HTML DOM Input Reset disabled 屬性 HTML DOM Input Reset disabled 屬性用於設定或取得重置按鈕是否已停用
- PHPz轉載
- 2023-08-20 16:29:071038瀏覽
HTML DOM Input reset disabled 屬性用於設定或傳回重置按鈕是否應該被停用。它使用布林值,其中 true 表示重置按鈕應該被停用,false 表示否。 disabled 屬性預設為 false。 disabled 元素預設為灰色且不可點擊。
語法
以下是− 的語法
設定disabled 屬性−
resetObject.autofocus = true|false
Here, true=reset button is disabled and false=the reset button is not disabled. It is false by default.
#Example
Let us look at an example for the Input reset disabled property −
Live Demo
rree輸出
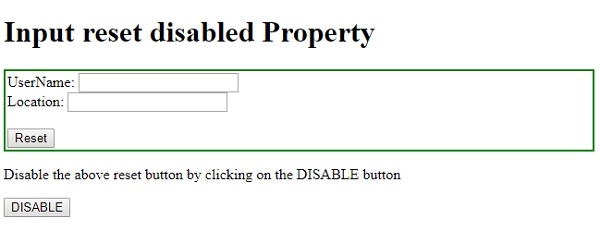
這將產生以下輸出−

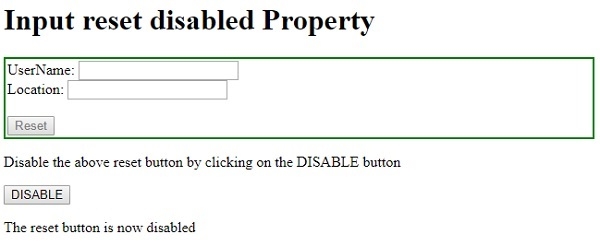
點擊「DISABLE」按鈕−

<!DOCTYPE html>
<html>
<body>
<h1>Input reset disabled Property</h1>
<form style="border:solid 2px green;padding:2px">
UserName: <input type="text" id="USR"> <br>
Location: <input type="text" id="Age"> <br><br>
<input type="reset" id="RESET1">
</form>
<p>Disable the above reset button by clicking on the DISABLE button</p>
<button type="button" onclick="disableReset()">DISABLE</button>
<p id="Sample"></p>
<script>
function disableReset() {
document.getElementById("RESET1").disabled=true;
document.getElementById("Sample").innerHTML = "The reset button is now disabled" ;
}
</script>
</body>
</html>然後我們建立了一個名為DISABLE的按鈕,當使用者點擊時將執行disableReset()方法− <form style="border:solid 2px green;padding:2px"> UserName: <input type="text" id="USR"> <br> Location: <input type="text" id="Age"> <br><br> <input type="reset" id="RESET1"> </form>disableReset() 方法使用getElementById() 方法取得類型為reset 的輸入元素,並將其disabled 屬性設為true。這使得重置按鈕無法點擊,用戶無法再與其進行互動。它現在變成了灰色 −
<button type="button" onclick="disableReset()">DISABLE</button>
以上是HTML DOM Input Reset disabled 屬性 HTML DOM Input Reset disabled 屬性用於設定或取得重置按鈕是否已停用的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文轉載於:tutorialspoint.com。如有侵權,請聯絡admin@php.cn刪除

