使用免費的WordPress日曆外掛程式展示活動日曆
- 王林原創
- 2023-09-04 17:25:051401瀏覽
許多企業需要與客戶分享活動行事曆。例如,餐廳可以使用活動日曆來宣傳特殊音樂活動或假日菜單。同樣,學校可以使用其網站上的活動日曆,讓學生和教師了解學校即將舉行的與體育、考試或其他活動相關的任何活動。
如果個人想要追蹤他們應該做的不同事情,事件日曆外掛也很有幫助。例如,您可以使用活動日曆外掛程式來標記重要的會議和活動,例如朋友和家人的生日。
在本教程中,您將學習如何使用免費的「我的日曆」WordPress 事件管理外掛程式來建立事件。該插件具有許多令人驚嘆的功能,我們將在本教程中使用它們。
我們將建構什麼
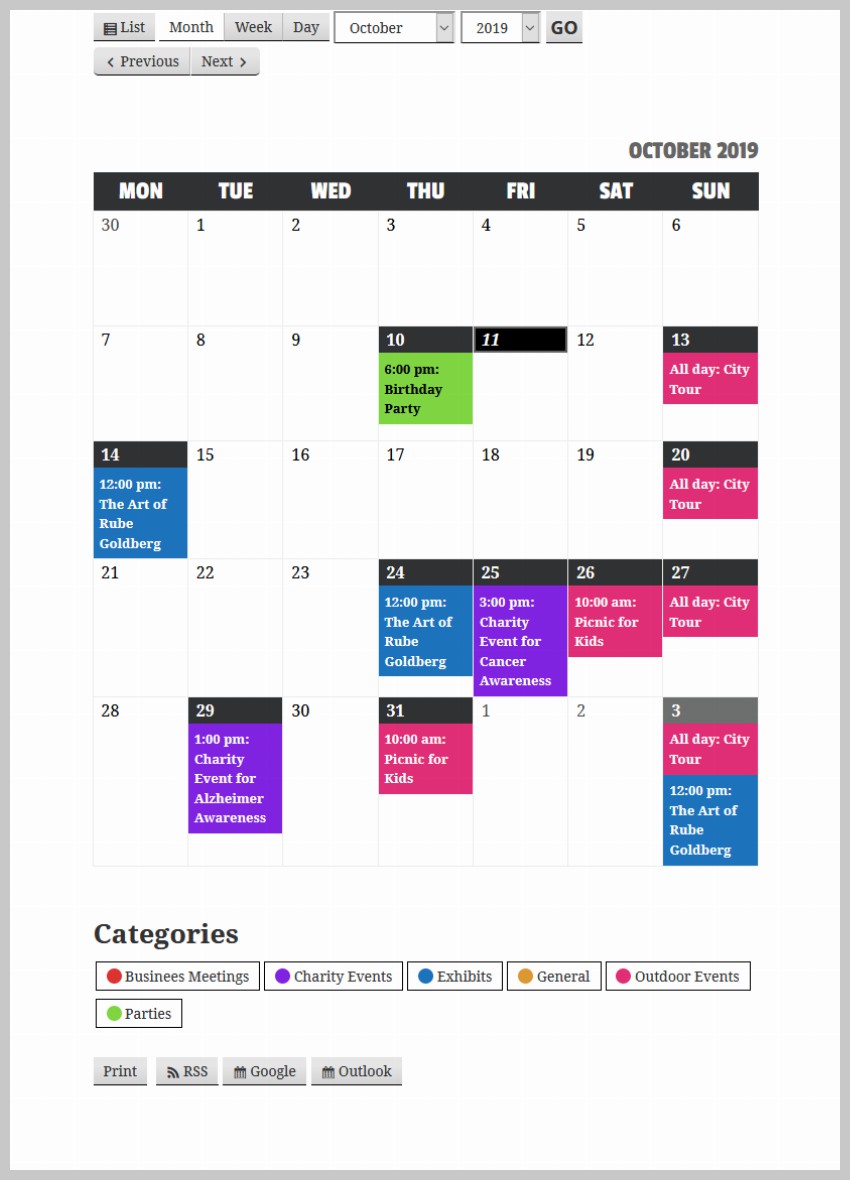
本教學的重點是創建一個日曆,讓公司可以標記他們管理的所有活動,如派對、婚禮、藝術展覽等。他們將能夠看到所有未來和過去的活動。

我們將對事件進行顏色編碼,以便於識別。用戶將能夠單擊任何特定的事件類別,並且只能在日曆中看到匹配的事件。點擊任何事件都會顯示一個彈出窗口,其中包含有關該事件的所有基本信息,例如事件的時間和地點。
我們將從安裝外掛程式開始。然後,我們將更改一些設定來修改輸入和輸出。之後,我們將建立一些事件類別,並新增一些事件位置,最後將事件新增到我們的日曆中。
此外,您很有可能希望對活動日曆的外觀進行一些更改,以便它與網站的其他部分融為一體。因此,我們將在最後一步中添加一些我們自己的 CSS 規則,對日曆進行一些修飾性更改。
建立事件日曆
