地圖服務是指可以提供數據資訊的接口,比如說本地搜索/路線規劃等,下面小編給大家整理下百度地圖API之本地搜索和範圍搜索,具體請看下文。
地圖服務概述
地圖服務是指那些提供資料資訊的接口,例如本地搜尋、路線規劃等等。百度地圖API提供的服務有:
LocalSearch:本地搜索,提供某一特定地區的位置搜索服務,例如在北京市搜索“公園”。
TransitRoute:公車導航,提供某一特定地區的公車旅遊方案的搜尋服務。
DrivingRoute:駕車導航,提供駕車出行方案的搜尋服務。
WalkingRoute:步行導航,提供步行出行方案的搜尋服務。
Geocoder:位址解析,提供將位址資訊轉換為座標點資訊的服務。
LocalCity:本地城市,提供自動判斷您所在城市的服務。
TrafficControl:即時路況控件,提供即時和歷史路況資訊服務。
搜尋類別的服務介面需要指定一個搜尋範圍,否則介面將無法運作。
本地搜尋
BMap.LocalSearch提供本地搜尋服務,在使用本地搜尋時需要設定一個檢索區域,檢索區域可以是BMap.Map物件、 BMap.Point物件或是省市名稱(例如:"北京市")的字串。 BMap.LocalSearch建構函式的第二個參數是可選的,您可以在其中指 定結果的呈現。 BMap.RenderOptions類別提供了若干控制呈現的屬性,其中map指定了結果所展現的地圖實例,panel指定了結果清單的容 器元素。
var map = new BMap.Map("container");
map.centerAndZoom(new BMap.Point(116.404, 39.915), 11);
var local = new BMap.LocalSearch(map, {
renderOptions:{map: map}
});
local.search("天安門");
另外,BMap.LocalSearch也提包含searchNearby和searchInBounds方法,為您提供週邊搜尋和範圍搜尋服務。
設定搜尋
BMap.LocalSearch提供了若干配置方法,透過它們可以自訂搜尋服務的行為以滿足您的需求。 在下面的範例中,我們調整每頁顯示8個結果,並且根據結果點位置自動調整地圖視野,不顯示第一個結果的資訊視窗:
var map = new BMap.Map("container");
map.centerAndZoom(new BMap.Point(116.404, 39.915), 14);
var local = new BMap.LocalSearch("北京市",
{renderOptions: {map: map,autoViewport: true},pageCapacity: 8});
local.search("中關村");
結果面板
透過設定BMap.LocalSearchOptions.renderOptions.panel屬性,可以為本地搜尋物件提供一個結果清單容器,搜尋結果會自動加入容器元素。請看下面範例:
var map = new BMap.Map("container");
map.centerAndZoom(new BMap.Point(116.404, 39.915), 11);
var local = new BMap.LocalSearch(map,
{renderOptions: {map: map,panel: "results"});
local.search("中關村");
資料介面
除了搜尋結果會自動添加到地圖和列表外,您還可以透過資料介面獲得詳細的資料信息,結合地圖API您可以自行向地圖新增標註和資訊視窗。 BMap.LocalSearch和BMap.LocalSearchOptions類別提供了若干設定回呼函數的接口,透過它們可得到搜尋結果的資料信 息。 例如,透過onSearchComplete回呼函數參數可以獲得BMap.LocalResult物件實例,它包含了每個搜尋結果的資料資訊。 當回呼函數執行時,您可以使用BMap.LocalSearch.getStatus()方法來確認搜尋是否成功或得到錯誤的詳細資訊。
在下面這個範例中,透過onSearchComplete回呼函數得到第一頁每個結果的標題和位址訊息,並輸出到頁面上:
var map = new BMap.Map("container");
map.centerAndZoom(new BMap.Point(116.404, 39.915), 11);
var options = {
onSearchComplete: function(results){
if (local.getStatus() == BMAP_STATUS_SUCCESS){
// 判斷狀態是否正確
var s = [];
for (var i = 0; i s.push(results.getPoi(i).title ", " results.getPoi(i). }
