在本系列中,我將解釋如何使用流行的開源電子商務框架 OpenCart 建立自訂主題。在第一部分中,我將解釋 OpenCart 主題的基本結構。
在繼續之前,我假設您已經在本機工作站上安裝了可用的 OpenCart。如果情況並非如此,請檢查 OpenCart 線上文件並進行設定(因為這樣做超出了本教學的範圍)。一旦安裝了可用的 OpenCart,您就可以開始使用了!
快速了解 OpenCart 結構

OpenCart 使用 MVC 設計模式構建,允許分離資料和表示之間的關注點。作為主題開發人員,您無需一直擔心調整包含應用程式邏輯和模板程式碼的檔案。
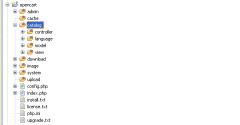
OpenCart 在框架組織方面提供了非常乾淨的目錄結構。所有與後端介面相關的檔案都放在admin目錄下。處理前端介面的檔案放在catalog目錄下。但我們真正感興趣的是 catalog 目錄,因為最終我們將在本教學系列的最後得到自訂前端主題。
OpenCart 設計模式:MVC-L

模型視圖控制器(MVC)是軟體開發領域非常流行的設計模式。 OpenCart 只是在其中添加了另一個元素:語言,這就是我們將其稱為 MVC-L 的原因。
在我們的例子中,view 部分是我們放置所有主題相關程式碼的地方。在 catalog 結構的快速概述中,我們將了解 OpenCart 如何發揮其魔力。
元素概述
- 控制器。它負責處理應用程式邏輯。
- 語言。它對於分離多語言網站的語言特定資訊很有用。
- 模型。它負責從後端資料庫中獲取資料。
- 查看。這是我們大部分時間都會度過的地方!它負責渲染前端佈局。
熟悉表示層

預設的 OpenCart 主題位於 view 目錄中。這是我們將在本節中探討的部分。再更深層次,還有兩個目錄:javascript 和 theme。
現在,我們假設所有必要的 JavaScript 檔案都放置在 javascript 目錄中。有時有例外,在這種情況下,我們也可以將樣式表和相關圖像檔案放置在該目錄下。例如,OpenCart 提供了 colorbox 函式庫,它不只包含 JavaScript。
我們真正感興趣的是 theme 目錄。再進一步看,有一個名為 default 的目錄,這是 OpenCart 提供的唯一內建主題。不要被更深層的主題結構所淹沒,因為我們很快就會更詳細地探討它。現在,看看主題的結構是什麼樣的。
預設主題結構
- 圖片。正如您可能已經猜到的,與主題相關的所有圖像檔案都位於此處。
- 樣式表。與皮膚相關的代碼(可能是樣式表)將放在此處。
- 模板。顧名思義,你可以在這裡找到所有的前端範本檔案。所有模板檔案都以模組化方式組織,以保持整潔。
例如,如果您快速查看範本下的 account 目錄,您會發現大多數檔案都與前端的使用者畫面相關。我們將在下一篇文章中更詳細地討論這一點。
模板世界

