一、連結
在HTML中超文本的連結非常重要,基本格式如下:
連結文字
1.本地連結
①絕對路勁:
絕對路勁連結到本地圖片
②相對路勁
相對路勁連結至本機圖片
③連結到上一級目錄
2、URL連結
形式:協定名稱://主機.網域/路勁/檔案名稱
協定包括:
file 本地系統檔案
http 本地系統檔案
http 本地系統檔案
http 本地系統檔案
http 伺服器
ftp ftp伺服器
telnet 以TELNET為基礎的協定
mailto 電子郵件
news U1505>g HREF="" > 百度一下
3、目錄連結
先把某段落設定為連結位置,格式為:
再呼叫此連結部分的文件,定義連結:
連結文字
當然如果在一個檔案內跳轉,檔案名稱就可以省略不寫。
二、多視視窗FRAMES
使用FRAMES結構設計的HTML文件,能夠將整個視窗分成幾個獨立的小窗口,每個小視窗可分別載入不同的文件,並且可以相互溝通。
1、基本結構:
...
2、各視窗的尺寸設定
我們將視窗分割為幾塊,橫向分用ROWS屬性,縱向分用COLS屬性,每一塊的大小可以由這兩個屬性的值來實現。
 如何使用Python正则表达式去除HTML标签Jun 22, 2023 am 08:44 AM
如何使用Python正则表达式去除HTML标签Jun 22, 2023 am 08:44 AMHTML(HyperTextMarkupLanguage)是用于创建Web页面的标准语言,它使用标签和属性来描述页面上的各种元素,例如文本、图像、表格和链接等等。但是,在处理HTML文本时,很难将其中的文本内容快速地提取出来用于后续的处理。这时,我们可以使用Python中的正则表达式来去除HTML标签,以达到快速提取纯文本的目的。在Python中,正则表
 如何在Go语言中使用正则表达式提取HTML标签内容Jul 14, 2023 pm 01:18 PM
如何在Go语言中使用正则表达式提取HTML标签内容Jul 14, 2023 pm 01:18 PM如何在Go语言中使用正则表达式提取HTML标签内容导读:正则表达式是一种强大的文本匹配工具,它在Go语言中也有着广泛的应用。在处理HTML标签的场景中,正则表达式可以帮助我们快速提取需要的内容。本文将介绍如何在Go语言中使用正则表达式提取HTML标签的内容,并给出相关代码示例。一、引入相关包首先,我们需要导入相关的包:regexp和fmt。regexp包提供
 PHP如何去除字符串中的HTML标签?Mar 23, 2024 pm 09:03 PM
PHP如何去除字符串中的HTML标签?Mar 23, 2024 pm 09:03 PMPHP是一种常用的服务器端脚本语言,广泛应用于网站开发和后端应用程序开发中。在开发网站或应用程序时,经常会遇到需要处理字符串中的HTML标签的情况。本文将介绍如何使用PHP去除字符串中的HTML标签,并提供具体的代码示例。为什么需要去除HTML标签?在处理用户输入或从数据库中获取的文本时,经常会包含HTML标签。有时候我们希望在显示文本时去除这些HTML标签
 php中怎么转义html标签Feb 24, 2021 pm 06:00 PM
php中怎么转义html标签Feb 24, 2021 pm 06:00 PM在PHP中,可以使用htmlentities()函数来转义html,能把字符转换为HTML实体,语法“htmlentities(string,flags,character-set,double_encode)”。PHP中也可以使用html_entity_decode()函数来反转义html,把HTML实体转换为字符。
 如何在Java中从给定的字符串中删除HTML标签?Aug 29, 2023 pm 06:05 PM
如何在Java中从给定的字符串中删除HTML标签?Aug 29, 2023 pm 06:05 PMString是Java中的final类,它是不可变的,这意味着我们不能改变对象本身,但我们可以更改对象的引用。可以使用String类的replaceAll()方法从给定字符串中删除HTML标签。我们可以使用正则表达式从给定字符串中删除HTML标记。从字符串中删除HTML标签后,它将返回一个字符串作为普通文本。语法publicStringreplaceAll(Stringregex,Stringreplacement)示例publicclassRemoveHTMLTagsTest{&nbs
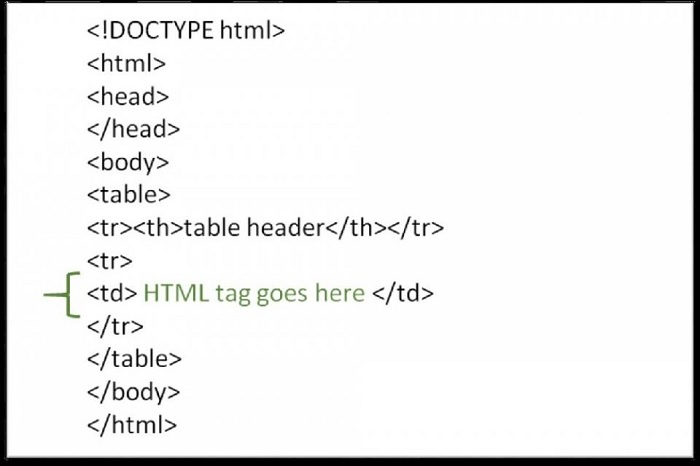
 如何在HTML表格中使用HTML标签?Sep 08, 2023 pm 06:13 PM
如何在HTML表格中使用HTML标签?Sep 08, 2023 pm 06:13 PM我们可以轻松地在表格中添加HTML标签。HTML标签应放置在<td>标签内。例如,在<td>标签内添加段落<p>…</p>标签或其他可用标签。语法以下是在HTML表格中使用HTMl标记的语法。<td><p>Paragraphofthecontext</p><td>示例1下面给出了在HTML表格中使用HTML标签的示例。<!DOCTYPEhtml><html><head&g
 PHP正则表达式验证基本的HTML标签的方法Jun 24, 2023 am 08:07 AM
PHP正则表达式验证基本的HTML标签的方法Jun 24, 2023 am 08:07 AMPHP是一种高效的网页开发语言,其支持正则表达式功能,能够快速验证输入数据的有效性。在网页开发中,HTML是常见的标记语言,而对HTML标签进行验证,是网页表单验证的一种非常重要的方法。本文将介绍基本的HTML标签验证方法,以及如何使用PHP正则表达式进行验证。一、HTML标签基本结构HTML标签由尖括号包围的元素名称和属性组成,常见的标签包括p、a、div
 HTML标签大全Nov 27, 2023 am 10:05 AM
HTML标签大全Nov 27, 2023 am 10:05 AMHTML标签有<!DOCTYPE>、<html>、<head>、<title>、<meta>、<link>、<style>、<script>、<body>、<h1> - <h6>、<p>、<a>、<img>、<div>、<span>、<input>、<button>、<form


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

Dreamweaver CS6
視覺化網頁開發工具

禪工作室 13.0.1
強大的PHP整合開發環境

EditPlus 中文破解版
體積小,語法高亮,不支援程式碼提示功能

SublimeText3 英文版
推薦:為Win版本,支援程式碼提示!

ZendStudio 13.5.1 Mac
強大的PHP整合開發環境