document.getElementById("log").innerHTML = s.join("
");
}
}
};
var local = new BMap.LocalSearch(map, options);
local.search("公園");
週邊搜尋
透過週邊搜索服務,您可以在某個地點附近進行搜索,也可以在某一個特定結果點周圍進行搜索。以下範例展示如何在前門附近搜尋小吃:
map.centerAndZoom(new BMap.Point(116.404, 39.915), 11);
var local = new BMap.LocalSearch(map,
{ renderOptions:{map: map, autoViewport: true}});
local.searchNearby("小吃", "前門");
矩形範圍搜尋
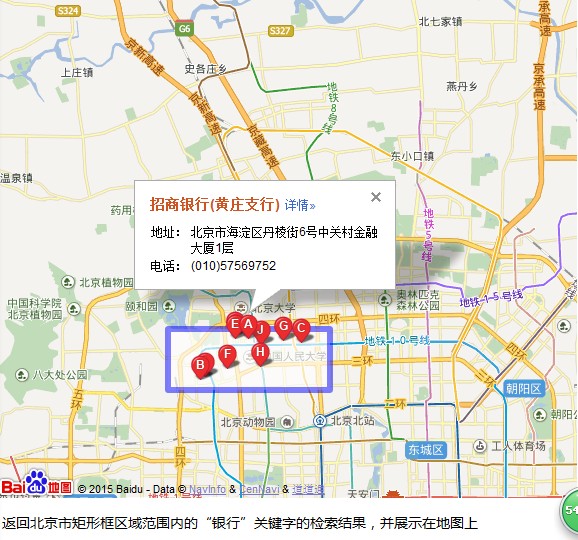
矩形範圍搜尋將根據您提供的視野範圍提供搜尋結果。注意:當搜尋範圍過大時可能會出現無結果的情況。下面範例展示在目前地圖視野範圍內搜尋銀行:
map.centerAndZoom(new BMap.Point(116.404, 39.915), 14);
var local = new BMap.LocalSearch(map,
{ renderOptions:{map: map}});
local.searchInBounds("銀行", map.getBounds());
長方形區域搜尋範例
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<style type="text/css">
body, html {width: 100%;height: 100%;margin:0;font-family:"微软雅黑";}
#allmap{width:100%;height:500px;}
p{margin-left:5px; font-size:14px;}
</style>
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=您的密钥"></script>
<title>搜索区域内关键词</title>
</head>
<body>
<div id="allmap"></div>
<p>返回北京市矩形框区域范围内的“银行”关键字的检索结果,并展示在地图上</p>
</body>
</html>
<script type="text/javascript">
// 百度地图API功能
var map = new BMap.Map("allmap"); // 创建Map实例
map.centerAndZoom(new BMap.Point(116.274625,39.961627), 11);
map.enableScrollWheelZoom(); //启用滚轮放大缩小
var local = new BMap.LocalSearch(map, {
renderOptions:{map: map}
});
var pStart = new BMap.Point(116.274625,39.961627);
var pEnd = new BMap.Point(116.367474,39.988609);
var bs = new BMap.Bounds(pStart,pEnd); //自己规定范围
local.searchInBounds("银行", bs);
var polygon = new BMap.Polygon([
new BMap.Point(pStart.lng,pStart.lat),
new BMap.Point(pEnd.lng,pStart.lat),
new BMap.Point(pEnd.lng,pEnd.lat),
new BMap.Point(pStart.lng,pEnd.lat)
], {strokeColor:"blue", strokeWeight:6, strokeOpacity:0.5});
map.addOverlay(polygon);
</script>
效果圖:

以上就是本文的全部內容,希望大家喜歡。
 JavaScript是用C編寫的嗎?檢查證據Apr 25, 2025 am 12:15 AM
JavaScript是用C編寫的嗎?檢查證據Apr 25, 2025 am 12:15 AM是的,JavaScript的引擎核心是用C語言編寫的。 1)C語言提供了高效性能和底層控制,適合JavaScript引擎的開發。 2)以V8引擎為例,其核心用C 編寫,結合了C的效率和麵向對象特性。 3)JavaScript引擎的工作原理包括解析、編譯和執行,C語言在這些過程中發揮關鍵作用。
