limit'];
} elseif (!empty($module_info)) {
$data['limit'] = $module_info['limit'];
} else {
$data['limit'] = 5;
}
if (isset($this->request->post['status'])) {
$data['status'] = $this->request->post['status'];
} elseif (!empty($module_info)) {
$data['status'] = $module_info['status'];
} else {
$data['status'] = '';
}
$data['header'] = $this->load->controller('common/header');
$data['column_left'] = $this->load->controller('common/column_left');
$data['footer'] = $this->load->controller('common/footer');
$this->response->setOutput($this->load->view('module/recent_products.tpl', $data));
}
protected function validate() {
if (!$this->user->hasPermission('modify', 'module/recent_products')) {
$this->error['warning'] = $this->language->get('error_permission');
}
if ((utf8_strlen($this->request->post['name']) < 3) || (utf8_strlen($this->request->post['name']) > 64)) {
$this->error['name'] = $this->language->get('error_name');
}
return !$this->error;
}
}
它為我們的自訂插件定義了新類,該類擴展了基本 Controller 類。根據約定,類別的名稱應模仿檔案所在的目錄結構。因此,路徑 controller/module/recent_products.php 會根據駝峰命名約定替換斜線和下劃線字符,轉換為 ControllerModuleRecentProducts!
接下来,有一个事实上的 index 方法,当插件加载到前端时会调用该方法。所以,它是一个索引方法,定义了插件的大部分应用逻辑。
在当前应用程序的上下文中,简写 $this->load->language 加载相应的语言文件。在我们的例子中,它加载前面部分中定义的语言文件。语法非常简单,您只需传递前缀为 module/ 的插件名称即可。语言变量可以通过 $this->language->get 方法访问。
接下来,它使用文档对象的 setTitle 方法设置页面标题。
继续,简写 $this->load->model 用于加载模块模型。它是模型类,提供实用方法来保存模块参数等。
接下来,有一个重要的代码片段,如下所示,用于检查是否是 POST 数据提交,并在这种情况下保存模块配置。
if (($this->request->server['REQUEST_METHOD'] == 'POST') && $this->validate()) {
if (!isset($this->request->get['module_id'])) {
$this->model_extension_module->addModule('recent_products', $this->request->post);
} else {
$this->model_extension_module->editModule($this->request->get['module_id'], $this->request->post);
}
$this->session->data['success'] = $this->language->get('text_success');
$this->response->redirect($this->url->link('extension/module', 'token=' . $this->session->data['token'], 'SSL'));
}
此外,我们还将 heading_title 和 text_edit 等语言标签分配给 $data 数组,以便我们可以使用它们在视图模板文件中。
接下来,有一个片段可以为配置页面构建正确的面包屑链接。
$data['breadcrumbs'] = array();
$data['breadcrumbs'][] = array(
'text' => $this->language->get('text_home'),
'href' => $this->url->link('common/dashboard', 'token=' . $this->session->data['token'], 'SSL')
);
$data['breadcrumbs'][] = array(
'text' => $this->language->get('text_module'),
'href' => $this->url->link('extension/module', 'token=' . $this->session->data['token'], 'SSL')
);
if (!isset($this->request->get['module_id'])) {
$data['breadcrumbs'][] = array(
'text' => $this->language->get('heading_title'),
'href' => $this->url->link('module/recent_products', 'token=' . $this->session->data['token'], 'SSL')
);
} else {
$data['breadcrumbs'][] = array(
'text' => $this->language->get('heading_title'),
'href' => $this->url->link('module/recent_products', 'token=' . $this->session->data['token'] . '&module_id=' . $this->request->get['module_id'], 'SSL')
);
}
如果模块之前已配置并处于编辑模式,则以下代码片段将填充默认模块配置。
if (isset($this->request->get['module_id']) && ($this->request->server['REQUEST_METHOD'] != 'POST')) {
$module_info = $this->model_extension_module->getModule($this->request->get['module_id']);
}
最后,我们加载常见的页面元素,例如页眉、页脚和左侧边栏。另外,它是加载实际视图文件 recent_products.tpl 并显示配置表单的 $this->load->view 简写。
控制器文件中有一些重要的注释需要记住。您会看到很多类似 $this->load->ELEMENT 的调用,其中 ELEMENT 可以是视图、模型或语言。它加载相应的视图、模型和语言组件。
今天文章的下一个也是最后一个文件是视图模板文件admin/view/template/module/recent_products.tpl。继续创建它!
<!-- admin/view/template/module/recent_products.tpl -->
<?php echo $header; ?><?php echo $column_left; ?>
<div id="content">
<div class="page-header">
<div class="container-fluid">
<div class="pull-right">
<button type="submit" form="form-recent-products" data-toggle="tooltip" title="<?php echo $button_save; ?>" class="btn btn-primary"><i class="fa fa-save"></i></button>
<a href="<?php echo $cancel; ?>" data-toggle="tooltip" title="<?php echo $button_cancel; ?>" class="btn btn-default"><i class="fa fa-reply"></i></a></div>
<h1><?php echo $heading_title; ?></h1>
<ul class="breadcrumb">
<?php foreach ($breadcrumbs as $breadcrumb) { ?>
<li><a href="<?php echo $breadcrumb['href']; ?>"><?php echo $breadcrumb['text']; ?></a></li>
<?php } ?>
</ul>
</div>
</div>
<div class="container-fluid">
<?php if ($error_warning) { ?>
<div class="alert alert-danger"><i class="fa fa-exclamation-circle"></i> <?php echo $error_warning; ?>
<button type="button" class="close" data-dismiss="alert">×</button>
</div>
<?php } ?>
<div class="panel panel-default">
<div class="panel-heading">
<h3 class="panel-title"><i class="fa fa-pencil"></i> <?php echo $text_edit; ?></h3>
</div>
<div class="panel-body">
<form action="<?php echo $action; ?>" method="post" enctype="multipart/form-data" id="form-recent-products" class="form-horizontal">
<div class="form-group">
<label class="col-sm-2 control-label" for="input-name"><?php echo $entry_name; ?></label>
<div class="col-sm-10">
<input type="text" name="name" value="<?php echo $name; ?>" placeholder="<?php echo $entry_name; ?>" id="input-name" class="form-control" />
<?php if ($error_name) { ?>
<div class="text-danger"><?php echo $error_name; ?></div>
<?php } ?>
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label" for="input-limit"><?php echo $entry_limit; ?></label>
<div class="col-sm-10">
<input type="text" name="limit" value="<?php echo $limit; ?>" placeholder="<?php echo $entry_limit; ?>" id="input-limit" class="form-control" />
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label" for="input-status"><?php echo $entry_status; ?></label>
<div class="col-sm-10">
<select name="status" id="input-status" class="form-control">
<?php if ($status) { ?>
<option value="1" selected="selected"><?php echo $text_enabled; ?></option>
<option value="0"><?php echo $text_disabled; ?></option>
<?php } else { ?>
<option value="1"><?php echo $text_enabled; ?></option>
<option value="0" selected="selected"><?php echo $text_disabled; ?></option>
<?php } ?>
</select>
</div>
</div>
</form>
</div>
</div>
</div>
</div>
<?php echo $footer; ?>
眼尖的用户已经注意到它只是显示从控制器文件传递的变量。除此之外,它是显示配置表单的简单 XHTML 代码,最重要的是它具有开箱即用的响应能力。
所以,这就是我们后端自定义插件的文件设置。
启用插件
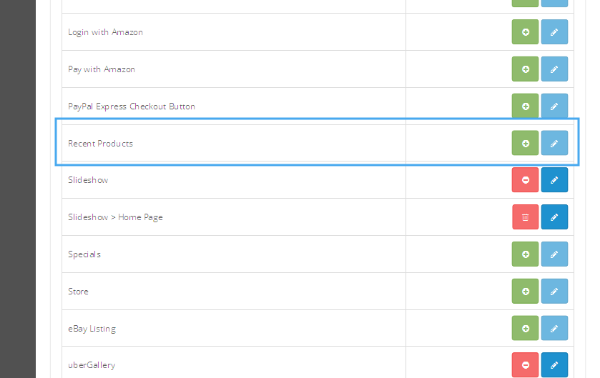
前往 OpenCart 后端并导航至扩展 > 模块。您应该在列表中看到最近的产品。单击+符号安装模块,如以下屏幕截图所示。

