使用 FormCraft 外掛程式建立令人驚嘆的 WordPress 表單
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2023-08-31 22:49:011234瀏覽
在這篇文章中,我們將回顧 FormCraft WordPress 插件,它允許您透過拖放來建立令人驚嘆的表單。它是目前市場上最受歡迎和最有用的表單產生器之一。
表單是網站最重要的部分之一,它們允許您從訪客收集各種類型的信息。無論是簡單的聯繫、回饋還是完整的調查表,擁有一個可以讓您輕鬆建立它的插件總是很方便。作為 WordPress 網站建立者,您希望有一個插件,允許您動態建立專業表單並在不同端點收集表單提交。
大量擴充功能和表單建立器腳本可用於在 WordPress 網站上建立表單。除了免費外掛之外,您還可以找到提供即用型高級功能和擴充支援的商業選項。對於商業選項,您還可以期待高品質的程式碼、錯誤修復和定期功能增強。
在這篇文章中,我們將討論 FormCraft WordPress 插件,考慮到它提供的功能數量,您可以在 CodeCanyon 以非常合理的價格購買插件。它是最強大的拖放表單產生器之一,並且具有數十種功能和幾個內建範本。對於正在尋找專業表單建立器腳本的網站建立者來說,這個或類似的工具是必備工具。
讓我們來看看這個外掛帶來的功能:
- 拖放表單產生器
- 支援多種模板
- 響應迅速且可擴展
- 顯示/隱藏欄位的條件邏輯
- 表單檢視和提交分析
- 內建 GDPR 支援
- 透過附加外掛程式提供多站點支援
- 還有更多
FormCraft WordPress 外掛程式提供了大量實用的功能,這些功能非常方便,讓您可以輕鬆地在 WordPress 網站上建立外觀豐富的表單。
我們將建構什麼:調查表
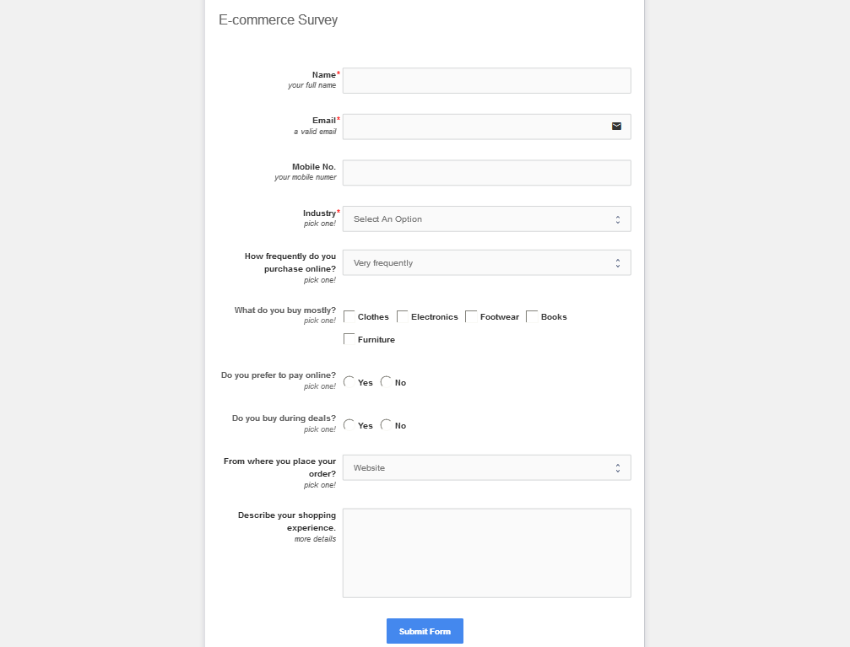
在這篇文章中,我們將建立一個調查表單,讓您可以從使用者收集不同類型的信息。我們主要詢問用戶一些有關其線上購物選擇和習慣的問題,以及他們的基本個人資訊。
為了實現這一目標,我們將建立一個表單,詢問一些有關他們個人資訊的基本問題,我們也將詢問調查的具體問題。
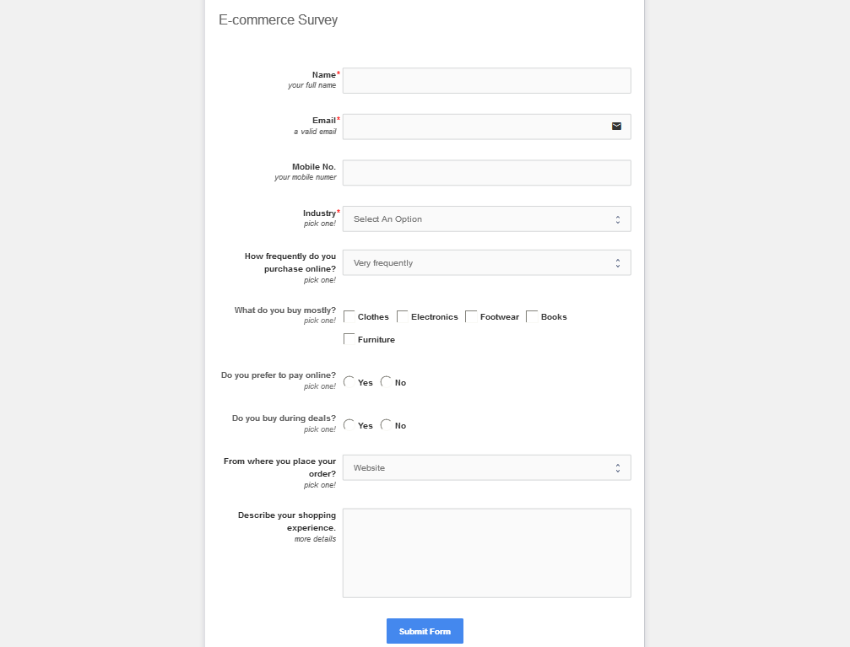
整體形式如下圖所示:

這就是本教學的議程。在下一節中,我們將了解如何下載並安裝此外掛程式。
安裝和購買代碼註冊
在本節中,我們將了解從 CodeCanyon 購買並下載 FormCraft WordPress 外掛程式後如何安裝和設定外掛程式。在這篇文章中,我使用了 WordPress 5.2.3,FormCraft WordPress 外掛程式版本是 3。如果您想繼續閱讀這篇文章,我建議您安裝它。
購買此外掛程式後,您就可以下載 zip 檔案。這是 WordPress 外掛程式檔案本身,您可以使用它從 WordPress 管理端安裝此外掛程式。繼續按照標準的 WordPress 外掛安裝流程進行操作,您就快完成了。
接下來,我們需要註冊插件的購買代碼。首先,您需要從 CodeCanyon 下載部分擷取您的購買代碼。點擊下載 > 許可證書鏈接,您將獲得一個包含商品購買代碼的文本文件。
取得購買程式碼後,點擊管理側邊左側邊欄中的FormCraft,這將顯示外掛程式儀表板頁面。在此頁面上,點擊點擊此處註冊您的 FormCraft 副本鏈接,然後輸入並註冊您的程式碼。這樣,您就已經釋放了 FormCraft 的全部功能。
我們現在準備好深入探索外掛了。在下一節中,我們將介紹該插件提供的不同配置部分。
快速瀏覽 FormCraft 設定部分
在本節中,我們將簡要討論該插件提供的後端配置部分。安裝 FormCraft 插件後,它將在左側邊欄中新增一個連結。讓我們簡要瀏覽一下每個部分。
表格
這是一個表單清單頁面,其中列出了迄今為止創建的所有表單。您也可以點擊新表單連結來建立新表單。
除此之外,您還可以看到表單分析部分,其中顯示有關表單不同方面的統計資料。
條目
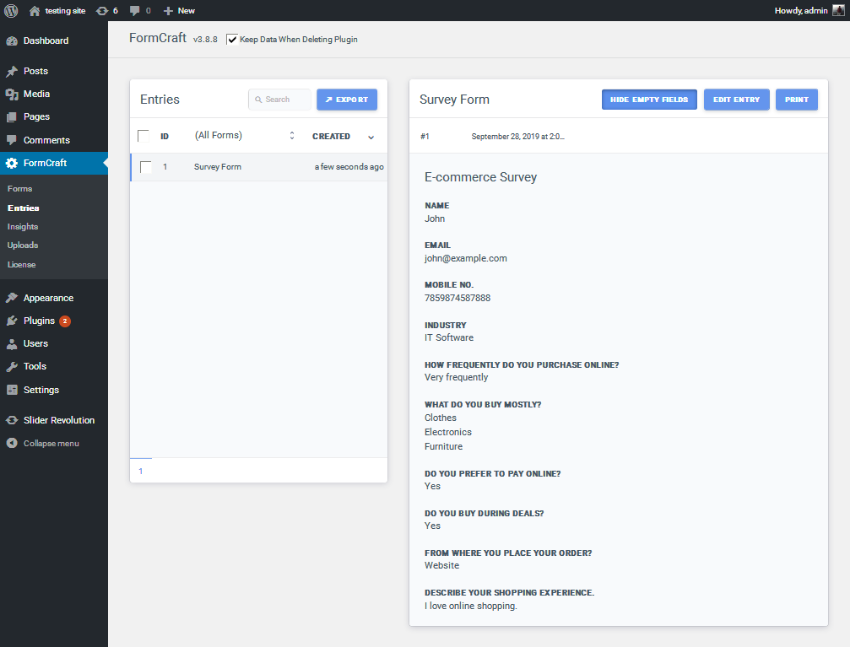
這是一個條目清單頁面,列出了所有表單中的所有表單提交條目。您可以使用搜尋介面來過濾特定記錄,還有匯出按鈕可讓您匯出條目。
還有條目視圖,它會向您顯示表單提交條目的詳細視圖。
見解
Form Insights 是 FormCraft 3.3 中新增的一項新功能,它使 FormCraft 成為強大的調查和投票工具。 FormCraft 可以分析某些欄位以產生見解,例如下拉清單、評級、複選框、日期、滑桿等。
上傳
此頁面列出了透過不同表單上傳的所有檔案。
許可證
最後,此部分顯示您的許可證資訊。它還顯示續訂許可證的剩餘天數。
以上就是對此外掛程式提供的功能的簡要介紹。在下一部分中,我們將按照先前的討論建立一個調查表單。
如何建立調查表單
在本部分中,我們將建立一個調查表單,以便我們收集使用者關於其線上購物體驗的回饋。
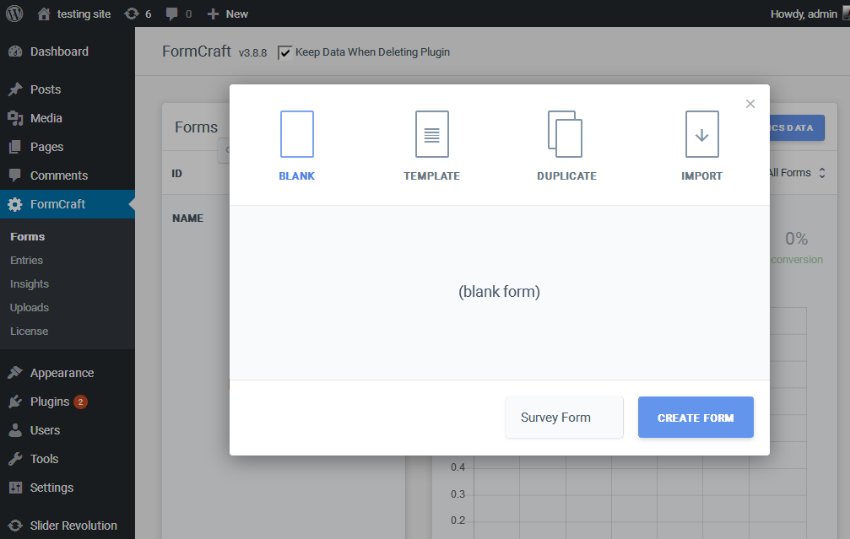
前往管理端並存取FormCraft > 表單部分。點選新建表單按鈕建立一個新表單。這應該會給你幾個選擇,如下面的螢幕截圖所示。

