使用 Twitter 的 @Anywhere 服務的 6 個簡單步驟
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2023-09-01 17:21:081036瀏覽
上週,Twitter 發布了 @Anywhere,只需在程式碼中添加幾行,就可以將 Twitter 的所有平台功能引入您的網站。 @Anywhere 可以允許任何事情,從將簡單的@用戶名轉換為可點擊的鏈接,甚至直接從您的個人網站創建新推文。我將在本教程中向您展示具體如何操作!
#
開始之前,建立一個應用程式
為了開始使用 @Anywhere,您必須擁有 API 金鑰。什麼?你沒有嗎?沒問題。只需轉到此處註冊新的應用程式(不要從此處註冊)。
- 如果您安裝了本機伺服器,請將其設定為網域(例如,developertutorial.com),因為它無法與您的本機主機一起使用(如果您不知道如何操作,請查看本教學課程,主機檔案部分尤為重要)。
- 如果您沒有本機伺服器,請將此部分留空。請記住,對於生產環境,您必須將其設定為您正在使用的網域。
最後,將預設存取類型設定為「讀取和寫入」。這非常重要!
現在,您將被重新導向到應用程式設定頁面。複製消費者金鑰(API 金鑰),讓我們開始使用@Anywhere。
包括 @Anywhere 的 Javascript
開啟新的 HTML 文件,並在 標籤內包含:
<script src="http://platform.twitter.com/anywhere.js?id=<strong>APIKey</strong>&v=1" type="text/javascript"></script>
您的程式碼應如下所示:
<!DOCTYPE HTML> <html> <head> <title>@Anywhere</title> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <link href="styles.css" rel="stylesheet" type="text/css" /> <script src="http://platform.twitter.com/anywhere.js?id=APIKey&v=1" type="text/javascript"></script> </head> <body> ... </body> </html>
將 APIKey 替換為您在上一個步驟中獲得的應用程式的 API 金鑰。參數 v=1 是版本。也許將來,Twitter 會增加新功能,也許還有新語法。為了防止破壞現有的 @Anywhere 代碼,他們將保留舊代碼(如果指定)。版本 1 支援所有主要瀏覽器,包括 IE6。
包含此 JavaScript 檔案後,我們可以存取 twttr 對象,當 @Anywhere 準備好時,該物件將使用參數呼叫 anywhere() 函數:
twttr.anywhere(function(twitter) {
// Actions when @Anywhere is ready
});
參數(在本例中為 twitter)是我們將要使用的對象,類似 jQuery 的 $。
接下來,我們需要建立一個 HTML 庫。複製並貼上以下程式碼,並將其放置在“body”標記內。
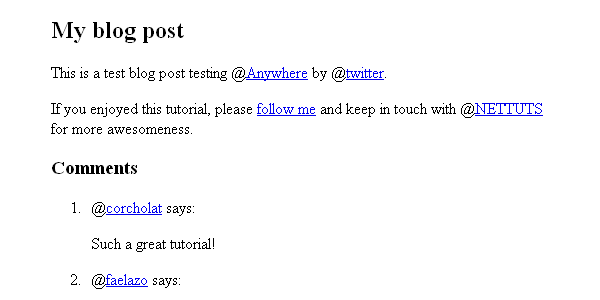
<div id="main"> <div class="post"> <h2>My blog post</h2> <div class="content"> <p>This is a test blog post testing @Anywhere by @twitter.</p> <p>If you enjoyed this tutorial, please <a href="http://twitter.com/faelazo" class="hovercard">follow me</a> and keep in touch with @NETTUTS for more awesomeness.</p> </div> </div> <div class="comments"> <h3>Comments</h3> <ol> <li><span class="author">@corcholat</span> says: <p>Such a great tutorial! </p> </li> <li><span class="author">@faelazo</span> says: <p>You should also follow @smashingmag</p> </li> </ol> </div> </div>
現在讓我們深入探討。
