自訂 jQuery UI 小工具主題的綜合指南
- PHPz原創
- 2023-08-31 20:49:011328瀏覽
自訂 jQuery UI 小工具主題的綜合指南 UI 是一個開源的介面元件庫,具有互動、動畫效果和即用型小工具。 自訂 jQuery UI 小工具主題的綜合指南 UI 基於 自訂 jQuery UI 小工具主題的綜合指南 JavaScript 函式庫,並且可主題化,這使得任何技能水平的開發人員都可以輕鬆整合 自訂 jQuery UI 小工具主題的綜合指南 UI,將其整合到他們的網頁和應用程式中。
本教學介紹如何為 自訂 jQuery UI 小工具主題的綜合指南 UI 小工具設定主題並編寫自訂 CSS,以便您可以製作自己的 自訂 jQuery UI 小工具主題的綜合指南 UI 主題。對 CSS 和 JavaScript 有基本的了解將幫助您成功完成本教學。
使用下面的目錄尋找您有興趣閱讀的教學部分。
非會員請注意:除非您登入 Tuts Premium 會員帳戶,否則目錄連結將無法運作。
教程資訊
- 關於本教程
- 主題 自訂 jQuery UI 小工具主題的綜合指南 UI
- 關於 ThemeRoller
- 主題化 自訂 jQuery UI 小工具主題的綜合指南 UI - 最佳實踐
- 指向 自訂 jQuery UI 小工具主題的綜合指南 / 自訂 jQuery UI 小工具主題的綜合指南 UI 網站的連結
- 結論
教學步驟
- 第 1 步 - 建立基本網頁(無內容)
- 第 2 步 - 建立外部 JS 檔案(無內容)
- 第 3 步 - 下載 自訂 jQuery UI 小工具主題的綜合指南 和 自訂 jQuery UI 小工具主題的綜合指南 UI
- 第 4 步 - CDN 託管 自訂 jQuery UI 小工具主題的綜合指南 和 自訂 jQuery UI 小工具主題的綜合指南 UI
- #第 5 步 - 參考 自訂 jQuery UI 小工具主題的綜合指南 和 自訂 jQuery UI 小工具主題的綜合指南 UI 函式庫
- 第 6 步 - 選擇 自訂 jQuery UI 小工具主題的綜合指南 UI 小部件
- 第 7 步 - 刪除滑桿手把上的邊框 - Chrome 和 Safari
- 第 8 步 - 升級到較新版本的 自訂 jQuery UI 小工具主題的綜合指南 UI
#小部件部分
- 自訂 jQuery UI 小工具主題的綜合指南 UI - 選項卡
- 自訂 jQuery UI 小工具主題的綜合指南 UI - 手風琴
- 自訂 jQuery UI 小工具主題的綜合指南 UI - 按鈕
- 自訂 jQuery UI 小工具主題的綜合指南 UI - 日期選擇器
- 自訂 jQuery UI 小工具主題的綜合指南 UI - 滑桿
- 自訂 jQuery UI 小工具主題的綜合指南 UI - 進度列
- 自訂 jQuery UI 小工具主題的綜合指南 UI - 對話框
- 自訂 jQuery UI 小工具主題的綜合指南 UI - 反白顯示/錯誤
自訂圖示部分
- 用自訂圖示取代 自訂 jQuery UI 小工具主題的綜合指南 UI 預設圖示
- 自訂圖示 - 自訂 jQuery UI 小工具主題的綜合指南 UI 按鈕
- 自訂圖示 - 日期選擇器
- 自訂圖示 - 對話方塊按鈕
- 自訂圖示 - 反白顯示/錯誤
- 自訂圖示 - 自訂 jQuery UI 小工具主題的綜合指南 UI 自訂 jQuery UI 小工具主題的綜合指南 #1
- 自訂圖示 - 自訂 jQuery UI 小工具主題的綜合指南 UI 自訂 jQuery UI 小工具主題的綜合指南 #2
- 自訂圖示 - 自訂 jQuery UI 小工具主題的綜合指南 UI 自訂 jQuery UI 小工具主題的綜合指南 #3
- 自訂圖示 - 自訂 jQuery UI 小工具主題的綜合指南 UI 自訂 jQuery UI 小工具主題的綜合指南 #4
自訂 CSS 樣式表參考
- 自訂 CSS 樣式表參考 - 簡介
- 自訂 CSS 樣式表參考 - 元件容器
- 自訂 CSS 樣式表參考 - 互動狀態
- 自訂 CSS 樣式表參考 - 互動提示
- 自訂 CSS 樣式表參考 - 預設 UI 圖示
- 自訂 CSS 樣式表參考 - 特定 自訂 jQuery UI 小工具主題的綜合指南 UI 小工具
- 自訂 CSS 樣式表參考 - 自訂圖示
- 自訂 CSS 樣式表參考 - 自訂圖示 - 自訂 jQuery UI 小工具主題的綜合指南 #1
- 自訂 CSS 樣式表參考 - 自訂圖示 - 自訂 jQuery UI 小工具主題的綜合指南 #2
- 自訂 CSS 樣式表參考 - 自訂圖示 - 自訂 jQuery UI 小工具主題的綜合指南 #3
- 自訂 CSS 樣式表參考 - 自訂圖示 - 自訂 jQuery UI 小工具主題的綜合指南 #4
- 自訂 CSS 樣式表參考 - 自訂圖示 - 按鈕
- 自訂 CSS 樣式表參考 - 自訂圖示 - 日期選擇器
- 自訂 CSS 樣式表參考 - 自訂圖示 - 反白顯示/錯誤
- 自訂 CSS 樣式表參考 - 自訂圖示 - 對話方塊按鈕
關於本教程

# 在本教程中,我想展示如何自訂 自訂 jQuery UI 小工具主題的綜合指南 UI 小工具並設定主題以符合特定的設計風格。原始檔演示中的小部件的主題已與 Nettuts 自由職業板圖形的風格相匹配。
教程原始檔 zip 還包括一些額外的演示,用於展示 自訂 jQuery UI 小工具主題的綜合指南 UI 自訂 jQuery UI 小工具主題的綜合指南、Tabs、Datepicker 和 Slider 小部件的不同選項和設定。
本教程包含一個目錄,以便您可以快速找到您感興趣的部分。本教學也提供了許多可用的 自訂 jQuery UI 小工具主題的綜合指南 UI 即用型小工具,例如 自訂 jQuery UI 小工具主題的綜合指南、Tabs、Buttons、Dialog 和 Datepicker。由於本教學涵蓋了多個 自訂 jQuery UI 小工具主題的綜合指南 UI 小工具,因此您可以選擇要為其建立自訂主題的小工具。
主題 自訂 jQuery UI 小工具主題的綜合指南 UI

# 您可以透過多種方式對 自訂 jQuery UI 小工具主題的綜合指南 UI 小工具和外掛程式進行主題化:
- 您可以使用 自訂 jQuery UI 小工具主題的綜合指南 UI ThemeRoller 建置和下載主題
- 您可以下載預設的 ThemeRoller 主題之一併修改 CSS
- 您可以透過編寫完全自訂的 CSS 從頭開始建立自己的主題
雖然可以透過編寫完全自訂的 CSS 來建立 自訂 jQuery UI 小工具主題的綜合指南 UI 主題,但我發現從接近所需外觀和感覺的預設 ThemeRoller 主題開始,然後修改 CSS 以適應更容易、更快您的需求。透過大量修改預設 ThemeRoller 主題的 CSS,您可以建立自訂主題,而無需完全從頭開始。
我發現修改預設 ThemeRoller 主題的 CSS 樣式表比從頭開始編寫自訂 CSS 主題更容易、更快捷。
關於 ThemeRoller

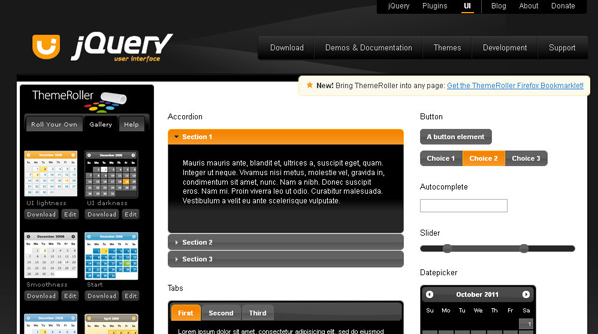
# ThemeRoller 是由 Filament Group, Inc. 為 自訂 jQuery UI 小工具主題的綜合指南 UI 設計和開發的 Web 應用程式。 Themeroller 應用程式介面分為標題/工具列、內容、可點擊狀態等部分,可讓您為 自訂 jQuery UI 小工具主題的綜合指南 UI 設計基本的自訂 CSS 主題小工具和外掛程式。
如果您不想設計自己的自訂 自訂 jQuery UI 小工具主題的綜合指南 UI 主題,還有一個帶有預先捲動主題的主題庫。您可以在此處找到有關 自訂 jQuery UI 小工具主題的綜合指南 UI ThemeRoller Web 應用程式的更多資訊。
主題化 自訂 jQuery UI 小工具主題的綜合指南 UI - 最佳實踐