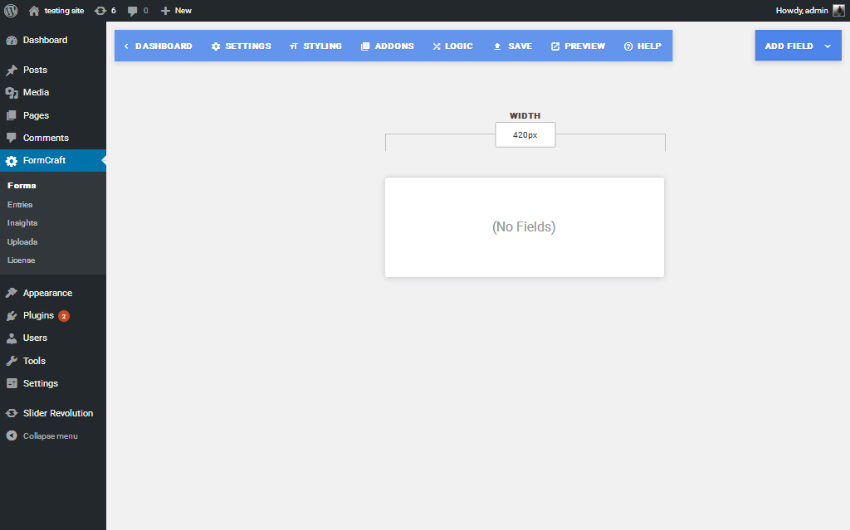
如您所見,在建立新表單時,您可以從現有範本中進行選擇,甚至可以複製現有表單。不過,在我們的範例中,我們將使用空白選項,因為我們從頭開始建立表單。點擊空白選項,這將為您提供一個漂亮的表單建立使用者介面,如下面的螢幕截圖所示。

