增強當代調試之旅:第 2 部分
- PHPz原創
- 2023-09-02 08:01:13932瀏覽
在第 1 部分中,我們了解如何使用 DevTools 編寫和執行 JavaScript。在第 2 部分中,我們將介紹如何偵錯 JavaScript 並採用工作流程,以便更有效率地解決 JavaScript 錯誤和診斷問題。
使用 DevTools 偵錯 JavaScript
偵錯器關鍵字
您可以直接在程式碼中使用 debugger 關鍵字來呼叫 JavaScript 執行時期的偵錯功能(如果有)。在程式碼中新增關鍵字 debugger 的效果與透過 DevTools UI 手動設定斷點的效果相同。在 Chrome 中,當 DevTools 關閉時,debugger 關鍵字不起作用。
調試器控制項
調試器控制項提供對調試流程的細粒度控制。在斷點處暫停時使用它們可以有效地瀏覽 JavaScript 程式碼。本節中列出的每個偵錯器控制項都對應於 DevTools 中的一個按鈕,您可以在斷點處暫停時選擇該按鈕。
繼續
離開目前斷點並正常恢復程式碼執行。這不會影響其他尚未暫停的斷點。
噹噹前暫停的斷點沒有幫助且您希望程式碼恢復正常執行時,請使用 Continue。
跨過
逐行執行程式碼(每次點擊一行),直到到達函數呼叫為止。此時,函數呼叫已“跳過”,並且您不會單步執行該特定函數呼叫。
當您嘗試解決的問題僅限於當前函數且無需查看外部函數呼叫時,請使用 Step Over。
步入
與 Step Over 類似,不同之處在於在這種情況下,您可以透過前往外部函數呼叫的第一行來導航到外部函數呼叫。
當您對逐行執行以及任何外部函數呼叫感興趣時,請使用 Step Into。
走出去
當您單步執行函數時,Step Out 將繼續執行函數程式碼的其餘部分,但不會進行偵錯。
當您對當前函數的其餘部分不感興趣並希望在其外部繼續偵錯時,請使用 Step Out。
呼叫堆疊
在斷點處暫停時,呼叫堆疊處於活動狀態。導致目前暫停斷點的執行路徑顯示在呼叫堆疊中,頂部呼叫是最近的呼叫。
堆疊中的每個呼叫都包含:
- 函數名稱
- 包含函數的檔名
- 函數所在的程式碼行
點擊堆疊中的任何呼叫即可導航到原始程式碼中的相應位置,並反白顯示相關行。要將堆疊追蹤複製到剪貼簿,請右鍵點選某個調用,然後選擇複製堆疊追蹤。在呼叫堆疊上下文選單中,您也可以選擇重新啟動框架。
#在斷點暫停時重寫函數
考慮以下用例:調試器在點擊事件處理程序觸發的回調函數中途暫停,並且您正在嘗試調試為什麼 target 的檢索似乎未按預期工作。
您看到嘗試存取目標屬性作為 this 關鍵字的一部分,但您隨後回想起它是作為參數傳遞給回呼函數的事件物件的屬性部分。
您可以使用即時編輯重寫函數,以驗證您的變更是否有效,並將新的 JavaScript 注入到 V8 引擎中。
#監控事件
當您為捲動等事件編寫事件處理程序時,您可以先使用 console.log 來查看傳遞的參數(事件物件)是什麼樣子。完成此操作的快速提示是使用 monitorEvents 捷徑。將以下程式碼貼到控制檯面板中,然後捲動頁面:
monitorEvents(window, "resize");
請注意,事件物件已記錄到控制台以供檢查。
偵錯
當您希望偵錯器在函數執行期間暫停在函數的第一行時,可以執行以下任一操作:
- 透過 DevTools UI 新增斷點。
- 向函數新增偵錯器語句。
另一種技術是執行 debug(fn) ,它是命令列 API 的一部份。該函數將您希望偵錯的函數作為其參數,並將在該函數執行的第一行處中斷。
中斷屬性存取
當以任何方式(讀取或寫入)存取您感興趣的物件的屬性時,此技術可讓您暫停偵錯器。若要在讀取或寫入物件的屬性時中斷,請執行下列命令(透過控制檯面板或程式碼片段):
##
Object.defineProperty(document.body, 'scrollTop', {
get: function () {
debugger;
},
set: function (val) {
debugger;
}
});
這會將 getter 和 setter 套用到 document.body 物件的 scrollTop 屬性。在自訂 getter 和 setter 中,存在著偵錯器語句。您也可以使用 Object.observe 來中斷指定物件的屬性新增:
var watchMe = {};
Object.observe(watchMe, function() {
debugger;
});
使用console.log的条件断点
除了调试器关键字之外,要通过 DevTools 设置断点,您可以在行间距内单击要中断的代码行。这种设置断点的方法具有额外的功能:您可以设置一个条件断点,该断点将指示 DevTools 仅当某个表达式计算结果为 true 时才在断点处暂停。例如,您可以设置条件断点,仅在存在错误参数时才暂停。
设置条件断点:
- 在装订线内右键单击。
- 选择添加条件断点。
- 输入您希望 DevTools 计算的表达式。
- 按Enter。

