釋放 jQuery 的力量來增強您的工具提示
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2023-09-04 16:09:011030瀏覽
當您提供 title 屬性時,瀏覽器將自動顯示工具提示。 Internet Explorer 也會使用 alt 屬性。但是,在本教程中,我將向您展示如何快速編寫一個 jQuery 插件,該插件將用更華麗的東西替換典型的瀏覽器工具提示。

#我們的網頁開發好禮包中最有用的工具之一就是工具提示。工具提示是一個框
當您將遊標懸停在超連結等元素上時會出現。提供補充
有關該元素的資訊。例如,只有很少或沒有文字(圖示)的連結可能會變得令人困惑。
在工具提示中額外提供一兩句話,向使用者解釋點擊該提示後會發生什麼。
開始之前
本教學可能屬於中級類別。這些說明假設您至少擁有
對 HTML/CSS、切片技術和 jQuery 有基本的了解。
如果您需要複習一下 jQuery,這裡有一些推薦的網站:
- 絕對初學者的 jQuery:影片系列
- 從頭開始建立自訂 WordPress 外掛
- 幫助您從頭開始使用 jQuery 的 15 種資源
- jQuery 和 JavaScript 編碼:範例和最佳實踐
- jQuery 入門
- 如何獲得您想要的任何東西 - 第 1 部分
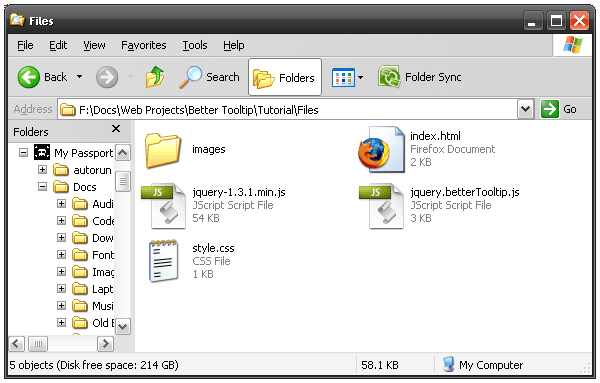
為了讓您清楚地了解本教程中涉及的文件,文件結構應如下所示
就像當你完成時一樣。

#以下是每個檔案/資料夾的概要:
- 圖像資料夾包含以下圖像:
- - - tipTip.png - 在步驟 2 中建立
- - - tipMid.png - 在步驟 2 中建立
- - - tipBtm.png - 在步驟 2 中建立
- index.html - - 在步驟 3 中建立
- style.css - 在步驟 3 中建立
- jquery-1.3.1.min.js - 在這裡下載
- jquery.betterTooltip.js - - 在步驟 5 建立
第 1 步 - 首先,發揮一點創意
開啟 Photoshop 或您選擇的軟體,然後建立一個精美的工具提示。而不是設計
在純白色背景上,在與您網站類似的背景上繪製工具提示可能會有所幫助。
這樣它就會無縫地融合在一起。在大多數情況下,沒有正確或錯誤的方法
來完成這一步。只需發揮您的想像和創造力。

#第 2 步 - 對工具提示進行切片和切塊
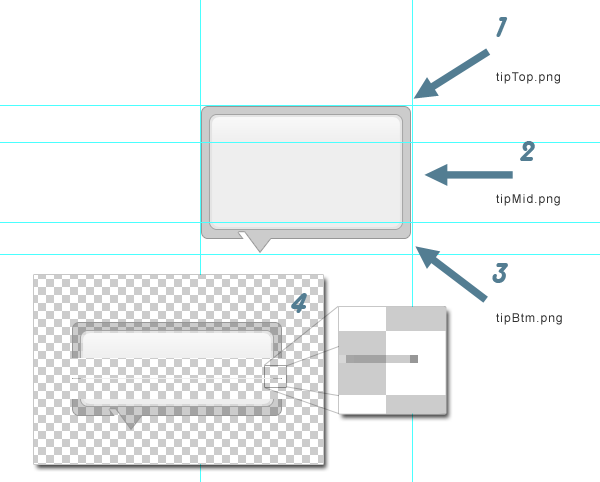
對於這個特定的設計,您需要將工具提示分割成 3 個不同的圖像。這種特殊的設計需要 PNG 來保持透明度。
1)最上面的一塊。 2) 一個薄的 1 像素切片,將在中間垂直重複。 3)底部部分。下圖的第四部分顯示了這三個
# 剪下來後的碎片。
將這些圖像檔案放入名為「images」的資料夾中。

#注意:Internet Explorer 不喜歡 PNG 透明度。即使 IE 7 也只部分支援它。如果您製作動畫