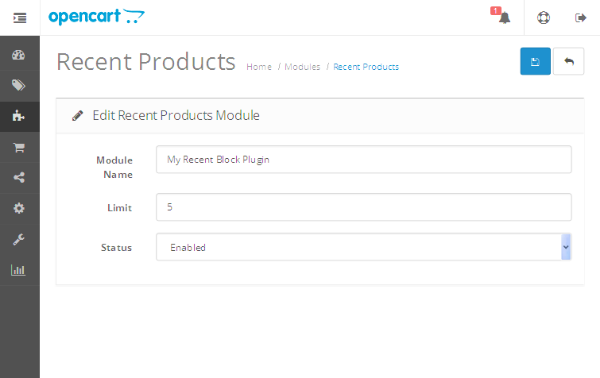
安装后,您将看到一个编辑图标。单击该按钮可打开模块配置表单。

在配置表单中,您可以设置要在前端块中显示的最近产品的数量。另外,不要忘记将状态字段设置为启用!保存模块,它应该看起来像这样。

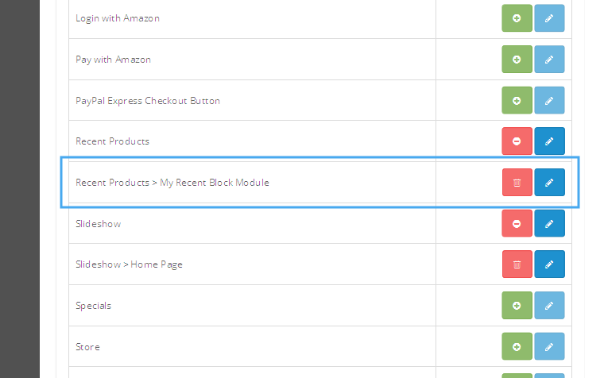
模块中有一个新条目,标题为最近的产品 > 我最近的块插件。原因是您可以为不同的页面多次复制它!
所以,我们快完成了!我们在 OpenCart 中制作了一个成熟的后端自定义插件。在下一部分中,我们将介绍它的前端对应部分,它在前端显示一个漂亮的产品块!
结论
今天,我们讨论了 OpenCart 中的自定义插件开发。在这个由两部分组成的系列的第一部分中,我们完成了后端插件开发并创建了一个提供配置表单的工作自定义插件。
如果您正在寻找可在自己的项目或自己的教育中使用的其他 OpenCart 工具、实用程序、扩展程序等,请查看我们在市场上提供的产品。
在下一部分中,我们将通过创建在前端显示产品列表的前端部分来完成该插件。如有任何疑问和反馈,请使用下面的评论源。
以上是第一部分:如何在 OpenCart 2.1.x.x 中建立自訂插件的詳細內容。更多資訊請關注PHP中文網其他相關文章!

