在JavaFX中,有哪些不同的路徑元素?
- 王林轉載
- 2023-08-28 12:53:201169瀏覽
javafx.scene.shape 套件提供了一些類,您可以使用它們繪製各種2D 形狀,但這些只是原始形狀,如直線、圓形、多邊形和橢圓形等等等...因此,如果您想繪製複雜的自訂形狀,您需要使用Path 類別。
Path 類別
Path 類別使用此表示形狀的幾何輪廓您可以繪製自訂路徑。
為了繪製自訂路徑,JavaFX 提供了各種路徑元素,所有這些都可以作為 javafx.scene.shape 套件中的類別使用。
LineTo - 該類別表示路徑元素line。它可以幫助您從當前座標到指定(新)座標繪製一條直線。
HlineTo - 這是表示路徑元素的類別水平線。它可以幫助您從當前座標到指定(新)座標繪製一條水平線。
VLineTo - 這是表示路徑元素的類別垂直線。它可以幫助您從當前座標到指定(新)座標繪製一條垂直線。
QuadCurveTo - 此類別表示路徑元素二次曲線。它可以幫助您繪製從當前座標到當前座標的二次曲線 指定(新)座標。
CubicCurveTo - 類別表示路徑元素三次曲線。它可以幫助您繪製從當前座標到指定(新)座標的三次曲線。
ArcTo - 這是表示路徑元素的類別弧。它可以幫助您從當前座標到指定(新)座標繪製弧線。
MoveTo - 使用此類,您可以移動路徑從當前座標到新座標。
使用路徑元素建立路徑
Path 類別包含可觀察列表,其中保存目前路徑。因此,要繪製路徑 -
實例化所需的 PathElement 類別。
設定每個路徑的屬性使用 setter 方法,或將它們作為參數傳遞給建構函數。
實例化 Path 類別。
取得可觀察物件使用 getElements() 方法取得上面建立的 Path 的清單物件。
依照所需的順序將所有路徑元素物件新增至可觀察清單中使用 add() 或 addAll() 方法。
最後,新增 Group 物件的路徑。
注意 - 您也可以將路徑元素傳遞給 Path 類別的建構子。
範例
以下JavaFX 範例使用LineTo 路徑元素建立路徑−
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.paint.Color;
import javafx.stage.Stage;
import javafx.scene.shape.LineTo;
import javafx.scene.shape.MoveTo;
import javafx.scene.shape.Path;
public class PathElementsExample extends Application {
public void start(Stage stage) {
//Drawing the shape
MoveTo moveTo = new MoveTo(208, 71);
LineTo line1 = new LineTo(421, 161);
LineTo line2 = new LineTo(226,232);
LineTo line3 = new LineTo(332,52);
LineTo line4 = new LineTo(369, 250);
LineTo line5 = new LineTo(208, 71);
//Creating a Path
Path path = new Path(moveTo, line1, line2, line3, line4, line5);
path.setFill(Color.DARKCYAN);
path.setStrokeWidth(8.0);
path.setStroke(Color.DARKSLATEGREY);
//Preparing the Stage object
Group root = new Group(path);
Scene scene = new Scene(root, 595, 300, Color.BEIGE);
stage.setTitle("Drawing an arc through a path");
stage.setScene(scene);
stage.show();
}
public static void main(String args[]){
launch(args);
}
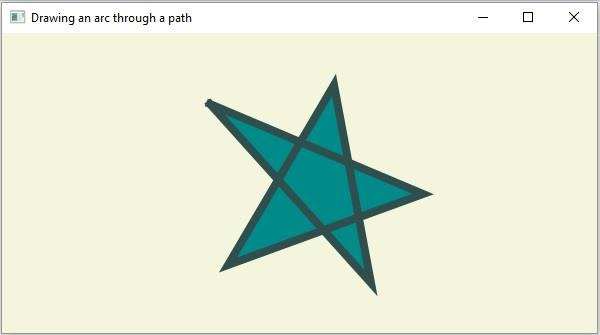
}輸出

以上是在JavaFX中,有哪些不同的路徑元素?的詳細內容。更多資訊請關注PHP中文網其他相關文章!