設定
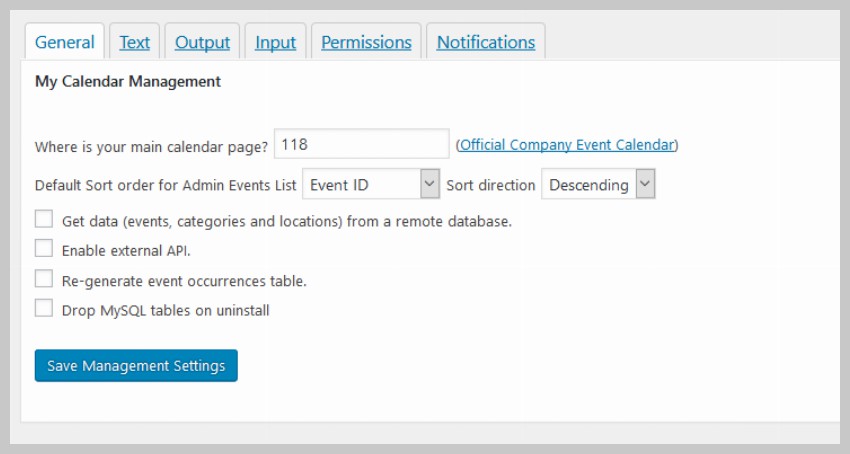
建立活動日曆的第一步是安裝「我的行事曆」外掛程式。安裝並啟用該外掛程式後,請前往管理儀表板中的我的行事曆 > 設定。您會在那裡看到一堆選項卡。
點選常規,然後指定您希望顯示活動行事曆的頁面的 ID。在我們的例子中,它是 118。此步驟是可選的,當您發布第一個活動時,外掛程式會自動為您建立活動日曆頁面。不過,了解如何在特定頁面上顯示活動日曆是很有好處的。

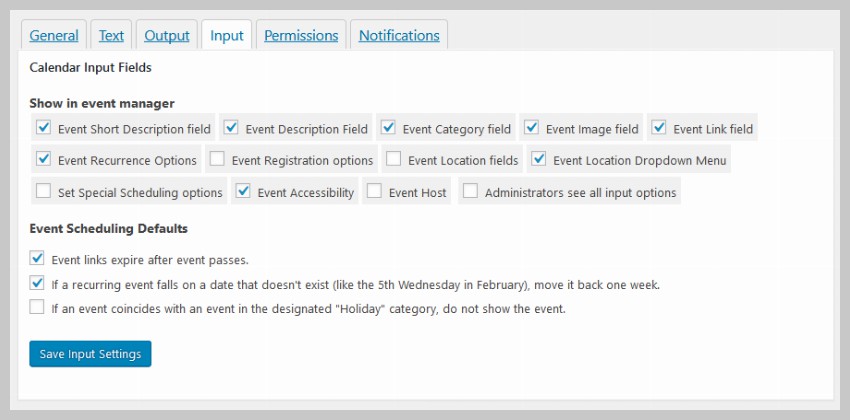
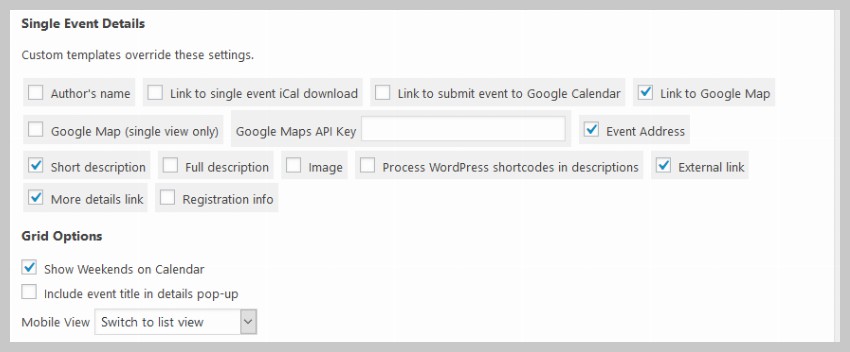
每當您使用此外掛程式建立新活動時,您都必須填寫一些有關它的詳細資訊。這可能包括許多內容,例如事件位置、簡短描述等。預設情況下,並非所有這些輸入欄位都是啟動的。因此,您現在應該轉到輸入選項卡並檢查要顯示的字段,如下圖所示。

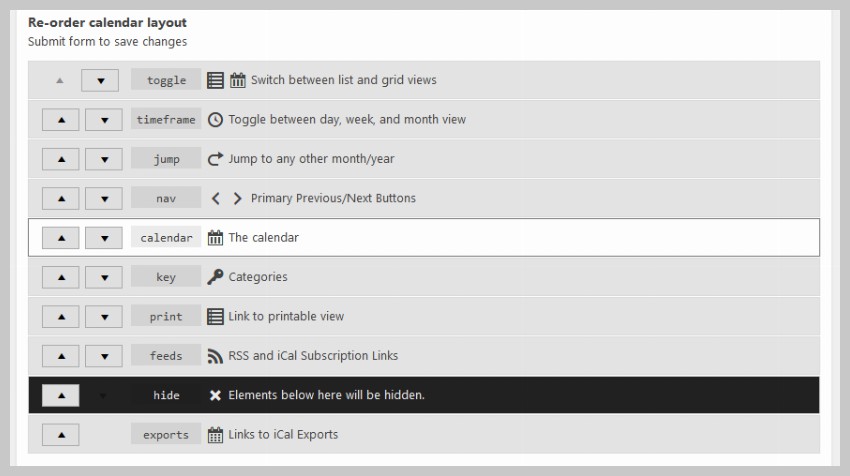
您可能已經注意到,除了日曆本身之外,活動日曆頁面上還有很多按鈕和下拉式選單。這些按鈕的顯示順序由輸出標籤中的設定控制。您可以上下拖曳元素以按特定順序顯示它們。只需將一個元素拖曳到隱藏行下方即可防止其顯示。

#可以透過切換某些事件來控制使用者點擊事件後在彈出視窗中向使用者顯示哪些資訊單一事件詳細資訊下的核取方塊。

建立事件類別
現在我們已經完成了所有設置,是時候為我們的活動日曆創建實際內容了。