有兩個主要導航部分;一個允許您配置表單的全域設置,另一個允許您在表單中新增欄位。我們將在設定表單時探索不同的部分。
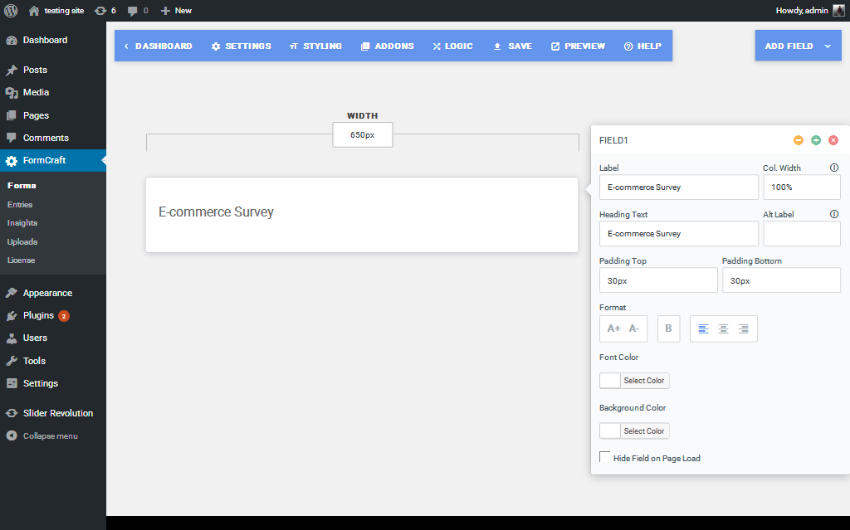
首先,讓我們為表單新增一個標題。點選新增欄位>標題。這應該會向表單添加一個標題字段,當您單擊該字段框時,它允許您對其進行配置,如以下螢幕截圖所示。在標題欄位標籤中輸入電子商務調查。此外,您還可以根據需要調整其他特定於欄位的設定!

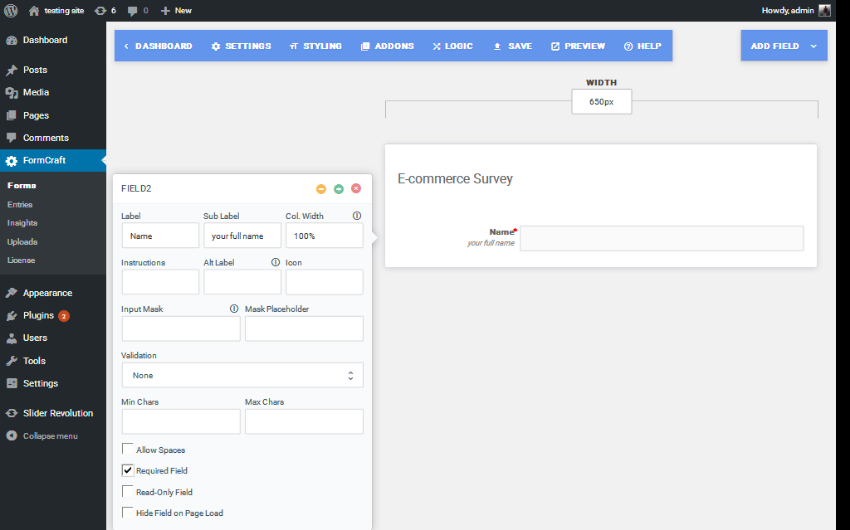
接下來,我們將在表單中新增一個文字欄位。點擊新增字段>單行輸入,它將新增一個文字字段,如以下螢幕截圖所示。