當談到 自訂 jQuery UI 小工具主題的綜合指南 UI 主題時,自訂 jQuery UI 小工具主題的綜合指南 UI 網站列出了一些需要遵循的“最佳實踐”,其中包括:
- 所有類別都應以 .ui- 命名空間開頭
- 所有樣式都應特定於 .ui- 命名空間
- 不要建立全域樣式
- 不要使用 ID 屬性來設定樣式
- 使用連字符而不是底線分隔單字
- 總是使用小寫
第 1 步 - 建立基本網頁(無內容)
本教學的設定是為了讓您可以為網頁選擇自己的內容。
HTML
建立一個包含以下程式碼的 .html 檔案:
<!doctype html> <html> <head> <meta charset="utf-8"> <!-- CSS stylesheets --> <link href="css/style.css" rel="stylesheet" media="screen" /> <!-- 自訂 jQuery UI 小工具主題的綜合指南 / JavaScript --> <script src="js/jquery-functions.js"></script> <meta name="description" content="This demo shows how 自訂 jQuery UI 小工具主題的綜合指南 UI Controls look with a basic, custom CSS theme applied." /> <meta name="keywords" content="jquery,jquery ui,themeroller,widget,demo,tutorial" /> <title>自訂 jQuery UI 小工具主題的綜合指南 UI Custom Theme Demo - Custom CSS Theme</title> </head> <body> <!-- Begin Wrapper --> <div id="wrapper"> <p> Content will go here </p> </div> <!-- End Wrapper --> </body> </html>
CSS
建立一個名為「style.css」的 CSS 樣式表,並將其新增到名為「css」的新資料夾中。包括以下程式碼:
/* Default Styles
--------------------------------------------------- */
body {
margin: 0px;
padding: 0px;
background-color: #f2f2f2;
font-size: 18px;
font-family: Arial, Helvetica, sans-serif;
color: #000;
text-align: left;
}
#wrapper {
width: 965px;
margin: 0 auto;
}
a:link, a:visited, a:active {
color: #009999;
}
a:hover {
color: #000;
}
.clear {
float: none;
clear: both;
}
第2步 - 建立外部JS檔案(無內容)
需要建立外部 JavaScript 檔案“jquery-functions.js”並將其新增至名為“js”的資料夾中。該 JavaScript 檔案將包含初始化各種 自訂 jQuery UI 小工具主題的綜合指南 UI 小工具所需的 自訂 jQuery UI 小工具主題的綜合指南 程式碼。本教學的設定是為了讓您可以挑選要包含在網頁中的 自訂 jQuery UI 小工具主題的綜合指南 UI 小工具。 自訂 jQuery UI 小工具主題的綜合指南 程式碼將根據您選擇的 自訂 jQuery UI 小工具主題的綜合指南 UI 小工具新增到此檔案中。
第 3 步 - 下載 自訂 jQuery UI 小工具主題的綜合指南 和 自訂 jQuery UI 小工具主題的綜合指南 UI
下載最新版本的 自訂 jQuery UI 小工具主題的綜合指南 並將檔案複製/上傳到您的 JS 資料夾。然後下載最新版本的 自訂 jQuery UI 小工具主題的綜合指南 UI 並將 jquery-ui .js 檔案複製/上傳到您的 JS 資料夾。確保已選擇 ThemeRoller 預設主題“UI dark”。
在本教學中,使用 ThemeRoller 預設主題「UI dark」。但是,在建立您自己的自訂 自訂 jQuery UI 小工具主題的綜合指南 UI CSS 主題時,請前往 自訂 jQuery UI 小工具主題的綜合指南 Themeroller Gallery 並選擇一個外觀和風格最適合您的網頁設計的主題。
第 4 步 - CDN 託管 自訂 jQuery UI 小工具主題的綜合指南 和 自訂 jQuery UI 小工具主題的綜合指南 UI
在本教程中,自訂 jQuery UI 小工具主題的綜合指南 和 自訂 jQuery UI 小工具主題的綜合指南 UI 在獨立伺服器上自託管,而不是使用 CDN(內容分發網路)。
如果您希望由 CDN 託管 自訂 jQuery UI 小工具主題的綜合指南 和 自訂 jQuery UI 小工具主題的綜合指南 UI,您可以在以下幾個位置找到可連結的 CDN 託管的 自訂 jQuery UI 小工具主題的綜合指南 和/或 自訂 jQuery UI 小工具主題的綜合指南 UI 副本:
- 自訂 jQuery UI 小工具主題的綜合指南 CDN
- Google 圖書館 API
- Microsoft Ajax 內容傳遞網路
第 5 步 - 參考 自訂 jQuery UI 小工具主題的綜合指南 和 自訂 jQuery UI 小工具主題的綜合指南 UI 函式庫
我們需要確保網頁引用 自訂 jQuery UI 小工具主題的綜合指南 和 自訂 jQuery UI 小工具主題的綜合指南 UI 函式庫。
網頁的 head 標籤之間,正下方 新增以下程式碼:
<link href="css/ui-darkness/jquery-ui-1.8.16.custom.css" rel="stylesheet" media="screen" /> <!-- 自訂 jQuery UI 小工具主題的綜合指南 / JavaScript --> <script src="js/jquery-1.6.4.min.js"></script> <script src="js/jquery-ui-1.8.16.custom.min.js"></script>
第 6 步 - 選擇 自訂 jQuery UI 小工具主題的綜合指南 UI 小部件
現在您已完成步驟一到步驟五,您可以開始將 自訂 jQuery UI 小工具主題的綜合指南 小工具加入您的網頁。本教學介紹如何為這些 自訂 jQuery UI 小工具主題的綜合指南 UI 小工具設定主題:
- 標籤
- 手風琴
- 按鈕
- 日期選擇器
- 滑桿
- 進度列
- 使用者介面對話框
- 突出顯示/錯誤
雖然突出顯示/錯誤不是小部件,但它們已包含在教程中,以展示如何主題化這些元素以及如何使用自訂圖示替換預設 UI 圖示。
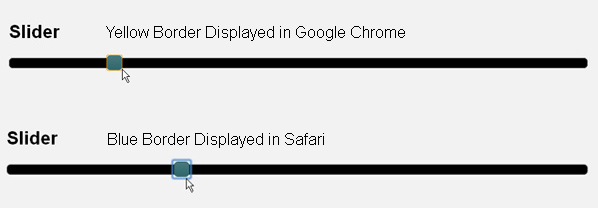
第 7 步 - 刪除滑桿手把上的邊框 - Chrome 和 Safari

在跨浏览器测试本教程的演示时,在 Google Chrome 和 Safari Web 浏览器中单击滑块手柄时会显示边框。 Google Chrome 显示黄色边框,Safari 显示浅蓝色边框。
要删除此边框,CSS 代码“outline: none;”已添加到 自訂 jQuery UI 小工具主題的綜合指南 UI CSS 样式表中。在“jquery-ui-1.8.16.custom.css”文件中找到以下代码行:
.ui-slider .ui-slider-handle { position: absolute; z-index: 2; width: 1.2em; height: 1.2em; cursor: default; }