我們將首先新增一些用於標記不同事件的類別。該插件使用戶可以選擇僅查看特定類別的事件。一旦事件被分配到不同的類別,就可以透過這種方式進行過濾。
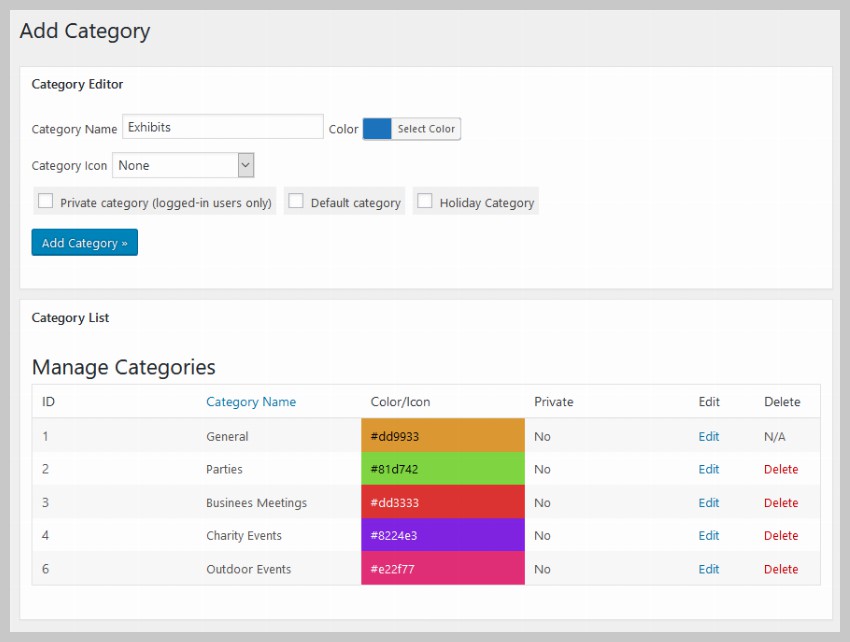
要為行事曆新增類別,只需前往我的行事曆 > 管理類別,然後指定該類別的名稱和標籤顏色。您也可以從類別圖示下拉清單中選擇圖示來選擇在類別之前顯示圖示。

新增類別的所有詳細資料後,點擊新增類別按鈕將類別新增至活動行事曆。
#新增活動地點
您組織的任何活動都會在某個地方舉行。該插件在指定不同事件的位置方面做得很好。
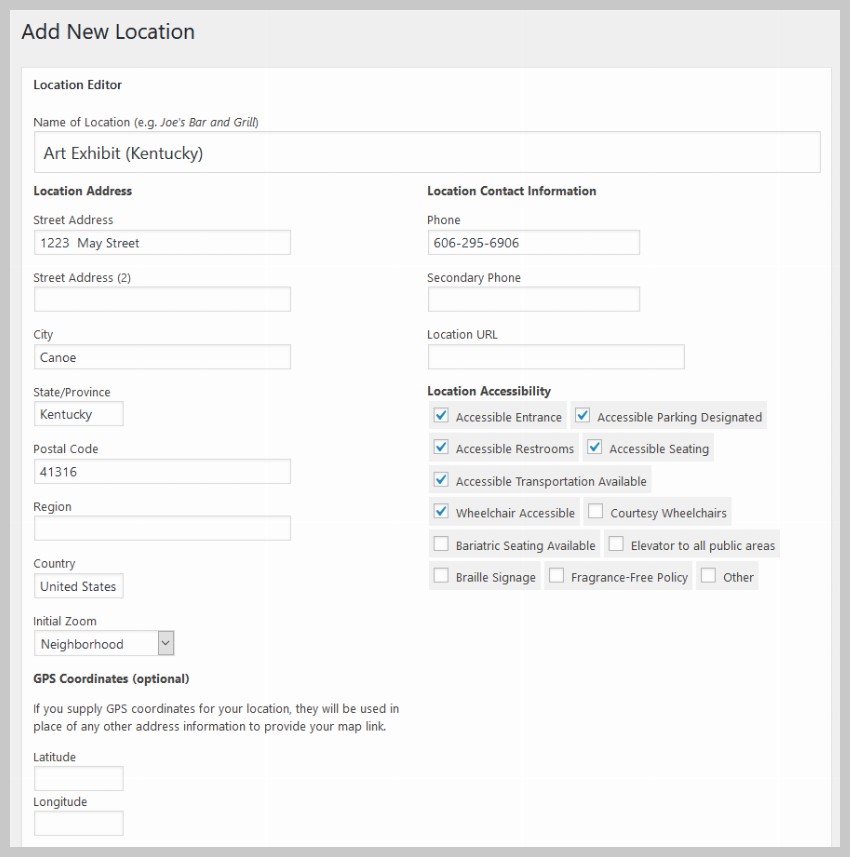
#您可以透過前往我的行事曆 > 新增位置為行事曆外掛程式新增位置。下一頁將包含許多輸入字段,要求提供位置的不同詳細資訊。這包括街道地址、城市、郵遞區號、國家/地區等常見資訊。您不必填寫所有這些值。其中一些細節可以跳過。
#確保您已在頂部輸入位置的名稱。這將幫助您在建立事件時輕鬆地在下拉式選單中識別這些位置。
在此範例中,我們將為在美國肯塔基州舉辦的藝術展覽增加一個地點。該地址是虛構的,但它會讓您了解如何填寫自己的詳細資料。

該外掛程式將為用戶提供指向 Google 地圖的鏈接,其中包含您指定的地址。這使得人們更容易弄清楚事件發生的確切位置。您新增到外掛程式的任何位置都可以透過點擊我的行事曆 > 管理位置進行編輯。
新增事件
我們現在可以開始將活動新增到我們的活動日曆中。要新增活動,只需前往我的行事曆> 新增活動即可。
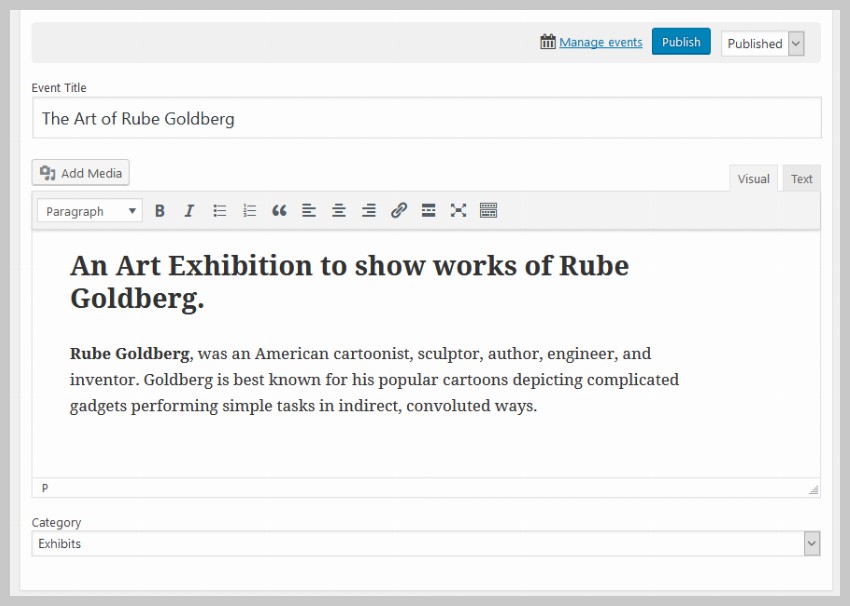