正如我之前提到的,OpenCart 提供了一種組織模板檔案的好方法。在本文中,我將嘗試解釋 template 目錄中的內容。在繼續之前,值得注意的是,儘管 OpenCart 附帶了一堆內建模組,提供了基本購物車所需的功能,但您也可以根據您的自訂要求開發自己的模組。
話雖如此,讓我們仔細看看模板分類。
模板分類
- 通用。 不同頁面的通用元素的範本檔案會放置在此目錄中。範例包括頁首、頁尾和側邊欄相關範本。如果您打算在不同頁面上使用模板文件,您還應該將模板文件放置在這裡,這樣從長遠來看更容易維護。當然,這不是強制性的,但按照應該的方式做事情是件好事。
- 錯誤。 目前,這裡只是錯誤模板。
- 資訊. 您可以在此處找到與聯絡頁面、網站地圖頁面和靜態資訊頁面相關的範本。
- 模組。 就其保存的範本類型而言,這是一個重要的目錄。正如我之前在 OpenCart 中所說,我們可以創建自己的自訂模組來滿足我們的自訂要求,因此您可以在此處放置與自訂模組相關的模板檔案。
除了上面解釋的模板結構之外,還有其他模板目錄包含特定於頁面的模板檔案。就 OpenCart 而言,我們可以說它們是路線特定的模板檔案。
例如,當您造訪前端的「我的帳戶」頁面時,應在 catalog/view/theme/default/template/account 下找到與之關聯的範本。在本系列的後面部分,我們將了解如何透過查看該頁面的 url 路徑來尋找特定的範本檔案。
摘要
本系列第一部分到此結束。您應該熟悉 OpenCart 的基本主題結構。
在下一部分中,我們將學習如何在 打開購物車。如果您有任何問題或回饋,請隨時留下您的 評論!
以上是使用 OpenCart 建立自訂主題簡介的詳細內容。更多資訊請關注PHP中文網其他相關文章!
 PHP類型提示如何起作用,包括標量類型,返回類型,聯合類型和無效類型?Apr 17, 2025 am 12:25 AM
PHP類型提示如何起作用,包括標量類型,返回類型,聯合類型和無效類型?Apr 17, 2025 am 12:25 AMPHP類型提示提升代碼質量和可讀性。 1)標量類型提示:自PHP7.0起,允許在函數參數中指定基本數據類型,如int、float等。 2)返回類型提示:確保函數返回值類型的一致性。 3)聯合類型提示:自PHP8.0起,允許在函數參數或返回值中指定多個類型。 4)可空類型提示:允許包含null值,處理可能返回空值的函數。
 PHP如何處理對象克隆(克隆關鍵字)和__clone魔法方法?Apr 17, 2025 am 12:24 AM
PHP如何處理對象克隆(克隆關鍵字)和__clone魔法方法?Apr 17, 2025 am 12:24 AMPHP中使用clone關鍵字創建對象副本,並通過\_\_clone魔法方法定制克隆行為。 1.使用clone關鍵字進行淺拷貝,克隆對象的屬性但不克隆對象屬性內的對象。 2.通過\_\_clone方法可以深拷貝嵌套對象,避免淺拷貝問題。 3.注意避免克隆中的循環引用和性能問題,優化克隆操作以提高效率。
 PHP與Python:用例和應用程序Apr 17, 2025 am 12:23 AM
PHP與Python:用例和應用程序Apr 17, 2025 am 12:23 AMPHP適用於Web開發和內容管理系統,Python適合數據科學、機器學習和自動化腳本。 1.PHP在構建快速、可擴展的網站和應用程序方面表現出色,常用於WordPress等CMS。 2.Python在數據科學和機器學習領域表現卓越,擁有豐富的庫如NumPy和TensorFlow。
 描述不同的HTTP緩存標頭(例如,Cache-Control,ETAG,最後修飾)。Apr 17, 2025 am 12:22 AM
描述不同的HTTP緩存標頭(例如,Cache-Control,ETAG,最後修飾)。Apr 17, 2025 am 12:22 AMHTTP緩存頭的關鍵玩家包括Cache-Control、ETag和Last-Modified。 1.Cache-Control用於控制緩存策略,示例:Cache-Control:max-age=3600,public。 2.ETag通過唯一標識符驗證資源變化,示例:ETag:"686897696a7c876b7e"。 3.Last-Modified指示資源最後修改時間,示例:Last-Modified:Wed,21Oct201507:28:00GMT。
 說明PHP中的安全密碼散列(例如,password_hash,password_verify)。為什麼不使用MD5或SHA1?Apr 17, 2025 am 12:06 AM
說明PHP中的安全密碼散列(例如,password_hash,password_verify)。為什麼不使用MD5或SHA1?Apr 17, 2025 am 12:06 AM在PHP中,應使用password_hash和password_verify函數實現安全的密碼哈希處理,不應使用MD5或SHA1。1)password_hash生成包含鹽值的哈希,增強安全性。 2)password_verify驗證密碼,通過比較哈希值確保安全。 3)MD5和SHA1易受攻擊且缺乏鹽值,不適合現代密碼安全。
 PHP:服務器端腳本語言的簡介Apr 16, 2025 am 12:18 AM
PHP:服務器端腳本語言的簡介Apr 16, 2025 am 12:18 AMPHP是一種服務器端腳本語言,用於動態網頁開發和服務器端應用程序。 1.PHP是一種解釋型語言,無需編譯,適合快速開發。 2.PHP代碼嵌入HTML中,易於網頁開發。 3.PHP處理服務器端邏輯,生成HTML輸出,支持用戶交互和數據處理。 4.PHP可與數據庫交互,處理表單提交,執行服務器端任務。
 PHP和網絡:探索其長期影響Apr 16, 2025 am 12:17 AM
PHP和網絡:探索其長期影響Apr 16, 2025 am 12:17 AMPHP在過去幾十年中塑造了網絡,並將繼續在Web開發中扮演重要角色。 1)PHP起源於1994年,因其易用性和與MySQL的無縫集成成為開發者首選。 2)其核心功能包括生成動態內容和與數據庫的集成,使得網站能夠實時更新和個性化展示。 3)PHP的廣泛應用和生態系統推動了其長期影響,但也面臨版本更新和安全性挑戰。 4)近年來的性能改進,如PHP7的發布,使其能與現代語言競爭。 5)未來,PHP需應對容器化、微服務等新挑戰,但其靈活性和活躍社區使其具備適應能力。
 為什麼要使用PHP?解釋的優點和好處Apr 16, 2025 am 12:16 AM
為什麼要使用PHP?解釋的優點和好處Apr 16, 2025 am 12:16 AMPHP的核心優勢包括易於學習、強大的web開發支持、豐富的庫和框架、高性能和可擴展性、跨平台兼容性以及成本效益高。 1)易於學習和使用,適合初學者;2)與web服務器集成好,支持多種數據庫;3)擁有如Laravel等強大框架;4)通過優化可實現高性能;5)支持多種操作系統;6)開源,降低開發成本。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

SAP NetWeaver Server Adapter for Eclipse
將Eclipse與SAP NetWeaver應用伺服器整合。

Safe Exam Browser
Safe Exam Browser是一個安全的瀏覽器環境,安全地進行線上考試。該軟體將任何電腦變成一個安全的工作站。它控制對任何實用工具的訪問,並防止學生使用未經授權的資源。

Atom編輯器mac版下載
最受歡迎的的開源編輯器

Dreamweaver CS6
視覺化網頁開發工具

Dreamweaver Mac版
視覺化網頁開發工具