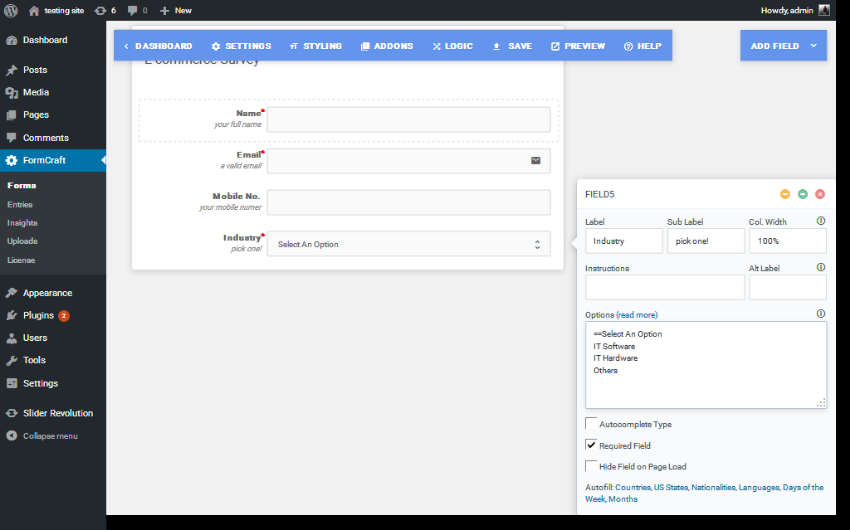
我已將其設為必填字段,因為我們需要用戶提供它。以同樣的方式,繼續添加電子郵件和手機號碼文字欄位。接下來,我們將透過點擊新增欄位>下拉連結新增一個用於產業選擇的下拉欄位。您可以如下所示進行配置。

以相同的方式,我添加了另一個下拉式選單,詢問用戶的線上購物頻率。我添加了非常頻繁、經常、偶爾和很少作為選項。
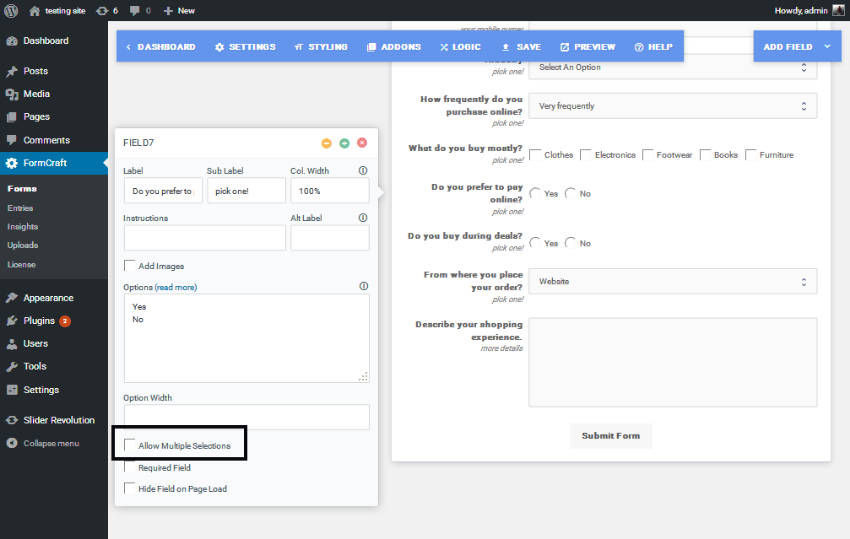
接下來,我透過點擊新增欄位 > 複選框連結新增了複選框欄位。就我而言,我詢問了用戶主要購買的類別,選項包括衣服、電子產品、鞋類、 >書籍和家具。
更進一步,我透過點擊新增欄位 > 下拉清單連結新增了幾個單選欄位。值得注意的是,我們也選擇了下拉選項來新增單選按鈕。當您想要呈現單選按鈕而不是複選框時,只需取消選取欄位配置中的允許多項選擇選項即可。

最後,我們透過下拉方塊詢問他們的裝置偏好。我們還提供了文字區域字段,以防他們想要描述他們的整體體驗。將所有零碎的內容放在一起,如果單擊預覽按鈕,它應該如下圖所示。

