在 Snack 中使用 JSON 格式的數據
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB轉載
- 2023-08-28 08:17:01851瀏覽
透過 Snack Expo 製作的應用程式可以透過多種方式使用資料。有時資料儲存為 JSON,即 JavaScript 物件表示法。在這種格式中,資料可以輕鬆儲存為鍵值對,也可以轉換為 CSV 檔案。在這篇文章中,在Snack上使用javascript,指定了使用JSON資料的方法。在範例 1 中,給出了讀取該資料並將其顯示為表格的方法。在第二個範例中,顯示了將 JSON 資料儲存為 CSV 檔案並下載的方法。
演算法-1
第 1 步 - 從「react-native」匯入視圖。也可以從 json 檔案匯入 JSON 資料。這裡例如使用products.json
第 2 步 - 製作 App.js 並編寫程式碼。
第 3 步 - 使用 id 作為鍵並從 json 檔案中取得所有產品。
第 4 步 - 首先顯示標題,然後使用映射函數取得每個產品項目。選擇要顯示的列。
步驟 5 - 使用
| 標籤以表格形式顯示資料。
第 6 步 - 檢查結果。 範例中使用的 JSON 檔案:檔案名稱 – products.json範例{
"products": [
{
"id": 68,
"title": "School shoes",
"price": 122,
"quantity": 3,
"total": 160,
"discount%": 50,
"discountedRate": 80
},
{
"id": 82,
"title": "Washing Gloves",
"price": 50,
"quantity": 2,
"total": 60,
"discount%": 10,
"discountedRate": 45
},
{
"id": 28,
"title": "Moisturizer 100ml",
"price": 45,
"quantity": 2,
"total": 90,
"discount%": 13.1,
"discountedRate": 70
},
{
"id": 92,
"title": "Leather Belt",
"price": 900,
"quantity": 1,
"total": 950,
"discount%": 19.77,
"discountedRate": 766
},
{
"id": 49,
"title": "Woollen Shawl",
"price": 800,
"quantity": 2,
"total": 1300,
"discount%": 20,
"discountedRate": 994
}
]
}
範例 1:讀取 JSON 資料並將其顯示為表格。專案中用到的重要檔案是
#App.js:這是這個專案的主要 JavaScript 檔案。 範例import productData from './products.json'
import {Component} from "react";
import {View} from "react-native";
export default class JSONEXAMPLE extends Component {
render(){
return (
<View style={{padding: 10}}>
<h2>Products Ordered</h2>
<table>
<thead>
<tr>
<th>ID</th>
<th>Title</th>
<th>Price</th>
<th>Quantity</th>
</tr>
</thead>
<tbody>
{productData.products.map(products => {
const { id, title, price, quantity } = products
return (
<tr key={id}>
<td>{id}</td>
<td>{title}</td>
<td>{price}</td>
<td>{quantity}</td>
</tr>
)
})}
</tbody>
</table>
</View>
)
}
}
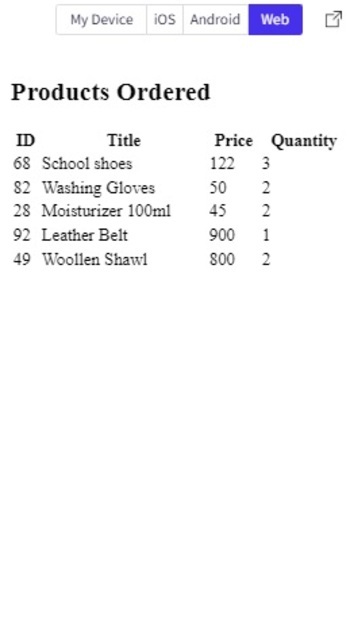
查看結果結果可以線上查看。當使用者鍵入程式碼時,預設會選擇 Web 視圖,並且結果會立即顯示。 