更改这行代码,使其包含“outline: none;”像这样:
.ui-slider .ui-slider-handle { position: absolute; z-index: 2; width: 1.2em; height: 1.2em; cursor: default; outline: none; }
您的主题的滑块手柄代码行可能略有不同。找到包含“.ui-slider .ui-slider-handle {position:absolute;......”的行并添加“outline:none;”到该行代码的末尾。
第 8 步 - 升级到较新版本的 自訂 jQuery UI 小工具主題的綜合指南 UI
如果您对默认 ThemeRoller 主题的 CSS 样式表进行了大量修改,或者从头开始创建了自定义 CSS 主题,则有必要为未来的 自訂 jQuery UI 小工具主題的綜合指南 UI 小部件和插件执行手动更新。
文件比较工具
为了手动更新 自訂 jQuery UI 小工具主題的綜合指南 UI CSS,您将需要一个好的文件比较工具。我一直在用
Beyond Compare 已经很多年了,强烈推荐这个程序。尽管需要注意的是,Beyond Compare 不是免费软件,而是商业软件。
您可以在此处和此处找到推荐的免费软件和付费软件文件比较工具的列表。
手动更新
要升级您的自定义 自訂 jQuery UI 小工具主題的綜合指南 UI CSS 主题,您需要执行以下操作:
- 备份您的自定义 自訂 jQuery UI 小工具主題的綜合指南 UI CSS 主题文件
- 下载最新版本的 自訂 jQuery UI 小工具主題的綜合指南 并将文件复制/上传到您的 JS 文件夹。 (如果您使用 CDN,请跳过此步骤)
- 更新网页上引用 自訂 jQuery UI 小工具主題的綜合指南 库的链接,使其具有最新版本号。示例:“js/jquery-1.6.3.min.js”将更改为“js/jquery-1.6.4.min.js”。
- 下载最新版本的 自訂 jQuery UI 小工具主題的綜合指南 UI 并将 jquery-ui .js 文件复制/上传到您的 JS 文件夹。确保选择最初修改为自定义主题的 themeroller 默认主题。
- 更新网页上引用 自訂 jQuery UI 小工具主題的綜合指南 UI 库的链接,使其具有最新版本号。示例:“js/jquery-ui-1.8.15.custom.min.js”将更改为“js/jquery-ui-1.8.16.custom.min.js”。
- 更改 自訂 jQuery UI 小工具主題的綜合指南 UI 自定义主题的 CSS 样式表的文件名,以便它反映最新版本的 自訂 jQuery UI 小工具主題的綜合指南 UI。示例:“jquery-ui-1.8.15.custom.css”将更改为“jquery-ui-1.8.16.custom.css”
- 更新网页上引用 自訂 jQuery UI 小工具主題的綜合指南 UI CSS 样式表的链接,使其反映如上所示的新文件名和版本。
逐行更新 CSS

Beyond Compare 文件比较工具屏幕。左侧显示原始默认 自訂 jQuery UI 小工具主題的綜合指南 UI CSS 样式表。右侧显示新修改的 CSS 样式表。单击图像可查看大图。
如果您对默认 ThemeRoller 主题的 CSS 样式表进行了大量修改,或者从头开始创建了自定义 CSS 主题,则必须手动逐行更新 CSS。
使用文件比较工具,将最新版本 自訂 jQuery UI 小工具主題的綜合指南 UI 的 CSS 样式表代码与 自訂 jQuery UI 小工具主題的綜合指南 UI 自定义主题的 CSS 样式表代码进行比较。仔细检查差异,查找新 自訂 jQuery UI 小工具主題的綜合指南 UI 版本样式表中因新 自訂 jQuery UI 小工具主題的綜合指南 UI 小部件、现有小部件更新等而发生的更改。忽略
由于创建自定义 自訂 jQuery UI 小工具主題的綜合指南 UI 主题而进行的代码更改而导致的差异。
在许多情况下,自訂 jQuery UI 小工具主題的綜合指南 UI 主题样式表的唯一更改是版本号。如果是这种情况,只需将旧版本号的所有实例更改为新版本号,保存文件,上传即可完成。
如果最新版本的 自訂 jQuery UI 小工具主題的綜合指南 UI 主题样式表包含自定义主题 CSS 中未包含的新 CSS 代码,请将这些代码行复制到您的样式表中,保存然后上传。
自訂 jQuery UI 小工具主題的綜合指南 UI 选项卡

选项卡将内容分为多个部分,可以交换这些部分以节省空间。默认情况下,小部件会交换 onClick 上的选项卡式部分,但也可以更改为 onHover。
HTML
要将默认的 自訂 jQuery UI 小工具主題的綜合指南 UI 选项卡小部件添加到您的 .html 网页,请添加以下代码:
<!-- Begin Tabs Container --> <div class="content_container_1"> <h2>Tabs</h2> <!-- Begin Tabs Area --> <div id="tabs"> <ul> <li><a href="https://www.php.cn/link/7570284063f2de77ff3145e5f321f2c5">自訂 jQuery UI 小工具主題的綜合指南 UI</a></li> <li><a href="#tabs-2">自訂 jQuery UI 小工具主題的綜合指南</a></li> <li><a href="#tabs-3">ThemeRoller</a></li> </ul> <!-- Begin Tabs Section #1 --> <div id="tabs-1"> <p> <img class="tabs_img lazy" src="/static/imghwm/default1.png" data-src="images/jquery_ui.png" style="max-width:90%" style="max-width:90%" alt="自訂 jQuery UI 小工具主題的綜合指南 UI" /><a href="http://jqueryui.com/" target="_blank" title="自訂 jQuery UI 小工具主題的綜合指南 UI">自訂 jQuery UI 小工具主題的綜合指南 UI</a> was built on top of the 自訂 jQuery UI 小工具主題的綜合指南 library and features ready to use widgets, advanced effects, animation, and much more. </p> <p> Featuring a powerful and unique CSS theme framework, Themeroller tool and pre-made theme gallery, 自訂 jQuery UI 小工具主題的綜合指南 UI makes customizing your application fast and easy. </p> <p> Detailed documentation and tutorials available on the <a href="http://jqueryui.com/" target="_blank" title="自訂 jQuery UI 小工具主題的綜合指南 UI Official Website">official website</a> allow you to start using and learning 自訂 jQuery UI 小工具主題的綜合指南 UI right away. 