製作個人化 jQuery 手風琴的終極指南
- PHPz原創
- 2023-09-01 09:57:011605瀏覽
手風琴對於在較小的空間內顯示大量不同的數據部分非常有用。 jQuery UI 有內建的 Accordion 函數,但根據 jQuery UI Build your Download,Core jQuery UI 和 Accordion 腳本的大小分別為 25kb 和 16.6kb。今天,我將向您展示如何建立更「頻寬效率」的自訂手風琴。
從側邊欄下載附件檢視。
對於一個簡單的手風琴來說,這似乎很多。特別是當您新增普通的 jQuery 腳本時,該腳本經過壓縮並壓縮為 18kb。因此,與其使用額外的不需要的功能來增加頁面載入時間,為什麼不從頭開始創建一些東西呢?
我還認為,從頭開始編寫東西確實可以讓您更好地理解如何有效地使用 jQuery,而不必總是轉向使用別人的程式碼。
因此,本教學的計畫是展示使用 jQuery UI 函數建立一個手風琴,然後使用一些自訂編碼建立一個。讓我們以部落格側邊欄為例。
標記
標記非常簡單,只是手風琴中每個部分的一個列表項目:
<ul id="accordion"> <li> <a href="#recent" class="heading">Recent Entries</a> <ul id="recent"> <li><span class="date">01.19.2009</span> <a href="#">Recent Entry Title</a></li> <li><span class="date">01.15.2009</span> <a href="#">Recent Entry Title</a></li> <li><span class="date">01.13.2009</span> <a href="#">Recent Entry Title</a></li> <li><span class="date">01.11.2009</span> <a href="#">Recent Entry Title</a></li> <li><span class="date">01.10.2009</span> <a href="#">Recent Entry Title</a></li> </ul> </li> <li> <a href="#popular" class="heading">Popular Entries</a> <ul id="popular"> <li><span class="date">08.16.2008</span> <a href="#">Popular Entry Title</a></li> <li><span class="date">06.12.2008</span> <a href="#">Popular Entry Title</a></li> <li><span class="date">04.12.2008</span> <a href="#">Popular Entry Title</a></li> <li><span class="date">06.12.2007</span> <a href="#">Popular Entry Title</a></li> <li><span class="date">03.12.2007</span> <a href="#">Popular Entry Title</a></li> </ul> </li> <li> <a href="#categories" class="heading">Categories</a> <ul id="categories"> <li><a href="#">Category Name</a> <span class="count">7</span></li> <li><a href="#">Category Name</a> <span class="count">4</span></li> <li><a href="#">Category Name</a> <span class="count">15</span></li> <li><a href="#">Category Name</a> <span class="count">29</span></li> <li><a href="#">Category Name</a> <span class="count">8</span></li> </ul> </li> <li> <a href="#archive" class="heading">Archive</a> <ul id="archive"> <li><a href="#">January 2009</a> <span class="count">4</span></li> <li><a href="#">December 2008</a> <span class="count">14</span></li> <li><a href="#">November 2008</a> <span class="count">12</span></li> <li><a href="#">October 2008</a> <span class="count">8</span></li> <li><a href="#">September 2008</a> <span class="count">18</span></li> </ul> </li> </ul>
CSS
我們將添加一些非常基本的樣式,讓手風琴看起來更漂亮。由於本教學主要關注 JavaScript,因此我將快速介紹我們使用 CSS 所做的事情。
由於我總是從自己的簡單框架樣式表開始,所以我也將在這裡使用它:
/*****Reset*****/
html, body, div, h1, h3, h3, h4, h5, h6, ul, ol, dl, li, dt, dd, p, blockquote, pre, form, fieldset, table, th, td { margin: 0; padding: 0; }
/*****Basic Definitions*****/
body { background: #fff; color: #333; font: 14px/20px Georgia, "Times New Roman", Times, serif; }
h1 { font-size: 24px; line-height: 30px; margin-bottom: 18px; }
a { }
a:visited { }
a:hover { text-decoration: none; }
img { border: none; }
