使用Twig:塊和嵌套,快速啟動WordPress開發
- PHPz原創
- 2023-08-31 18:29:06721瀏覽
在上一篇文章中,我介紹了透過 Timber 將 Twig 模板引擎與 WordPress 整合以及開發人員如何將 PHP 檔案中的資料傳送到 Twig 檔案。讓我們討論如何使用 Twig 創建基本模板、這種 DRY 技術的優點以及 Timber-Twig WordPress Cheatsheet。
在 Twig 中建立基本範本
Twig 遵循 DRY(不要重複自己)原則。 Twig 最重要的功能之一是具有巢狀和多重繼承的基本範本。雖然大多數人以線性方式使用 PHP 包含,但您可以建立無限層級的巢狀區塊來專門控制您的頁面模板。
將您的基本範本視為其中包含多組區塊的父範本。子模板可以擴展父模板並修改其中的任何一個或多個區塊,而無需重寫程式碼,這在兩個模板中都是相似的。
讓我們看一下父模板或基礎模板範例,即 base.twig 檔案。您可以將其與其他 Twig 範本一起放置在視圖資料夾中。您可以在任何 Twig 範本中呼叫此文件,並將其用作該特定 Twig 文件的父範本。鍵入以下程式碼行以建立 views 資料夾。此基本模板將為您的 WordPress 主題提供基本結構。這是一個簡單的 base.twig 檔案的程式碼。
{# Base Template: base.twig #}
{% block html_head_container %}
{% include 'header.twig' %}
{% endblock %}
<body class="{{body_class}}">
<div class="wrapper">
{% block content %}
<!-- Add your main content here. -->
<p>SORRY! No content found!</p>
{% endblock %}
</div>
<!-- /.wrapper -->
{% include "footer.twig" %}
</body>
</html>
Twig 中的註解:{# 基本範本:base.twig #}
您可以使用 {# comment here #} 語法在 Twig 中編寫註解。若要註解掉範本中的部分行,請使用註解語法 {# ... #}。這對於調試或為其他模板設計者或您自己添加資訊非常有用。您可以在第 1 行找到註解。
區塊: {% block html_head_container %} {% endblock %}
Twig 和 Timber 的整個理念都圍繞著 WordPress 中的模組化程式碼方法。我一直在反覆寫關於 Twig 中的資料以組件或區塊的形式處理的想法。
區塊用於繼承,同時充當佔位符和替換。它們詳細記錄在擴展標籤的文檔中。
{% block add_block_name_here %} 阻止此處的內容 { % endblock % }
在上面編寫的程式碼中,您可以找到一個名為 html_head_container 的區塊,它跨越第 3 行到第 7 行。擴展此 base.twig 基本模板的任何模板都可以繼承同一塊的內容或修改它以添加其他內容。還有另一個名為 content {% block content %} 的區塊,跨越第 13 行到第 18 行。
類似地,創建區塊的概念也得到了進一步擴展,您也可以建立無限層級的嵌套區塊。這才是真正的DRY原則。
包含語句:{% include "header.twig" %}
#Twig 模板可以包含其他 Twig 模板,就像我們在 PHP 中所做的那樣。這個 base.twig 文件將會是一個通用包裝器,如果沒有它的頁首和頁尾文件,它是不完整的。因此,語法 {% include "file.twig" %} 將幫助我們包含兩個不同的 Twig 模板:
- 標頭模板
{ % include "header.twig" %}第 5 行。 - 頁尾模板(
{% include "footer.twig" %}第 23 行。
擴充基本模板
我們建立了一個 base.twig 檔案作為父模板,並將內容區塊留空。該區塊可以在任何會修改它的自訂 Twig 檔案中使用,並且基本範本的其餘部分將按原樣繼承。例如,讓我們建立一個 single.twig 文件,該文件將擴展 base.twig 範本並修改 content 區塊。
{# Single Template: `single.twig` #}
{% extends "base.twig" %}
{% block content %}
<div class="single_content">
<h1>{{ post.title }}</h1>
<p>{{ post.get_content }}</p>
</div>
{% endblock %}
此程式碼顯示自訂 single.twig 檔案。在第 3 行,此範本擴展為 base.twig 作為其父模板或基本模板。 extends 標籤可用於從另一個範本擴充模板。
這裡,與header 和footer 相關的所有詳細資訊均繼承自base.twig 文件,該文件是父模板,而 content 區塊將替換為貼文標題和內容。這有多有趣?
木材的 WordPress 備忘單
Timber 的開發人員已確保它從核心到最終用戶以各種可能的方式補充 WordPress。儘管 Timber 中 WordPress 函數的轉換語法有些不同,但它有很好的文件記錄。在本文末尾,我將分享 WordPress 函數及其 Timber 等效函數的一些轉換清單。讓我們回顧一下。
简要回顾!
在我的上一篇文章中,我创建了一条欢迎消息,该消息仅通过演示网站主页上的 PHP 字符串填充。其代码可以在 GitHub 上的分支中找到。让我们再次重复此过程,但使用不同且更具技术性的方法。
现在,我将显示相同的欢迎消息,但这次是通过创建一个填充在主页上的新页面。
检索 Twig 中的 WordPress 函数
创建一个标题为“欢迎来到我的博客!”的新页面。并在点击发布按钮之前在其中添加一些内容。

