React中使用表格:第一部分
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2023-09-04 19:21:061301瀏覽
用於呈現資料的最常見的使用者介面元素之一是表格。事實證明,使用表格時需要控制許多方面,例如:
- 定義列和標題
- 各種單元格格式(文字、數字、複選框)
- 調整大小
- 過濾
- 動態成長
- 樣式
在這個由兩部分組成的系列中,您將了解使用 React Bootstrap Table 元件在 React 中處理表格資料的細節。您將能夠輕鬆建立複雜且具有專業外觀的表格,並且能夠自訂各個方面。
開始使用
首先,您應該熟悉 React 本身。如果您需要 React 入門知識,Envato Tuts 有一個很棒的系列可以幫助您開始使用 React。在本教程中,我們將重點放在 React Bootstrap Table2 的使用。
首先,使用 create-react-app 指令建立一個 React 應用程式。您可以在 React 初學者速成課程中了解如何設定 create-react-app。
create-react-app react-table-app
現在導航到專案資料夾並安裝 React Bootstrap Table 2 和 Bootstrap。
cd react-table-app npm install react-bootstrap-table-next --save npm install --save bootstrap@4.0.0
建立基本表
我們將從一個基本表格開始。我們首先導入 BootstrapTable 元件和 CSS,如下所示。
import logo from './logo.svg';
import './App.css';
import React, { Component } from 'react';
import '../node_modules/bootstrap/dist/css/bootstrap.min.css';
import BootstrapTable from 'react-bootstrap-table-next';
首先,我們初始化資料和列變量,然後將資料賦值給BootstrapTable元件。數據包含搞笑節目《發展受阻》中一些角色的名字。
const data = [
{id: 1, name: 'Gob', value: '2'},
{id: 2, name: 'Buster', value: '5'},
{id: 3, name: 'George Michael', value: '4'}
];
const columns = [{
dataField: 'id',
text: 'Product ID'
}, {
dataField: 'name',
text: 'Product Name'
}, {
dataField: 'value',
text: 'Product value'
}];
Bootstrap 元件採用下列屬性。
keyField#data列
render() 方法呈現一個包含三列的表格:「ID」、「名稱」和「值」。
class App extends Component {
render() {
return (
<div className="App">
<p className="Table-header">Basic Table</p>
<BootstrapTable keyField='id' data={ person } columns={ columns } />
</div>
);
}
}
要查看該表,請發出指令 npm start--reload。由 create-react-app 建立的配置會監視您的程式碼,並在您更改任何內容時重新編譯,因此您只需執行它一次。然後,每個更改都會自動反映出來。
Compiled successfully! You can now view my-table-app in the browser. Local: https://localhost:3002 On Your Network: http://192.168.43.206:3002 Note that the development build is not optimized. To create a production build, use npm run build.
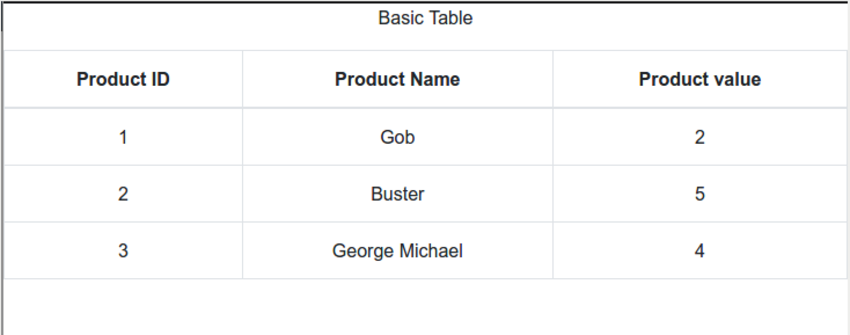
結果如下:

#請注意,每列的寬度相同。
使用列
您可以控制列的許多方面。特別是,列寬可以用絕對單位、百分比來指定,也可以不指定。未指定列的列寬為均分後的餘數。例如,對於我們的基本表,我們指定列如下:
- 第一列:20%
- 第二列:60%
- 第三列:20%
您還可以管理文字和列的對齊方式以及標題和列的樣式。以下是如何指定不同列寬、文字對齊方式和自訂樣式的範例:
const columns = [{
dataField: 'id',
text: 'Product ID',
headerStyle: (colum, colIndex) => {
return { width: '20%', textAlign: 'center' };
}
}, {
dataField: 'name',
text: 'Product Name',
sort: true,
headerStyle: (colum, colIndex) => {
return { width: '60%', textAlign: 'center' };
}
}, {
dataField: 'value',
text: 'Product value',
headerStyle: (colum, colIndex) => {
return { width: '20%', textAlign: 'center' };
}
}];
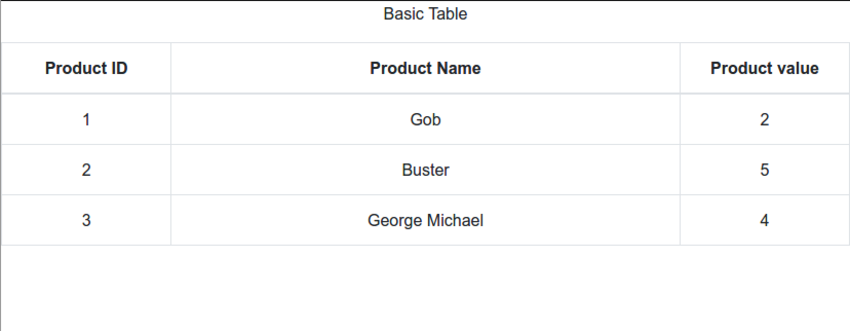
表格現在看起來像這樣:

#設計您的表格
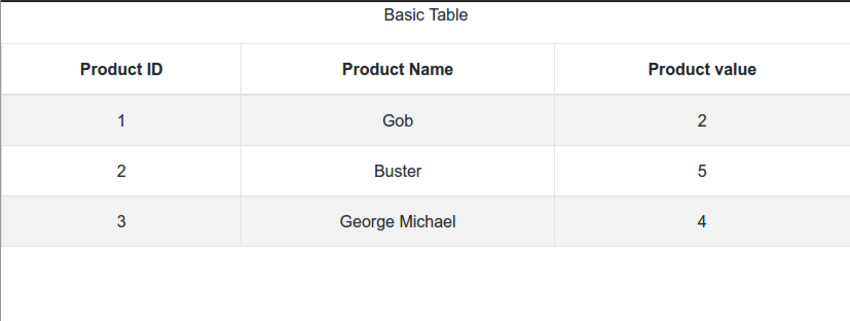
您已經了解如何設定各個列和標題的樣式,但樣式設定可以走得更遠。 React Bootstrap 表 2 提供了許多客製化選項。首先,您只需將 striped 和 hover 屬性新增至 BootstrapTable 元件即可取得每行的備用背景顏色。
讓我們將 striped 和 hover 屬性應用到我們的表中。
class App extends Component {
render() {
return (
<div className="App">
<p className="Table-header">Basic Table</p>
<BootstrapTable
striped
hover
keyField='id'
keyField='id'
data={ person }
columns={ columns }
/>
</div>
);
}
}

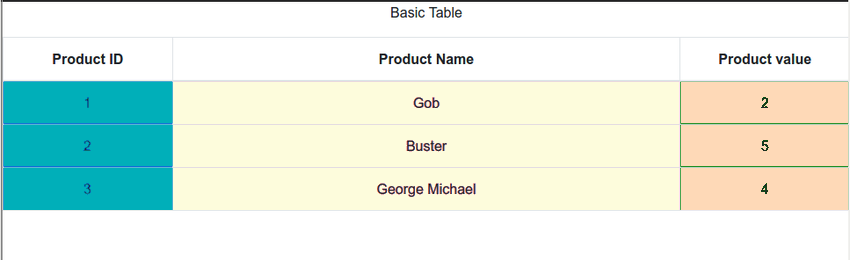
#查看如何使用不同顏色設定不同列的樣式。
const columns = [{
dataField: 'id',
text: 'Product ID',
style: { backgroundColor: #00afb9 }
}, {
dataField: 'name',
text: 'Product Name',
style: { backgroundColor: #fdfcdc }
}, {
dataField: 'value',
text: 'Product value',
style: { backgroundColor: #fed9b7 }
}];