 JavaScript的角色:使網絡交互和動態Apr 24, 2025 am 12:12 AM
JavaScript的角色:使網絡交互和動態Apr 24, 2025 am 12:12 AMJavaScript是現代網站的核心,因為它增強了網頁的交互性和動態性。 1)它允許在不刷新頁面的情況下改變內容,2)通過DOMAPI操作網頁,3)支持複雜的交互效果如動畫和拖放,4)優化性能和最佳實踐提高用戶體驗。
 C和JavaScript:連接解釋Apr 23, 2025 am 12:07 AM
C和JavaScript:連接解釋Apr 23, 2025 am 12:07 AMC 和JavaScript通過WebAssembly實現互操作性。 1)C 代碼編譯成WebAssembly模塊,引入到JavaScript環境中,增強計算能力。 2)在遊戲開發中,C 處理物理引擎和圖形渲染,JavaScript負責遊戲邏輯和用戶界面。
 從網站到應用程序:JavaScript的不同應用Apr 22, 2025 am 12:02 AM
從網站到應用程序:JavaScript的不同應用Apr 22, 2025 am 12:02 AMJavaScript在網站、移動應用、桌面應用和服務器端編程中均有廣泛應用。 1)在網站開發中,JavaScript與HTML、CSS一起操作DOM,實現動態效果,並支持如jQuery、React等框架。 2)通過ReactNative和Ionic,JavaScript用於開發跨平台移動應用。 3)Electron框架使JavaScript能構建桌面應用。 4)Node.js讓JavaScript在服務器端運行,支持高並發請求。
 Python vs. JavaScript:比較用例和應用程序Apr 21, 2025 am 12:01 AM
Python vs. JavaScript:比較用例和應用程序Apr 21, 2025 am 12:01 AMPython更適合數據科學和自動化,JavaScript更適合前端和全棧開發。 1.Python在數據科學和機器學習中表現出色,使用NumPy、Pandas等庫進行數據處理和建模。 2.Python在自動化和腳本編寫方面簡潔高效。 3.JavaScript在前端開發中不可或缺,用於構建動態網頁和單頁面應用。 4.JavaScript通過Node.js在後端開發中發揮作用,支持全棧開發。
 C/C在JavaScript口譯員和編譯器中的作用Apr 20, 2025 am 12:01 AM
C/C在JavaScript口譯員和編譯器中的作用Apr 20, 2025 am 12:01 AMC和C 在JavaScript引擎中扮演了至关重要的角色,主要用于实现解释器和JIT编译器。1)C 用于解析JavaScript源码并生成抽象语法树。2)C 负责生成和执行字节码。3)C 实现JIT编译器,在运行时优化和编译热点代码,显著提高JavaScript的执行效率。
 JavaScript在行動中:現實世界中的示例和項目Apr 19, 2025 am 12:13 AM
JavaScript在行動中:現實世界中的示例和項目Apr 19, 2025 am 12:13 AMJavaScript在現實世界中的應用包括前端和後端開發。 1)通過構建TODO列表應用展示前端應用,涉及DOM操作和事件處理。 2)通過Node.js和Express構建RESTfulAPI展示後端應用。
 JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AMJavaScript在Web開發中的主要用途包括客戶端交互、表單驗證和異步通信。 1)通過DOM操作實現動態內容更新和用戶交互;2)在用戶提交數據前進行客戶端驗證,提高用戶體驗;3)通過AJAX技術實現與服務器的無刷新通信。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

PhpStorm Mac 版本
最新(2018.2.1 )專業的PHP整合開發工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3 Linux新版
SublimeText3 Linux最新版

mPDF
mPDF是一個PHP庫,可以從UTF-8編碼的HTML產生PDF檔案。原作者Ian Back編寫mPDF以從他的網站上「即時」輸出PDF文件,並處理不同的語言。與原始腳本如HTML2FPDF相比,它的速度較慢,並且在使用Unicode字體時產生的檔案較大,但支援CSS樣式等,並進行了大量增強。支援幾乎所有語言,包括RTL(阿拉伯語和希伯來語)和CJK(中日韓)。支援嵌套的區塊級元素(如P、DIV),

SAP NetWeaver Server Adapter for Eclipse
將Eclipse與SAP NetWeaver應用伺服器整合。