確保透過點擊頂部導覽中的儲存按鈕來儲存表單設定。
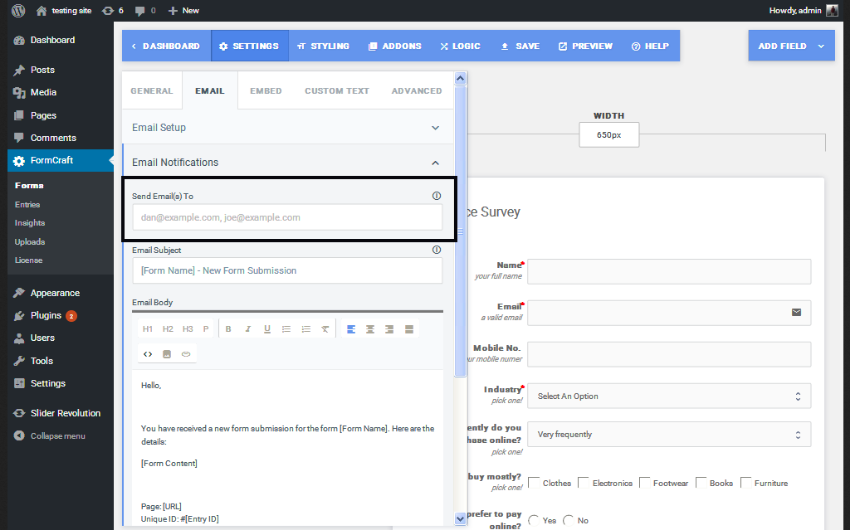
現在,我們已經建立了表單,並準備好發布並從前端收集使用者輸入。雖然我們可以從後端看到用戶提交的內容,但是當有新的用戶提交時收到一封電子郵件就更好了。您可以在設定 > 電子郵件 > 電子郵件通知部分配置您想要接收電子郵件的電子郵件地址。

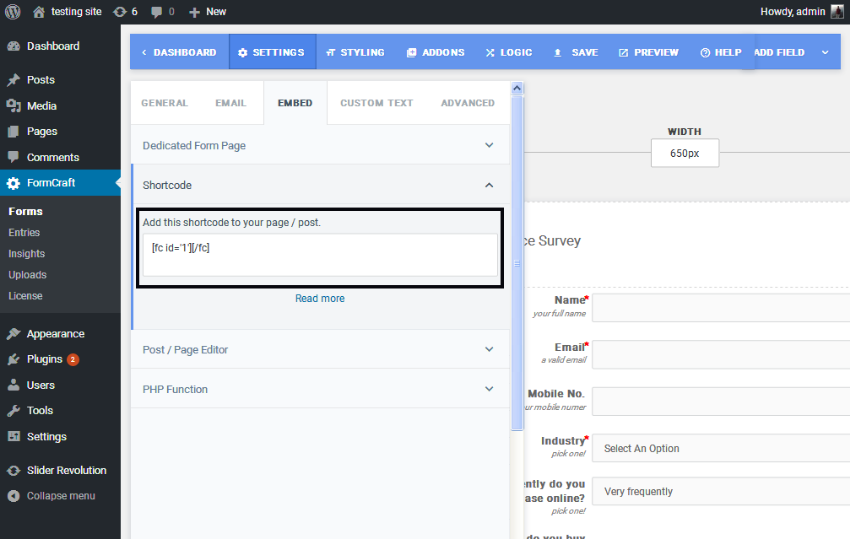
現在一切都已就緒,我們可以發佈表單了。像往常一樣,您只需要取得表單的短代碼,然後可以將其放置在您想要顯示表單的位置。您可以從設定 > 嵌入部分取得表單的嵌入程式碼。

複製它並將其放置在頁面或貼文中以顯示您的表單。您可以在 FormCraft > 項目中查看表單提交情況。

其他可能的用例
#雖然我們建立了一個簡單的調查表單,但 FormCraft 外掛程式也能夠使用其提供的配置選項來建立高級複雜表單。您可以建立從簡單的聯絡表單到複雜的、基於條件的動態表單的任何內容,例如:
- 簡訊表格
- 反饋表
- 預約表格
- 投訴表格
- 報價單
所以它允許您創建各種類型的表單!
結論
今天,我們回顧了 CodeCanyon 上提供的 FormCraft WordPress 外掛。它是一個表單產生器插件,可讓您使用拖放介面建立不同類型的表單。雖然它是一個商業插件,但考慮到它提供的眾多功能,我相信它的價格是合理的。
如果您有任何建議或意見,請隨時使用下面的提要,我很樂意與您進行對話!
以上是使用 FormCraft 外掛程式建立令人驚嘆的 WordPress 表單的詳細內容。更多資訊請關注PHP中文網其他相關文章!