自訂 jQuery UI 小工具主題的綜合指南 UI is also supported by a large and enthusiastic community of web developers. </p> <p> <a href="http://jqueryui.com/" target="_blank" title="Visit The 自訂 jQuery UI 小工具主題的綜合指南 UI Website">Visit The Official 自訂 jQuery UI 小工具主題的綜合指南 UI Website</a> </p> </div> <!-- End Tabs Section #1 --> <!-- Begin Tabs Section #2 --> <div id="tabs-2"> <p> <img class="tabs_img lazy" src="/static/imghwm/default1.png" data-src="images/jquery.png" style="max-width:90%" style="max-width:90%" alt="自訂 jQuery UI 小工具主題的綜合指南" /><a href="http://jquery.com/" target="_blank" title="自訂 jQuery UI 小工具主題的綜合指南">自訂 jQuery UI 小工具主題的綜合指南</a> is a very popular cross browser JavaScript library that features event handling, animation, Ajax interactions and more for rapid web development. </p> <p> On the official 自訂 jQuery UI 小工具主題的綜合指南 website you can find <a href="http://docs.jquery.com/" target="_blank" title="detailed documentation">detailed documentation</a>, <a href="http://forum.jquery.com/" target="_blank" title="forums">forums</a> with thousands of posts and responses, information on <a href="http://docs.jquery.com/Using_自訂 jQuery UI 小工具主題的綜合指南_with_Other_Libraries" target="_blank" title="How to use 自訂 jQuery UI 小工具主題的綜合指南 with other Libraries">How to use 自訂 jQuery UI 小工具主題的綜合指南 with other Libraries</a> and much more. </p> <p> 自訂 jQuery UI 小工具主題的綜合指南 is lightweight, CSS3 compliant and cross browser tested. 自訂 jQuery UI 小工具主題的綜合指南 was designed to change the way developers write JavaScript! </p> <p> <a href="http://jquery.com/" target="_blank" title="Visit the 自訂 jQuery UI 小工具主題的綜合指南 Website">Visit the Official 自訂 jQuery UI 小工具主題的綜合指南 Website</a> </p> </div> <!-- End Tabs Section #2 --> <!-- Begin Tabs Section #3 --> <div id="tabs-3"> <p> <img class="tabs_img lazy" src="/static/imghwm/default1.png" data-src="images/themeroller.png" style="max-width:90%" style="max-width:90%" alt="自訂 jQuery UI 小工具主題的綜合指南" />ThemeRoller is a web application designed and developed for 自訂 jQuery UI 小工具主題的綜合指南 UI by <a href="http://www.filamentgroup.com/" target="_blank" title="Filament Group, Inc">Filament Group, Inc</a>. </p> <p> The Themeroller application interface is divided into sections such as header/toolbar, content, clickable states, etc which allows you to design custom CSS themes for <a href="http://jqueryui.com/demos/" target="_blank" title="自訂 jQuery UI 小工具主題的綜合指南 UI widgets">自訂 jQuery UI 小工具主題的綜合指南 UI widgets</a>. </p> <p> There is also a <a href="http://jqueryui.com/themeroller/#themeGallery" target="_blank" title="Theme Gallery">Theme Gallery</a> with pre-rolled themes if you do not want to design your own custom 自訂 jQuery UI 小工具主題的綜合指南 UI theme. Basic 自訂 jQuery UI 小工具主題的綜合指南 UI widget customization can be accomplished fairly easily by using a default themeroller theme and modifying the theme CSS to suit your needs. </p> <p> There are additional articles about theming and customization on the official website including <a href="http://jqueryui.com/docs/Theming" target="_blank" title="Theming 自訂 jQuery UI 小工具主題的綜合指南 UI">"Theming 自訂 jQuery UI 小工具主題的綜合指南 UI"</a>, <a href="http://jqueryui.com/docs/Theming/API" target="_blank" title="自訂 jQuery UI 小工具主題的綜合指南 UI CSS framework">"自訂 jQuery UI 小工具主題的綜合指南 UI CSS framework"</a>, and <a href="http://jqueryui.com/docs/Theming/Themeroller" target="_blank" title="ThemeRoller application">"ThemeRoller application"</a>. </p> <p> <a href="http://jqueryui.com/themeroller/" target="_blank" title="Visit ThemeRoller">Visit ThemeRoller!</a> </p> </div> <!-- End Tabs Section #3 --> </div> <!-- End Tabs Area --> </div> <!-- End Tabs Container -->