p, ul, ol, dl, table { margin-bottom: 18px; }
ul, ol, dd { margin-left: 36px; }
/*****Custom Classes*****/
.clearing { clear: both; }
.clearfix { overflow: hidden; }
.last { margin-bottom: 0; }
.screenReader { left: -9999px; position: absolute; top: -9999px; }
接下來,我將從手風琴無序列表和後代列表中刪除邊距和列表樣式,並向手風琴無序列表添加底部邊框(您很快就會明白為什麼它只是一個底部邊框)。
ul#accordion, ul#accordion ul { list-style: none; margin: 0; }
ul#accordion { border-bottom: 1px solid #000E2E; }
然後,我將在每個手風琴部分周圍添加一個邊框(底部邊框除外)。另外,我將從手風琴部分的後代清單項目中刪除邊框,並僅添加底部邊框。如果它是後代無序列表的最後一個子項,我將刪除底部邊框。是的,我知道這在 IE 中不起作用,但這不是必需的。
ul#accordion li { border: 1px solid #000E2E; border-bottom: none; }
ul#accordion ul li {
border: none;
border-bottom: 1px solid #C2C8D1;
color: #999;
padding: 5px 10px;
}
ul#accordion ul li:last-child { border-bottom: none; }
接下來,我將設定將切換手風琴的主連結的樣式,以便它們更加突出:
ul#accordion a.heading {
background: #F4FFF9;
color: #999;
display: block;
font-size: 18px;
line-height: 18px;
padding: 10px 5px;
text-decoration: none;
}
ul#accordion a.heading:hover { background: #00B9D2; color: #fff; }
最後,我將在手風琴的子列表上做一些基本的樣式,以便它們看起來更好一點:
ul#accordion li ul a { border-bottom: 1px solid #00B9D2; color: #025185; text-decoration: none; }
ul#accordion li ul a:hover { border-bottom: none; }
ul#accordion li ul .date { padding-right: 10px; }
ul#accordion li ul .count { padding-left: 10px; }
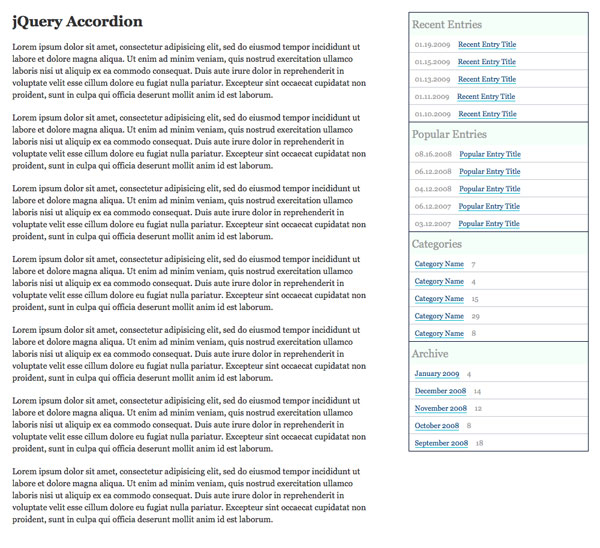
讓我們看看到目前為止我們的進展。這也是當我們使用 jQuery UI Accordion 且 JavaScript 被停用時手風琴的樣子。

#看起來我們需要為 IE6 添加一些額外的 CSS 來解決空格錯誤:
ul#accordion { float: left; width: 300px; }
ul#accordion li { float: left; width: 298px; }
ul#accordion a.heading { width: 298px; }
ul#accordion ul li { float: none; width: auto; }
jQuery UI 手風琴

#現在我們已經完成了所有標記和樣式,實作 jQuery UI 手風琴就非常簡單了。首先,我們只需要包含 jQuery 和 jQuery UI 腳本。
<script type="text/javascript" src="scripts/jquery.js"></script> <script type="text/javascript" src="scripts/jquery-ui-accordion.js"></script>
然後,我們需要使用 Accordion 的 id 初始化無序列表中的 Accordion:
<script type="text/javascript">
$(document).ready(function() {
$('#accordion').accordion();
});
</script>
現在你已經有了它,一個可以工作的手風琴。

#為了讓目前開啟的手風琴專案更加突出,我添加了一些額外的 CSS:
ul#accordion li.ui-accordion-selected a.heading { background: #025185; color: #fff; }
ui-accordion-selected 的類別名稱會自動加入到目前的折疊部分。
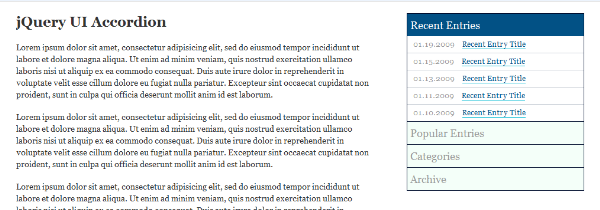
我們的自訂 jQuery 手風琴
現在我們已經完成了 jQuery UI 手風琴,是時候創建我們自己的了。我不一定喜歡 jQuery UI 版本的一件事是它在停用 JavaScript 時的顯示方式。我希望一次只打開一個部分。
為了實現這一點,我將添加一點 PHP。您也可以使用任何程式語言輕鬆完成此任務。
這背後的想法是,我們將在 URL 中傳遞一個變量,如果該變量與每個部分一致,我們將為該部分分配一個 current 類別。在程式碼中更容易看到這一點,所以請看一下:
<?php $section = $_GET['section']; ?> <ul id="accordion"> <li<?php if($section == '' || $section == 'recent'): ?> class="current"<?php endif; ?>> <a href="?section=recent" class="heading">Recent Entries</a> <ul id="recent"> <li><span class="date">01.19.2009</span> <a href="#">Recent Entry Title</a></li> <li><span class="date">01.15.2009</span> <a href="#">Recent Entry Title</a></li> <li><span class="date">01.13.2009</span> <a href="#">Recent Entry Title</a></li> <li><span class="date">01.11.2009</span> <a href="#">Recent Entry Title</a></li> <li><span class="date">01.10.2009</span> <a href="#">Recent Entry Title</a></li> </ul> </li> <li<?php if($section == 'popular'): ?> class="current"<?php endif; ?>> <a href="?section=popular" class="heading">Popular Entries</a> <ul id="popular"> <li><span class="date">08.16.2008</span> <a href="#">Popular Entry Title</a></li> <li><span class="date">06.12.2008</span> <a href="#">Popular Entry Title</a></li> <li><span class="date">04.12.2008</span> <a href="#">Popular Entry Title</a></li> <li><span class="date">06.12.2007</span> <a href="#">Popular Entry Title</a></li> <li><span class="date">03.12.2007</span> <a href="#">Popular Entry Title</a></li> </ul> </li> <li<?php if($section == 'categories'): ?> class="current"<?php endif; ?>> <a href="?section=categories" class="heading">Categories</a> <ul id="categories"> <li><a href="#">Category Name</a> <span class="count">7</span></li> <li><a href="#">Category Name</a> <span class="count">4</span></li> <li><a href="#">Category Name</a> <span class="count">15</span></li> <li><a href="#">Category Name</a> <span class="count">29</span></li> <li><a href="#">Category Name</a> <span class="count">8</span></li> </ul> </li> <li<?php if($section == 'archive'): ?> class="current"<?php endif; ?>> <a href="?section=archive" class="heading">Archive</a> <ul id="archive"> <li><a href="#">January 2009</a> <span class="count">4</span></li> <li><a href="#">December 2008</a> <span class="count">14</span></li> <li><a href="#">November 2008</a> <span class="count">12</span></li> <li><a href="#">October 2008</a> <span class="count">8</span></li> <li><a href="#">September 2008</a> <span class="count">18</span></li> </ul> </li> </ul>
您還應該注意到,我更改了切換手風琴部分的每個連結的 URL,以與該部分的 if 語句相符。所以基本上,如果 JavaScript 被禁用,您將被帶到一個打開該部分的新頁面。
我們還需要刪除 jQuery UI 手風琴腳本,並包含我們自己的:
<script type="text/javascript" src="scripts/accordion.js"></script>
附加CSS
透過對標記的細微更改,我們需要添加一些額外的 CSS。我們不再將 ui-accordion-selected 類別指派給列表項;它現在是一類目前。我們還必須考慮手風琴開啟狀態下的類別名稱變更:
ul#accordion li.current a.heading { background: #025185; color: #fff; }
所以我们想要做的是隐藏所有无序列表,除非它们是具有 current 类的列表项的后代。我还在这个演示页面中添加了一个 body id,以便我们可以为这两个示例使用相同的样式表。
body#customAccordion ul#accordion li ul { display: none; }
body#customAccordion ul#accordion li.current ul { display: block; }
自定义 JavaScript
首先,我们希望在文档加载后执行脚本,因此我们从以下开始:
$(document).ready(function() {
});
我们希望手风琴在单击标题链接时起作用,但我们不想离开页面,因此我们需要确保并返回 false:
$(document).ready(function() {
$('ul#accordion a.heading').click(function() {
return false;
});
});
接下来,我不喜欢单击链接时在链接周围显示的轮廓,因此我将其设置为“无”:
$(document).ready(function() {
$('ul#accordion a.heading').click(function() {
$(this).css('outline','none');
return false;
});
});
此脚本有两种不同的情况。
- 所点击的链接是已打开的部分。
- 所点击的链接不是已打开的部分。
第一个案例
