用於顯示 WooCommerce 類別、子類別和產品的單獨列表
- PHPz原創
- 2023-09-02 17:53:051487瀏覽

#WooCommerce 為您提供了一些關於可以在存檔頁面上顯示的內容的選項:
- 產品
- 類別(在主商店頁面上)或子類別(在類別頁面上)
- 產品和類別
當我建立商店時,我通常選擇第三個選項:產品和類別/子類別。這意味著我商店的訪客可以直接從主頁選擇產品,也可以透過點擊產品類別檔案來優化搜尋。
但是,這種方法有一個缺點:它將類別/子類別一起顯示,兩者之間沒有分離。這意味著,如果您的產品圖片與產品圖片的尺寸不同,佈局可能看起來有點混亂。即使您的圖片大小相同,如果存檔頁面中的某一行同時包含類別和產品,則缺少類別的「新增至購物車」按鈕會使該行看起來不整潔,因為並非所有元素都具有尺寸相同。
在本教學中,我將向您展示如何在顯示產品之前在單獨的清單中顯示類別。
為此,我們將遵循四個步驟:
- 確定 WooCommerce 用於在存檔頁面上輸出類別和子類別的程式碼。
- 為我們的程式碼建立一個外掛程式。
- 寫一個函數,將類別或子類別放在產品清單之前。
- 設定輸出樣式。
但在開始之前,您需要安裝 WooCommerce,並新增一些產品並設定產品類別和子類別。