标记细目
大多数 自訂 jQuery UI 小工具主題的綜合指南 UI 小部件都被编程为扩展到它们所在内容区域的 100% 宽度。
容器div“content_container_1”已在CSS中设置为固定宽度800px,以便选项卡式内容区域不会扩展屏幕的整个宽度。
菜单“选项卡”是由无序列表生成的。内容部分由 <div> 标记生成,这些标记具有与 <code><li> 标记中的锚链接相对应的唯一 ID。
例如:
<div id="tabs-1"> 对应 <code><a href="https://www.php.cn/link/7570284063f2de77ff3145e5f321f2c5"></a>CSS(样式.css)
将以下 CSS 代码添加到 style.css:
/* Containers --------------------------------------------------- */ .content_container_1 { width: 800px; margin: 50px 0px 20px 20px; } /* Tabs --------------------------------------------------- */ #tabs p { font-family: Arial, Helvetica, sans-serif; font-size: 16px; } #tabs .tabs_img { float: left; background-color: #aaa; padding: 8px; margin: 0px 35px 15px 0px; }自訂 jQuery UI 小工具主題的綜合指南(jquery-functions.js)
通过在外部 JavaScript 文件 jquery-functions.js 中添加以下代码来初始化选项卡。
// 自訂 jQuery UI 小工具主題的綜合指南 UI Tabs $(function() { $( "#tabs" ).tabs(); });自定义 自訂 jQuery UI 小工具主題的綜合指南 UI CSS
本教程的自定义 CSS 样式表参考部分包含设置小部件样式所需的特定类和代码。每行 CSS 代码都解释了它的作用以及它将如何改变小部件的样式。其他详细信息请参见参考部分简介。
样式表参考的这些部分包含将样式应用于选项卡小部件的 自訂 jQuery UI 小工具主題的綜合指南 UI 类:
- 自定义 CSS 样式表参考 - 组件容器
- 自定义 CSS 样式表参考 - 交互状态
- 自定义 CSS 样式表参考 - 特定 自訂 jQuery UI 小工具主題的綜合指南 UI 小部件
例如,如果您想更改选项卡菜单中活动的选定选项卡的背景图像/渐变,您将查看“交互状态”部分中列出的类。本节顶部列出了四种交互状态的说明。由于这是“活动”状态,因此“
.ui-state-active”类适用于此选项卡。查看包含“
.ui-state-active”类并包含 CSS 背景图像的行的 CSS 代码示例。此示例代码行包含类和 CSS 背景图像:.ui-state-active, .ui-widget-content .ui-state-active, .ui-widget-header .ui-state-active { border: 1px solid #336666; background: #32646b url(images/ui-bg-1.png) 50% 50% repeat-x; font-weight: bold; color: #fff; }现在您已经找到了适当的代码示例,请在 自訂 jQuery UI 小工具主題的綜合指南 UI 主题样式表中找到这行代码,并将背景图像替换为您自己的自定义图像。
请记住:所有 ThemeRoller 主题都具有相同的 CSS 类。因此,每个默认主题中的类名称都完全相同。但是,CSS 代码和样式可能不同。
自訂 jQuery UI 小工具主題的綜合指南 UI 手风琴
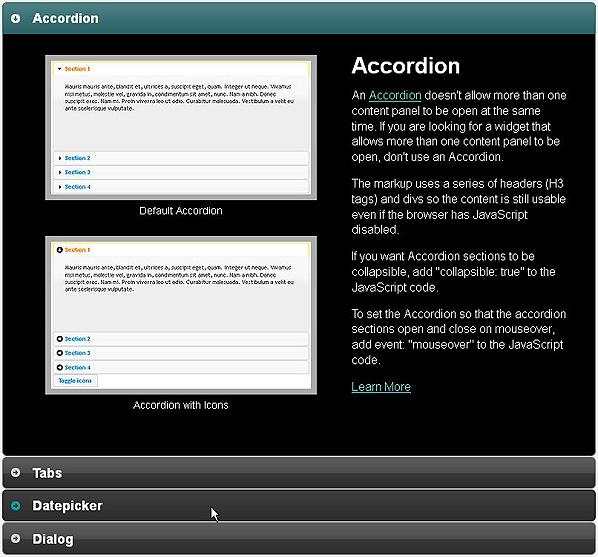
手风琴不允许同时打开多个内容面板。如果您正在寻找一种允许打开多个内容面板的小部件,请不要使用手风琴。
HTML
要将 自訂 jQuery UI 小工具主題的綜合指南 UI 自訂 jQuery UI 小工具主題的綜合指南 Widget(带有 ThemeRoller 图标)添加到您的 .html 网页,请添加以下代码:
<!-- Begin 自訂 jQuery UI 小工具主題的綜合指南 Container --> <div class="content_container_2"> <h2>自訂 jQuery UI 小工具主題的綜合指南</h2> <!-- Begin 自訂 jQuery UI 小工具主題的綜合指南 --> <div id="accordion"> <!-- Begin Panel #1 --> <h3><a href="#section1">自訂 jQuery UI 小工具主題的綜合指南</a></h3> <div> <!-- Begin Content Container Div --> <div class="content_container_main"> <!-- Left Content Div --> <div class="content_1"> <img src="/static/imghwm/default1.png" data-src="images/accordion_1.png" class="lazy" style="max-width:90%" style="max-width:90%" alt="自訂 jQuery UI 小工具主題的綜合指南" /> <p> Default 自訂 jQuery UI 小工具主題的綜合指南 </p> <img src="/static/imghwm/default1.png" data-src="images/accordion_2.png" class="lazy" style="max-width:90%" style="max-width:90%" alt="自訂 jQuery UI 小工具主題的綜合指南" /> <p> 自訂 jQuery UI 小工具主題的綜合指南 with Icons </p> </div> <!-- Right Content Div --> <div class="content_2"> <h2>自訂 jQuery UI 小工具主題的綜合指南</h2> <p> An <a href="http://jqueryui.com/demos/accordion/" target="_blank" title="自訂 jQuery UI 小工具主題的綜合指南">自訂 jQuery UI 小工具主題的綜合指南</a> doesn't allow more than one content panel to be open at the same time. If you are looking for a widget that allows more than one content panel to be open, don't use an 自訂 jQuery UI 小工具主題的綜合指南. </p> <p> The markup uses a series of headers (H3 tags) and divs so the content is still usable even if the browser has JavaScript disabled. </p> <p> If you want 自訂 jQuery UI 小工具主題的綜合指南 sections to be collapsible, add "collapsible: true" to the JavaScript code. </p> <p> To set the 自訂 jQuery UI 小工具主題的綜合指南 so that the accordion sections open and close on mouseover, add event: "mouseover" to the JavaScript code. </p> <p> <a href="http://jqueryui.com/demos/accordion/" target="_blank" title="Learn More">Learn More</a> </p> </div> </div> <!