PNG 與 JavaScript,任何具有透明度的區域在移動時都會瞬間變黑。我正在使用這個設計
完全清楚它在 IE 中會出現難以解決的問題。
第 3 步 - 寫 HTML/CSS 標籤
圖片切片後,我們可以繼續處理 HTML 和 CSS 標記。這將是整個過程中最簡單的部分
# 教程。
HTML
此 HTML 標記很快就會移至外部 JavaScript 檔案中,因此只需在任意位置鍵入此內容即可
# 最方便,以後可以參考。
<div class="tip"> <div class="tipMid"></div> <div class="tipBtm"></div> </div>
共有三個 div 標籤。兩個嵌套在父物件內。第一個 div,「tip」將用於將所有內容結合在一起
並顯示工具提示的頂部部分,tipTop.png。
「tipMid」最終將儲存工具提示將顯示的文字。它也將在其中垂直重複 tipMid.png。
“tipBtm”僅用於顯示工具提示的底部部分,tipBtm.png。
在index.html內部,加入一堆填滿文字和一些填滿了標題屬性的元素。如:
<a href="#" title="This is the tooltip text">This is a link</a>
在 index.html 的頭部,您需要連結到樣式表和兩個 JavaScript 檔案。
<link href="style.css" rel="stylesheet" type="text/css" media="all" /> <script type="text/javascript" src="jquery-1.3.1.min.js"></script> <script type="text/javascript" src="jquery.betterTooltip.js"></script>
CSS
这个工具提示使用的CSS比较简单,只需将以下内容添加到style.css
.tip {
width: 212px;
padding-top: 37px;
display: none;
position: absolute;
background: transparent url(images/tipTop.png) no-repeat top;}
.tipMid {background: transparent url(images/tipMid.png) repeat-y; padding: 0 25px 20px 25px;}
.tipBtm {background: transparent url(images/tipBtm.png) no-repeat bottom; height: 32px;}
让我解释一下上面的内容。
包装元素 .tip 用于将所有内容固定在一起。它的顶部内边距为 37 像素。
这是背景图像的高度。填充会将子元素向下推以显示
后面的图像。它还具有绝对位置,以便我们可以将其在页面顶部移动
内容。
另外两个类仅具有背景图像,并且在 .topMid 的情况下,通过填充来提供
将放置在里面的内容,一些呼吸的空间。
第 4 步 - 为什么使用插件?
