EasyWeChat(簡稱ECW)是一個基於PHP的微信開發工具包,它為開發者提供了一系列方便的API接口,用於開發微信公眾號、微信小程式等應用程式。在本文中,我們將介紹如何使用EasyWeChat和PHP開發微信小程式的檔案上傳和下載功能。
首先,我們需要在EasyWeChat中配置小程式的相關信息,並獲取到小程式的appID和appSecret。具體配置方法可以參考EasyWeChat官方文件。
檔案上傳功能可以透過微信小程式的uploadFile介面實現。在PHP中,我們可以使用EasyWeChat提供的介面來呼叫該微信API。首先,我們需要實例化一個EasyWeChat對象,並將小程式的appID和appSecret傳入。
use EasyWeChatFactory;
$config = [
'app_id' => 'your-app-id',
'secret' => 'your-app-secret',
];
$app = Factory::miniProgram($config);接下來,我們可以透過呼叫uploadFile方法來上傳檔案。以上傳圖片為例,我們需要傳入要上傳的檔案路徑。此方法將傳回一個包含檔案ID和檔案路徑的陣列。
$response = $app->media->uploadImage($filePath); $fileId = $response['media_id']; $filePath = $response['path'];
下載檔案功能可以透過微信小程式的downloadFile介面實現。我們需要傳入要下載的檔案的檔案ID,以及要儲存到本機的路徑。
$app->media->download($mediaId, $savePath);
以上就是使用EasyWeChat和PHP開發微信小程式的檔案上傳和下載功能的基本流程。
下面是一個完整的範例程式碼,示範如何上傳和下載檔案:
use EasyWeChatFactory;
$config = [
'app_id' => 'your-app-id',
'secret' => 'your-app-secret',
];
$app = Factory::miniProgram($config);
// 上传图片
$filePath = '/path/to/image.jpg';
$response = $app->media->uploadImage($filePath);
$fileId = $response['media_id'];
$filePath = $response['path'];
// 下载文件
$mediaId = 'your-media-id';
$savePath = '/path/to/save/file.jpg';
$app->media->download($mediaId, $savePath);上述範例程式碼中,我們呼叫了EasyWeChat的uploadImage方法和 download方法來實作檔案的上傳和下載功能。在實際開發中,我們可以根據具體的需求使用不同的上傳和下載接口,如uploadVideo、uploadVoice等。
總結:
透過使用EasyWeChat和PHP開發微信小程式的檔案上傳和下載功能,我們可以實作小程式與伺服器之間的檔案傳輸。上述範例程式碼可以作為一個基礎框架,根據實際需求進行修改和擴展。希望這篇文章對你在開發微信小程式時有所幫助。
以上是EasyWeChat和PHP開發微信小程式的檔案上傳和下載功能實作指南的詳細內容。更多資訊請關注PHP中文網其他相關文章!
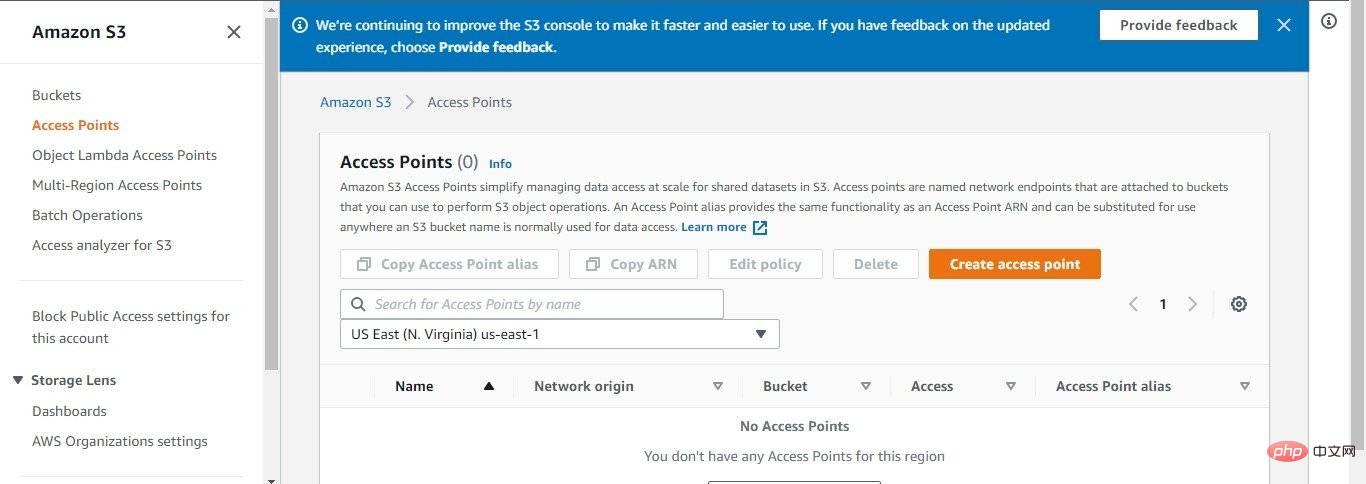
 将文件上传到 Amazon S3 时修复网络错误的 3 种方法Apr 14, 2023 pm 02:22 PM
将文件上传到 Amazon S3 时修复网络错误的 3 种方法Apr 14, 2023 pm 02:22 PMAmazon Simple Storage Service,简称Amazon S3,是一种使用 Web 界面提供存储对象的存储服务。Amazon S3 存储对象可以存储不同类型和大小的数据,从应用程序到数据存档、备份、云存储、灾难恢复等等。该服务具有可扩展性,用户只需为存储空间付费。Amazon S3 有四个基于可用性、性能率和持久性的存储类别。这些类包括 Amazon S3 Standard、Amazon S3 Standard Infrequent Access、Amazon S3 One