您还可以使用条件断点技术快速插入 console.log 语句作为要计算的表达式。由于 console.log 的计算结果为 undefined,DevTools 不会暂停,但由于表达式仍在执行,因此您可以通过这种方式检查变量的值。
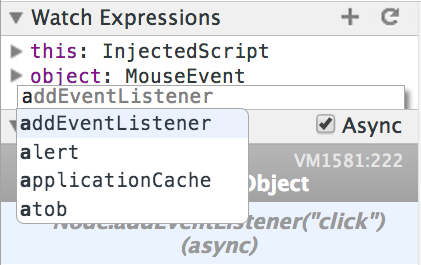
使用监视表达式
当调试器在断点处暂停时,您可以使用Escape键在抽屉模式下调出控制台面板。您输入的代码将在与您暂停时相同的上下文中进行计算,这意味着您可以访问作用域内的变量。

监视表达式是一种简化作用域定期检查技术的工具(例如,通过 console.log)变量。监视表达式是源面板中的一个窗格。您可以使用加号和减号按钮添加或删除监视表达式。需要监视的典型对象是 this 对象;请注意当您未在断点处暂停时它如何引用全局窗口对象。
当您单步执行代码时,监视表达式通常会更新。但是,如果没有,请单击刷新按钮。
异常
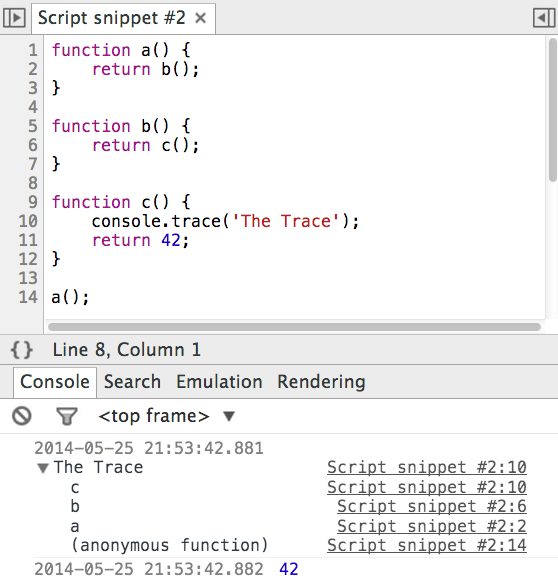
考虑以下脚本:
function a() {
return b();
}
function b() {
return c();
}
function c() {
console.trace('The Trace');
return 42;
}
a();

共有三个声明的函数。函数 a 调用函数 b,然后函数 b 调用函数 c。该脚本通过调用函数 a 来启动链。 console.trace 语句将调用该方法的位置处的堆栈跟踪记录到控制台。使用 console.trace 显示使用 console.trace 的输出。
请注意,函数名称及其调用行显示在跟踪消息中。您可以通过“源代码”面板单击要转到源代码中相应位置的行号。此技术也适用于片段。
调试器提供了多种处理异常的模式:
- 在未捕获的异常上暂停。
- 在捕获和未捕获的异常上暂停。
- 不要因异常而暂停。
2.从外到内调试
当您必须调试一个您不太了解的站点时,您可以使用不同的调试技术。在这种方法中,您可以挂钩您认为会触发的事件,并在此类事件发生时请求 DevTools 中断。 “外部>内部”入口点有两类:
- DOM 修改
- 事件监听器断点
DOM 修改中断
您的任务是调试网页,特别是 DOM。节点在页面的生命周期中添加和删除,您需要检查实现此操作的 JavaScript。通过以下步骤设置 DOM 断点:
- 右键单击“元素面板”中的 DOM 节点。
- 从中断上下文菜单中选择首选 DOM 断点。
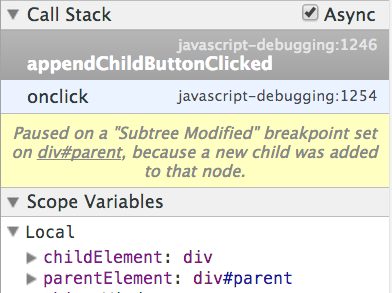
- 当您在断点处暂停时,您可以看到一条消息,其中解释了调试器暂停的原因,如在断点处暂停的原因中所示。

