使用WordPress的拖放表單建構器
- PHPz原創
- 2023-09-04 09:01:061733瀏覽
表單一直是網路不可或缺的一部分。作為 WordPress 網站所有者,如果您希望用戶與您交流,您別無選擇,只能使用它們。然而,創建遵循最佳實踐並符合網站外觀的現代表單可能是一項艱鉅的任務,尤其是在您不擅長編寫程式碼的情況下。
幸運的是,現在 CodeCanyon 上提供了幾個功能強大的 WordPress 表單產生器,提供直覺的所見即所得介面和拖放支援。由 CodeCanyon 精英作者 nCrafts 開發的 FormCraft 就是這樣一種表單產生器。
#FormCraft 是一款符合 GDPR 標準的高級 WordPress 插件,您可以使用它在幾分鐘內為您的網站建立漂亮的表單。它內建了大量高級功能,包括對 AJAX 請求、觸發器、彈出訊息甚至條件邏輯的支援。透過附加元件,它提供了額外的功能,例如與 MailChimp 和 reCAPTCHA 的整合。
#在本教程中,我將向您展示如何安裝該插件並使用其一些最重要的功能。
#1. 安裝 FormCraft
#登入您的 Envato 帳戶並前往 CodeCanyon,以便您可以購買使用 FormCraft 的授權。它的銷量超過 16,000 件,是那裡最受歡迎的商品之一。

成功購買後,您將可以存取可用於安裝外掛程式的 ZIP 檔案。
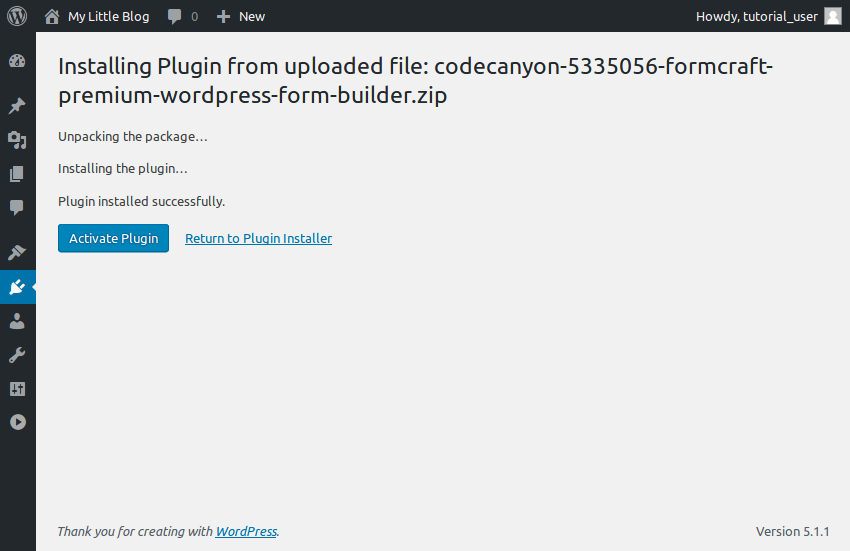
登入 WordPress 實例的管理面板並導覽至外掛程式 > 新增外掛程式。然後按下上傳外掛程式按鈕。在下一個畫面上,首先按瀏覽...按鈕選擇 ZIP 文件,然後按立即安裝按鈕開始安裝。

