如何使用 FabricJS 創建帶有類別的畫布?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB轉載
- 2023-08-23 21:05:041059瀏覽
在本文中,我們將了解如何使用 containerClass 屬性建立一個帶有類別的畫布。為了存取原生 HTML canvas 元素,我們可以在其上新增一個包裝類別。此類別允許我們控制元素以根據要求添加互動性或樣式。
語法
new fabric.Canvas(element: HTMLElement|String, { containerClass: String}: Object)參數
# - 此參數是
選項(可選) - 此參數是一個對象,它提供對我們的畫布進行額外的自訂。使用此參數可以變更與畫布相關的顏色、遊標、邊框寬度和許多其他屬性。 containerClass 就是其中之一,它將幫助我們將包裝類別加入畫布。
範例 1
以下內容範例示範如何使用 containerClass 屬性建立 Canvas,然後檢查 HTML DOM 以查看是否新增了該類別。
<!DOCTYPE html>
<html>
<head>
<!-- Adding the Fabric JS Library-->
<script src="https://cdnjs.cloudflare.com/ajax/libs/fabric.js/510/fabric.min.js"></script>
</head>
<body>
<h2>How to create a canvas with a class using FabricJS?</h2>
<p>Here we have used the containerClass property.</p>
<canvas id="canvas"> </canvas>
<script>
// Initiate a canvas instance
var canvas = new fabric.Canvas("canvas", {
// Name of the wrapper class to be used on the canvas
containerClass: "className",
});
canvas.setWidth(document.body.scrollWidth);
canvas.setHeight(250);
</script>
</body>
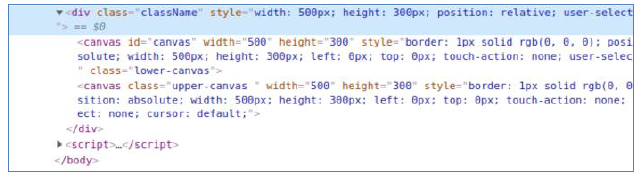
</html>現在開啟開發工具 → 元素標籤。在這裡您會注意到我們提供的類別名稱用作類別的名稱。

範例2
讓我們看一個使用containerClass 屬性建立Canvas 的程式碼範例,然後使用該類別為畫布新增CSS樣式。
<!DOCTYPE html>
<html>
<head>
<!-- Adding the Fabric JS Library-->
<script src="https://cdnjs.cloudflare.com/ajax/libs/fabric.js/510/fabric.min.js"></script>
<style>
.demo {
background-color: #ffe4e1;
}
</style>
</head>
<body>
<h2> Creating a canvas with a class using FabricJS </h2>
<p> Here we have set a wrapper class and then used it to style our canvas. </p>
<canvas id="canvas"></canvas>
<script>
// Initiate a canvas instance
var canvas = new fabric.Canvas("canvas", {
// Name of the wrapper class to be used on the canvas
containerClass: "demo",
});
canvas.setWidth(document.body.scrollWidth);
canvas.setHeight(250);
</script>
</body>
</html>以上是如何使用 FabricJS 創建帶有類別的畫布?的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文轉載於:tutorialspoint.com。如有侵權,請聯絡admin@php.cn刪除

