實施 AJAX 的 24 個有效策略
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2023-09-02 17:29:101185瀏覽
我們每月兩次重溫 Nettuts 歷史上一些讀者最喜歡的帖子。
實作 AJAX 技術可能是一件偶然的事情。如果做得好,用戶就會對它為一般用戶體驗提供的流暢性讚不絕口,而如果你搞砸了,你就會受到他們的憤怒。這裡有 24 個技巧,可引導您完成在 Web 應用程式中實作 AJAX 技術的過程。
#1.了解這一切的意義
首先,您需要了解 AJAX 是什麼、它代表什麼以及它如何徹底改變了互聯網的某些部分。在做出明智的決定之前,您需要了解它的優勢是什麼
以下是幫助您快速入門的必讀文章清單。
- 維基百科
- 基於 AJAX 的 MDC
- DevX
2.檢查適當的使用情境
AJAX 聽起來不錯,但只有這麼多地方可以實現它,而不會聽起來像另一個要點。進行適當的研究和測試,以確保您出於正確的原因實施 AJAX。因為聽起來不錯並不是一個正當的理由。
正確的使用場景是,如果您在後端有大量數據,並且想要在用戶需要訪問該數據時更新 UI,或者當您想要模擬正確的桌面應用程式並非同步處理所有內容時。一個極其糟糕的情況是,您無緣無故地透過 AJAX 載入靜態網站的每個頁面。在這裡請使用您的判斷力。
3.學習使用原始程式碼實作
在深入編寫程式碼之前,請先了解原始程式碼。庫可以很好地減少創建與瀏覽器無關的程式碼所需的時間,但是當程式碼出現問題時,最好知道如何在沒有庫幫助的情況下做到這一點。
我強烈推薦 Jeffrey 的有關使用原始 JavaScript 發出 AJAX 請求的教程(此處和此處)。
4.使用函式庫
一旦您掌握了處理 AJAX 實現的原始 JS,最好轉向為 AJAX 提供強大支援的 JavaScript 程式庫。任何主要的函式庫,如 jQuery、Prototype 或 MooTools 都應該可以。
程式庫不僅提供您可以使用的詳盡功能集,而且還確保您的程式碼與所有瀏覽器相容,而無需您執行任何額外操作。
以下是我們最喜歡的一些包含正確 AJAX 功能的功能:
- jQuery
- 道場
- MooTools
- 原型
- 雅虎使用者介面庫
- Google 網路工具包
5.掌握圖書館
一旦您掌握了使用您選擇的函式庫發出 AJAX 請求的技巧,就可以將其提升到一個新的水平並掌握它。聽起來可能有點多餘,但兩者之間有很大區別。
隨著每個函式庫變得越來越大,每個版本都包含更多功能,開發人員向初學者隱藏了大量功能。例如,您是否知道 jQuery 中有多種方法可以進行 AJAX 呼叫?或者許多事件觸發方法僅適用於核心 AJAX 呼叫?很多人不知道這一點,因此無法利用圖書館未開發的潛力。
以下是一些可供您細讀的精選資源:
- jQuery 1.4 參考指南
- jQuery啟蒙
- 學習 jQuery 的高階部分
- jQuery 與 MooTools 之間的比較
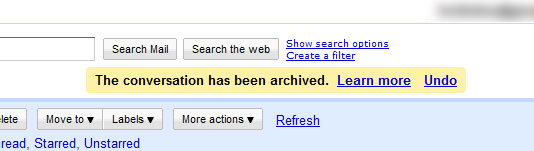
6.提供回饋

#人們過去反對 AJAX 的主要原因是他們無法真正判斷應用程式何時更新其包含的資料。這也是一般使用者體驗的一個組成部分,並且與 AJAX 更加相關。
因此,即使是最微小的事情,也要記住向用戶提供回饋,讓他們知道他們的操作已被註冊。用戶點擊了按鈕?讓他們知道!