jQuery 本身就非常酷。但真正的魔力在于使用插件扩展它。当你把你的 将代码写入插件,就可以使其可重用。这样你就可以构建一个代码库而无需编写
相同的代码两次。
这是完整的工具提示插件:
$.fn.betterTooltip = function(options){
/* Setup the options for the tooltip that can be
accessed from outside the plugin */
var defaults = {
speed: 200,
delay: 300
};
var options = $.extend(defaults, options);
/* Create a function that builds the tooltip
markup. Then, prepend the tooltip to the body */
getTip = function() {
var tTip =
"<div class='tip'>" +
"<div class='tipMid'>" +
"</div>" +
"<div class='tipBtm'></div>" +
"</div>";
return tTip;
}
$("body").prepend(getTip());
/* Give each item with the class associated with
the plugin the ability to call the tooltip */
$(this).each(function(){
var $this = $(this);
var tip = $('.tip');
var tipInner = $('.tip .tipMid');
var tTitle = (this.title);
this.title = "";
var offset = $(this).offset();
var tLeft = offset.left;
var tTop = offset.top;
var tWidth = $this.width();
var tHeight = $this.height();
/* Mouse over and out functions*/
$this.hover(function() {
tipInner.html(tTitle);
setTip(tTop, tLeft);
setTimer();
},
function() {
stopTimer();
tip.hide();
}
);
/* Delay the fade-in animation of the tooltip */
setTimer = function() {
$this.showTipTimer = setInterval("showTip()", defaults.delay);
}
stopTimer = function() {
clearInterval($this.showTipTimer);
}
/* Position the tooltip relative to the class
associated with the tooltip */
setTip = function(top, left){
var topOffset = tip.height();
var xTip = (left-30)+"px";
var yTip = (top-topOffset-60)+"px";
tip.css({'top' : yTip, 'left' : xTip});
}
/* This function stops the timer and creates the
fade-in animation */
showTip = function(){
stopTimer();
tip.animate({"top": "+=20px", "opacity": "toggle"}, defaults.speed);
}
});
};
第 5 步 - 编写插件
现在您已经了解了代码的样子,是时候剖析它了。
首先,创建一个 .js 文件并将其命名为 jquery.betterTooltip.js 以使其与 jQuery 兼容
插件标准。
在该 .js 文件中,包含以下代码:
$.fn.betterTooltip = function(){
});
这将创建一个公共函数,可以从文档的 head 调用,或者
另一个外部 .js 文件。要调用您的插件,您需要从
中调用以下行
$(document).ready 页面事件。
$(document).ready(function(){
$('.tTip').betterTooltip();
});
上面的行会将插件附加到类名为“tTip”的每个元素。同样,你
可以将其附加到您选择的任何元素。
公开插件设置
为了避免必须为每个项目修改插件,公开一些内容非常重要
变量和设置,以便可以从插件本身外部对其进行调整。最终目标是
永远不要碰插件,只需调整其设置即可。为此,请将以下内容添加到第一个块
代码:
$.fn.betterTooltip = function(options){
/* Setup the options for the tooltip that can be
accessed from outside */
var defaults = {
speed: 200,
delay: 300
};
var options = $.extend(defaults, options);
});
这允许在调用插件时修改设置“速度”和“延迟”,如下所示:
$('.tTip').betterTooltip({speed: 600, delay: 600});
这些完全是可选的。如果未指定,插件将使用默认值。
注入工具提示标记
还记得您为工具提示输入的 HTML 吗?现在它将正式亮相。
在这段代码中,jQuery“前置”内容操作用于注入工具提示
紧接着打开 body 标签。这样我们就可以确保工具提示