-- End Content Container Div --> </div> <!-- End Panel #1 --> <!-- Panel #2 --> <h3><a href="#section2">Tabs</a></h3> <div> <!-- Begin Content Container Div --> <div class="content_container_main"> <!-- Left Content Div --> <div class="content_1"> <img src="/static/imghwm/default1.png" data-src="images/tabs_1.png" class="lazy" style="max-width:90%" style="max-width:90%" alt="Tabs" /> <p> Default Tabs </p> <img src="/static/imghwm/default1.png" data-src="images/tabs_2.png" class="lazy" style="max-width:90%" style="max-width:90%" alt="Tabs" /> <p> Tabs Below Content </p> <img src="/static/imghwm/default1.png" data-src="images/tabs_3.png" class="lazy" style="max-width:90%" style="max-width:90%" alt="Tabs" /> <p> Content via Ajax </p> </div> <!-- Right Content Div --> <div class="content_2"> <h2>Tabs</h2> <p> <a href="http://jqueryui.com/demos/tabs/" target="_blank" title="Tabs">Tabs</a> break content into multiple sections that can be swapped to save space. The widget swaps the tabbed sections onClick by default, but can be changed to onHover instead. </p> <p> If you want the Tabs sections to open on mouseover, add event: "mouseover" to the JavaScript code. </p> <p> If you want the Tabs content to be collapsible, add collapsible: "true" to the JavaScript code. </p> <p> Other options for the tabs widget include content loaded via Ajax, collapse content, sortable, tabs below content, simple manipulation and cookie persistance. </p> <p> <a href="http://jqueryui.com/demos/tabs/" target="_blank" title="Learn More">Learn More</a> </p> </div> </div> <!-- End Content Container Div --> </div> <!-- End Panel #2 --> <!-- Panel #3 --> <h3><a href="#section3">Datepicker</a></h3> <div> <!-- Begin Content Container Div --> <div class="content_container_main"> <!-- Left Content Div --> <div class="content_1"> <p class="left_col_1"> <img src="/static/imghwm/default1.png" data-src="images/datepicker_1.png" class="lazy" style="max-width:90%" style="max-width:90%" alt="Datepicker" /> <br /> Displayed Inline </p> <p class="left_col_2"> <img src="/static/imghwm/default1.png" data-src="images/datepicker_2.png" class="lazy" style="max-width:90%" style="max-width:90%" alt="Datepicker" /> <br /> Icon Trigger </p> <p class="left_col_3"> <img src="/static/imghwm/default1.png" data-src="images/datepicker_3.png" class="lazy" style="max-width:90%" style="max-width:90%" alt="Datepicker" /> <br /> With Button Bar </p> <p class="left_col_4"> <img src="/static/imghwm/default1.png" data-src="images/datepicker_4.png" class="lazy" style="max-width:90%" style="max-width:90%" alt="Datepicker" /> <br /> Month & Year Menus </p> </div> <!-- Right Content Div --> <div class="content_2"> <h2>Datepicker</h2> <p> <a href="http://jqueryui.com/demos/datepicker/" target="_blank" title="Datepicker">Datepicker</a> is tied to form field input. A user can choose a date for the form field from an interactive calendar displayed in a small overlay using this function. </p> <p> To display the Datepicker embedded inline on a web page, call the .datepicker() on a div instead of a form field. </p> <p> You can set the Datepicker to be displayed when clicking an icon. You can also set the Datepicker to display multiple months. </p> <p> The Datepicker function has a variety of settings including animations, month and year menus, dates in other months, display button bar, localize calendar and more. </p> <p> <a href="http://jqueryui.com/demos/datepicker/" target="_blank" title="Learn More">Learn More</a> </p> </div> </div> <!