一,開頭分析
好了,廢話不多說,直接進入今天的主題,今天主要講的是“History API”及在單頁應用中的作用,並且會引入一個實際的例子做為講解的原型範例,先來看看「History API」:
為了提高Web頁面的回應速度,越來越多的開發者開始採用單一頁面結構(single-page application)的解決方案。所謂的單頁結構是指多個頁間切換時,不刷新當前整個頁面,更新頁面展示數據,並且相應地改變地址欄中的url,以使用戶可以分享這個url。
如果你使用chrome或firefox等瀏覽器訪問"github.com、plus.google.com"等網站時,細心的你會發現頁面之間的點擊是透過ajax異步請求的,
同時頁面的URL發生了改變。並且能夠很好的支援瀏覽器前進和後退。是什麼有這麼強大的功能呢?恩,這就會說到今天的主角,HTML5裡引用了新的API:
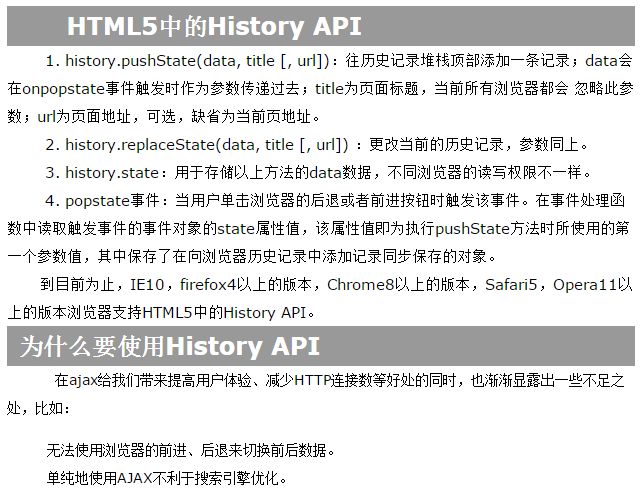
“history.pushState”和“history.replaceState”,就是透過這個介面做到無刷新改變頁面URL的。先來看看"history"介面的詳細方法:
interfacetory {
void go(optional long delta);
void back();
void forward();
void pushState(any optional( DOMString? url = null);
void replaceState(any data, DOMString title, optional DOMString? url = null);
};

(三),引入實例
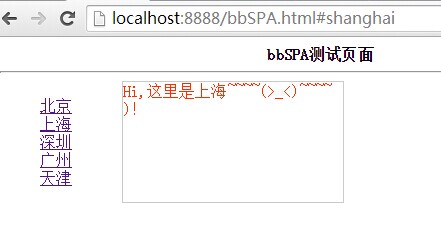
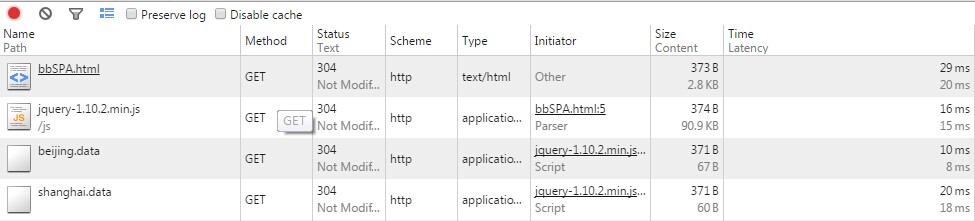
今天說說單頁應用中我們通常會這樣做,有一個菜單列表,點擊相關菜單項目然後動態加載相關模組,所有方式都是基於異步請求的,美中不足是,我們會發現地址欄不會有任何變化,以及瀏覽器中的前進和後退操作也不會有任何響應,這對用戶不是很友好,所以為了解決這個問題“History”就有用武之地了,那麼如何做到的那?不急先看一下例子中的效果圖展示,然後一步步分析,如下所示:


頁首次載入,雖然我們造訪的URL是"
http://localhost:8888/bbSPA.html",但是,實際URL確是:
"http://localhost:8888/bbSPA.html#shanghai",」history.replaceState「完成了初始化url切換工作,並且初始做了加載
"shanghai.data"的資料工作,滑鼠點擊左邊的任一個選單項,右側內容是Ajax載入,並且頁面的URL隨之改變,例如,點擊北京。此時,我們點擊網址列的後退按鈕,又回到了上海,並且顯示內容。原理很簡單,就是透過監聽」window.onpopstate「,達到了自由切換的功能。
好了!其實很簡單大家也嘗試自己實作一下,以下是完整程式碼:
(1),html部分代碼
 html5的div一行可以放两个吗Apr 25, 2022 pm 05:32 PM
html5的div一行可以放两个吗Apr 25, 2022 pm 05:32 PMhtml5的div元素默认一行不可以放两个。div是一个块级元素,一个元素会独占一行,两个div默认无法在同一行显示;但可以通过给div元素添加“display:inline;”样式,将其转为行内元素,就可以实现多个div在同一行显示了。
 html5中列表和表格的区别是什么Apr 28, 2022 pm 01:58 PM
html5中列表和表格的区别是什么Apr 28, 2022 pm 01:58 PMhtml5中列表和表格的区别:1、表格主要是用于显示数据的,而列表主要是用于给数据进行布局;2、表格是使用table标签配合tr、td、th等标签进行定义的,列表是利用li标签配合ol、ul等标签进行定义的。
 html5怎么让头和尾固定不动Apr 25, 2022 pm 02:30 PM
html5怎么让头和尾固定不动Apr 25, 2022 pm 02:30 PM固定方法:1、使用header标签定义文档头部内容,并添加“position:fixed;top:0;”样式让其固定不动;2、使用footer标签定义尾部内容,并添加“position: fixed;bottom: 0;”样式让其固定不动。
 HTML5中画布标签是什么May 18, 2022 pm 04:55 PM
HTML5中画布标签是什么May 18, 2022 pm 04:55 PMHTML5中画布标签是“<canvas>”。canvas标签用于图形的绘制,它只是一个矩形的图形容器,绘制图形必须通过脚本(通常是JavaScript)来完成;开发者可利用多种js方法来在canvas中绘制路径、盒、圆、字符以及添加图像等。
 html5中不支持的标签有哪些Mar 17, 2022 pm 05:43 PM
html5中不支持的标签有哪些Mar 17, 2022 pm 05:43 PMhtml5中不支持的标签有:1、acronym,用于定义首字母缩写,可用abbr替代;2、basefont,可利用css样式替代;3、applet,可用object替代;4、dir,定义目录列表,可用ul替代;5、big,定义大号文本等等。
 html5废弃了哪个列表标签Jun 01, 2022 pm 06:32 PM
html5废弃了哪个列表标签Jun 01, 2022 pm 06:32 PMhtml5废弃了dir列表标签。dir标签被用来定义目录列表,一般和li标签配合使用,在dir标签对中通过li标签来设置列表项,语法“<dir><li>列表项值</li>...</dir>”。HTML5已经不支持dir,可使用ul标签取代。
 html5是什么意思Apr 26, 2021 pm 03:02 PM
html5是什么意思Apr 26, 2021 pm 03:02 PMhtml5是指超文本标记语言(HTML)的第五次重大修改,即第5代HTML。HTML5是Web中核心语言HTML的规范,用户使用任何手段进行网页浏览时看到的内容原本都是HTML格式的,在浏览器中通过一些技术处理将其转换成为了可识别的信息。HTML5由不同的技术构成,其在互联网中得到了非常广泛的应用,提供更多增强网络应用的标准机。
 Html5怎么取消td边框May 18, 2022 pm 06:57 PM
Html5怎么取消td边框May 18, 2022 pm 06:57 PM3种取消方法:1、给td元素添加“border:none”无边框样式即可,语法“td{border:none}”。2、给td元素添加“border:0”样式,语法“td{border:0;}”,将td边框的宽度设置为0即可。3、给td元素添加“border:transparent”样式,语法“td{border:transparent;}”,将td边框的颜色设置为透明即可。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

MantisBT
Mantis是一個易於部署的基於Web的缺陷追蹤工具,用於幫助產品缺陷追蹤。它需要PHP、MySQL和一個Web伺服器。請查看我們的演示和託管服務。

DVWA
Damn Vulnerable Web App (DVWA) 是一個PHP/MySQL的Web應用程序,非常容易受到攻擊。它的主要目標是成為安全專業人員在合法環境中測試自己的技能和工具的輔助工具,幫助Web開發人員更好地理解保護網路應用程式的過程,並幫助教師/學生在課堂環境中教授/學習Web應用程式安全性。 DVWA的目標是透過簡單直接的介面練習一些最常見的Web漏洞,難度各不相同。請注意,該軟體中

SublimeText3 英文版
推薦:為Win版本,支援程式碼提示!

SAP NetWeaver Server Adapter for Eclipse
將Eclipse與SAP NetWeaver應用伺服器整合。

Dreamweaver Mac版
視覺化網頁開發工具





