重新構思架構:將WordPress用於網頁應用程式開發
- 王林原創
- 2023-09-01 20:25:10926瀏覽
在本系列中,我們將討論如何使用 WordPress 建立 Web 應用程式。儘管這不是我們將研究程式碼的技術系列,但我們涵蓋了框架、基礎、設計模式、架構等主題。
如果您還沒有閱讀該系列的第一篇文章,我推薦您閱讀;但是,出於本文的目的,我們可以將上一篇文章總結如下:
簡而言之,軟體可以建構在框架上,軟體可以擴展基礎。
簡單地說,我們區分了框架和基礎——這兩個術語在軟體中經常互換使用,儘管它們不是同一件事。 WordPress 是一個基礎,因為它本身就是一個應用程式。它不是一個框架。
為此,當涉及在 WordPress 上建立 Web 應用程式時,我們需要重新思考架構或重新考慮如何建立應用程式的概念模型。
Web 應用程式的結構
在盡可能高的層級上,Web 應用程式通常由以下三個元件構成:
- 資料庫層
- 應用層
- 表示層
一般來說,表示層就是使用者看到的、使用者互動的。它包括將某些內容呈現在使用者面前所需的所有樣式、客戶端程式碼和標記。
當使用者點擊某些內容或頁面呈現從資料庫檢索的資訊時,它正在與應用程式層進行互動。
應用層負責協調來自瀏覽器和/或來自使用者操作的資訊到資料庫。有時,這包括將資訊寫入資料庫(例如來自表單欄位的資訊)以及從資料庫讀取資訊(例如檢索使用者的帳戶資訊)。
就像表示層由不同的元件組成(例如樣式、JavaScript、標記等)一樣,應用程式層也可以由各種不同的元件組成,例如從資料庫讀取資料和寫入資料到資料庫所需的系統、清理資訊、驗證資訊以及執行針對當前問題所特有的某些規則。
最後,資料庫層是儲存資料的地方。它可能由檔案系統組成,可能由 MySQL 資料庫組成,也可能由第三方解決方案組成,例如「雲端」的資料儲存(例如 Amazon S3 或類似的東西)。
都是抽象的
要理解的重點是,在軟體中,我們總是在處理某種程度的抽象。例如,我們談論資料儲存或資料庫層,但我們並沒有真正具體化。應用層和表示層也是如此。
- 我們是在談論具有多個表格的關聯式資料庫,還是在談論雲端儲存?
- 我們將使用哪種資料存取層連接到應用程式層來與資料庫通訊?
- 我們在前端使用哪些框架和語言?普通 JavaScript、jQuery、Knockout.js? CSS 預處理器 - LESS 或 Sass 怎麼樣?
顯然,我們現在並不打算提供這些問題的答案,但重點是所有 Web 應用程式都包含類似的元件,但每個元件的詳細資訊因專案而異。
WordPress 的元件
作為一個 Web 應用程式本身,WordPress 是各種技術如何組合在一起形成 Web 應用程式的完美範例:
- 資料庫層是MySQL資料庫。
- 應用層(有些人會認為是 WordPress 本身)是用 PHP 編寫的,處理許多讀取和寫入資料儲存的核心操作,同時為開發人員提供 API 以進一步利用它。
- 表示層使用基本的CSS(至少目前如此)、HTML(一些主題現在使用HTML5)、jQuery,並且部分儀表板使用Backbone.js。
這是 WordPress 架構,但是我們想要在應用程式之上建立的專案又如何呢?他們如何遵循相同的架構?
好吧,請記住 WordPress 是一個基礎 - 而不是一個框架 - 因此我們預設受到 WordPress 架構的影響。這並不意味著在某些情況下我們不能引入自己的程式庫,但它確實會影響我們應用程式和專案的建置方式。
稍後我們將更多地討論庫、可擴展性等,但首先,重要的是要注意,在當今時代,重新構思架構:將WordPress用於網頁應用程式開發(以及MVVM 和模型、視圖等的其他變體)範例風靡一時,但WordPress不遵循這個慣例。
對於為什麼這可能是好事或壞事,存在著支持和反對的爭論,但這不是這篇文章的目的。相反,值得注意的是 WordPress 使用事件驅動模式,而不是模型視圖控制面板。
為此,值得了解事件驅動模型的工作原理,以便您清楚地了解 WordPress 掛鉤的工作原理,以及如何將您的思維從 重新構思架構:將WordPress用於網頁應用程式開發 或您使用的任何其他範式轉變使用、WordPress 如何管理其資訊。
事件驅動意味著什麼?
