將 React 與 TypeScript 結合使用的條件屬性
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB轉載
- 2023-09-05 17:29:071486瀏覽
在 React with TypeScript 中,您可以使用條件渲染來根據條件選擇要渲染的內容。當根據特定標準顯示不同的內容或元件時,這非常有用。有幾種不同的方法可以使用 TypeScript 在 React 中實現條件渲染。一種方法是使用條件運算子(也稱為三元運算子)。此運算子接受一個條件,如果條件為 true,則傳回一個值;如果條件為 false,則傳回另一個值。
您也可以使用 && 運算子根據條件有條件地渲染元件。如果該運算子左側的值為 true,則該運算子的計算結果為 true;如果其左側的值為 false,則該運算子的計算結果為 false。
實現條件渲染的另一種方法是使用 switch 語句,它允許您針對多種情況測試一個值,並根據與該值相符的情況執行不同的程式碼區塊。
一般來說,在實作條件渲染時,最好使用最直接的方法來滿足您的需求。這可以使程式碼更易於閱讀和理解。
條件屬性
在 React 中,屬性將資料從父元件傳遞到子元件。條件屬性僅在特定條件下設定在組件上。
透過將 TypeScript 與 React 結合使用,您可以對程式碼進行類型檢查,並為元件期望接收的屬性提供類型定義。這可以幫助捕獲錯誤並使您的程式碼更易於理解和維護。
要使用 TypeScript 在 React 元件中建立條件屬性,您可以使用「if」語句或三元運算子根據條件設定屬性的值。例如,您可能有一個需要「顏色」屬性的元件,但您只想在滿足特定條件時設定「顏色」屬性。在這種情況下,您可以使用條件語句僅在滿足條件時設定 'color' 屬性。
範例步驟
使用下列指令建立一個新的 React TypeScript 專案 -
npx create-react-app my-app --template typescript
在 React 專案的 src 資料夾中建立一個名為「MyComponent」的新元件,名稱為「MyComponent.tsx」。
然後我們需要定義 Props 介面以在 React 中使用 TypeScript 資料約定。
我們可以使用三元運算子或 && 運算子有條件地顯示傳遞的屬性。
從「App.tsx」中,我們導入 MyComponent 並多次使用它。我們在不同的屬性值下使用該元件並在網頁上檢查結果。
範例
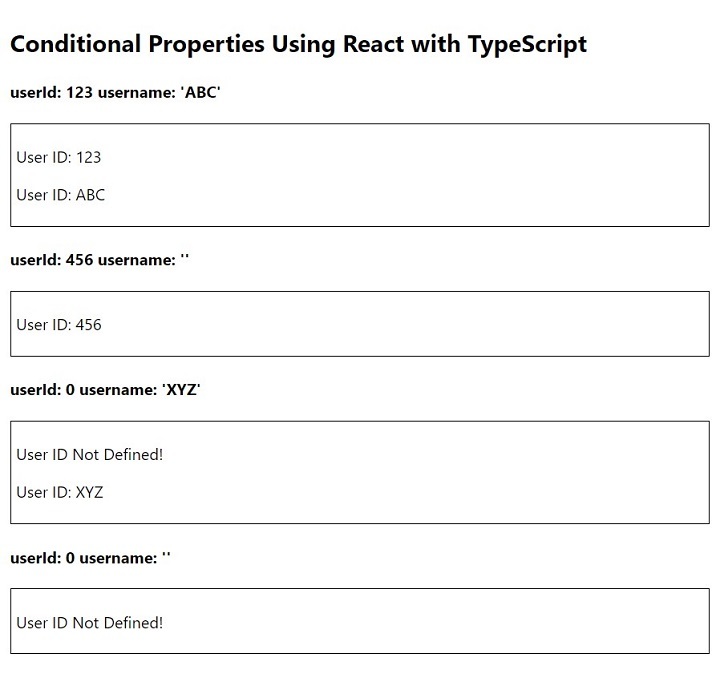
在這個範例中,我們使用 React 和 TypeScript 展示了條件屬性。我們透過 props 取得 MyComponent 中的屬性值。我們採用兩個屬性,「userId」和「username」。從邏輯上講,如果 useId 不等於 0,我們會嘗試使用三元運算子在網頁上顯示 userId,並且僅當使用者名稱不是空字串時才使用 && 運算子顯示使用者名稱。
App.tsx
#import React from 'react'
import MyComponent from './MyComponent'
export const App: React.FC = () => {
return (
<div style={{ padding: '10px' }}>
<h2> Conditional Properties Using React with TypeScript </h2>
<div>
<h4> userId: 123 username: 'ABC' </h4>
<MyComponent userId={123} username="ABC" />
<h4> userId: 456 username: '' </h4>
<MyComponent userId={456} username="" />
<h4> userId: 0 username: 'XYZ' </h4>
<MyComponent userId={0} username="XYZ" />
<h4> userId: 0 username: '' </h4>
<MyComponent userId={0} username="" />
</div>
</div>
)
}
export default App
MyComponent.tsx
import React from 'react'
type Props = {
userId: number
username: string
}
const MyComponent: React.FC<Props> = ({ userId, username }) => {
return (
<div style={{ border: '1px solid black', padding: '5px' }}>
{userId !== 0 ? <p>User ID: {userId}</p> : <p>User ID Not Defined!</p>}
{username !== '' && <p>User ID: {username}</p>}
</div>
)
}
export default MyComponent
輸出

