如何使用HTML5 Canvas繪製貝塞爾曲線?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB轉載
- 2023-09-02 20:21:051544瀏覽
HTML5
要使用 HTML5 畫布繪製貝塞爾曲線,請使用 bezierCurveTo() 方法。此方法將給定點新增至目前路徑,透過具有給定控制點的三次貝塞爾曲線與前一個路徑連接。

您可以嘗試執行以下程式碼來了解如何在 HTML5 Canvas 上繪製貝塞爾曲線。 bezierCurveTo() 方法中的 x 和 y 參數是端點的座標。 cp1x和cp1y是第一個控制點的座標,cp2x和cp2y是第二個控制點的座標。
範例
<!DOCTYPE html> <html> <head> <title>HTML5 Canvas Tag</title> </head> <body> <canvas id = "newCanvas" width = "500" height = "300" style = "border:1px solid #000000;"></canvas> <script> var c = document.getElementById('newCanvas'); var ctx = c.getContext('2d'); ctx.beginPath(); ctx.moveTo(75,40); ctx.bezierCurveTo(75,37,70,25,50,25); ctx.bezierCurveTo(20,25,20,62.5,20,62.5); ctx.bezierCurveTo(20,80,40,102,75,120); ctx.bezierCurveTo(110,102,130,80,130,62.5); ctx.bezierCurveTo(130,62.5,130,25,100,25); ctx.bezierCurveTo(85,25,75,37,75,40); ctx.fill(); </script> </body> </html>
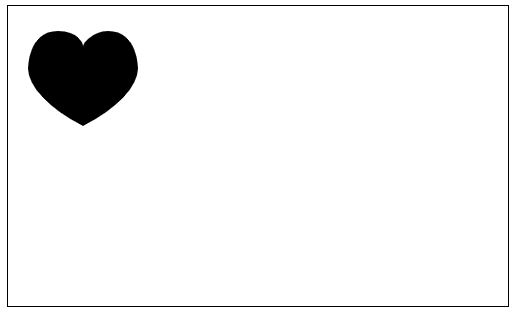
輸出

以上是如何使用HTML5 Canvas繪製貝塞爾曲線?的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文轉載於:tutorialspoint.com。如有侵權,請聯絡admin@php.cn刪除