7.利用適當的事件和回呼函數
無論您使用原始 JS 還是程式庫來實現此功能,您都可以存取請求的狀態,即請求是否成功;遇到錯誤,最後是否完成。
正確使用這些事件及其各自的回呼來操作 UI,以獲得更好的使用者體驗。例如,如果請求不成功,您需要更新使用者介面以反映他們的變更未成功,如果成功,您需要告訴他們。不要讓用戶等待!
使用 jQuery,您可以使用成功和錯誤回呼。您也可以呼叫其他回調,例如 complete 和 beforeSend 以便適當使用。
$.ajax({
//Other code
success: function(msg)
{
// Update the UI here to reflect that the request was successful.
doSomethingClever();
},
error: function(msg)
{
// Update the UI here to reflect that the request was unsuccessful
doSomethingMoreClever();
},
complete: function(msg)
{
// Update the UI here to reflect completion
doSomethingEvenMoreClever();
}
});
- 顯示引用的文字 -
8.為作業選擇正確的格式
僅僅因為 XML 出現在縮寫中並不代表您只能使用 XML 作為有效負載。您可以自由選擇您喜歡的任何格式。 JSON?當然。 XML?自然。 HTML?當然。原始字串?當然。
所以,本质上,无论什么事情都能让你的船漂浮。您不限于任何格式。您可以选择使您手头的工作更轻松并且对特定实例最有意义的格式。
9.广泛阅读
AJAX 虽然相对而言很古老,但仍然在不断变化。令人兴奋的新解决方案每天都会被创造出来,同时经常会发布涵盖该主题的极其详尽的书籍。无论是网络开发博客(就像这个!)还是书籍,请继续阅读以了解最新的发展。
以下是我最常访问和/或阅读最多的博客和书籍:
- CSS 技巧
- 斯努克.ca
- 詹姆斯·帕多尔西的博客
- 雷米·夏普的博客
10.不断实验
阅读一本书又一本书、一篇又一篇文章固然很棒,但要掌握该主题,您需要卷起袖子自己编写一些代码。相信我,与仅仅连续阅读而不编写任何代码来更好地理解您所学的内容相比,您会更快地学到更多知识,然后编写一些相关代码。
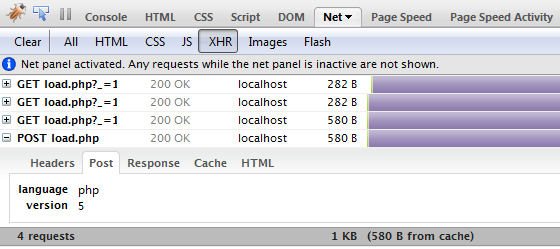
11.利用Firebug

Firebug 可以说是每个 Web 开发人员手中最重要的工具。除了令人印象深刻的 JavaScript 调试和其他强大功能之外,它还可以让您查看每个 AJAX 请求的发出情况以及有关该请求的无数其他详细信息,包括它的来源、其有效负载是什么等等。您可以在这里下载。
这里还有一些推荐的资源:
- 您应该使用 Firebug 的 10 个理由
- Firebug 解释
- 如何将 Firebug 与 CSS 结合使用
- 使用 Firebug 轻松实现 CSS
12.牢记使用旧浏览器的用户
除非您的网络应用程序类似于 Google 地图,否则为用户提供后备方案始终是一个好主意,以便他们仍然可以使用您的应用程序。典型的例子是许多 Web 应用程序,如果它们有能力的话,它们会通过 AJAX 路由所有用户交互,否则会回退到正常的 HTML 版本。
13.可书签性
添加书签的倾向是普通网络用户的普遍习惯,您的应用程序必须尊重这一点。使用 AJAX,浏览器的地址栏不会更新,这意味着当用户想要为包含通过 AJAX 动态加载的内容的页面添加书签时,他/她将添加初始页面而不是更新的页面。这提出了一个巨大的问题。
幸运的是,有一些技术可以解决这个问题。以下是旨在帮助您解决此问题的精选文章列表:
- 内容与风格
- jQuery 历史记录插件
- 非常简单的历史
14.使用适当的动画
这是另一个用户体验问题,可能会损害原本出色的应用程序。通常,对于 AJAX 应用程序,用户可能甚至没有注意到用户界面的元素或其包含的数据发生了更改。鉴于此问题,开发人员必须使用不花哨、有品味的动画来吸引用户的注意,即用户界面已更新以反映用户的操作。
您可以在此处了解如何使用 jQuery 创建高雅的跨浏览器动画。
15.尊重后退按钮
后退按钮是另一个已成为普通网络用户习惯的操作。确保您的应用程序遵循这一受人尊敬的范例,以避免激怒用户。相信我,如果后退按钮突然无法按预期工作,他们会的。
这里是一个文章列表,应该可以帮助您解决这个问题。
- 内容与风格
- jQuery 历史记录插件
- 非常简单的历史
16.智能地改变DOM
想象一下:您的请求已成功并返回了您希望用来更新用户界面的数据块。如果该数据块几乎没有单独的块,您可以照常继续。相反,如果有 15 个连续元素需要更新,最好只创建这些元素,在内存中修改它们的数据,然后一次性替换 DOM 中的数据,而不是每次都单独访问每个元素并更新 DOM .