請注意,外掛程式的大小為 2.3MB。如果您的 WordPress 實例抱怨外掛程式的大小超出了上傳檔案允許的最大大小,則您必須增加 php.ini中的 upload_max_filesize 變數的值> 檔案。
#安裝外掛後,按下啟動外掛程式按鈕開始使用它。
#2.使用範本建立表單
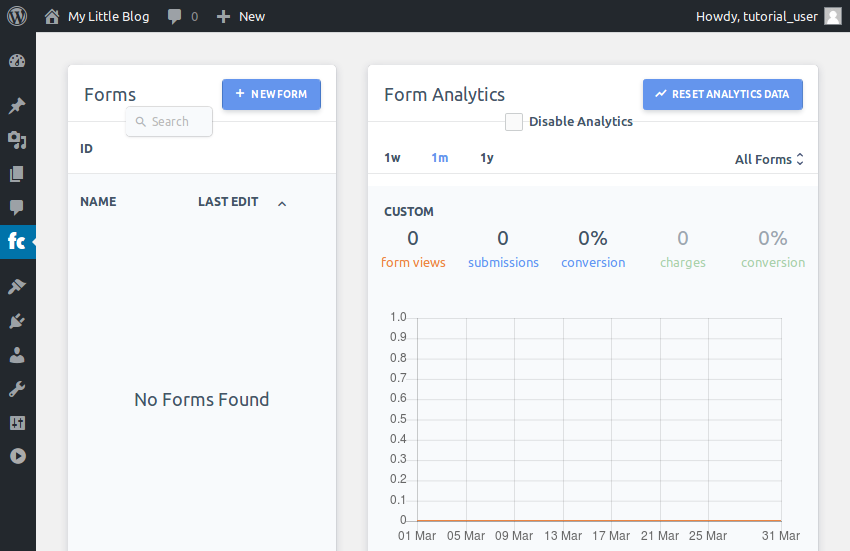
您的 WordPress 管理面板現在應該有一個名為 FormCraft 的新部分。打開它並按下新表單按鈕,以便您可以開始建立第一個表單。

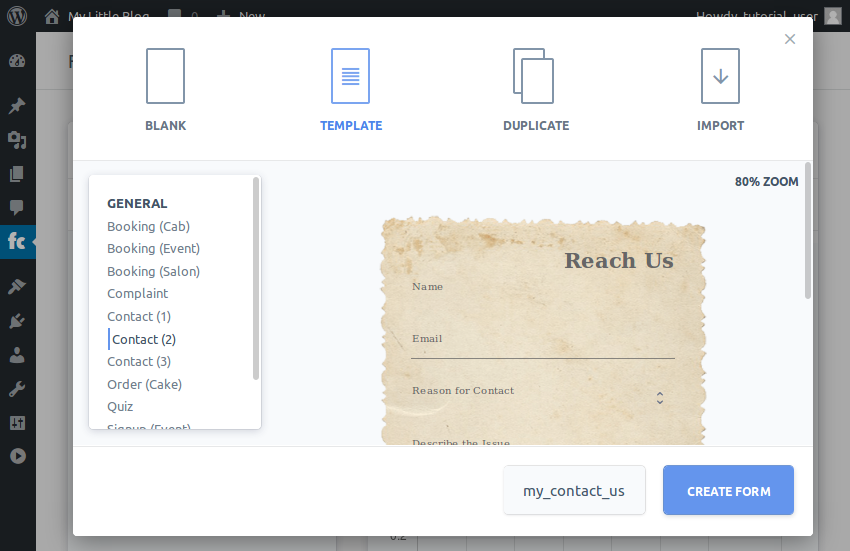
在彈出的對話方塊中,選擇範本選項。由於 FormCraft 附帶了近十幾個針對常見表單類型精心設計的模板,因此使用模板是建立表單最簡單、最快捷的方法。
現在,讓我們建立一個聯絡表單。因此,選擇任何聯繫模板,為表單命名,然後按建立表單按鈕。我將使用聯絡人 (2) 範本。

表單準備好後,您將自動重定向到可以編輯表單的介面。
使用 FormCraft 編輯表單非常簡單。通常,您所要做的就是按一下要變更的表單欄位並更新其屬性。例如,如果您想要變更名稱欄位的標籤,請點擊它,然後在彈出的對話方塊中更新標籤屬性的值。

