React Native 中的 props 是什麼?
- WBOY轉載
- 2023-08-29 18:13:101097瀏覽
Props 是有助於修改 React 元件的屬性。建立的元件可以使用 props 概念與不同的參數一起使用。使用 props,您可以將資訊從一個元件傳遞到另一個元件,同時根據您的要求重複使用該元件。
如果您精通 ReactJS,您就會熟悉 props,同樣的React Native 中遵循概念。
讓我們來看一個範例來解釋 props 是什麼。
範例1:React Native 內建元件中的Props
考慮圖像元件-
<Image
style={styles.stretch} source={{uri: 'https://pbs.twimg.com/profile_images/486929358120964097 /gNLINY67_400x400.png'}}
/>樣式和 來源是屬性,也就是圖像元件的道具。 style props 用於新增樣式,即寬度、高度等,而 source props 用於將 url 指派給要顯示給使用者的圖像。 Image 元件的來源和樣式以及內建屬性。
您也可以使用儲存url 的變數並將其用於來源屬性,如下所示-
let imgURI = {
uri:
'https://pbs.twimg.com/profile_images/486929358120964097/gNLINY67_400x400.png'
};
return (
<View style={styles.container}>
<Image style={styles.stretch} source={imgURI} />
</View>
);下面的範例展示了使用內建道具顯示簡單圖像-
import React from "react";
import { Image , Text, View, StyleSheet } from "react-native";
const MyImage = () => {
let imgURI = {
uri: 'https://pbs.twimg.com/profile_images/486929358120964097/gNLINY67_400x400.png'
};
return (
<View style={styles.container}>
<Image style={styles.stretch} source={imgURI} />
</View>
);
}
const styles = StyleSheet.create({
container: {
paddingTop: 50,
paddingLeft: 50,
},
stretch: {
width: 200,
height: 200,
resizeMode: 'stretch',
}
});
export default MyImage;範例2:自訂元件內的Props
您可以利用props 將訊息從一個元件傳送到另一個元件。在下面的範例中,創建了兩個自訂元件:學生和主題。
主題元件如下 -
const Subject = (props) => {
return (
<View>
<Text style={{ padding:"10%", color:"green" }}>I am studying - {props.name}!</Text>
</View>
);
}此元件採用參數 props。它在 Text 元件內部使用,將名稱顯示為 props.name。讓我們看看如何將屬性從學生組件傳遞到主題組件。
學生元件如下 -
const Student = () => {
return (
<View>
<Subject name="Maths" />
<Subject name="Physics" />
<Subject name="Chemistry" />
</View>
);
}在 Student 元件中,Subject 元件與 name 屬性一起使用。傳遞的值是數學、物理和化學。透過將不同的值傳遞給 name 屬性,可以重複使用主題。
這是一個包含 Student 和主題元件以及輸出的工作範例。
import React from 'react';
import { Text, View } from 'react-native';
const Subject = (props) => {
return (
<View>
<Text style={{ padding:"10%", color:"green" }}>I am studying - {props.name}! </Text>
</View>
);
}
const Student = () => {
return (
<View>
<Subject name="Maths" />
<Subject name="Physics" />
<Subject name="Chemistry" />
</View>
);
}
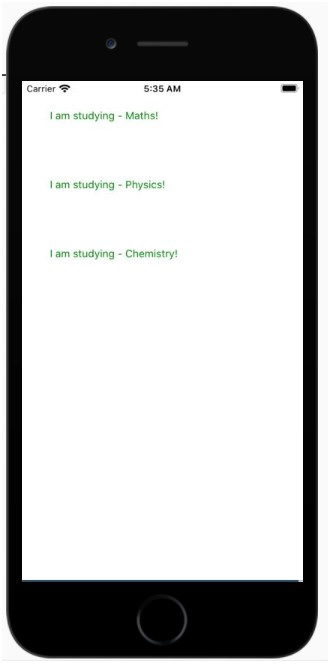
export default Student;輸出

以上是React Native 中的 props 是什麼?的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文轉載於:tutorialspoint.com。如有侵權,請聯絡admin@php.cn刪除