1. linkifyUsers:將@something轉換為連結
@Anywhere 允許我們將 @mentions 轉換為連結。此功能稱為 linkifyUsers,非常簡單:它設定您希望轉換為連結的 HTML 元素。
由於我們希望將文檔中的所有@mentions轉換為鏈接,因此我們只需在body元素中調用linkifyUsers()函數即可:
twttr.anywhere(function(twitter) {
twitter("body").linkifyUsers();
});

正如前面提到的,回調函數內部的“twitter”參數很像jQuery 的“$”別名;如果我們想要將@mentions 轉換為鏈接,但僅限於特定部分內的鏈接,我們可以使用CSS 選擇器,如下圖所示。
twttr.anywhere(function(twitter) {
twitter(".post").linkifyUsers();
});
linkifyUsers() 接受一個物件作為參數,有兩個屬性:className 和 success。透過 className ,您可以指定找到 @mentions 時要套用的類別;因此,例如,您可以新增一個無語義的「紅色」類別並在 CSS 中指定:
.red { color:#f00; }
這是代碼。
twttr.anywhere(function(twitter) {
twitter("body").linkifyUsers({
className:'red'
});
});
2.hovercards:在懸停時顯示附加資訊
mousecards() 將 @mentions 轉換為鏈接,但也會在滑鼠懸停時加載一個小的彈出工具提示。這是其用法的基本範例。
twttr.anywhere(function(twitter) {
twitter.hovercards();
});

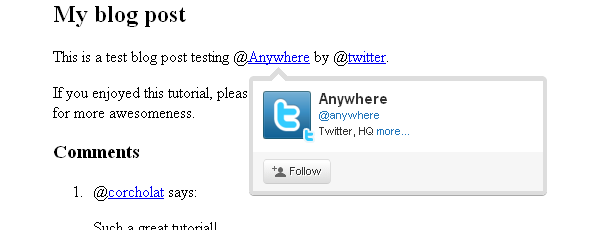
但是, hovercards() 足夠靈活,可以包含某些元素,即使它們中沒有@mention。在 HTML 中,我將「follow me」連結到 http://twitter.com/faelazo;但 @anywhere 足夠聰明,可以將此連結轉換為懸停卡。透過向錨標記添加“hovercard”類,Twitter 將處理其餘的事情!
twttr.anywhere(function(twitter) {
// Find the @mentions and linkify as usual
twitter("body").hovercards();
// Let's find the elements which has a hovercard class
twitter(".hovercard").hovercards({
username: function(node){
var twitter_regexp = /twitter\.com\/([a-z0-9_]*)\/?(.*)?/gi;
if(node.href.match(twitter_regexp) && (twitter_match = twitter_regexp.exec(node.href))){
return twitter_match[1];
}
return '';
}
});
});
username 參數採用一個函數,該函數的參數將是找到的物件(在本例中為 node)。以下是函數內部逐行發生的事情。
var twitter_regexp = /twitter\.com\/([a-z0-9_]*)/gi;
這是一個正規表示式。它將匹配帶有字母數字值和下劃線的 twitter.com/ 字串。
if(node.href.match(twitter_regexp) && (twitter_match = twitter_regexp.exec(node.href))){
如果正規表示式與節點元素中的 href 屬性匹配,則設定變數 twitter_match 以捕獲數組中的值。
return twitter_match[1];
它將傳回找到的符合項目。
我们添加一个“return”,以防元素确实有一个类,但不引用 twitter.com;所以不会有匹配。如果它返回 false 或 NULL,则脚本会引发错误。使用空字符串时,它会显示一个悬停卡,但未找到用户。
现在,如果这有点太复杂,您可以随时简化过程,并将用户名添加为锚标记的标题属性。
<a href="http://twitter.com/faelazo" class="hovercard" title="faelazo">follow me</a>
只需返回 node 的 title 属性即可。容易多了,对吧?