要關閉對話框,請點選對話框外部的任何位置。
最後,當您對所有變更感到滿意時,可以按儲存按鈕將其永久化。
3.顯示表單
您可以採用兩種不同的方法來顯示使用 FormCraft 建立的表單。第一種方法涉及使用專用的表單頁面,該頁面有自己唯一的 URL,除了表單之外不顯示任何內容。這種方法只需最少的努力,並且還可以讓您輕鬆共享表單。
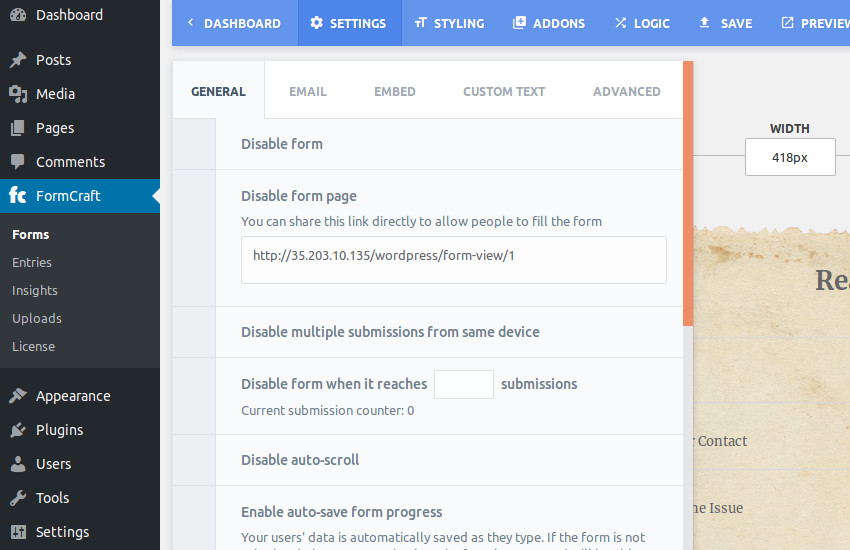
預設情況下,FormCraft 會自動為每個表單建立專用的表單頁面。若要確定您在上一個步驟中建立的表單的網址,請點選設定按鈕並切換到常規標籤。

第二種方法是將表單嵌入文章或頁面中。這種方法更加靈活,因為它允許您隨表單一起顯示附加文字或圖像。
#要嵌入 FormCraft 表單,您需要其簡碼。要了解它是什麼,請前往設定 > 嵌入 > 簡碼。

您使用 FormCraft 建立的每個表單都將有其獨特且易於記憶的短程式碼。
此時,您可以建立一個新貼文並輸入短代碼以嵌入表單。以下是包含 FormCraft 表單的範例貼文:

4.處理表單提交
使用者填寫完您的表單後,他或她當然會提交該表單。您可以透過兩種不同的方式接收填寫的表格。第一種方法是從 WordPress 伺服器接收電子郵件。它不需要編程,非常適合處理少量表單提交。
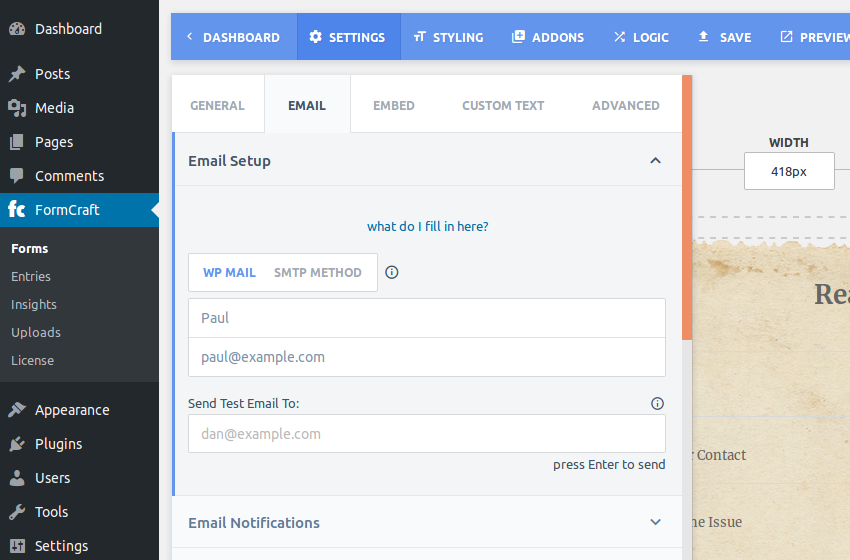
要以電子郵件形式接收提交的表單,請前往設定 > 電子郵件 > 電子郵件設定。
FormCraft 可以使用預設 WordPress 郵件設定或使用自訂 SMTP 設定發送電子郵件。通常,預設設定就足夠了。因此,請切換到 WP Mail 標籤,然後根據您的偏好填寫寄件者姓名和寄件者電子郵件欄位。您可能已經猜到,您在此處提供的電子郵件地址將是您接收所有表單提交的電子郵件地址。

