Canvas通常是指畫布,最近對用html5寫遊戲比較有興趣,所以簡單的用了一下Canvas。
之前接觸Canvas是在silverlight和wpf上用過他,在silverlight上Canvas是一個絕對定位的容器,裡面可以放任何控制。我們透過他可以建構畫布、圖形應用、GIS應用等。
在html5中,canvas是新增的標籤:
他有基本的html標籤的所有屬性,一樣可以為他設定style。
他還有一個特定的attribute:
這裡的height、width與以往的html標籤的attribute不同,也與style中的height、width不同,這裡主要指canvas中的座標範圍。而style裡的width、height是指canvas實際展示的大小。
比如定義下面的一個canvas:
然後在canvas中畫一個座標為 100、50,大小為200、150的長方形,會看到實際的效果如下圖:

圖中 canvas的大小是透過style決定的 600px * 450px,但是填滿整個canvas的座標只是400*300, 對應著括號裡的大小。
在canvas中畫圖是基於座標的,所以100, 50的座標轉換成了150px,75px的螢幕座標,矩形的大小也由200*150轉換成300px*225px的螢幕大小。
你可以按照下面的程式碼自己試試看:
<script><br />var context =document.getElementsByTagName("canvas")[0].getContext("2d");<br />context.fillRect(100,50,200,150);<br /></script>
身體>
canvas的還有些其他attribute,還沒去看,他還有一個主要的方法,就是getContext(),這個方法就是取得畫圖的物件。
透過canvas的dom對象,可以呼叫getContext("2d")的方法來取得對應的畫圖對象:
var canvas = document.getElementsByTagName("canvas")[0];
var context = canvas.getContext("2d");
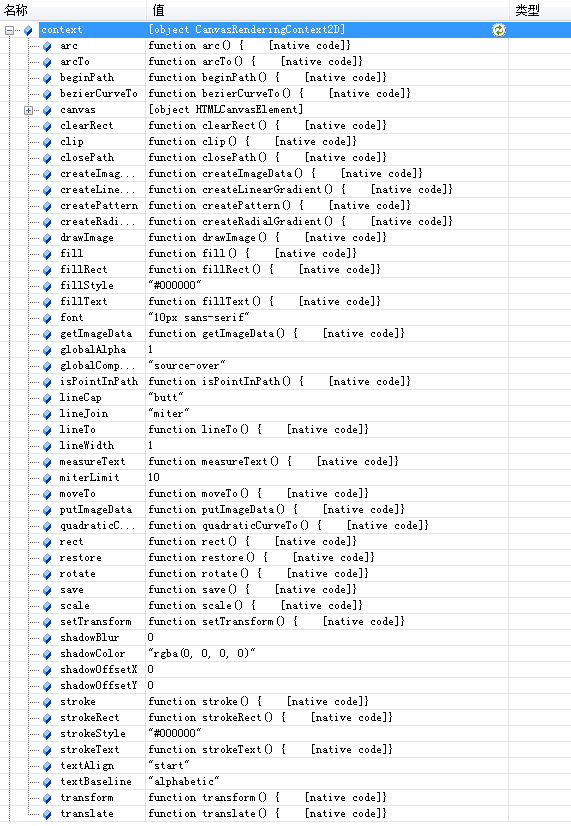
在開發者控制台裡可以看到這個drawing2d的屬性及方法:
包含了fillStyle、stokeStyle、lineCap、font等畫筆樣式類別的屬性,fillRect、strokeRect、beginPath、moveTo、lineTo、closePath、stroke、fill、drawImage等畫圖動作的方法,還有一些其他的一些transfrom、 save等方法。
簡單說一下我看了的幾個屬性和方法,其他的需要自己去摸索哦:
fillStyle:填滿樣式,可以是顏色值的html碼 如紅色:#ff0000,其他是不是支援css3的更多屬性就不知道了
strokeStyle:線條樣式
font:字體樣式
fillRect:function(x,y,width,height),直接按fillStyle填滿一個長方形
strokeRect:function(x,y,width,height),直接按strokeStyle描一個長方形邊
beginPath:開始畫線,搭配moveTolineToclosePath等畫折線或多邊形
moveTo:function(x,y)將畫線起點移到新的座標
lineTo:function(x,y)從目前點畫的目標點
closePath:從目前點連接到起點
stroke:依照上面的路徑按strokeStyle畫折線
fill:按上面的路徑按fillStyle畫矩形
drawImage: function(image,x,y,width,height)將Image物件加入的畫布上。注意這裡的image物件必須是已經載入完畢的。如 var img = new Image();img.src="test.png";img.onload = function(){/*在這裡才能將image加入到畫布*/}
可以看下上面畫矩形的方法:
context.fillRect(100,50,200,150);
畫一條折線:
程式碼如下:context.moveTo(10,10);
context.lineTo(10,110);
context.lineTo(110,110);
context.lineTo(110,10);context.closePath();
context.stroke();
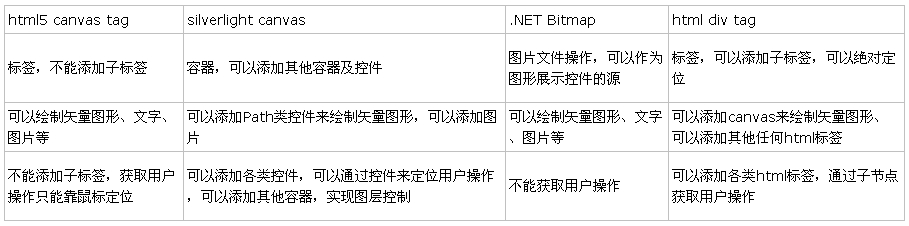
canvas具有繪圖的功能,但是在使用者互動上似乎比較乏力。拿silverlight的canvas、.NET的Bitmap、html的div與canvas對比了一下:
