WordPress 定制器自誕生以來一直在積極開發。 API 不斷發展,包括 JavaScript API。然而,它是 WordPress Codex 中記錄最少的 API 之一。因此,只有少數詳細記錄顯示如何實際利用 JavaScript API。
利用 WordPress 自訂器中的 JavaScript API 實際上可以讓我們在自訂主題時提供更引人注目的即時體驗,而不僅僅是將變更從控制項投射到預覽視窗。
您可能熟悉如何使用自訂器 JavaScript API 將變更即時投射到預覽視窗。為此,我們將設定 transport 模式設為 postMessage 並新增對應的 JavaScript 程式碼,如下所示。
wp.customize( 'blogname', function( value ) {
value.bind( function( to ) {
$( '.site-title a' ).text( to );
} );
} );
但是,我們還可以進一步擴展 API,例如隱藏、顯示或移動部分、面板、控件,根據另一個設定值更改設定的值,以及互連預覽和控制項互動。這些就是我們將在本教程中研究的內容。
快速入門
我們透過幾篇文章和幾個系列對 WordPress 定制器進行了相當廣泛的介紹,涵蓋了定制器 API 的細節。
我想您已經掌握了 WordPress 定制器的核心概念以及面板、部分、設定和控制等組件。否則,我強烈建議您在進一步了解之前花一些時間學習我們有關該主題的教程和視頻課程。
- WordPress 主題自訂器指南
- WordPress 主題自訂器
- 編寫可供自訂器使用的 WordPress 主題
設定和控制項
首先,我們將檢查定制器中為本教程新增的「設定」和「控制」。我們還將研究將它們放在適當位置的程式碼。

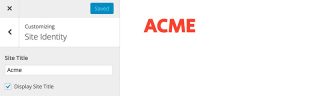
在本教學中,我們將專注於網站「網站標題」。如您在上面看到的,我們有兩個控制項:本機 WordPress「網站標題」輸入欄位和用於啟用或停用「網站標題」的自訂複選框。這兩個控制項位於「站點標識」部分。圖像的右側是預覽,您可以在其中看到正在渲染的「網站標題」。
此外,正如您在下面看到的,我們還有兩個位於「顏色」部分的控件,用於更改「網站標題」顏色及其 hover 狀態顏色。