在查看事件驅動應用程式的範例之前,讓我們回顧一下遵循 重新構思架構:將WordPress用於網頁應用程式開發 範例的含義。
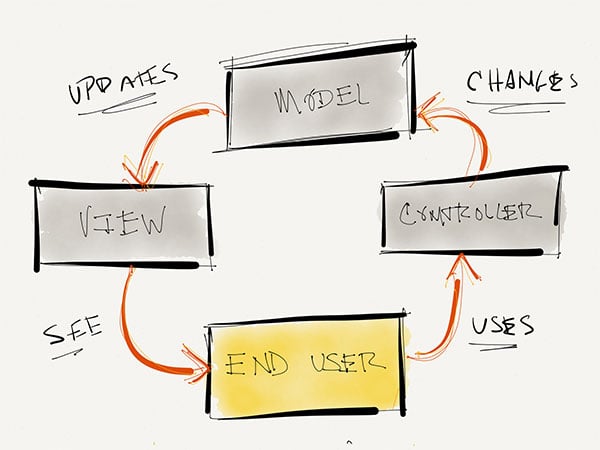
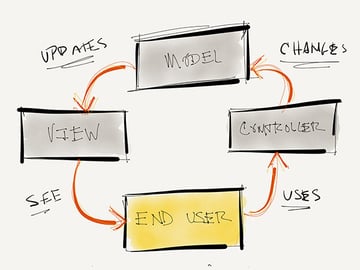
- 首先,視圖用作演示。用戶查看資訊並與用戶介面互動。
- 接下來,控制器協調模型和視圖之間的資訊。它們響應用戶操作,並從模型中檢索資訊以傳輸到視圖中。
- 之後,模型代表資料庫中的資料。這可以透過多種方式完成,但最受歡迎的方法之一是將資料庫中的資料映射到物件關係模型,以便資料以物件的格式表示。
整個重新構思架構:將WordPress用於網頁應用程式開發模型如下圖所示:



重新構思架構:將WordPress用於網頁應用程式開發图标题>
現在,事件驅動的應用程式可以具有一些相同的元件- 也就是說,它們可以具有視圖和模型或視圖和資料物件- 但它們不一定具有協調從前端到後端的資訊的控制器後端。
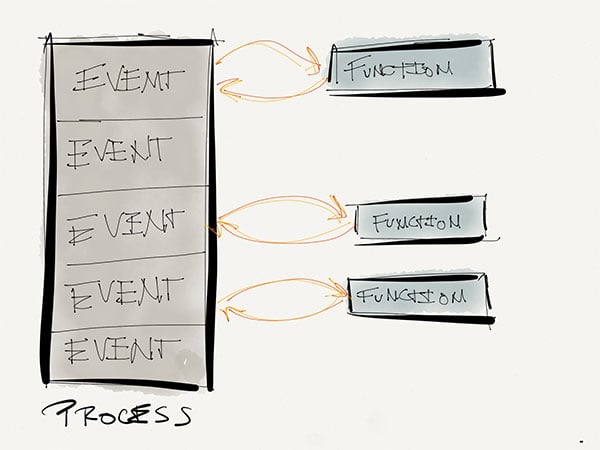
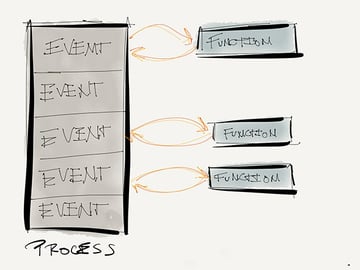
相反,事件驅動程式設計的工作前提是「某件事發生了」。因此,在 WordPress 行話中,操作 被命名為「操作」(當然,我們也有過濾器,但我將立即介紹這些內容)。
WordPress 提供了鉤子,這些鉤子實際上是執行中的點,我們可以在其中引入自己的功能,以便WordPress 識別「當此事件發生時,我需要觸發這些函數”,其中這些函數被定義為我們提供的任何內容。
事實是,過濾器的工作方式相同,但目的不同。簡而言之,過濾器是用於在返回應用程式執行之前以某種方式操作資料(例如附加、前置、刪除或更新內容)的操作。
那麼這看起來像什麼?



沒什麼特別複雜的,對吧?
那我們的新架構是什麼?
本文的要點主要是讓我們思考事件驅動程式設計以及如何協調我們專門在 WordPress 上建立 Web 應用程式的工作。
也就是說,我們必須根據事件或「發生了一些事情」的事實來思考,這樣我們才能知道何時適當地插入我們自己的行動。我們將在下一篇文章中更詳細地討論這一點,但我希望你們從這篇特定文章中學到的要點是,僅僅因為某些東西不是重新構思架構:將WordPress用於網頁應用程式開發(或任何下一個流行的範例) )並不意味著它不適合應用程式開發。
每種模式和架構都為我們提供了優點和缺點,所有這些都有助於成功建立 Web 應用程式。
下一個...
在本系列的下一篇中,我們將更詳細地了解掛鉤如何在WordPress 上建立Web 應用程式中發揮重要作用,然後我們將開始研究WordPress 提供的一些功能-使其成為某些類型(並非所有類型)網頁應用程式的可靠選擇。
以上是重新構思架構:將WordPress用於網頁應用程式開發的詳細內容。更多資訊請關注PHP中文網其他相關文章!