您需要什麼
要繼續操作,您需要:
- WordPress 的開發安裝
- 程式碼編輯器
- 已安裝並啟動 WooCommerce
- 已新增產品 - 我已匯入 WooCommerce 隨附的虛擬產品資料;有關如何執行此操作的詳細信息,請參閱本指南
- 已啟動 WooCommerce 相容主題 - 我正在使用 Storefront
開始之前:預設選項
讓我們看看 WooCommerce 預設為我們提供的內容。
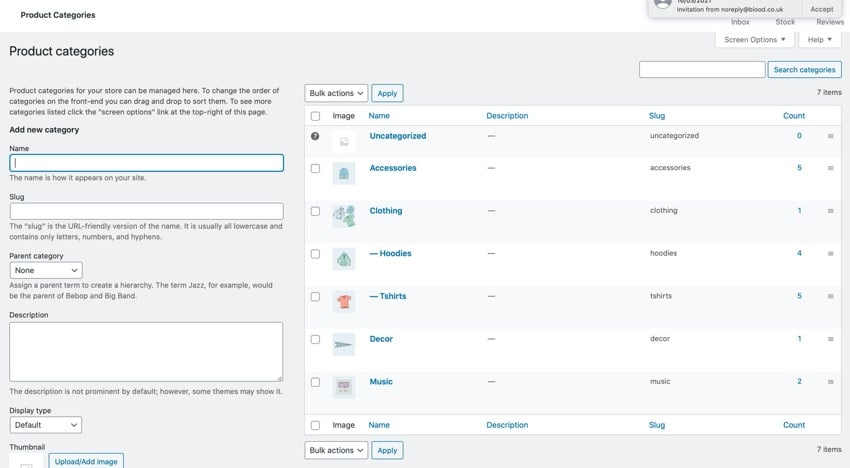
我首先在我的產品類別和子類別中添加一些圖像,因為 WooCommerce 虛擬資料不包含這些圖像。我只是使用了每個類別或子類別中的一種產品的圖像,如螢幕截圖所示:

#現在,讓我們看看 WooCommerce 如何在存檔頁面上顯示產品類別和產品。
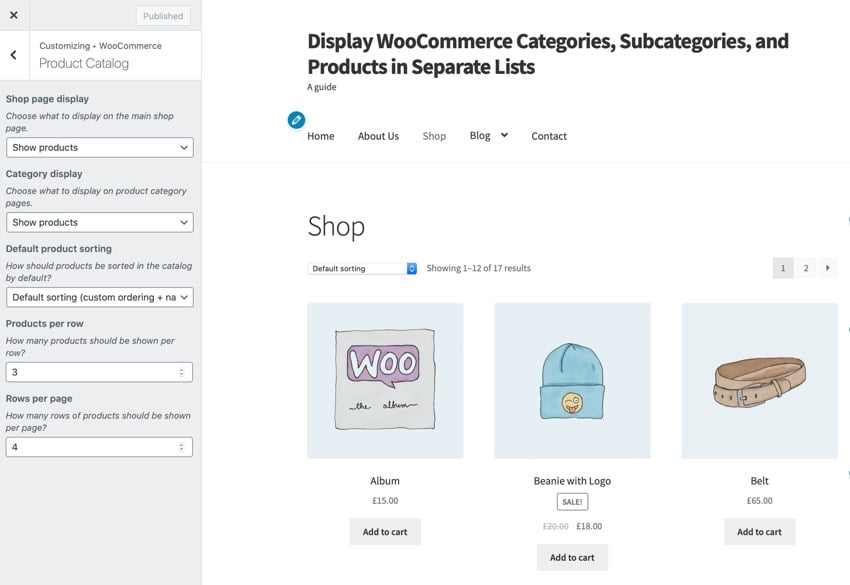
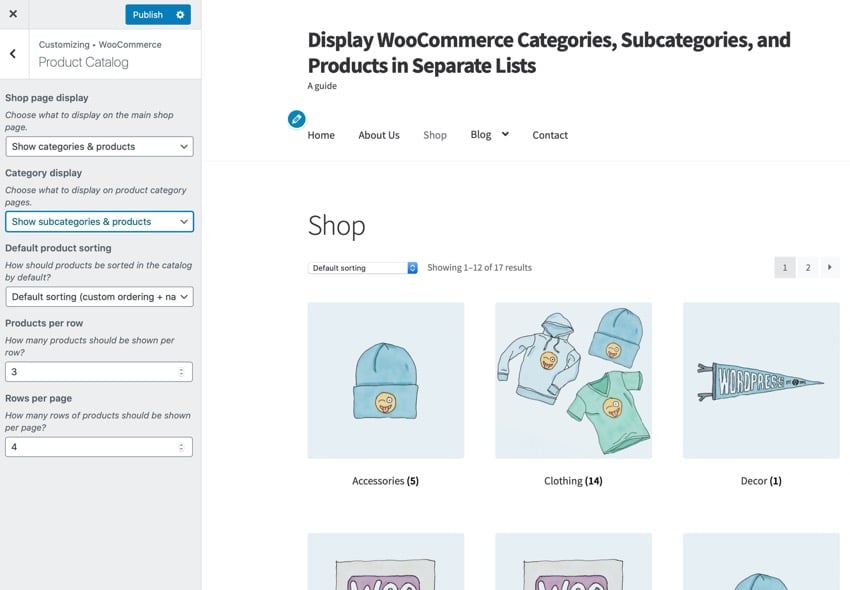
如果您尚未開啟定制器,選擇 WooCommerce 標籤,然後點擊產品目錄。

#在商店頁面顯示下,選擇顯示類別和產品,然後在類別顯示下選擇顯示子類別和產品強>.