#表格排序
#React Bootstrap Table 2 允許對列進行排序。這是透過在 columns 定義中提供 sort: true 屬性來完成的。
const columns = [{
dataField: 'id',
text: 'Product ID',
style: { backgroundColor: #00afb9 }
}, {
dataField: 'name',
text: 'Product Name',
style: { backgroundColor: #fdfcdc },
sort: true
}, {
dataField: 'value',
text: 'Product value',
style: { backgroundColor: #fed9b7 }
}];
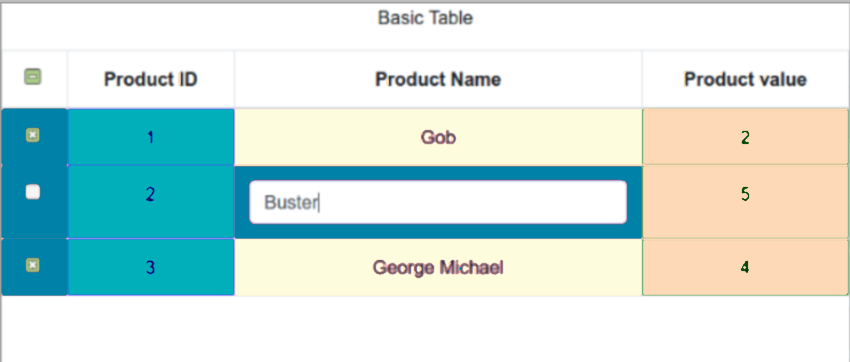
選擇行
將資料放入表中後,您可能需要選擇某些行來對它們執行某些操作。 React Bootstrap 表 2 提供了多種選擇選項。所有選項都組織在一個物件中,您可以將其作為 selectRow 屬性傳遞給元件。以下是一些選擇選項:
- 單選模式(單選按鈕)
- 多選模式(複選框)
- 可配置的列選擇寬度
- 在行單擊上選擇:預設情況下,您必須按一下選擇器(單選按鈕或複選框)
- 隱藏選擇列(如果在行單擊上選擇為 true 則很有用)
- 更改選擇的背景顏色
- 初始選定行
- 選擇掛鉤(在單行上或選擇所有行時)。
以下元件示範了其中許多選項:

#React 中資料表的其他函式庫
讓我們探索一些其他開源 React 表庫。
反應虛擬化
react-virtualized 非常適合在渲染大型清單和表格資料時有效地顯示大量資料。
react-virtualized 使用一種稱為虛擬渲染的技術來有效地顯示大量資料。虛擬渲染僅渲染可見的內容。例如,如果您有一個包含一千個項目的大型列表,react-virtualized 將在任何給定時刻僅顯示一小部分數據(適合螢幕的數據),直到用戶滾動以顯示更多數據。其他功能包括:
- 支援網格、清單、表格、砌體和集合的渲染
- 能夠自動調整元件大小
- 能夠以相反的順序顯示項目
- 能夠自訂 CSS 類別和樣式
反應表
react-table 是一個輕量級的開源程式庫,允許為 React 提供快速且可擴展的資料網格。它還支援鉤子。它的一些最佳功能包括:
- 高度可自訂
- 支援排序、篩選器、行選擇、列排序和行擴展
- 完全可控的 API
- 可動畫且可虛擬
- 可調整大小
反應資料網格
React Data Grid 是另一個使用 Bootstrap 的開源程式庫,非常適合編輯表格。它還具有令人驚嘆的用戶界面。功能包括:
- 列排序、搜尋、篩選和分組
- 能夠編輯列
- 展開列以顯示更多資料
結論
在本教程中,我們使用create-react-app創建了一個簡單的React應用程序,添加了react-bootstrap-table2,用資料填充表,處理列,設定表樣式並選擇行。
在下一部分中,我們將透過擴充行、新增行、刪除行以及分頁、儲存格編輯和進階自訂來繼續這個旅程。敬請關注。
以上是React中使用表格:第一部分的詳細內容。更多資訊請關注PHP中文網其他相關文章!