随着要进行的编辑数量的增加,单独修改 DOM 会导致性能变差。
因此,对于像这样的 HTML 块:
<div id="container"> <span id="elem1"></span> <span id="elem2"></span> </div>
而不是这样做:
$("#elem1").html("Value 1");
$("#elem2").html("Value 2");
这样做:
var updatedText = "<span id=\"elem1\">Value1</span>
<span id=\"elem2\">Value2</span>";
$("#container").html(updatedText);
仅两个元素可能看起来需要大量工作,但一旦您将其推断为更多元素,仅性能就值得了。它会更快,因为无论更新后的 HTML 中有多少元素,您都只需更新 DOM 一次。但使用通常的方法时,DOM 所需的编辑次数与元素数量成线性比例,这反过来又降低了性能。
17.评论您的代码
这是显而易见的,但请正确注释您的代码。很有可能,您的代码至少会被数百人查看,希望向您学习,并且发表评论肯定会为您赢得额外的代表积分和典范饼干。
您不一定需要注释代码的每一点;仅评论重要的部分就足够了。
这太过分了!
$.ajax({
// Switch off caching
cache: false,
//Set the type of request
type: "GET",
// Set the timeout
timeout: 5000,
// Specify the proper handler
url: "handler.php",
success: function(msg)
{
// Update the UI here to reflect that the request was successful.
doSomethingClever();
},
error: function(msg)
{
// Update the UI here to reflect that the request was unsuccessful
doSomethingMoreClever();
}
});
这是一种更好的添加评论的方式,因为其中很多内容都是不言自明的。
// Make an AJAX call to handler.php and update the UI
$.ajax({
cache: false,
type: "GET",
timeout: 5000,
url: "handler.php",
success: function(msg)
{
doSomethingClever();
},
error: function(msg)
{
doSomethingMoreClever();
}
});
18.对请求类型做出明智的决定
这严格来说是一个通用的 Web 应用程序提示,而不是专门的 AJAX 提示,但请特别注意您发出的请求类型:GET 或 POST。 XMLHttpRequest 对象能够发出两种类型的请求,但由您决定发出哪种类型的请求。
顾名思义,GET 请求用于从源获取数据,而 POST 请求用于提交要处理的数据。对于 AJAX GET 请求,与普通 GET 请求一样,您必须手动将查询数据作为 URL 本身的一部分传递,而不是自动发送数据的 POST 请求。另请注意,GET 请求会自动缓存,而 POST 请求则不会。
19.使用合适的IDE