位于一切之上。
/* Create a function that builds the tooltip
markup. Then, prepend the tooltip to the body */
getTip = function() {
var tTip =
"<div class='tip'>" +
"<div class='tipMid'>" +
"</div>" +
"<div class='tipBtm'></div>" +
"</div>";
return tTip;
}
$("body").prepend(getTip());
$(this).each 函数
这是 jQuery 插件最重要和最有用的方面之一。 $(this).each 函数
当插件被调用时,循环遍历与插件关联的每个页面元素。在本例中是
所有具有“tTip”类的元素。当它循环遍历每个元素时,它会应用属性和方法
您指定的。
$(this).each(function(){
var $this = $(this);
var tip = $('.tip');
var tipInner = $('.tip .tipMid');
var tTitle = (this.title);
this.title = "";
var offset = $(this).offset();
var tLeft = offset.left;
var tTop = offset.top;
var tWidth = $this.width();
var tHeight = $this.height();
/* Mouse over and out functions*/
$this.hover(function() {
tipInner.html(tTitle);
setTip(tTop, tLeft);
setTimer();
},
function() {
stopTimer();
tip.hide();
}
);
这相当简单。上半部分由一系列属性组成,例如高度、宽度、x 和 y 位置以及
甚至“tTip”元素的标题属性值。我使用 jQuery offset() CSS 方法来获取顶部和左侧位置。还有一个
分配给每个“tTip”类的悬停函数,该函数在鼠标悬停和移出时调用方法。下面将介绍这些方法
further down in the 教程。
$(this).each 函数的一个重要部分是这里删除 title 属性的这行代码:
this.title = "";
此工具提示的重点是交换通用
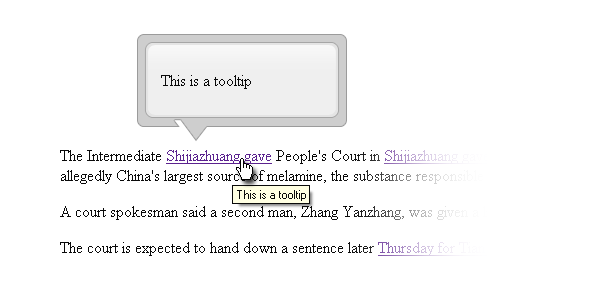
工具提示具有更好的引人注目的版本。如果不删除 title 属性,浏览器会显示
用于生成通用工具提示,您将获得双重工具提示。像这样:

延迟工具提示的淡入动画
/* Delay the fade-in animation of the tooltip */
setTimer = function() {
$this.showTipTimer = setInterval("showTip()", defaults.delay);
}
stopTimer = function() {
clearInterval($this.showTipTimer);
}
setTimer 和 stopTimer 这两个方法用于在用户悬停时创建延迟
他们的光标悬停在具有“tTip”类的元素上以及工具提示出现时。这个
避免烦扰用户很重要。我相信当我们不小心悬停时,我们都会感到沮丧
隐藏在网站内容中的弹出广告之一。
setTimer 方法创建一个 setInterval 对象,该对象在分配的时间过去后调用“showTip()”。
为了让setInterval不至于无限循环,调用stopTimer方法来停止setInterval对象。
定位工具提示
/* Position the tooltip relative to the class
associated with the tooltip */
setTip = function(top, left){
var topOffset = tip.height();
var xTip = (left-30)+"px";
var yTip = (top-topOffset-60)+"px";
tip.css({'top' : yTip, 'left' : xTip});
}
之前创建的 $(this).each 循环内的悬停函数调用 setTip()。其目的是定位
“tTip”元素正上方的工具提示。这是在淡入动画之前完成的。
工具提示淡入动画
/* This function stops the timer and creates the
fade-in animation */
showTip = function(){
stopTimer();
tip.animate({"top": "+=20px", "opacity": "toggle"}, defaults.speed);
}
});
};
最后但并非最不重要的一点是 showTip() 函数。这使用 jQuery 的 animate() UI 效果来淡入淡出工具提示
同时向下滑动。
总结一下。 。 .
完成并对结果感到满意后,您可以将插件从充满填充文本的基本 HTML 页面移动到
现实世界并加以利用。
這是工具提示外掛功能的一個非常基本的範例。現在有趣的部分是讓它變得更加健壯。
有多種方法可以擴充這個插件。需要的增強功能是偵測
工具提示相對於瀏覽器視窗邊界的位置並相應地顯示工具提示
# 它不會被切斷。
感謝您閱讀本教學。我希望它能讓您了解如何使用 jQuery 來增強您的網站
# 介面.
評論開始!我想聽聽你的想法。這項技術真的可以幫助使用者更輕鬆使用嗎?
還是這只是另一個煩惱?
- 訂閱 NETTUTS RSS Feed 以取得更多日常 Web 開發教學課程和文章。
以上是釋放 jQuery 的力量來增強您的工具提示的詳細內容。更多資訊請關注PHP中文網其他相關文章!