JSON 資料在 Snack 的 Web 視圖中顯示為表格 Algorithm-2步驟 1 − 從「react-native」匯入視圖。也可以從 json 檔案匯入 JSON 資料。此處,例如使用 products.json 第 2 步 - 製作 App.js 並編寫程式碼。 第 3 步 - 使用 id 作為鍵,從 json 檔案中取得所有產品,並以表格形式顯示產品資訊。 第 4 步驟 - 使用參數資料、檔案名稱和檔案類型編寫函數 downldFl()。使用 Blob() 指定檔案類型,並使用 window.URL.createObjectURL(blob) 下載檔案。 第 5 步 − header 用 ',' 連接,然後連接 json 內容,用「 」分隔。 第 6 步 span> − 按一下下載 CSV 並檢查下載的檔案及其結果。 範例 2:將 JSON 資料轉換為 CSV 並下載檔案。專案中用到的重要檔案是
#App.js:這是這個專案的主要 JavaScript 檔案。 範例import productData from './products.json'
import {View} from "react-native";
const downldFl = ({ data, fl_name, fl_type }) => {
const blobb = new Blob([data], { type: fl_type })
const lnk = document.createElement('a');
lnk.download = fl_name;
lnk.href = window.URL.createObjectURL(blobb);
lnk.click();
URL.revokeObjectURL(lnk.href);
lnk.remove();
}
const downloadCSVfile = e => {
e.preventDefault()
let headers = ['Id,Title,Price,Quantity']
let productsCsv = productData.products.reduce((str1, product) => {
const { id, title, price, quantity } = product
str1.push([id,title, price, quantity].join(','))
return str1
}, [])
downldFl({
data: [...headers, ...productsCsv].join(''),
fl_name: 'products.csv',
fl_type: 'text/csv',
}
)
}
export default function JSONEXAMPLETWO() {
return (
<View style={{padding: 10}}>
<h2> Download JSON as CSV</h2>
<table className='productsTable'>
<thead>
<tr>
<th>ID</th>
<th>Title</th>
<th>Price</th>
<th>Quantity</th>
</tr>
</thead>
<tbody>
{productData.products.map(products => {
const { id, title, price, quantity } = products
return (
<tr key={id}>
<td>{id}</td>
<td>{title}</td>
<td>{price}</td>
<td>{quantity}</td>
</tr>
)
}
)
}
</tbody>
</table>
<button type='button' onClick={downloadCSVfile}>
Download CSV
</button>
</View>
)
}
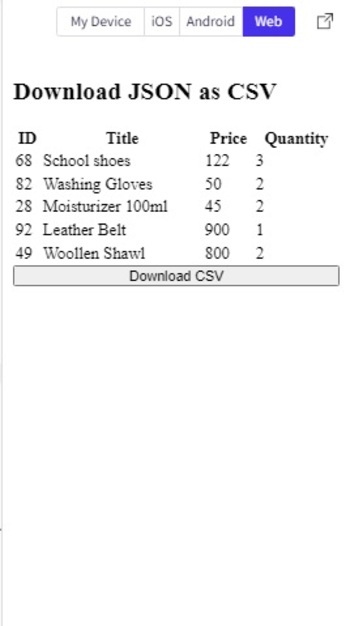
查看結果結果可以線上查看。當使用者點擊下載按鈕時,檔案將被下載並立即顯示結果。 
按下載 CSV 按鈕即可下載檔案。 
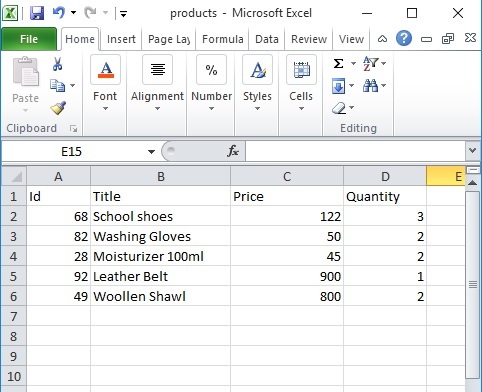
顯示下載的 JSON 製成的 CSV 檔案的內容。 本文透過兩個不同的範例,給出了在 Expo Snack 應用中使用 JSON 的方法。首先給出讀取 json 檔案並以表格形式顯示其內容的方法。然後給出了將所選 JSON 資料儲存為 CSV 格式並下載該檔案的方法。 |
|---|
以上是在 Snack 中使用 JSON 格式的數據的詳細內容。更多資訊請關注PHP中文網其他相關文章!