底層程式碼
我們的主題是基於下劃線,其中所有與自訂器相關的程式碼都放置在 /inc/customizer.php 檔案中。
function tuts_customize_register( $wp_customize ) {
$wp_customize->get_setting( 'blogname' )->transport = 'postMessage';
$wp_customize->get_setting( 'blogdescription' )->transport = 'postMessage';
$wp_customize->get_control( 'blogdescription' )->priority = '12';
$wp_customize->get_setting( 'header_textcolor' )->default = '#f44336';
$wp_customize->get_setting( 'header_textcolor' )->transport = 'postMessage';
// Checkbox to Display Blogname
$wp_customize->add_setting( 'display_blogname', array(
'transport' => 'postMessage',
) );
$wp_customize->add_control( 'display_blogname', array(
'label' => __( 'Display Site Title', 'tuts' ),
'section' => 'title_tagline',
'type' => 'checkbox',
'priority' => 11,
) );
// Add main text color setting and control.
$wp_customize->add_setting( 'header_textcolor_hover', array(
'default' => '#C62828',
'sanitize_callback' => 'sanitize_hex_color',
'transport' => 'postMessage',
) );
$wp_customize->add_control( new WP_Customize_Color_Control( $wp_customize, 'header_textcolor_hover', array(
'label' => __( 'Header Text Color: Hover', 'tuts' ),
'section' => 'colors',
'priority' => '11'
) ) );
}
add_action( 'customize_register', 'tuts_customize_register' );
正如您在上面看到的,我們對程式碼進行了一些修改,以滿足本教程中的需求。
- 我們將 WordPress 內建設定
blogdescription降低到12,以便複選框設定display_blogname出現在「網站標題」輸入欄位下方。 - 我們建立一個名為
display_blogname的新控制項。我們將priority設定為11,在我們的範例中,它位於「網站標題」和「標語」輸入欄位之間。 - 將
header_text預設顏色設為#f44336,並將transport類型設為postMessage。 - 我們也建立了一個新設置,
header_text_color。同樣,我們也將優先權設定為11,使其出現在header_textcolor設定下方。
所有這些設定均透過 postMessage 設置,而不是透過 refresh 設定。 postMessage 選項允許非同步傳輸值並即時顯示在預覽視窗中。但是,我們也必須編寫自己的 JavaScript 來處理變更。
載入 JavaScript
我們需要建立兩個JavaScript 檔案:一個檔案customizer-preview.js 用於處理預覽,另一個檔案customizer-control.js 用於處理自訂器面板內的控件。
js ├── customizer-preview.js // 1. File to handle the Preview ├── customizer-control.js // 2. File to handle the Controls ├── navigation.js └── skip-link-focus-fix.js
在 customizer-preview.js 中包含以下程式碼。
( function( $ ) {
// Codes here.
} )( jQuery );
它目前是一個空的封閉 JavaScript 函數。我們將在本系列的下一個教學中更具體地討論如何在預覽視窗中預覽變更。
在另一個檔案 customizer-control.js 中,我們加入以下程式碼:
(function( $ ) {
wp.customize.bind( 'ready', function() {
var customize = this;
// Codes here
} );
})( jQuery );
如您在上面所看到的,我們將在自訂程式 ready 事件中將此程式碼包裝在此檔案中。這將確保在我們開始執行任何自訂功能之前,自訂程式中的所有內容都已完全準備好,包括設定、面板和控制項。
最後,在新增程式碼後,我們將在兩個不同的位置載入這兩個 JavaScript 檔案。
// 1. customizer-preview.js
function tuts_customize_preview_js() {
wp_enqueue_script( 'tuts_customizer_preview', get_template_directory_uri() . '/js/customizer-preview.js', array( 'customize-preview' ), null, true );
}
add_action( 'customize_preview_init', 'tuts_customize_preview_js' );
// 2. customizer-control.js
function tuts_customize_control_js() {
wp_enqueue_script( 'tuts_customizer_control', get_template_directory_uri() . '/js/customizer-control.js', array( 'customize-controls', 'jquery' ), null, true );
}
add_action( 'customize_controls_enqueue_scripts', 'tuts_customize_control_js' );