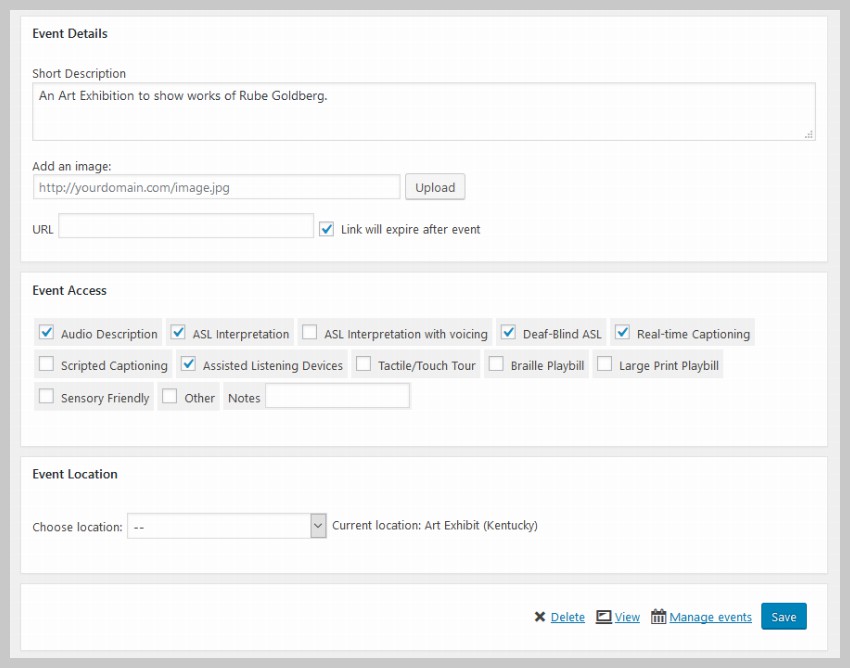
現在,填寫活動的標題和描述。標題顯示在活動日曆的日期內。當使用者點擊彈出視窗中的閱讀更多連結時,描述將顯示在活動描述頁面上。從下拉式選單中將事件類別設定為展覽。

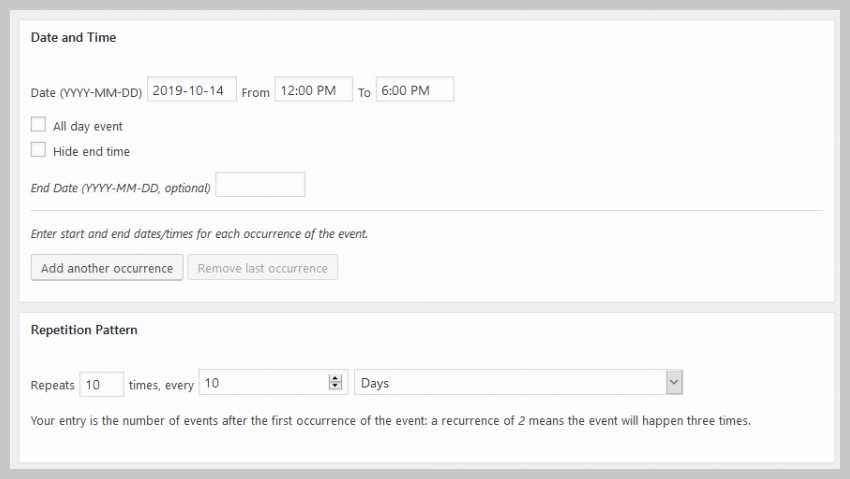
您現在可以指定活動的日期和時間。您新增到日曆中的至少一些事件很可能是重複事件。在這種情況下,將所有重複的事件一一添加到日曆中將非常耗時。
為了讓您的事情變得更輕鬆,「我的日曆」外掛程式為您提供了指定事件重複模式的選項。這表示您可以指定事件重複的次數以及重複的頻率。

在教學開始時,我們選取了該方塊以啟用事件的簡短描述輸入欄位。這使我們能夠提供事件的簡短摘要,每當使用者點擊日曆中的事件時,該摘要就會顯示在彈出視窗中。

您可以在新增活動頁面底部指定活動的位置。在此範例中,只需選擇藝術展覽(肯塔基州)。之後,點擊頁面頂部或底部的發布按鈕。
更改事件日曆的樣式
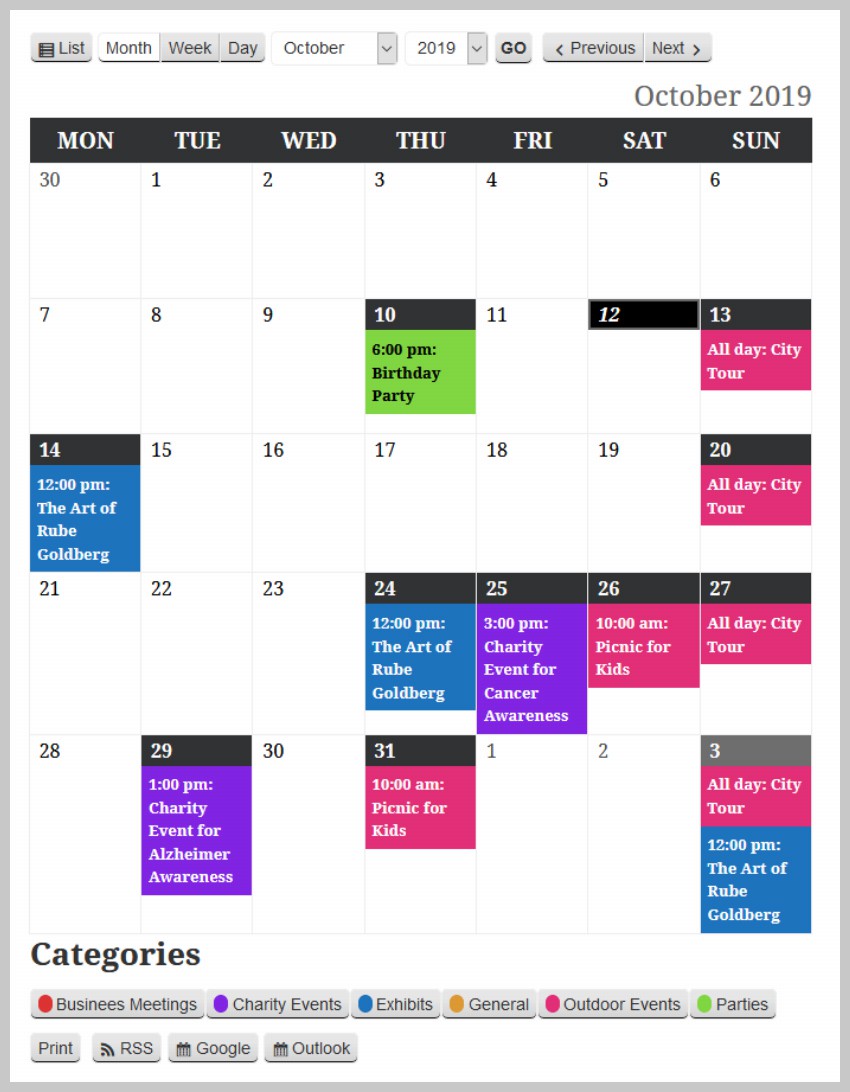
完成本教學中的所有步驟後,您的活動行事曆將如下圖所示。如果其樣式與下圖不同,只需前往我的日曆>樣式編輯器,然後從側邊欄的下拉清單中選擇twentyeighteen.css檔案作為主要樣式表對於日曆。
#還有許多其他主題可以應用於行事曆。只需選擇您最喜歡的一個即可。其中一些(例如inherit.css)旨在提供盡可能少的樣式,以便主題中的大多數樣式規則自動套用於日曆。
p>

