快速提示:取得目前螢幕的鉤子函數
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2023-09-02 22:41:091211瀏覽
只要有可能,最好使用特定於螢幕的掛鉤,而不是更通用的init、admin_init、admin_footer 等(除非您特別希望回調在每個螢幕上運行)。在這個快速提示中,我們將了解如何輕鬆取得任何特定頁面的螢幕掛鉤。
頁面特定掛鉤
頁面特定的掛鉤提供了最有效(也是最乾淨)的方式,僅針對您需要的螢幕進行回調。它們包括:
-
load-{page-hook}– 在螢幕載入之前呼叫(可以在此處找到此邏輯) -
admin_print_styles-{page-hook}– 在管理頁面的# 中列印樣式的動作 -
admin_print_scripts-{page-hook}– 在管理頁面的# 中列印腳本的動作 -
admin_head-{page-hook}– 在管理頁面的內觸發的動作 -
admin_footer-{page-hook}– 在管理頁面上的 結束標記上方觸發的動作
但是 {page-hook} 對於任何特定頁面的價值是多少?特別查看 load-* 鉤子,您會發現在確定 {page-hook} 時存在相當複雜的邏輯。特別是,它對待自訂外掛程式頁面與「核心」頁面(例如貼文類型和分類頁面)不同,並且為了向後相容,在編輯貼文、頁面或類別時,它將在同一螢幕上使用多個鉤子.
{page-hook}取值的一般規則可以總結如下:
- 對於透過
add_menu_page()(及相關函數)新增的自訂管理頁面,它是螢幕ID(add_menu_page()傳回的值) - 對於列出任何帖子類型的帖子的管理頁面,它是
edit.php - 在任何貼文類型的「新增」頁面上,都是
post-new.php - 任意貼文類型的編輯頁面都是
post.php - 對於分類頁面,它是
edit-tags.php
#無論如何產生頁面hook,最終都是保存在全域$hook_suffix。
輕鬆取得螢幕的掛鉤
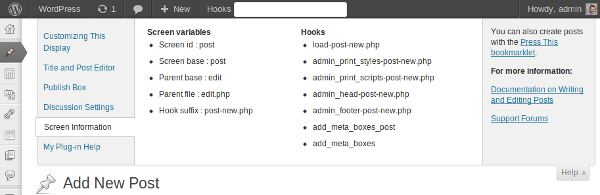
一般來說,這些規則足以確定頁面特定的掛鉤。但在與他們合作時,我經常發現有一個簡單的參考是很有幫助的。為了創建這個簡單的參考,我們將在每個螢幕右上角的「幫助」標籤中添加一個面板,其中將列出螢幕的詳細資訊(螢幕ID、螢幕底座,以及最有用的螢幕的掛鉤後綴 em>)。它還會列出螢幕的特定掛鉤。
幫助標籤中的面板是在 3.3 中引入的,因此這僅適用於 WordPress 版本 3.3 。要新增面板,我們使用 contextual_help 過濾器。這是一個用於向後相容目的的過濾器,因此我們實際上不會過濾任何內容。相反,我們使用 WP_Screen::add_help_tab 方法。
/* Add contextual help */
add_filter( 'contextual_help', 'wptuts_screen_help', 10, 3 );
function wptuts_screen_help( $contextual_help, $screen_id, $screen ) {
// The add_help_tab function for screen was introduced in WordPress 3.3.
if ( ! method_exists( $screen, 'add_help_tab' ) )
return $contextual_help;
/* ... generate help content ... */
$help_content ='';
$screen->add_help_tab( array(
'id' => 'wptuts-screen-help',
'title' => 'Screen Information',
'content' => $help_content,
));
return $contextual_help;
}
為了產生幫助內容,我們採用全域 $hook_suffix 並將其附加到上面提到的鉤子乾中。我們還獲得了螢幕詳細資訊的列表,這些列表儲存為 WP_Screen 物件的屬性。
global $hook_suffix;
// List screen properties
$variables = '<ul style="width:50%;float:left;"><strong>Screen variables </strong>'
. sprintf( '<li> Screen id : %s</li>', $screen_id )
. sprintf( '<li> Screen base : %s</li>', $screen->base )
. sprintf( '<li>Parent base : %s</li>', $screen->parent_base )
. sprintf( '<li> Parent file : %s</li>', $screen->parent_file )
. sprintf( '<li> Hook suffix : %s</li>', $hook_suffix )
. '</ul>';
// Append global $hook_suffix to the hook stems
$hooks = array(
"load-$hook_suffix",
"admin_print_styles-$hook_suffix",
"admin_print_scripts-$hook_suffix",
"admin_head-$hook_suffix",
"admin_footer-$hook_suffix"
);
// If add_meta_boxes or add_meta_boxes_{screen_id} is used, list these too
if ( did_action( 'add_meta_boxes_' . $screen_id ) )
$hooks[] = 'add_meta_boxes_' . $screen_id;
if ( did_action( 'add_meta_boxes' ) )
$hooks[] = 'add_meta_boxes';
// Get List HTML for the hooks
$hooks = '<ul style="width:50%;float:left;"><strong>Hooks</strong> <li>' . implode( '</li><li>', $hooks ) . '</li></ul>';
// Combine $variables list with $hooks list.
$help_content = $variables . $hooks;
這將為我們提供如下內容:

#完整程式碼
您可以將以下內容放入網站的實用程式外掛程式中,或(如果必須的話)放入主題的 functions.php 中。確保將 wptuts_screen_help 重新命名為您獨有的名稱。
add_action( 'contextual_help', 'wptuts_screen_help', 10, 3 );
function wptuts_screen_help( $contextual_help, $screen_id, $screen ) {
// The add_help_tab function for screen was introduced in WordPress 3.3.
if ( ! method_exists( $screen, 'add_help_tab' ) )
return $contextual_help;
global $hook_suffix;
// List screen properties
$variables = '<ul style="width:50%;float:left;"> <strong>Screen variables </strong>'
. sprintf( '<li> Screen id : %s</li>', $screen_id )
. sprintf( '<li> Screen base : %s</li>', $screen->base )
. sprintf( '<li>Parent base : %s</li>', $screen->parent_base )
. sprintf( '<li> Parent file : %s</li>', $screen->parent_file )
. sprintf( '<li> Hook suffix : %s</li>', $hook_suffix )
. '</ul>';
// Append global $hook_suffix to the hook stems
$hooks = array(
"load-$hook_suffix",
"admin_print_styles-$hook_suffix",
"admin_print_scripts-$hook_suffix",
"admin_head-$hook_suffix",
"admin_footer-$hook_suffix"
);
// If add_meta_boxes or add_meta_boxes_{screen_id} is used, list these too
if ( did_action( 'add_meta_boxes_' . $screen_id ) )
$hooks[] = 'add_meta_boxes_' . $screen_id;
if ( did_action( 'add_meta_boxes' ) )
$hooks[] = 'add_meta_boxes';
// Get List HTML for the hooks
$hooks = '<ul style="width:50%;float:left;"> <strong>Hooks </strong> <li>' . implode( '</li><li>', $hooks ) . '</li></ul>';
// Combine $variables list with $hooks list.
$help_content = $variables . $hooks;
// Add help panel
$screen->add_help_tab( array(
'id' => 'wptuts-screen-help',
'title' => 'Screen Information',
'content' => $help_content,
));
return $contextual_help;
}
以上是快速提示:取得目前螢幕的鉤子函數的詳細內容。更多資訊請關注PHP中文網其他相關文章!