-- End Content Container Div --> </div> <!-- End Panel #3 --> <!-- Panel #4 --> <h3><a href="#section4">Dialog</a></h3> <div> <!-- Begin Content Container Div --> <div class="content_container_main"> <!-- Left Content Div --> <div class="content_1"> <img src="/static/imghwm/default1.png" data-src="images/dialog_1.png" class="lazy" style="max-width:90%" style="max-width:90%" alt="Dialog" /> <p> Basic Modal Dialog </p> <img src="/static/imghwm/default1.png" data-src="images/dialog_2.png" class="lazy" style="max-width:90%" style="max-width:90%" alt="Dialog" /> <p> Modal Message </p> </div> <!-- Right Content Div --> <div class="content_2"> <h2>Dialog</h2> <p> A <a href="http://jqueryui.com/demos/dialog/" target="_blank" title="Dialog">Dialog</a> is a floating window displayed in an overlay that covers the entire web page content. It contains a title bar, small to medium sized content area and can be closed with an "x" icon. </p> <p> A scrollbar will automatically appear if the content length exceeds the maximum height. </p> <p> The 自訂 jQuery UI 小工具主題的綜合指南 UI Dialog can be animated by specifying the desired effect in the JavaScript code. You must include the individual effects file for any effects you would like to use. </p> <p> You can set the dialog so that it creates a modal message or a modal confirmation that a user must click on before continuing with the application. </p> <p> <a href="http://jqueryui.com/demos/dialog/" target="_blank" title="Learn More">Learn More</a> </p> </div> </div> <!-- End Content Container Div --> </div> <!-- End Panel #4 --> </div> <!-- End 自訂 jQuery UI 小工具主題的綜合指南 --> </div> <!-- End 自訂 jQuery UI 小工具主題的綜合指南 Container -->标记细目
大多数 自訂 jQuery UI 小工具主題的綜合指南 UI 小部件都被编程为扩展到它们所在内容区域的 100% 宽度。
容器 div“content_container_2”已在 CSS 中设置为固定宽度 800px,以便内容区域不会扩展屏幕的整个宽度。
手风琴使用
<h3></h3>和<div></div>标签来创建标题和内容面板:<div id="accordion"> <h3><a href="#">First header</a></h3> <div>First content</div> <h3><a href="#">Second header</a></h3> <div>Second content</div> </div>如果你想在手风琴的内容部分使用
<h3></h3>标签,你需要添加一个 CSS 类,例如:<div> <h3 class="subtitle">Subtitle</h3> </div>要格式化您的内容
<h3></h3>字幕,您可以将该类添加到 CSS 样式表 style.css 并根据需要设置格式:#accordion h3.subtitle { font-size: 18px; font-family: "Trebuchet MS", Arial, Helvetica, sans-serif; font-weight: bold; color: #009999; }CSS(样式.css)
将以下 CSS 代码添加到 style.css:
/* Containers --------------------------------------------------- */ .content_container_2 { width: 800px; margin: 50px 0px 0px 20px; } /* 自訂 jQuery UI 小工具主題的綜合指南 --------------------------------------------------- */ #accordion .content_container_main { width: 750px; } #accordion .content_1 { width: 400px; float: left; font-size: 14px; text-align: center; } #accordion .content_2 { width: 290px; float: left; font-family: Arial, Helvetica, sans-serif; font-size: 16px; margin: 0px 0px 0px 30px; } #accordion img { padding: 8px; background-color: #aaa; margin: 10px 0px 5px 0px; } #accordion h2 { margin: 5px 0px 10px 0px; padding: 0px; font-size: 30px; } #accordion p { margin: 0px 0px 15px 0px; padding: 0px; } #accordion p.left_col_1, #accordion p.left_col_4 { float: left; margin: 0px; padding: 0px; } #accordion p.left_col_2, #accordion p.left_col_3 { float: right; margin: 0px; padding: 0px; }自訂 jQuery UI 小工具主題的綜合指南(jquery-functions.js)