範例
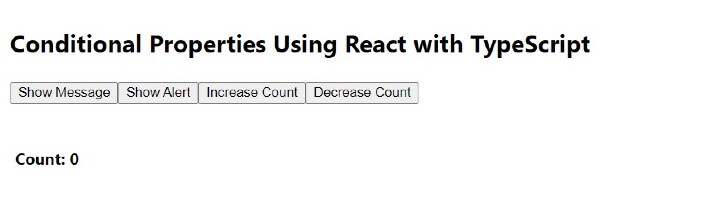
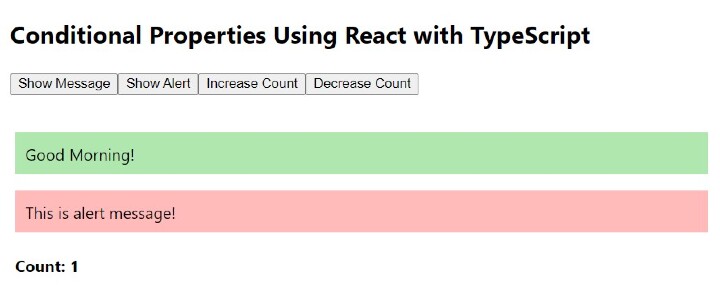
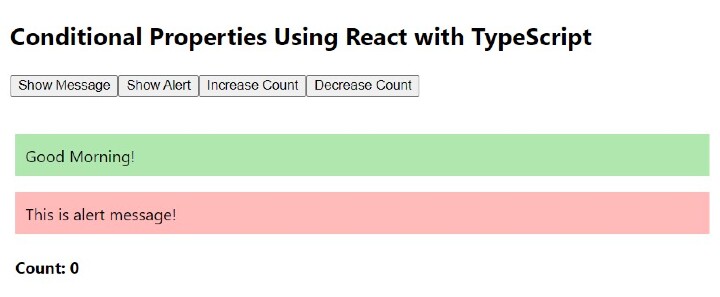
在此範例中,我們將更有效、更互動地看到條件屬性。我們將接受使用者輸入以在網頁上顯示訊息和資料。我們採用三個屬性:「showMessgae」、「showAlert」和「count」。從邏輯上講,我們將使用使用者觸發的事件在 MyComponent 中動態傳遞這些屬性。在 App.tsx 中,我們有四個按鈕「顯示訊息」、「顯示警報」、「增加計數」和「減少計數」。我們在 App.tsx 中還有一些狀態用於顯示訊息、警報和儲存計數器值。從邏輯上講,我們正在切換狀態以更改 MyComponent 中的屬性。
App.tsx
#import React, { useState } from 'react'
import MyComponent from './MyComponent'
export const App: React.FC = () => {
const [showMessage, setShowMessage] = useState<Boolean>(false)
const [showAlert, setShowAlert] = useState<Boolean>(false)
const [count, setCount] = useState<number>(0)
return (
<div style={{ padding: '10px' }}>
<h2> Conditional Properties Using React with TypeScript </h2>
<p>
<button onClick={() => setShowMessage(!showMessage)}>Show Message</button>
<button onClick={() => setShowAlert(!showAlert)}> Show Alert </button>
<button onClick={() => setCount(count + 1)}> Increase Count </button>
<button onClick={() => setCount(count + 1)}> Decrease Count </button>
</p>
<MyComponent
showMessage={showMessage}
showAlert={showAlert}
count={count}
/>
</div>
)
}
export default App
MyComponent.tsx
import React from 'react'
type Props = {
showMessage: Boolean
showAlert: Boolean
count: number
}
const MyComponent: React.FC<Props> = ({ showMessage, showAlert, count }) => {
return (
<div style={{ padding: '5px' }}>
{showMessage && (
<p style={{ backgroundColor: '#afe7af', padding: '10px' }}>
Good Morning!
</p>
)}
{showAlert && (
<p style={{ backgroundColor: '#ffbaba', padding: '10px' }}>
This is alert message!
</p>
)}
<h4>Count: {count}</h4>
</div>
)
}
export default MyComponent
輸出

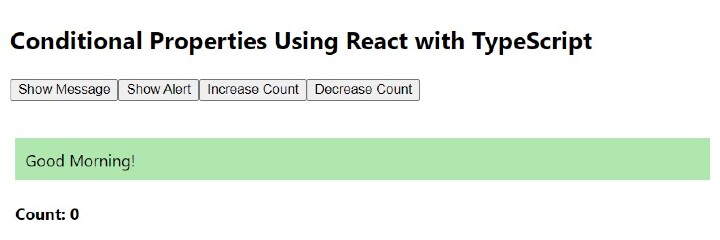
點擊「顯示訊息」按鈕

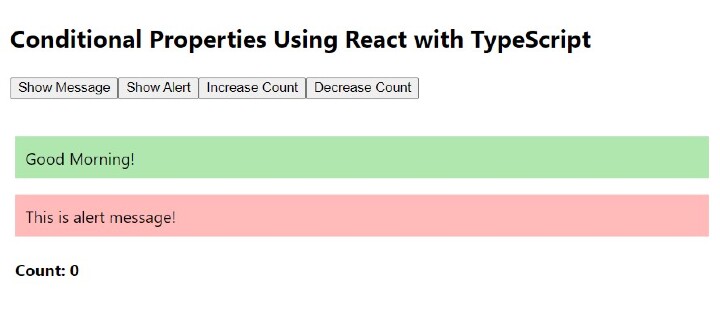
點選「顯示警報」按鈕

點選「增加計數」按鈕

點選「減少計數」按鈕

使用 React 和 TypeScript 的條件屬性是建立任何 Web 應用程式的非常強大的互動式方式。對於現代 Web 開發來說,這是必要的。
以上是將 React 與 TypeScript 結合使用的條件屬性的詳細內容。更多資訊請關注PHP中文網其他相關文章!

