如何在reactnative中顯示複選框?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB轉載
- 2023-08-27 22:57:011409瀏覽
複選框是我們在 UI 上經常使用的常見元件。我們確實有一些很酷的 在reactnative中顯示複選框的方法。
核心react-native套件不支援複選框,您需要安裝一個 軟體包才能使用它。
必須安裝以下軟體包才能顯示複選框-
npm install --save-dev react-native-paper
基本的複選框組件如下-
<Checkbox status={checkboxstatus} onPress={onCheckboxCheckedfunc} />現在讓我們看看複選框上的一些重要屬性-
| Props th> | 描述 |
|---|---|
| status | |
| status | 可以設定的值賦予狀態的是 已選取、未選取和不確定。 |
| 已停用 | 值為布林值。可用於 啟用/停用複選框。 |
| onPress | |
| 顏色 |
這是一個簡單的複選框顯示 -
useState 用於設定複選框的選取、未選取狀態:顯示 下面 -
const [checked, setChecked] = React.useState(false);
狀態保存在checked變數中,setChecked方法用於 更新它。
當使用者選取/取消選取核取方塊時,選取的狀態將更新,如圖所示
下面 -
onPress={() => {
setChecked(!checked);
}}完整程式碼如下 -######範例###import * as React from 'react';
import { StyleSheet, Text, SafeAreaView } from 'react-native';
import { Checkbox } from 'react-native-paper';
const MyComponent = () => {
const [checked, setChecked] = React.useState(false);
return (
<SafeAreaView style={styles.container}>
<Checkbox
status={checked ? 'checked' : 'unchecked'}
onPress={() => {
setChecked(!checked);
}}
color={'green'}
uncheckColor={'red'}
/>
<Text>Checkbox</Text>
</SafeAreaView>
);
};
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center'
},
});
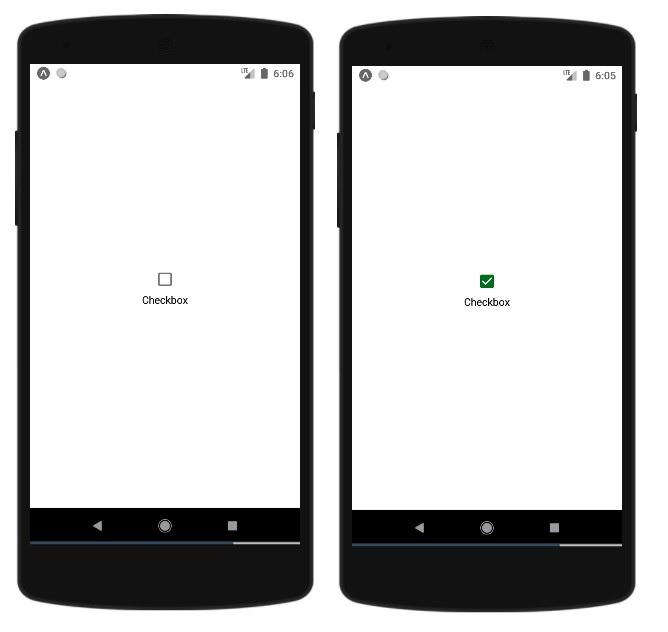
export default MyComponent;####輸出############以上是如何在reactnative中顯示複選框?的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文轉載於:tutorialspoint.com。如有侵權,請聯絡admin@php.cn刪除

