使用 HTML、CSS 和 JavaScript 建立一個簡單的計算器
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB轉載
- 2023-09-03 15:37:141091瀏覽
學生成績計算器用於獲取所有科目的成績輸入,然後根據學生的分數計算百分比。此計算器傳回相當可靠的學生成績指標。
計算成績的簡單公式是:
$\text{Percentage}= \frac{\text{得分}}{\text{總分}}\times 100$
我們將使用HTML 進行輸入,輸入後我們將呼叫JS 函數計算這些數字的平均百分比並將其傳回給使用者。
建立計算器的步驟 -
我們將使用輸入標籤從使用者取得輸入。
取得輸入後,我們會將這些輸入傳遞給 JS 中的計算函數。
計算函數基本上會聚合結果並傳回結果
#獲得結果後,HTML 將向使用者顯示結果。
範例
在下面的範例中,我們將建立一個簡單的成績計算器,它將接受成績輸入並找出每個學生的總成績百分比。
index.html
<!DOCTYPE html>
<html>
<head>
<title>Student Grade Calculator</title>
<!-- link for font -->
<link href= "https://fonts.googleapis.com/css family=Righteous&display=swap"rel="stylesheet"/>
<link rel="stylesheet" href="styles.css" />
</head>
<body>
<!-- main html -->
<h1 style="color: green">
Welcome To Tutorials Point
</h1>
<div class="container">
<h2>Student grade calculator:</h2>
<div class="screen-body-item">
<div class="app">
<div class="form-group">
<!-- option for taking the input -->
Enter Student's marks in Chemistry:
<input
type="text"
class="form-control"
placeholder="CHEMISTRY"
id="chemistry" />
</div>
<div class="form-group">
Enter Student's marks in Maths:
<input
type="text"
class="form-control"
placeholder="MATHS"
id="maths" />
</div>
<div class="form-group">
Enter Student's marks in Physics:
<input
type="text"
class="form-control"
placeholder="PHYSICS"
id="phy" />
</div>
<div>
<input
type="button"
value="show Percentage"
class="form-button"
onclick="calculate()" />
</div>
</div>
</div>
<!-- for showing the result-->
<div class="form-group showdata">
<p id="showdata"></p>
</div>
</div>
<!--adding external javascript file-->
<script src="script.js"></script>
</body>
</html>styles.css
.container {
flex: 0 1 700px;
margin: auto;
padding: 10px;
}
.screen-body-item {
flex: 1;
padding: 50px;
}
input {
m argin: 10px 10px 10px;
}
.showdata {
color: black;
font-size: 1.2rem;
padding-top: 10px;
padding-bottom: 10px;
}
#form-group {
padding: 20px;
}script.js
#// Function for calculating grades
const calculate = () => {
// Getting input from user into height variable.
let chemistry = document.querySelector("#chemistry").value;
let maths = document.querySelector("#maths").value;
let phy = document.querySelector("#phy").value;
let grades = "";
// Input is string so typecasting is necessary. */
let totalgrades =
parseFloat(chemistry) +
parseFloat(maths) +
parseFloat(phy);
// Checking the condition for the providing the
// grade to student based on percentage
let percentage = (totalgrades / 300) * 100;
if (percentage <= 100 && percentage >= 80) {
grades = "A";
} else if (percentage <= 79 && percentage >= 60) {
grades = "B";
} else if (percentage <= 59 && percentage >= 40) {
grades = "C";
} else {
grades = "F";
}
// Checking the values are empty if empty than
// show please fill them
if (chemistry == ""|| maths == "" || phy == "") { document.querySelector("#showdata").innerHTML = "Please enter all the fields";
} else {
// Checking the condition for the fail and pass
if (percentage >= 39.5) {
document.querySelector(
"#showdata"
).innerHTML =
` Out of 300 your total is ${totalgrades}
and percentage is ${percentage}%. <br>
Your grade is ${grades}. You are Pass. `;
} else {
document.querySelector(
"#showdata"
).innerHTML =
` Out of 300 your total is ${totalgrades}
and percentage is ${percentage}%. <br>
Your grade is ${grades}. You are Fail. `;
}
}
};輸出

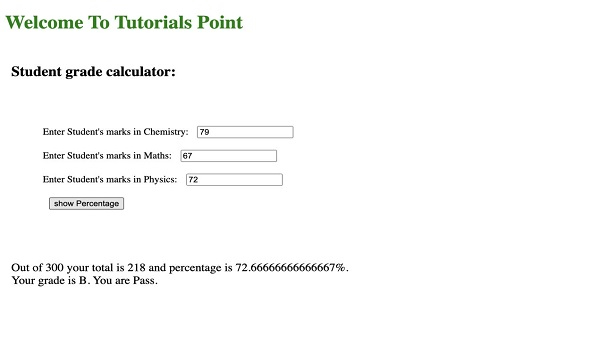
輸入標記並點擊「顯示百分比」時-

我們合併了HTML、CSS 和JS,以協助您在此處檢查程式的輸出。
點擊以下連結查看該程式的現場演示:
以上是使用 HTML、CSS 和 JavaScript 建立一個簡單的計算器的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文轉載於:tutorialspoint.com。如有侵權,請聯絡admin@php.cn刪除