twitter(".hovercard").hovercards({
username: function(node){
return node.title;
}
});
“hovercards”可以应用于任何元素(甚至是 div),只要它指定用户名即可。
twitter("#main").hovercards({ username: function(){ return 'therrorcom'; }});
3. followButton:一键邀请关注
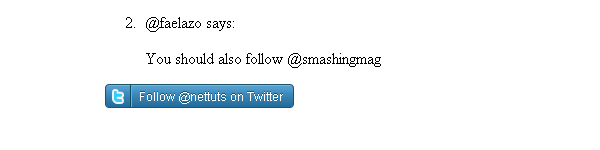
followButton() 将在先前指定的元素中的用户名参数后面附加一个按钮。
以下代码将在 #main div 中附加一个按钮以关注 Nettuts+。
twttr.anywhere(function(twitter) {
twitter("#main").followButton("nettuts");
});

followButton() 需要一个参数:要跟随的用户名。够简单吧?
4. tweetBox:来自您网站的推文
tweetBox() 将附加一个框,用户可以在其中输入评论并通过您的网站发布推文。
tweetBox 可以接收一个对象作为参数,具有以下属性:
-
counter(布尔值,默认true)是否显示剩余字符的计数器。
-
height(整数,默认65)框的高度,以像素为单位。
-
width(整数,默认515)框的宽度,以像素为单位。
-
label(字符串,默认“发生了什么?”)框上方的文本。
-
defaultContent(字符串,默认无)您可以默认输入 URL、@mention、#hashtag 等。
-
onTweet(函数)按下推文按钮后调用。它接收两个参数:纯文本推文和 HTML 推文。
可以在带有注释类的元素之后调用默认的 tweetBox ,并使用以下代码片段。
twttr.anywhere(function(twitter) {
twitter(".comments").tweetBox();
});
因此,如果您想要自定义标签、内容以及发送推文时的回调,请使用此代码。
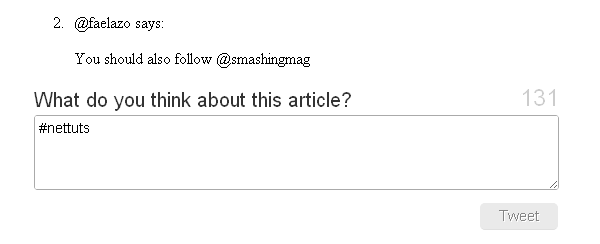
twitter(".comments").tweetBox({
label: 'What do you think about this article?',
defaultContent: '#nettuts ',
onTweet: function(plain, html){
// Actions when tweet is sent
}
});

如果您计划用您正在使用的 CMS 替换默认评论区域,则 onTweet 可能会很有用。您仍然需要一个数据库和一个表格来显示评论,对吧?因此,您可以对 CMS 进行一些修改,并使用 onTweet 事件发出 AJAX 请求,以将推文插入数据库。
5. connect:将用户登录到您的应用程序
正如您可能看到的,最后两种方法需要确认才能向应用程序授予权限。 @Anywhere 有一个方法来检查用户是否使用应用程序登录(而不是在 Twitter 上)。您可以使用条件来决定是否显示某些元素。
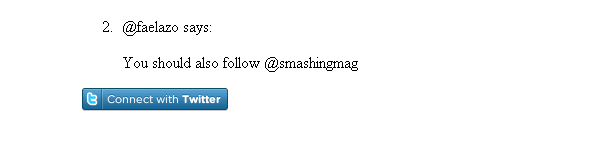
此代码片段将在元素中附加带有注释类的连接按钮。
twttr.anywhere(function(twitter) {
twitter(".comments").connectButton();
});

如果您需要不同大小的按钮,则可以传递具有属性大小和值小、中、大或 xlarge 的对象文字。请注意,“中”是默认值。
twttr.anywhere(function(twitter) {
twitter(".comments").connectButton({ size: 'large' });
});
Twitter 对象包含一些额外的好处;一个是currentUser,它是一个对象;另一个是 isConnected(),这是一个返回布尔值的函数。从这里,我们可以创建一些条件语句。
twttr.anywhere(function(twitter) {
if(twitter.isConnected()){
alert('Welcome, you are connected');
} else {
twitter(".comments").connectButton();
}
});
如果 isConnected() 返回 true,我们可以显示一些用户信息,例如用户名 (screen_name)、个人资料图片 (profile_image_url)、关注者或关注者。以下是应用程序可以访问的信息的列表。让我们看看最后综述中的 currentUser 对象。
6.最终综述:将它们混合在一起
我将使用 comments 类修改 div。
