HTML中的表格rowspan和colspan是什麼意思?
- 王林轉載
- 2023-08-31 23:33:053048瀏覽
rowspan和colspan是
這些屬性應放置在

文法
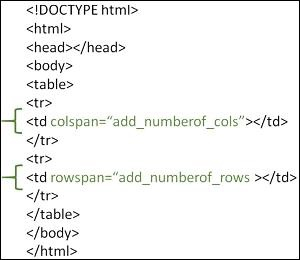
以下是在 HTML 中合併表格單元格的語法 -
<td rowspan="2">cell data</td> <td colspan="2">cell data</td>
範例 1 - 設定行跨度
現在讓我們來看一個範例,其中一列的行跨度設為 2。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
table,
tr,
th,
td {
border: 1px solid black;
padding: 20px;
}
</style>
</head>
<body>
<h2>Tables in HTML</h2>
<table style="width: 100%">
<tr>
<th>First Name </th>
<th>Job role</th>
</tr>
<tr>
<td></td>
<td rowspan="2"></td>
</tr>
<tr>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
</tr>
</table>
</body>
</html>
以下是上述範例程式的輸出
範例 2 - 設定colspan
下面給出了一個在 HTML 中合併表格列單元格的範例。
<!DOCTYPE html>
<html>
<style>
table,tr,th,td {
border:1px solid black;
padding: 20px;
}
</style>
<body>
<h2>Tables in HTML</h2>
<table style="width: 100%">
<tr>
<th >First Name </th>
<th>Job role</th>
</tr>
<tr>
<td colspan="2" ></td>
</tr>
<tr>
<td ></td>
<td></td>
</tr>
<tr>
<td colspan="2"></td>
</tr>
</table>
</body>
</html>
以下是上述範例程式的輸出。
範例 3
下面是另一個範例,透過在單一程式中設定 rowspan 和 colspan 屬性的值來合併行和列
<html>
<head>
<style>
table, th, td {
border: 1px solid black;
width: 100px;
height: 50px;
}
</style>
</head>
<body>
<h1>Heading</h1>
<table>
<tr>
<td colspan="2" ></td>
</tr>
<tr>
<td ></td>
<td></td>
</tr>
<tr>
<td colspan="2"></td>
</tr>
</table>
</body>
</html>
以下是上述範例程式的輸出。
以上是HTML中的表格rowspan和colspan是什麼意思?的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文轉載於:tutorialspoint.com。如有侵權,請聯絡admin@php.cn刪除