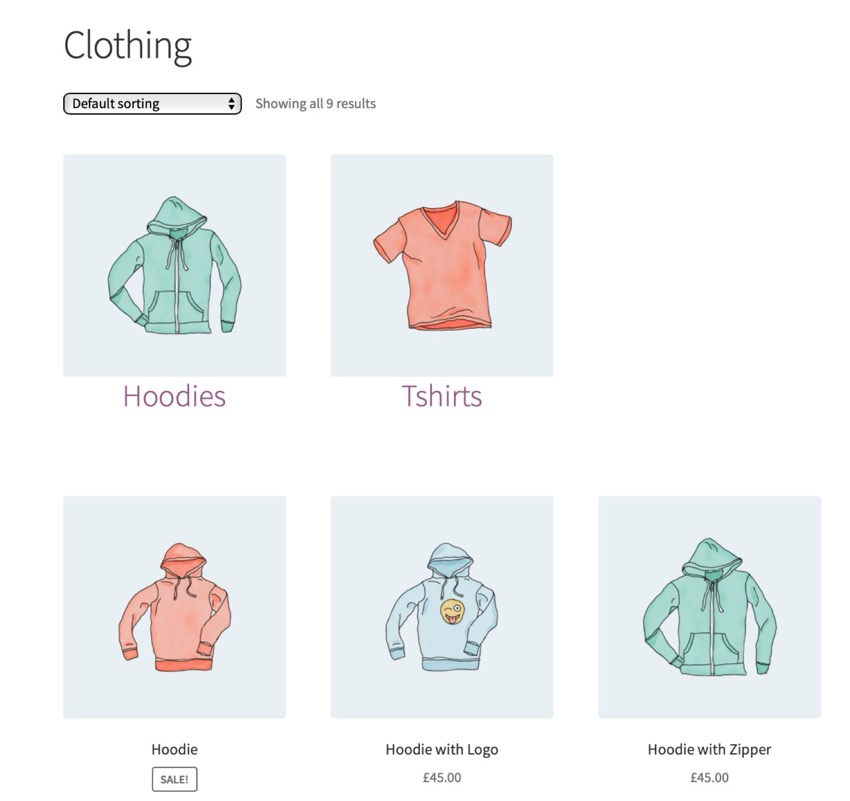
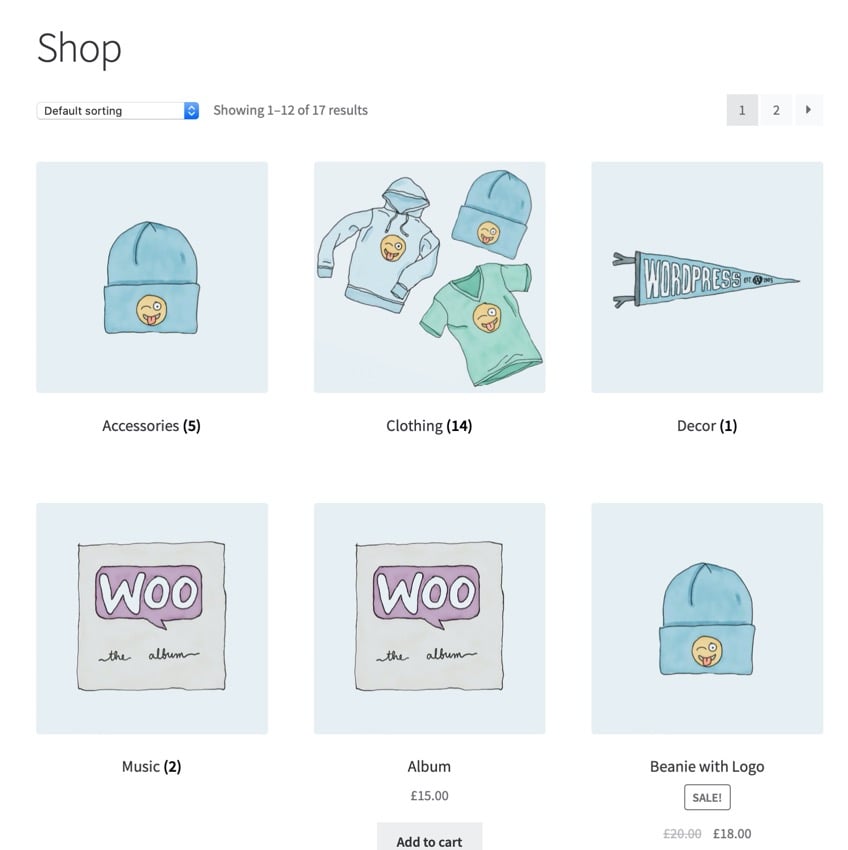
#點擊發布儲存您的變更並造訪您網站的商店頁面。我的看起來像這樣:

#因為我有四個類別和一個由三個並排圖像組成的網格,所以前兩個產品會與其中一個類別並排顯示。
我想讓我的類別和子類別更加突出,並簡單地將它們與產品清單分開顯示。那麼就讓我們這樣做吧。
識別 WooCommerce 用於輸出檔案中的類別和產品的代碼
第一步是確定 WooCommerce 如何輸出類別和子類別。那麼讓我們深入研究 WooCommerce 原始程式碼來尋找相關函數。
WooCommerce 用來顯示存檔頁面的檔案是 archive-product.php,位於 templates 資料夾中。
在該檔案中,您可以找到此程式碼,它輸出類別和產品:
<?php
/**
* woocommerce_before_shop_loop hook
*
* @hooked woocommerce_result_count - 20
* @hooked woocommerce_catalog_ordering - 30
*/
do_action( 'woocommerce_before_shop_loop' );
?>
<?php woocommerce_product_loop_start(); ?>
<?php woocommerce_product_subcategories(); ?>
<?php while ( have_posts() ) : the_post(); ?>
<?php wc_get_template_part( 'content', 'product' ); ?>
<?php endwhile; // end of the loop. ?>
<?php woocommerce_product_loop_end(); ?>
因此,有一個 woocommerce_product_subcategories() 函數,該函數在運行輸出產品的循環之前輸出類別或子類別。
該函數是可插入的,這意味著我們可以在主題中覆寫它。不幸的是,這並不完全有效,因為 WooCommerce 具有用於清除項目的內建樣式,該樣式將出現在預設顯示的行的開頭。