通过在外部 JavaScript 文件 jquery-functions.js 中添加以下代码来初始化手风琴。
// 自訂 jQuery UI 小工具主題的綜合指南 UI 自訂 jQuery UI 小工具主題的綜合指南 $(function() { var icons = { header: "ui-icon-circle-arrow-e", headerSelected: "ui-icon-circle-arrow-s" }; $( "#accordion" ).accordion({ icons: icons }); });自訂 jQuery UI 小工具主題的綜合指南 分解
要使用默认功能初始化手风琴,您只需要以下基本代码行:
$(function() { $( "#accordion" ).accordion(); });自訂 jQuery UI 小工具主題的綜合指南 UI 手风琴包含一个图标选项,允许您为“header”和“headerSelected”指定图标,并且 自訂 jQuery UI 小工具主題的綜合指南 代码的前半部分是设置图标的位置。默认手风琴图标的 CSS 类是“.ui-icon-triangle-1-e”和“.ui-icon-triangle-1-s”。
基本演示(演示 2)中包含的手风琴已经过自定义,以便使用其他 自訂 jQuery UI 小工具主題的綜合指南 UI 图标而不是默认图标。对于基本演示,图标已更改为“header: ui-icon-circle-arrow-e”和“headerSelected: ui-icon-circle-arrow-s”。
注意: 将类添加到 自訂 jQuery UI 小工具主題的綜合指南 代码时不要包含“点”。例如,您可以编写 header: "ui-icon-circle-arrow-e" 而不是 header: ".ui-icon-circle-arrow-e"。
自定义 自訂 jQuery UI 小工具主題的綜合指南 UI CSS
本教程的自定义 CSS 样式表参考部分包含设置小部件样式所需的特定类和代码。每行 CSS 代码都解释了它的作用以及它将如何改变小部件的样式。其他详细信息请参见参考部分简介。
样式表参考的这些部分包含将样式应用于折叠式小部件的 自訂 jQuery UI 小工具主題的綜合指南 UI 类:
- 自定义 CSS 样式表参考 - 组件容器
- 自定义 CSS 样式表参考 - 交互状态
- 自定义 CSS 样式表参考 - 默认 UI 图标
例如,如果您想更改悬停时显示的手风琴面板的背景图像/渐变,您可以查看“交互状态”部分中列出的类。本节顶部列出了四种交互状态的说明。由于这是“悬停”状态,因此“.ui-state-hover”类适用于此折叠面板。
查看包含“.ui-state-hover”类并包含 CSS 背景图像的行的 CSS 代码示例。此示例代码行包含类和 CSS 背景图像:
.ui-state-hover, .ui-widget-content .ui-state-hover, .ui-widget-header .ui-state-hover, .ui-state-focus, .ui-widget-content .ui-state-focus, .ui-widget-header .ui-state-focus { border: 1px solid #191919; background: #000 url(images/ui-bg-3.png) 50% 50% repeat-x; font-weight: bold; color: #fff; }现在您已经找到了适当的代码示例,请在 自訂 jQuery UI 小工具主題的綜合指南 UI 主题样式表中找到这行代码,并将背景图像替换为您自己的自定义图像。
请记住:所有 ThemeRoller 主题都具有相同的 CSS 类。因此,每个默认主题中的类名称都完全相同。但是,CSS 代码和样式可能不同。
自訂 jQuery UI 小工具主題的綜合指南 UI 按钮
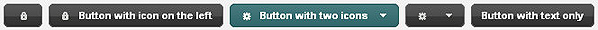
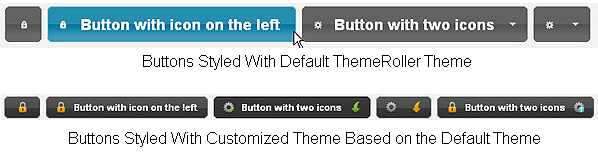
自訂 jQuery UI 小工具主題的綜合指南 UI 按钮小部件可用于增强标准表单元素,例如提交和重置按钮、单选按钮和复选框。当使用此小部件作为输入和提交类型的按钮时,支持仅限于不带图标的纯文本标签。
HTML
要将 自訂 jQuery UI 小工具主題的綜合指南 UI 按钮(带图标)添加到您的 .html 网页,请添加以下代码:
<!-- Begin Buttons Container --> <div class="content_container_3"> <h2>Button</h2> <div class="demo"> <button>Button with icon only</button> <button>Button with icon on the left</button> <button>Button with two icons</button> <button>Button with two icons and no text</button> <button>Button with text only</button> </div> </div> <!-- End Buttons Container -->CSS(样式.css)
将以下 CSS 代码添加到 style.css:
.content_container_3 { width: 950px; margin: 50px 0px 20px 20px; }自訂 jQuery UI 小工具主題的綜合指南(jquery-functions.js)
通过在外部 JavaScript 文件 jquery-functions.js 中添加以下代码来初始化按钮。
// 自訂 jQuery UI 小工具主題的綜合指南 UI Button // First Button $(function() { $( ".demo button:first" ).button({ icons: { primary: "ui-icon-locked" }, text: false // Second Button }).next().button({ icons: { primary: "ui-icon-locked" } // Third Button }).next().button({ icons: { primary: "ui-icon-gear", secondary: "ui-icon-triangle-1-s" } // Fourth Button }).next().button({ icons: { primary: "ui-icon-gear", secondary: "ui-icon-triangle-1-s" }, text: false // Fifth Button }).next().button({ }); });自訂 jQuery UI 小工具主題的綜合指南 分解
这些按钮是通过在网页标记中使用
<button></button>标签生成的。 自訂 jQuery UI 小工具主題的綜合指南 代码引用代码每个部分中的按钮。这些按钮也被放置在具有 CSS 类“demo”的<div> 中 (<code><p><img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/article/000/000/164/169348615151432.jpg" class="lazy" alt="自定义 自訂 jQuery UI 小工具主題的綜合指南 UI 小部件主题的综合指南"></p>
以上是自訂 jQuery UI 小工具主題的綜合指南的詳細內容。更多資訊請關注PHP中文網其他相關文章!