#樣式編輯器頁面顯示所選檔案中套用於行事曆的所有 CSS 規則。您可以在此處進行各種更改,這些更改將反映在活動日曆頁面上。
#現在,我們將簡單地調整套用於不同元素的間距和字體,例如底部的表格標題、標題和類別圖例。我們還將添加一些我們自己的樣式規則,以根據我們的喜好調整日曆的外觀。
以下是我們新增到活動行事曆中的所有規則。只需將它們放在樣式編輯器的底部,點擊底部的儲存變更按鈕後,變更就會反映在活動日曆頁面上。
.mc-main .my-calendar-header .no-icon,
.mc-main .mc_bottomnav .no-icon {
display: inline-block;
/* width: 12px; */
width: 15px;
height: 15px;
vertical-align: middle;
margin-right: .25em;
border-radius: 12px;
position: relative;
top: -2px;
border: 1px solid #fff;
}
.mc-main .my-calendar-header span, .mc-main .my-calendar-header a,
.mc-main .mc_bottomnav span, .mc-main .mc_bottomnav a,
.mc-main .my-calendar-header select, .mc-main .my-calendar-header input {
color: #313233;
color: var(--primary-dark);
/* border: 1px solid #efefef;
border: 1px solid var(--highlight-light); */
border-radius: 5px;
padding: 4px 6px;
font-size: 14px;
/* font-family: Arial; */
background: #fff;
background: var(--secondary-light);
}
.mc-main .my-calendar-header input:hover, .mc-main .my-calendar-header input:focus,
.mc-main .my-calendar-header a:hover, .mc-main .mc_bottomnav a:hover,
.mc-main .my-calendar-header a:focus, .mc-main .mc_bottomnav a:focus {
background: black;
}
div.mc-print {
margin-top: 2rem;
}
.mc_bottomnav.my-calendar-footer {
margin-top: 5rem;
}
.mc-main button.close {
top: 5px;
left: 5px;
}
.mc-main .calendar-event .details, .mc-main .calendar-events {