因此,我们将关闭存档页面上类别和子类别的显示,以便仅显示产品。然后,我们将创建一个输出产品类别或子类别的新函数,并将其挂钩到 woocommerce_before_shop_loop 操作,确保我们使用高优先级,以便它在已经挂钩到该操作的函数之后触发。 p>
注意:由于 WooCommerce 向每个第三个产品列表添加了清除内容,因此我们无法使用 woocommerce_product_subcategories() 函数或其编辑版本来显示类别。这是因为即使我们使用此功能单独显示类别,它也会清除列出的第三、第六(等等)类别或产品。我们可以尝试覆盖它,但编写我们自己的函数更简单。
所以让我们创建一个插件来实现这一点。
创建插件
在您的wp-content/plugins目录中,创建一个新文件夹并为其指定一个唯一的名称。我将我的命名为tutsplus-separate-products-categories-in-archives。在其中创建一个新文件,同样具有唯一的名称。我使用相同的名称:tutsplus-separate-products-categories-in-archives.php。
打开您的文件并向其中添加以下代码:
<?php /** * Plugin Name: Tutsplus display WooCommerce products and categories/subcategories separately in archive pages * Plugin URI: https://code.tutsplus.com/tutorials/woocommerce-display-product-categories-subcategories-and-products-in-two-separate-lists--cms-25479 * Description: Display products and categories / subcategories as two separate lists in product archive pages * Version: 1.0 * Author: Rachel McCollin * Author URI: https://rachelmccollin.co.uk * * */