现在让我们在主页上显示这个欢迎页面的内容。为此,请再次转到 index.php 文件并添加以下代码行。
<?php /** * Homepage */ // Context array. $context = array(); // Add the page ID which is 4 in my case. $context[ 'welcome_page' ] = Timber::get_post( 4 ); // Timber render(). Timber::render( 'welcome.twig', $context );
在这里,我添加了一个 $context 数组,在其中添加了一个元素 welcome_page 然后使用 get_post() 函数来获取我刚刚创建的页面。为此,我提交了页面 ID,在本例中为 4。
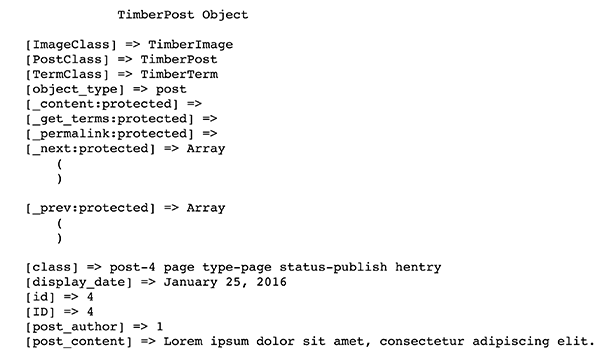
在 welcome.twig 文件中,让我们查看 print_r 元素 welcome_page 并看看我们得到了什么数据。我的welcome.twig 文件目前看起来像这样。
{# Message Template: `welcome.twig` #}
<section class="message">
<pre class="brush:php;toolbar:false">
<code>{{ welcome_page | print_r }}</code>
我可以确认 $context 数组中的这个元素现在有一个 ID 为 4 的特定页面的 TimberPost 对象。

从这里我们可以获得所有可以在前端显示的属性。例如,我只想显示页面标题和内容。所以现在我的 welcome.twig 文件如下所示:
{# Message Template: `welcome.twig` #}
<section class="message">
<h2>{{ welcome_page.title }}</h2>
<p>{{ welcome_page.content }}</p>
</section>
主页上有我们需要的信息。

WordPress 备忘单
正如我之前所说,Timber 为您提供了一些 WordPress 函数的便捷转换。这些功能可以帮助您获取与以下内容相关的信息:
- 博客
- 身体课程
- 页眉/页脚
get_context() 函数
有一个 Timber::get_context() 函数,用于检索开发人员希望在整个网站的前端显示的网站信息负载。文档是这样解释的:
这将返回一个对象,其中包含我们在整个站点中需要的许多常见内容。像你的 nav、wp_head 和 wp_footer 这样的东西你每次都会想要开始(即使你稍后覆盖它们)。您可以执行$context = Timber::get_context(); print_r( $context );查看内部内容或打开 timber.php 自行检查。
<?php $context = Timber::get_context(); ?>
不仅如此,您还可以通过方便的过滤器将您自己的自定义数据添加到此函数中。
<?php
/**
* Custom Context
*
* Context data for Timber::get_context() function.
*
* @since 1.0.0
*/
function add_to_context( $data ) {
$data['foo'] = 'bar';
$data['stuff'] = 'I am a value set in your functions.php file';
$data['notes'] = 'These values are available everytime you call Timber::get_context();';
$data['menu'] = new TimberMenu();
return $data;
}
add_filter( 'timber_context', 'add_to_context' );
您可以在下面找到更多与此类似的转换,这些转换可以与 Timber 一起使用。
博客信息
-
blog_info('charset')=>{{ site.charset }} -
blog_info('描述')=>{{ site.description }} -
blog_info('站点名称')=>{{ site.name }} -
blog_info('url')=>{{ site.url }}
身体等级
-
implode(' ', get_body_class())=>
主题
-
get_template_directory_uri()=>{{ theme.link }}(用于父主题) -
get_template_directory_uri()=>{{ theme.parent.link }}(用于子主题) -
get_stylesheet_directory_uri()=>{{ theme.link }} -
get_template_directory()=>{{ theme.parent.path }} -
get_stylesheet_directory()=>{{ theme.path }}
wp_函数
-
wp_head()=>{{ wp_head }} -
wp_footer()=>{{ wp_footer }}
让我们从博客信息开始尝试一些功能。将 foo 写入 {{ site.name }}。
前端将显示这样的站点标题:

Timber 还具有一些函数转换,可以通过 TimberPost( )。在解释这个函数的用法之前,我们先列出与其相关的函数转换。
发布
-
the_content()=>{{ post.content }} -
the_permalink()=>{{ post.permalink }} -
the_title()=>{{ post.title }} -
get_the_tags()=>{{ post.tags }}
用法
在 single.php 文件中使用此代码。
<?php $context = Timber::get_context(); $context[ 'post' ] = new TimberPost(); Timber::render( 'welcome.twig', $context ); ?>
现在让我们测试 Twig 文件中的 {{ post.title }} 函数。
<section class="single_post">
<h2>{{ post.title }}</h2>
</section>
保存,前端会显示这样的帖子标题:

轮到你了!
今天,您在构建 WordPress 主题时见证了 Timber 和 Twig 的 DRY 原则的实际实施。阅读本教程并尝试实现它,如果您有任何问题,请告诉我。您可以在此 GitHub 存储库的 WP Cheatsheet 分支中找到完整的代码。
在下一篇也是上一篇文章中,我将讨论如何在基于 Twig 的 WordPress 模板中处理图像和菜单。在此之前,请在 Twitter 上与我联系以获取您问题的答案,或在此处发布问题。
以上是使用Twig:塊和嵌套,快速啟動WordPress開發的詳細內容。更多資訊請關注PHP中文網其他相關文章!