接下來,展開電子郵件通知部分。在這裡,您必須提供所有填寫的表格必須發送到的電子郵件地址。請隨意使用您之前輸入的相同電子郵件地址。
保留其餘配置不變,然後按儲存按鈕。
您的第一個表單提交處理程序已準備就緒。從現在起,每當使用者提交您的表單時,您都會收到一封電子郵件。
但是,如果您認為自己將收到數千份表單提交,那麼採用更具程式設計的方法會更好。 FormCraft 可以將提交的表單資料傳送到您指定的任何自訂 URL。如果您想採用此方法,請前往設定 > 常規並輸入您的自訂網址。此外,如果您希望接收 JSON 文件形式的提交表單,請啟用 POST (JSON) 選項。

使用什麼邏輯來處理自訂 URL 上的表單提交取決於您。以下範例程式碼向您展示如何將每個提交儲存為伺服器檔案系統上具有唯一名稱的檔案:
<?php
$file_name = 'wp-content/submissions/' . md5(uniqid(rand(), true));
file_put_contents($file_name, file_get_contents('php://input'));
使用上面的程式碼,每個表單提交都會保存在一個檔案中,其內容如下所示:
{
"": "1",
"Describe the Issue": "This is awesome!",
"Email": "alice@example.com",
"Entry ID": 4,
"Full Name": "Alice K.",
"Reason for Contact": "Feedback",
"Text Field": ""
}
5. 建立自訂表單
如果您認為沒有一個內建範本符合您的要求,您可以繼續從頭開始建立一個新表單。為了舉一個實際的例子,我們現在創建一個允許用戶提交電影評論的表單。
先到 FormCraft 儀表板並再次按下新表單按鈕。
這次,選擇空白選項,為表單命名,然後按建立表單按鈕。
您現在將看到一個沒有表單欄位的空白畫布。預設情況下,其寬度設定為 420 px 。如果您不希望它具有固定寬度,您可以隨意將其變更為百分比值。
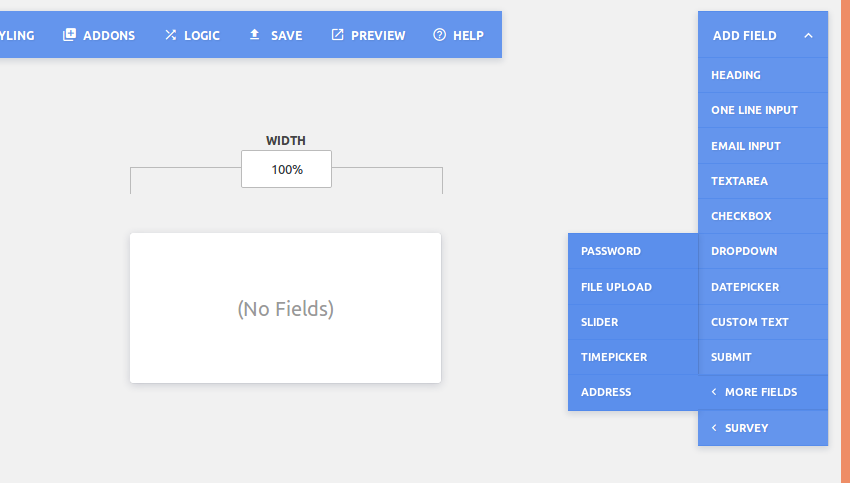
接下來,按新增欄位按鈕新增您的第一個表單欄位。