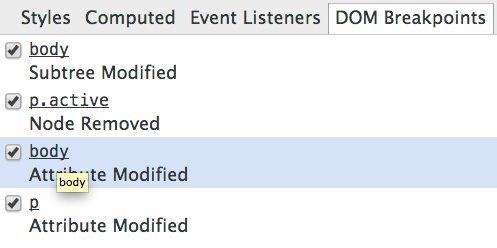
每次设置 DOM 断点时,您都可以在DOM 断点处轻松打开和关闭它元素面板中的strong>窗格。在此窗格中,列出了您设置的每个断点,您可以通过以下方式与此窗格交互:
- 打开和关闭复选框以启用或禁用断点。
- 单击节点名称(带下划线)可在 DOM 树视图中导航到该节点。
- 右键单击并选择删除所有 DOM 断点以禁用并删除所有 DOM 断点。

子树修改
描述:当根节点(设置了断点)的树发生更改时,就会发生子树修改。这可以包括添加或删除节点。
用例:DOM 中存在一个空的 div 容器,并且页面加载时会发生 Ajax 请求,该请求会在原始容器中附加一些新节点。在容器上添加子树修改断点,以查看代码中向 DOM 添加新节点的确切位置。
消息示例: 在 子树上暂停 已修改 在 body 上设置的断点,因为其后代 p 已被删除。或者:在 子树上暂停 在 <code class="inline">div#parent 上设置修改的 断点,因为新的子节点已添加到该节点。
属性修改
说明:当添加、删除或修改节点上的属性名称或值时,会触发属性修改。这包括所有属性,例如 class、data-* 或 style。
用例:页面上看似随机的时间点发生了视觉变化,您将其范围缩小到在 body 元素上动态设置的类。您希望调查此动态类添加的原因。
消息示例: 在 在 <code class="inline">p 上设置的属性 Modified 断点处暂停。
节点删除
描述:节点删除断点在从包含设置断点的父节点中删除节点时触发。
用例:您正在构建一个待办事项列表应用,并希望验证当用户删除待办事项时,它也会从 DOM 中删除。您可以设置节点删除断点来确保发生此行为。
消息示例: 在 节点已删除的 <code class="inline">div#container 上暂停。
事件监听器断点
在 DevTools 中,您可以启用许多预定义的事件侦听器断点。这些提供属于页面的 JavaScript 的入口点。
考虑一个简单的 about:blank 页面。通过以下步骤在此页面上设置 click 事件侦听器断点:
- 导航到源面板中的事件侦听器断点窗格。
- 打开
Mouse事件侦听器类别。 - 启用
Click事件侦听器。
您现在已经设置了断点。如果您单击该页面,请注意没有任何反应。现在在控制台面板中执行以下 JavaScript 代码。
document.addEventListener('click', console.log.bind(console))
当您为已注册事件侦听器的同一事件设置断点时,调试器会在执行事件侦听器回调的点之前暂停。
您可以为多种类型的事件注册断点,例如计时器、触摸事件等,如下表所列。
| 活动类别 | 事件示例 |
|---|---|
动画 |
请求动画帧、取消动画帧、动画帧触发 |
控制 |
调整大小、滚动、缩放、聚焦、模糊、选择、更改、提交、重置 |
剪贴板 |
复制、剪切、粘贴、复制前、剪切前、粘贴前 |
DOM 突变 |
DOMActivate、DOMFocusIn、DOMFocusOut、DOMAttrModified、DOMCharacterDataModified、DOMNodeInserted、DOMNodeInsertedIntoDocument、DOMNodeRemoved、DOMNodeRemovedFromDocument、DOMSubtreeModified、DOMContentLoaded |
设备 |
设备方向、设备运动 |
拖放 |
dragenter、dragover、dragleave、drop |
键盘 |
按键、按键、按键、输入 |
加载 |
加载、卸载前、卸载、中止、错误、hashchange、popstate |
鼠标 |
单击、dblclick、mousedown、mouseup、mouseover、mousemove、mouseout、mousewheel、wheel |
计时器 |
setTimer、clearTimer、timerFired |
触摸 |
触摸开始、触摸移动、触摸结束、触摸取消 |
WebGL |
webglErrorFired、webglWarningFired |
當您需要調試功能已損壞的第三方網站時,或者甚至當您好奇頁面上的某些內容如何時,「從外向內調試」技術可能會很有用您正在查看的內容正在運作。
#3.擴充
存在許多 Chrome 擴展,其中許多擴展增強了 DevTools 功能。 DevTools Extensions Gallery 可從 DevTools Extensions Gallery 下載
DevTools JavaScript 預處理
對於 DevTools 擴充作者來說,JavaScript 預處理功能是一個值得學習的主題。預處理器可以在 JavaScript 原始碼進入 V8 引擎之前攔截 JavaScript 原始程式碼,這意味著 JavaScript 原始程式碼可以在進入 VM 之前透過 DevTools 進行修改,所有這些都來自擴充功能。
除了攔截功能之外,預處理 API 還具有用於重新載入腳本來源的程式存取權。擴充功能可以在其生命週期的任何時刻重新載入 JavaScript 來源,而無需重新載入原始網頁。
4.節點
本部分介紹了一些工具,它們在 Node.js 和 Chrome 開發工具之間提供一定程度的整合。
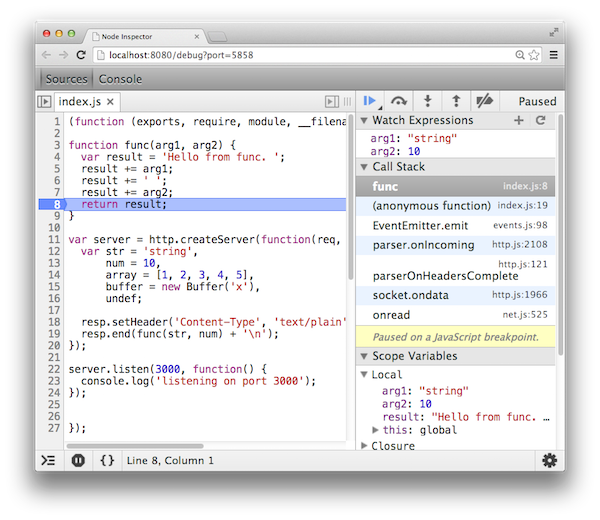
節點檢查器
DevTools 有兩個部分:
- 前端:這是您使用和互動的部分。它由 HTML、CSS 和 JavaScript 組成。
- 後端:在 Google Chrome 檢查頁面時,後端位於 Chrome 內部。訊息透過遠端調試協定來回傳遞。
任何應用程式都可以透過遠端偵錯協定實現通信,並允許其使用者透過 DevTools 進行偵錯。 Node Inspector 就是這樣的工具之一。安裝後,您可以使用 Node Inspector 執行任何節點腳本。該工具啟動一個託管 DevTools 前端的 Web 伺服器。這特殊版本的 DevTools 不使用 Chrome 後端,而是使用 Node Inspector 自己的後端。