customizer-preview.js 文件将通过 customize_preview_init 操作挂钩加载到定制器预览窗口中。 customizer-control.js 文件将加载到定制程序后端,其中的设置和控制元素可通过 customize_controls_enqueue_scripts 操作挂钩访问。
下一步是什么?
WordPress 自成立以来一直在 PHP 方面进行了大量投资。因此,支持该生态系统的大多数开发人员对 PHP API 比 JavaScript API 更加熟练和熟悉也就不足为奇了。
直到最近,它才通过定制器和 WP-API 广泛集成了 JavaScript。掌握 WordPress 定制器中的 JavaScript API 可能是一个相当大的挑战。如前所述,WordPress 的这一面目前记录最少。因此,我们将彻底讨论这个主题。
同时,如果您正在寻找其他实用程序来帮助您构建不断增长的 WordPress 工具集,或者学习代码并更加精通 WordPress,请不要忘记查看我们提供的内容可在 Envato 市场购买。
在此,我们已准备好使用 WordPress JavaScript API 的所有基本元素。我们就到此结束。在本系列的下一部分中,我们将揭示 WordPress 中 JavaScript API 背后的更多内容,并开始编写可立即在主题中实现的功能脚本。
敬请期待!
以上是起步:了解WordPress自訂器JavaScript API的詳細內容。更多資訊請關注PHP中文網其他相關文章!
 JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AMJavaScript在Web開發中的主要用途包括客戶端交互、表單驗證和異步通信。 1)通過DOM操作實現動態內容更新和用戶交互;2)在用戶提交數據前進行客戶端驗證,提高用戶體驗;3)通過AJAX技術實現與服務器的無刷新通信。
 了解JavaScript引擎:實施詳細信息Apr 17, 2025 am 12:05 AM
了解JavaScript引擎:實施詳細信息Apr 17, 2025 am 12:05 AM理解JavaScript引擎內部工作原理對開發者重要,因為它能幫助編寫更高效的代碼並理解性能瓶頸和優化策略。 1)引擎的工作流程包括解析、編譯和執行三個階段;2)執行過程中,引擎會進行動態優化,如內聯緩存和隱藏類;3)最佳實踐包括避免全局變量、優化循環、使用const和let,以及避免過度使用閉包。
 Python vs. JavaScript:學習曲線和易用性Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:學習曲線和易用性Apr 16, 2025 am 12:12 AMPython更適合初學者,學習曲線平緩,語法簡潔;JavaScript適合前端開發,學習曲線較陡,語法靈活。 1.Python語法直觀,適用於數據科學和後端開發。 2.JavaScript靈活,廣泛用於前端和服務器端編程。
 Python vs. JavaScript:社區,圖書館和資源Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:社區,圖書館和資源Apr 15, 2025 am 12:16 AMPython和JavaScript在社區、庫和資源方面的對比各有優劣。 1)Python社區友好,適合初學者,但前端開發資源不如JavaScript豐富。 2)Python在數據科學和機器學習庫方面強大,JavaScript則在前端開發庫和框架上更勝一籌。 3)兩者的學習資源都豐富,但Python適合從官方文檔開始,JavaScript則以MDNWebDocs為佳。選擇應基於項目需求和個人興趣。
 從C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM
從C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM從C/C 轉向JavaScript需要適應動態類型、垃圾回收和異步編程等特點。 1)C/C 是靜態類型語言,需手動管理內存,而JavaScript是動態類型,垃圾回收自動處理。 2)C/C 需編譯成機器碼,JavaScript則為解釋型語言。 3)JavaScript引入閉包、原型鍊和Promise等概念,增強了靈活性和異步編程能力。
 JavaScript引擎:比較實施Apr 13, 2025 am 12:05 AM
JavaScript引擎:比較實施Apr 13, 2025 am 12:05 AM不同JavaScript引擎在解析和執行JavaScript代碼時,效果會有所不同,因為每個引擎的實現原理和優化策略各有差異。 1.詞法分析:將源碼轉換為詞法單元。 2.語法分析:生成抽象語法樹。 3.優化和編譯:通過JIT編譯器生成機器碼。 4.執行:運行機器碼。 V8引擎通過即時編譯和隱藏類優化,SpiderMonkey使用類型推斷系統,導致在相同代碼上的性能表現不同。
 超越瀏覽器:現實世界中的JavaScriptApr 12, 2025 am 12:06 AM
超越瀏覽器:現實世界中的JavaScriptApr 12, 2025 am 12:06 AMJavaScript在現實世界中的應用包括服務器端編程、移動應用開發和物聯網控制:1.通過Node.js實現服務器端編程,適用於高並發請求處理。 2.通過ReactNative進行移動應用開發,支持跨平台部署。 3.通過Johnny-Five庫用於物聯網設備控制,適用於硬件交互。
 使用Next.js(後端集成)構建多租戶SaaS應用程序Apr 11, 2025 am 08:23 AM
使用Next.js(後端集成)構建多租戶SaaS應用程序Apr 11, 2025 am 08:23 AM我使用您的日常技術工具構建了功能性的多租戶SaaS應用程序(一個Edtech應用程序),您可以做同樣的事情。 首先,什麼是多租戶SaaS應用程序? 多租戶SaaS應用程序可讓您從唱歌中為多個客戶提供服務


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

VSCode Windows 64位元 下載
微軟推出的免費、功能強大的一款IDE編輯器

記事本++7.3.1
好用且免費的程式碼編輯器

MinGW - Minimalist GNU for Windows
這個專案正在遷移到osdn.net/projects/mingw的過程中,你可以繼續在那裡關注我們。 MinGW:GNU編譯器集合(GCC)的本機Windows移植版本,可自由分發的導入函式庫和用於建置本機Windows應用程式的頭檔;包括對MSVC執行時間的擴展,以支援C99功能。 MinGW的所有軟體都可以在64位元Windows平台上運作。

WebStorm Mac版
好用的JavaScript開發工具

SublimeText3 Linux新版
SublimeText3 Linux最新版