这不是 jQuery UI 版本具有的功能,但我认为用户应该能够根据需要关闭所有部分。如果单击的链接的父级具有 current 类,我们希望向上滑动无序列表并删除 current 类。
$(document).ready(function() {
$('ul#accordion a.heading').click(function() {
$(this).css('outline','none');
if($(this).parent().hasClass('current')) {
$(this).siblings('ul').slideUp('slow',function() {
$(this).parent().removeClass('current');
});
}
return false;
});
});
jQuery UI 版本让我烦恼的另一件事是,您可以滚动手风琴,使其几乎看不见,单击它,然后交互发生在您可以看到的上方。向下滚动 jQuery UI 示例并尝试一下。
所以我的解决方案是使用这个名为 jQuery ScrollTo 的美妙小脚本。这是一个非常小的脚本,可以增加平滑的页面滚动。
让我们将其添加到文档头部的手风琴脚本之前:
<script type="text/javascript" src="scripts/accordion.js"></script>
当该部分向上滚动时,我想将窗口滚动到手风琴的顶部:
$(document).ready(function() {
$('ul#accordion a.heading').click(function() {
$(this).css('outline','none');
if($(this).parent().hasClass('current')) {
$(this).siblings('ul').slideUp('slow',function() {
$(this).parent().removeClass('current');
$.scrollTo('#accordion',1000);
});
}
return false;
});
});
函数的第一个参数是滚动到的目标,第二个参数是滚动所需的时间。
第二种情况
当单击的部分当前未打开时,就会发生这种情况。所以我们要做的第一件事就是隐藏当前打开的部分并删除 current 的类(这段代码与第一种情况非常相似):
$(document).ready(function() {
$('ul#accordion a.heading').click(function() {
$(this).css('outline','none');
if($(this).parent().hasClass('current')) {
$(this).siblings('ul').slideUp('slow',function() {
$(this).parent().removeClass('current');
$.scrollTo('#accordion',1000);
});
} else {
$('ul#accordion li.current ul').slideUp('slow',function() {
$(this).parent().removeClass('current');
});
}
return false;
});
});
接下来,我们要打开我们单击的部分并添加当前的类:
$(document).ready(function() {
$('ul#accordion a.heading').click(function() {
$(this).css('outline','none');
if($(this).parent().hasClass('current')) {
$(this).siblings('ul').slideUp('slow',function() {
$(this).parent().removeClass('current');
$.scrollTo('#accordion',1000);
});
} else {
$('ul#accordion li.current ul').slideUp('slow',function() {
$(this).parent().removeClass('current');
});
$(this).siblings('ul').slideToggle('slow',function() {
$(this).parent().toggleClass('current');
});
}
return false;
});
});
最后,让我们将窗口滚动到手风琴的顶部,就像我们在第一种情况下所做的那样:
$(document).ready(function() {
$('ul#accordion a.heading').click(function() {
$(this).css('outline','none');
if($(this).parent().hasClass('current')) {
$(this).siblings('ul').slideUp('slow',function() {
$(this).parent().removeClass('current');
$.scrollTo('#accordion',1000);
});
} else {
$('ul#accordion li.current ul').slideUp('slow',function() {
$(this).parent().removeClass('current');
});
$(this).siblings('ul').slideToggle('slow',function() {
$(this).parent().toggleClass('current');
});
$.scrollTo('#accordion',1000);
}
return false;
});
});
就是这样。严重地。您认为创建手风琴就这么简单吗?
结论
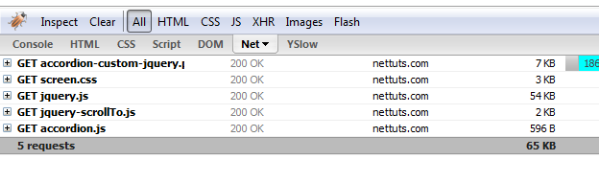
现在,让我们使用 Firebug 中的“网络”选项卡比较 JavaScript 文件大小。

在 jQuery UI 示例中,JavaScript 文件总计约为 73 kb。在我们的自定义示例中,随着窗口的额外滚动,JavaScript 文件总数约为 57 kb。现在,这可能看起来不多,但想象一下,如果您有一个流量非常高的网站。这可能会节省很多字节。另外,现在您对 jQuery 有了更多了解。
现在出去编写您自己的 jQuery。
以上是製作個人化 jQuery 手風琴的終極指南的詳細內容。更多資訊請關注PHP中文網其他相關文章!