 Vue 中如何实现文件上传功能?Jun 25, 2023 pm 01:38 PM
Vue 中如何实现文件上传功能?Jun 25, 2023 pm 01:38 PMVue作为目前前端开发最流行的框架之一,其实现文件上传功能的方式也十分简单优雅。本文将为大家介绍在Vue中如何实现文件上传功能。HTML部分在HTML文件中添加如下代码,创建上传表单:<template><div><formref="uploadForm"enc
 node项目中如何使用express来处理文件的上传Mar 28, 2023 pm 07:28 PM
node项目中如何使用express来处理文件的上传Mar 28, 2023 pm 07:28 PM怎么处理文件上传?下面本篇文章给大家介绍一下node项目中如何使用express来处理文件的上传,希望对大家有所帮助!
 浅析vue怎么实现文件切片上传Mar 24, 2023 pm 07:40 PM
浅析vue怎么实现文件切片上传Mar 24, 2023 pm 07:40 PM在实际开发项目过程中有时候需要上传比较大的文件,然后呢,上传的时候相对来说就会慢一些,so,后台可能会要求前端进行文件切片上传,很简单哈,就是把比如说1个G的文件流切割成若干个小的文件流,然后分别请求接口传递这个小的文件流。
 CakePHP如何处理文件上传?Jun 04, 2023 pm 07:21 PM
CakePHP如何处理文件上传?Jun 04, 2023 pm 07:21 PMCakePHP是一个开源的Web应用程序框架,它基于PHP语言构建,可以简化Web应用程序的开发过程。在CakePHP中,处理文件上传是一个常见的需求,无论是上传头像、图片还是文档,都需要在程序中实现相应的功能。本文将介绍CakePHP中如何处理文件上传的方法和一些注意事项。在Controller中处理上传文件在CakePHP中,上传文件的处理通常在Cont
 如何解决PHP语言开发中常见的文件上传漏洞?Jun 10, 2023 am 11:10 AM
如何解决PHP语言开发中常见的文件上传漏洞?Jun 10, 2023 am 11:10 AM在Web应用程序的开发中,文件上传功能已经成为了基本的需求。这个功能允许用户向服务器上传自己的文件,然后在服务器上进行存储或处理。然而,这个功能也使得开发者更需要注意一个安全漏洞:文件上传漏洞。攻击者可以通过上传恶意文件来攻击服务器,从而导致服务器遭受不同程度的破坏。PHP语言作为广泛应用于Web开发中的语言之一,文件上传漏洞也是常见的安全问题之一。本文将介
 Django框架中的文件上传技巧Jun 18, 2023 am 08:24 AM
Django框架中的文件上传技巧Jun 18, 2023 am 08:24 AM近年来,Web应用程序逐渐流行,而其中许多应用程序都需要文件上传功能。在Django框架中,实现上传文件功能并不困难,但是在实际开发中,我们还需要处理上传的文件,其他操作包括更改文件名、限制文件大小等问题。本文将分享一些Django框架中的文件上传技巧。一、配置文件上传项在Django项目中,要配置文件上传需要在settings.py文件中进
 PHP8.0中的文件上传库:FlysystemMay 14, 2023 am 08:37 AM
PHP8.0中的文件上传库:FlysystemMay 14, 2023 am 08:37 AM随着互联网的发展和普及,文件上传功能已经成为现代网站开发的必备功能之一。不论是网盘还是社交平台,文件上传都是必不可少的一环。而在PHP领域,由于其广泛的应用和易用性,文件上传的需求也非常常见。在PHP8.0中,一个名为Flysystem的文件上传库正式出现,它为PHP开发人员提供了更加高效、灵活且易于使用的文件上传和管理解决方案。Flysystem是一个轻量


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

SublimeText3 英文版
推薦:為Win版本,支援程式碼提示!

SublimeText3漢化版
中文版,非常好用

WebStorm Mac版
好用的JavaScript開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

SublimeText3 Linux新版
SublimeText3 Linux最新版