当谈到 JavaScript 时,请不要成为精英主义者并限制自己使用普通的老式记事本。使用合适的 IDE,特别是支持您选择的 JavaScript 库的 IDE,您的工作效率将会大幅提升。
对于 PC 忠实用户
- InType
- 电子文本编辑器
- Notepad++
- Aptana
- DreamWeaver CS4
献给我的果味弟兄们
- Coda
- 浓缩咖啡
- TextMate
- Aptana
- DreamWeaver CS4
20.参与社区
像这样成为出色的 Web 开发社区的一部分,不仅会让您接触到更广泛的想法,还会引导您走上编写更好代码的道路。通过撰写和评论类似的文章,您不仅可以向那些在该主题上知识水平不如您的人传授知识,还可以从对您的代码进行评论的更有经验的人那里学到更多东西。
正如杰夫所说,只有当你把某件事教给别人时,你才能真正理解它。
21.调整您的响应时间
我所说的响应时间仅指一件事:用户触发 AJAX 请求之前的时间。考虑一下,您正在使用 AJAX 从服务器检索搜索建议的输入框中键入内容。响应时间是按键和发出 AJAX 调用之间的持续时间。太快了,您将不得不对搜索短语的每个字母执行多个请求。太慢,您会让用户绞尽脑汁想知道他是如何破坏应用程序的。
这不仅限于上述情况。这适用于每个非确定(点击)用户操作。与您的用户一起进行严格测试,以找到最佳延迟。
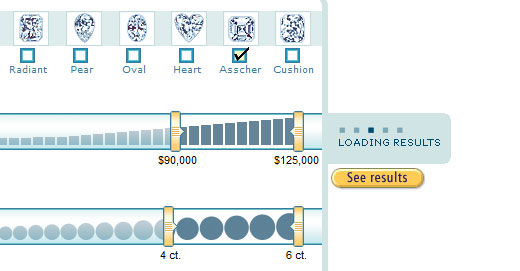
22.使用状态指示器

这是上述观点的延伸,但同样重要。来自桌面应用程序或一般 Web 应用程序范例的用户在使用支持 AJAX 的 Web 应用程序时会感到困惑。虽然在进行更改时通知用户是件好事,但您还需要确保首先让他们知道请求已启动。
这就是状态指示器的作用。这些是您在应用程序中看到的旋转或弹跳的小 GIF。在功能上,它们类似于桌面操作系统中使用的沙漏光标。
这是一个很棒的小工具,可以让您创建您选择的指标。
23.欣赏 JSON-P 的强大功能
通常,作为您创建的跨站点混搭的一部分,您需要通过 AJAX 请求访问其他站点的数据。这直接违背了大多数浏览器强制执行的跨域限制。在这种情况下,您可以只使用 JSON-P,而不是采用屏蔽和代理等奇特解决方案。
JSON-P,即带填充的 JSON,本质上可以让我们规避此限制,并让我们从第三方域获取数据。以下是帮助您入门的文章列表:
- 维基百科链接
- 雷米·夏普的博客
- 詹姆斯·帕多尔西的博客
24.自由提问
不要羞于提问。我们每个人都是从新手开始的,都是从提问开始的。有很多地方可以澄清您的疑虑,包括 Nettuts+ 的评论部分。永远、永远不要害怕提问。尽量表现得有礼貌一点!它总是有帮助的。
這就是大家
我們就完成了。在網站或 Web 應用程式中實作 AJAX 時需要記住的二十四點。希望這對您有用並且您覺得它很有趣。我會密切關注評論部分,如果您對此事有任何反駁或不同觀點,請留言。
有疑問嗎?好話要說嗎?批評?點擊評論部分並給我留言。快樂編碼!
寫 Plus 教學
您知道嗎,為我們編寫 PLUS 教學和/或截圖影片最多可賺取 600 美元? 我們正在尋找有關 HTML、CSS、PHP 和 JavaScript 的深入且編寫良好的教程。如果您有能力,請透過 nettuts@tutsplus.com 聯絡 Jeffrey。
請注意,實際報酬將取決於最終教學和截圖影片的品質。

- #在 Twitter 上關注我們,或訂閱 Nettuts RSS Feed 以獲取網路上最好的 Web 開發教學。
以上是實施 AJAX 的 24 個有效策略的詳細內容。更多資訊請關注PHP中文網其他相關文章!