<div class="comments"> <h3>Comments</h3> <ol> <li><span class="author">@corcholat</span> says: <p>Such a great tutorial! </p> </li> <li><span class="author">@faelazo</span> says: <p>You should also follow @smashingmag</p> </li> </ol> <div class="add"> <h3>Add comment</h3> <div class="author"></div> <div class="box"></div> </div> </div>
现在让我们加入 jQuery 以使事情变得更容易一些。在 和 之间插入以下代码:
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js" type="text/javascript"></script>
现在我们有一个可以添加评论的空间。首先,如果用户未登录我们的应用程序,我们将使用 isConnected() 条件来显示一个按钮;该按钮将被附加到带有 "add" 类的元素。
if(twitter.isConnected()){
twitter(".comments").connectButton();
}
现在让我们使用 Twitter 的 currentUser 对象。该对象可以使用 data() 方法检索信息。因此以下代码片段将检索用户的 screen_name。
twitter.currentUser.data('screen_name');
@Anywhere 让我们为 connectButton 功能指定回调函数。作为参数,它接受具有两个属性的对象: authComplete 和 signOut;两者都是函数,因此当调用 signOut 时,我们可以刷新页面。 authComplete 也是如此。让我们用以下代码片段替换 connectButton() 行:
twitter(".comments > .add").connectButton({
authComplete: function(user) {
location.reload();
},
signOut: function() {
location.reload();
}
});
这非常简单:我们传递一个对象作为参数,然后设置 signOut 和 authComplete 函数来重新加载页面。请注意,为了设置 signOut 事件,我删除了 isConnected() 条件的 else 子句。
接下来,让我们在条件中添加一个 tweetBox 。
if(twitter.isConnected()){
$(".comments > .add > .author").html('<img src="'+ twitter.currentUser.data('profile_image_url') +'" /> <a href="http://twitter.com/'+ twitter.currentUser.data('screen_name') +'">'+ twitter.currentUser.data('screen_name') +'</a> | <a href="javascript:twttr.anywhere.signOut();">Sign out</a>');
twitter(".comments > .add").tweetBox({
label: 'What do you think about this article?',
defaultContent: '#nettuts '
});
}
如果用户已登录,则应该有一个关注按钮。同样,在条件语句中:
twitter(".comments > .add").followButton("nettuts");
这是完整的条件,汇总了所有 @Anywhere 功能。
if(twitter.isConnected()){
$(".comments > .add > .author").html('<img src="'+ twitter.currentUser.data('profile_image_url') +'" /> <a href="http://twitter.com/'+ twitter.currentUser.data('screen_name') +'">'+ twitter.currentUser.data('screen_name') +'</a> | <a href="javascript:twttr.anywhere.signOut();">Sign out</a>');
twitter(".comments > .add").tweetBox({
label: 'What do you think about this article?',
defaultContent: '#nettuts '
});
twitter(".comments > .add").followButton("nettuts");
}

结论
@Anywhere 显然是 Twitter 对 Facebook Connect 的回应。他们希望将这个平台带到尽可能多的网络网站上;虽然该服务还很年轻,而且文档肯定还有待改进,但它绝对是有前途的!请向我们展示您在自己的网站中使用@Anywhere 做了什么!
以上是使用 Twitter 的 @Anywhere 服務的 6 個簡單步驟的詳細內容。更多資訊請關注PHP中文網其他相關文章!