如您在 Node Inspector 中看到的,DevTools 在斷點處暫停。呼叫堆疊是指 Node.js 中執行的呼叫。瀏覽器在此唯一參與的是 DevTools UI。
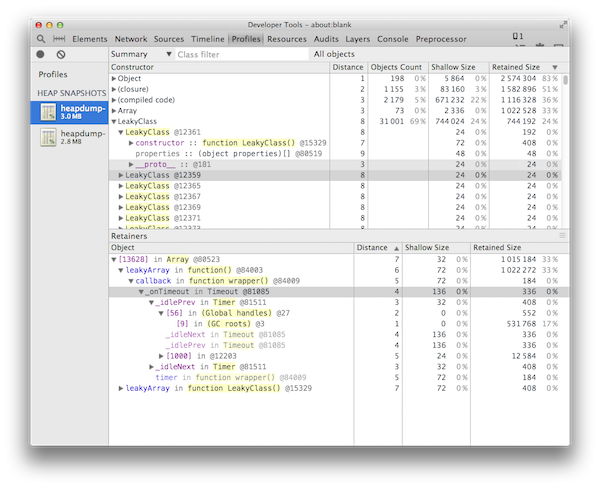
節點堆轉儲
使用 Node Heapdump 在程式碼中的某個時間點拍攝 V8 堆的快照。 V8 堆的目前狀態被序列化並輸出到檔案中。

比較兩個堆快照以發現哪些物件沒有被垃圾回收。這對於捕獲記憶體洩漏很有用。
#結論
關於現代調試體驗的這個由兩部分組成的系列就到此為止。希望此時您已經能夠輕鬆地在 Chrome DevTools 中編寫和調試 JavaScript。您熟悉有助於除錯的工作流程,並且了解在處理以前從未使用過的生產網站時的一些提示和技巧。下次需要調試時,請務必嘗試您在這裡學到的一些技術。
感謝您的閱讀!
以上是增強當代調試之旅:第 2 部分的詳細內容。更多資訊請關注PHP中文網其他相關文章!