您可能想要编辑作者详细信息,因为这是您正在编写的插件。保存您的文件并通过 WordPress 管理员激活插件。
编写我们的函数
现在让我们编写函数。但在开始之前,请关闭管理屏幕上的类别列表。打开定制器,单击 WooCommerce 选项,然后单击产品目录。对于每个商店页面显示和默认类别显示选项,选择显示产品。点击发布保存您的更改。
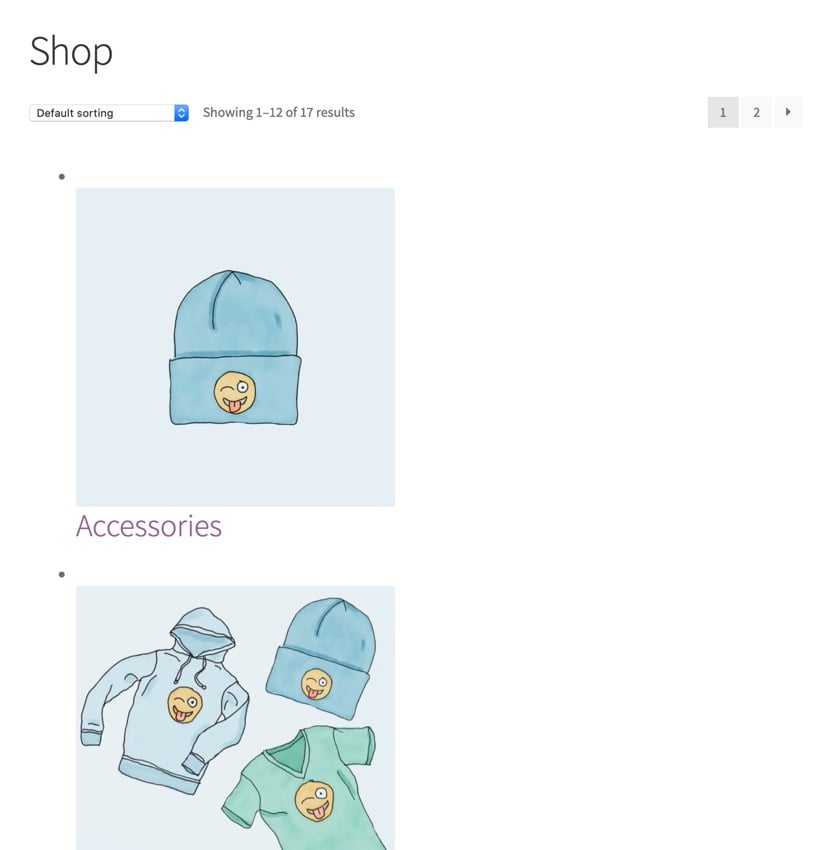
您的商店页面现在看起来像这样:

在您的插件文件中,添加以下内容:
function tutsplus_product_subcategories( $args = array() ) {
}
add_action( 'woocommerce_before_shop_loop', 'tutsplus_product_subcategories', 50 );
现在,在函数中添加以下代码:
$parentid = get_queried_object_id();
$args = array(
'parent' => $parentid
);
$terms = get_terms( 'product_cat', $args );
if ( $terms ) {
echo '<ul class="product-cats">';
foreach ( $terms as $term ) {
echo '<li class="category">';
woocommerce_subcategory_thumbnail( $term );
echo '<h2>';
echo '<a href="' . esc_url( get_term_link( $term ) ) . '" class="' . $term->slug . '">';
echo $term->name;
echo '</a>';
echo '</h2>';
echo '</li>';
}
echo '</ul>';
}
让我们看一下该函数的作用:
- 它标识当前查询的对象并将其 ID 定义为
$parentid。 - 它使用