border: 5px solid #ececec;
box-shadow: 0 0 20px #999;
}
.mc-main .mc-time .day {
border-radius: 0;
}
.mc-main .mc-time .month {
border-radius: 0;
border-right: 1px solid #bbb;
}
.mc-main .my-calendar-header span, .mc-main .my-calendar-header a,
.mc-main .mc_bottomnav span, .mc-main .mc_bottomnav a,
.mc-main .my-calendar-header select, .mc-main .my-calendar-header input {
color: #313233;
color: var(--primary-dark);
border-radius: 0px;
padding: 4px 10px;
font-size: 14px;
background: #fff;
background: var(--secondary-light);
border-bottom: 1px solid black;
}
.mc-main th abbr, .mc-main .event-time abbr {
border-bottom: none;
text-decoration: none;
font-family: 'Passion One';
font-weight: 400;
font-size: 2.5rem;
line-height: 1;
}
.mc-main caption, .mc-main.list .my-calendar-month, .mc-main .heading {
font-size: 2.5rem;
color: #666;
color: var(--highlight-dark);
text-align: right;
margin: 0;
font-family: 'Passion One';
text-transform: uppercase;
}
.mc-main .category-key li.current a {
border: 1px solid #969696;
background: #dadada;
}
現在,前往活動日曆頁面並點擊您新增的活動之一。這應該會打開一個漂亮的彈出窗口,顯示事件的所有基本詳細信息,例如事件的時間、地點和簡短描述。

最終想法
在本教程中,我們學習如何使用「我的日曆」外掛程式為我們的網站建立基本的活動日曆。該插件使創建和添加事件以及簡單的描述變得非常容易。
#但是,該外掛程式仍然缺少一些功能,例如小部件和更高級的描述頁面,該頁面提供額外的功能,例如付款選項以及用戶添加有關活動的評論的功能。外掛的樣式也有點困難。如果您想在網站上使用更高級的事件日曆插件,您應該查看 CodeCanyon 上的 WordPress 事件日曆插件。
以上是使用免費的WordPress日曆外掛程式展示活動日曆的詳細內容。更多資訊請關注PHP中文網其他相關文章!