如您所見,FormCraft 提供了超過 15 種不同類型的表單欄位供您選擇。
要為表單新增標題,請點選標題欄位。新增標題後,按一下它可以修改其屬性。
在彈出的對話方塊中,您可以變更欄位顯示的文字、調整其填充、變更其字體,甚至為其指定背景顏色。
接下來,要接受電影名稱,請點擊新增欄位按鈕並選擇單行輸入選項。
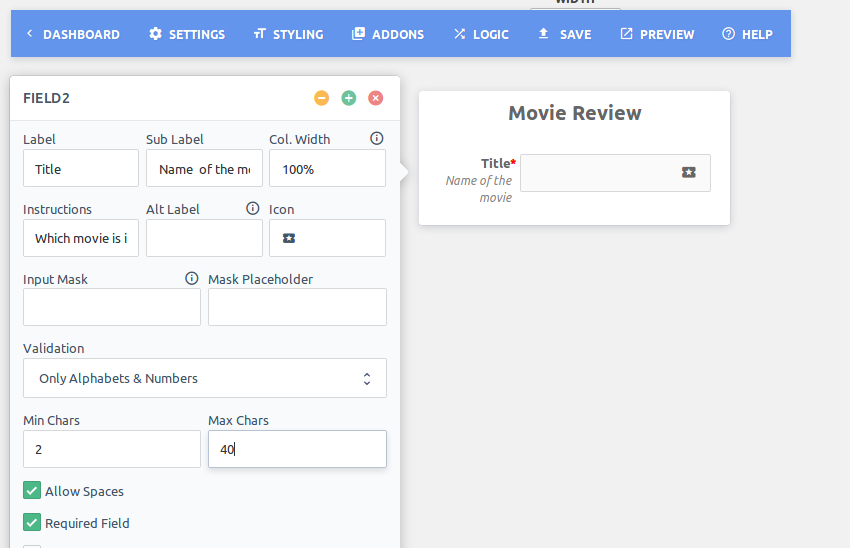
按一下新新增的欄位以開啟其屬性對話方塊。在這裡,為該欄位提供適當的標籤和子標籤。如果需要,您可以點擊圖示屬性以在欄位旁邊顯示圖示。
為確保您的使用者不會將該欄位留空,請檢查必填欄位屬性。此外,由於電影名稱可以包含空格,因此請選取允許空格欄位。
使用最小字元數和最大字元數屬性,您也可以控制使用者輸入文字的長度。

點選屬性對話方塊外部的任意位置將其關閉。然後選擇新增欄位 > 調查 > 星級。顧名思義,此欄位將允許您的用戶為電影評分。

同樣,要允許使用者輸入他們對電影的看法,請新增一個文字區域表格。
最後,選擇新增欄位 > 提交以向表單新增提交按鈕。如果您希望按鈕變寬,請選取寬按鈕選項。
此時,您的自訂表單已準備就緒。點選儲存按鈕進行儲存。
要查看它,您可以直接訪問其專用表單頁面,您可以透過設定 > 常規來確定其 URL。
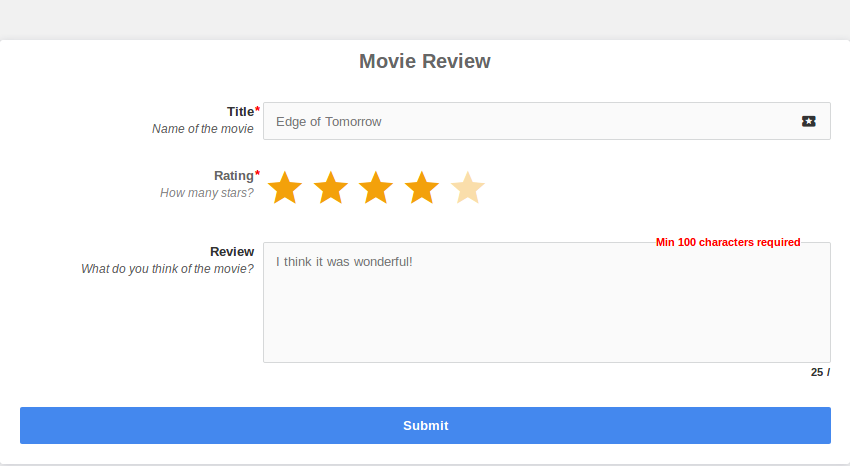
表單如下圖所示:

結論
#在本教學中,您學習如何使用 FormCraft WordPress 外掛程式為您的 WordPress 網站建立基於範本的表單和自訂表單。只需發揮一點創造力,您現在就可以快速建立表單來執行基本任務,例如收集電子郵件地址、進行調查或測驗以及接受預訂。
FormCraft 附帶其作者六個月的免費支援。如果您在使用時遇到任何問題,請使用 CodeCanyon 上的評論頁面來取得協助。
如果您想了解有關表單外掛程式的更多信息,請查看 Envato Tuts 上有關 WordPress 表單外掛程式的其他一些帖子。
以上是使用WordPress的拖放表單建構器的詳細內容。更多資訊請關注PHP中文網其他相關文章!