get_terms()来识别以当前查询项作为其父项的术语。如果这是商店主页面,则会返回顶级类别;如果这是一个类别存档,它将返回子类别。 - 然后,它会检查是否存在任何术语,然后打开 for every 循环和
ul元素。 - 对于每个术语,它都会创建一个
li元素,然后使用woocommerce_subcategory_thumbnail()输出类别图像,后跟其存档链接中的类别名称。
现在保存您的文件并刷新主商店页面。我的看起来像这样:

类别已显示,但需要一些样式。接下来我们就这样做。
设置类别列表的样式
为了添加样式,我们的插件中需要一个样式表,我们需要将其排队。
在您的插件文件夹中,创建一个名为 css 的文件夹,并在其中创建一个名为 style.css 的文件。
现在,在您的插件文件中,将其添加到您已创建的函数上方:
function tutsplus_product_cats_css() {
/* register the stylesheet */
wp_register_style( 'tutsplus_product_cats_css', plugins_url( 'css/style.css', __FILE__ ) );
/* enqueue the stylesheet */
wp_enqueue_style( 'tutsplus_product_cats_css' );
}
add_action( 'wp_enqueue_scripts', 'tutsplus_product_cats_css' );
这会正确地将您刚刚创建的样式表排入队列。
现在打开样式表并添加以下代码。 WooCommerce 使用移动优先样式,因此我们也将使用它。
ul.product-cats {
margin-left: 0;
}
ul.product-cats li {
list-style: none;
margin-left: 0;
margin-bottom: 4.236em;
text-align: center;
position: relative;
}
ul.product-cats li img {
margin: 0 auto;
}
@media screen and (min-width:768px) {
ul.product-cats li {
width: 29.4117647059%;