個人感覺canvas和Bitmap更像,是將Bitmap放到瀏覽器端的一個版本,當然我們可以透過他來實現更多的功能。 canvas本身能實現的還是比較少,但是配合現有的其他瀏覽器端應用的技術肯定能創造出更多好的應用。
 HTML中的H5標籤是什麼?May 09, 2025 am 12:11 AM
HTML中的H5標籤是什麼?May 09, 2025 am 12:11 AMHTML中的H5標籤是第五級標題,用於標記較小的標題或子標題。 1)H5標籤幫助細化內容層次,提升可讀性和SEO。 2)結合CSS可定製樣式,增強視覺效果。 3)合理使用H5標籤,避免濫用,確保內容結構邏輯性。
 H5代碼:Web結構的初學者指南May 08, 2025 am 12:15 AM
H5代碼:Web結構的初學者指南May 08, 2025 am 12:15 AMHTML5構建網站的方法包括:1.使用語義化標籤定義網頁結構,如、、等;2.嵌入多媒體內容,使用和標籤;3.應用表單驗證和本地存儲等高級功能。通過這些步驟,你可以創建一個結構清晰、功能豐富的現代網頁。
 H5代碼結構:組織內容以實現可讀性May 07, 2025 am 12:06 AM
H5代碼結構:組織內容以實現可讀性May 07, 2025 am 12:06 AM通過合理的H5代碼結構可以讓頁面在眾多內容中脫穎而出。 1)使用語義化標籤如、、等組織內容,使結構清晰。 2)通過CSS佈局如Flexbox或Grid控制頁面在不同設備上的呈現效果。 3)實現響應式設計,確保頁面在不同屏幕尺寸上自適應。
 H5與較舊的HTML版本:比較May 06, 2025 am 12:09 AM
H5與較舊的HTML版本:比較May 06, 2025 am 12:09 AMHTML5(H5)與舊版本HTML的主要區別包括:1)H5引入了語義化標籤,2)支持多媒體內容,3)提供離線存儲功能。 H5通過新標籤和API增強了網頁的功能和表現力,如和標籤,提高了用戶體驗和SEO效果,但需注意兼容性問題。
 H5與HTML5:澄清術語和關係May 05, 2025 am 12:02 AM
H5與HTML5:澄清術語和關係May 05, 2025 am 12:02 AMH5和HTML5的區別在於:1)HTML5是網頁標準,定義結構和內容;2)H5是基於HTML5的移動網頁應用,適用於快速開發和營銷。
 HTML5特徵:H5的核心May 04, 2025 am 12:05 AM
HTML5特徵:H5的核心May 04, 2025 am 12:05 AMHTML5的核心特性包括語義化標籤、多媒體支持、表單增強和離線存儲與本地存儲。 1.語義化標籤如、等提高了代碼可讀性和SEO效果。 2.多媒體支持通過和標籤簡化了嵌入媒體內容的過程。 3.表單增強引入了新的輸入類型和驗證屬性,簡化了表單開發。 4.離線存儲和本地存儲通過ApplicationCache和localStorage等提高了網頁性能和用戶體驗。
 H5:探索最新版本的HTMLMay 03, 2025 am 12:14 AM
H5:探索最新版本的HTMLMay 03, 2025 am 12:14 AMhtml5isamajorrevisionofthehtmlStandardThatRevolutionsWebDevelopmentBybyIntroDucingNewSemanticeLementSemelementsandAndCapabilities.1)itenhancesCodereAdabilityAndSeowitability andSeowithelientsLike,and.2)
 超越基礎:H5代碼中的高級技術May 02, 2025 am 12:03 AM
超越基礎:H5代碼中的高級技術May 02, 2025 am 12:03 AMH5的高級技巧包括:1.利用進行複雜圖形繪製,2.使用WebWorkers提升性能,3.通過WebStorage增強用戶體驗,4.實現響應式設計,5.利用WebRTC實現實時通信,6.進行性能優化和最佳實踐。這些技巧幫助開發者構建更動態、互動和高效的Web應用。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

mPDF
mPDF是一個PHP庫,可以從UTF-8編碼的HTML產生PDF檔案。原作者Ian Back編寫mPDF以從他的網站上「即時」輸出PDF文件,並處理不同的語言。與原始腳本如HTML2FPDF相比,它的速度較慢,並且在使用Unicode字體時產生的檔案較大,但支援CSS樣式等,並進行了大量增強。支援幾乎所有語言,包括RTL(阿拉伯語和希伯來語)和CJK(中日韓)。支援嵌套的區塊級元素(如P、DIV),

EditPlus 中文破解版
體積小,語法高亮,不支援程式碼提示功能

PhpStorm Mac 版本
最新(2018.2.1 )專業的PHP整合開發工具

Dreamweaver CS6
視覺化網頁開發工具

記事本++7.3.1
好用且免費的程式碼編輯器