float: left;
margin-right: 5.8823529412%;
}
ul.product-cats li:nth-of-type(3) {
margin-right: 0;
}
}
我已从 WooCommerce 使用的样式中复制了准确的宽度和边距。
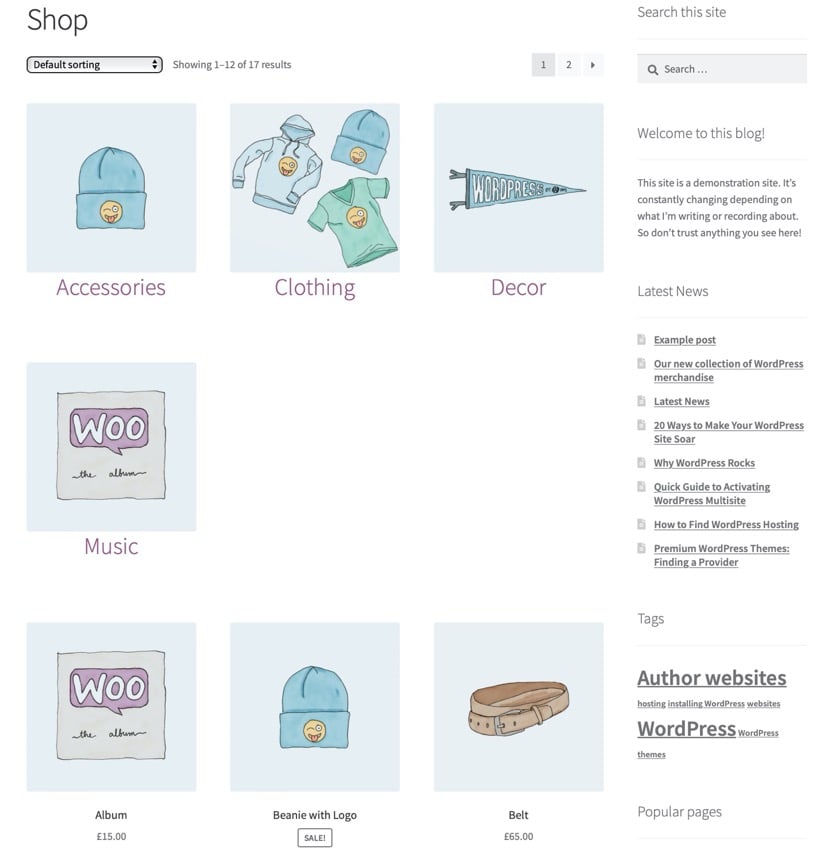
现在再次检查您的主商店页面。这是我的:

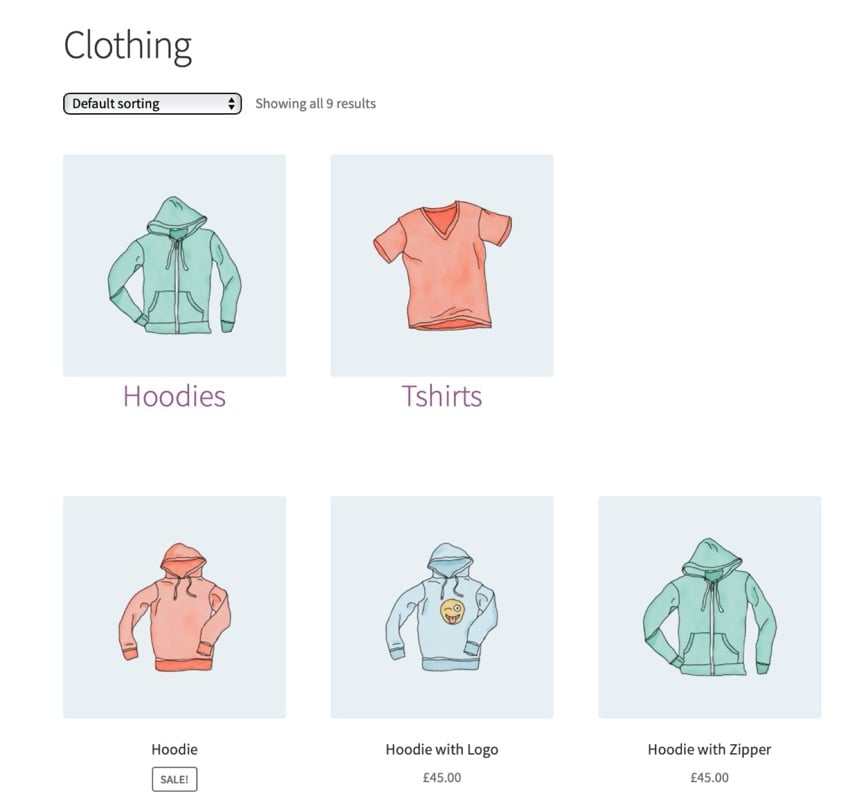
这是服装类别存档:

这是它在较小屏幕上的外观:

摘要
产品类别是 WooCommerce 的一大功能,但它们的显示方式并不总是理想。在本教程中,您学习了如何创建一个插件,该插件可以与产品列表分开输出产品类别或子类别,然后设置类别列表的样式。
您可以使用此代码在页面其他位置(例如,产品下方)输出类别或子类别列表,方法是将函数挂钩到 WooCommerce 模板文件中的不同操作挂钩。
如果您目前正在經營一家想要擴展的商店,或者您正在尋找一些與 WooCommerce 相關的其他外掛程式來研究,請隨時查看 CodeCanyon 上提供了哪些外掛程式。
CodeCanyon 2021 年最佳 WooCommerce 外掛程式
CodeCanyon 提供市場上最靈活、功能最豐富的 WooCommerce WordPress 插件,並將為您的線上商店添加用戶習慣的另一個功能維度。
無論您需要實現自訂欄位和上傳、顯示多種貨幣還是提供會員資格,CodeCanyon 上提供的各種 WooCommerce 外掛程式都可以幫助您完成這些任務。
除了所有可用的高品質 WooCommerce 外掛程式外,CodeCanyon 上還有數千個其他高品質 WordPress 外掛程式可以幫助增強您的網站。瀏覽廣泛的插件庫,您會發現所有類型的插件,包括論壇、媒體和 SEO 插件。
立即利用 CodeCanyon 上龐大的高品質 WordPress 外掛程式庫!

#如果您需要一些幫助來選擇適合您的 WooCommerce 插件,請查看 Envato Tuts 上的其他帖子:
以上是用於顯示 WooCommerce 類別、子類別和產品的單獨列表的詳細內容。更多資訊請關注PHP中文網其他相關文章!

