玩Canvas玩了兩三個禮拜了,平面的東西玩來玩去也就那樣,所以就開始折騰3D了。
因為Canvas畫布終究還是平面的,所以要有3D就得抽像出一個Z軸。然後再把3D座標轉換成2D座標,畫到畫布上,再透過旋轉等變換效果來產生3D感。做3D一般就是由點到線,然後由線到面。
【點】
點的話,之前我有寫過關於3D的博文 解析3D標籤雲,其實很簡單 ,這篇博文雖然講的是用div實現的3D標籤雲,但是追根到底產生的3D原理是一樣的,就是最簡單的由點構成的3D了。每一個標籤就是一個點。也可以直接看這個DEMO:
3DBall
裡面的總共有五百個點對象,每個點對象相應的根據他們的Z軸來改變他們的大小和透明度,再平均分佈在球面上,就構成了點球體了。
如果知道怎麼做點之後,線也就容易了,只要把點連起來就行了。這個沒做DEMO,不過確實不難。就循環moveTo,然後lineTo,線就出來了。
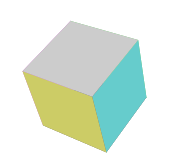
【面】
這篇部落格文章主要講面滴。
二話不說,先上DEMO吧 :
下面這個是點對象,x,y,z是點的三維座標,_get2d方法是把三維座標轉換到二維層面來。 fallLength是焦距。
- var Vector = function(x,y,,a)> >
- this.x = x; = x;
- this.y = y;
- = y;
- this.z = z; = z;
- this._get2d = var scale
- var x 🎜> var
- y 🎜> return {x:x , y:y}; }
- }
-
然後是面對象:面物件的屬性頁很容易理解,一個面就是一個正方形, v1v2v3v4是面的四個頂點,zIndex這個屬性很重要,是代表這個面的層級,是在最外面還是在裡面,這個必須要有,這樣當用canvas畫的時候才能讓這個面畫在最前面,才不會被其他的面遮蓋。 zIndex的值也很容易理解,就是頂點z軸座標的平均值,其實也就是中心點的z軸座標。顏色就是這面的顏色啦。
XML/HTML Code複製內容到剪貼簿- var 臉 = 函數(向量1,2,向量2,向量顏色){
- this.v1 = this.v2 = this.v3 = this.v4 = this.color = 顏色; = 顏色;
- this.zIndex = (this 🎜> this.draw
- = 函數 = 函數 ctx.save();
- ctx.beginPath(); ctx.moveTo(this.v1._get2d().x , this.v1._get2d().y); . ctx.lineTo(this.v2._get2d().x , this.v2._get2d().y); 🎠🎠
- ctx.lineTo(this.v3._get2d().x , this.v3._get2d().y); 🎠🎠 ctx.lineTo(this.v4._get2d().x , this.v4._get2d().y);; ctx.closePath(); // ctx.fillStyle
- random()*255) "," parseInt(Math.random()*255) "," parseInt(Math.random()*255) ",0.2)";
- ctx.fillStyle
- 🎜> ctx.fill();
- }
- }
- 最後是立方體本身物件:
- 因為立方體最後要旋轉,所以,立方體對象裡面不僅有面對象,還要有點對象,點旋轉後才會引起面的旋轉。 length 是立方體的邊長,_initVector 是初始化立方體的各個頂點,_draw方法就是把所有的點形成面,將面裝入陣列,然後對面進行排序(就是根據面裡的zIndex排序),排序好後,調用每個側面的draw方法。立方體就出來了。
XML/HTML 程式碼將內容複製到剪貼簿
- var 立方體 = 函數(長度){ >函數 (長度){ >
- this.length = 長度; = 長度;
- this.faces = [];
- this.vectors = [];
- }
- Cube.prototype = {
- _initVector:function(){
- this.vectors[0] = new Vector(-this.length/2 , -this.length/new Vector(-this.length/2 , -this.length/new Vector(-this.length/2 ,
- this.vectors[1] = new Vector(-this.length/2 , this.length/2 Vector(-this.length/2 , this.length/2 ),
- this.vectors[2] = new Vector(this.leng
- this.vectors[3] = new Vector(this.length/2 , this.length/2 new Vector(this.length/2 , this.length/2 new Vector(this.length);
- this.vectors[4] = new Vector(this.leng
- this.vectors[5] = new Vector(this.length/2 , this.length/2 new Vector(this.length/2 , this.length/2 new Vector(this.length/this).
- this.vectors[6] = new Vector(-this.length/2 , -this.length/new Vector(-this.length/2 , -this.length/new Vector(-this.length/2 ,
- this.vectors[7] = new Vector(-this.length/2 , this.length/ new Vector(-this.length/2 , this.length/ , 2).
- },
- _draw:function(){
- this.faces[0] = Face(this.vectors[0] ,
- this.faces[1] = new Face(this.v?
- this.faces[2] = new Face(this.vectors[4] ,
- this.faces[3] = new Face(this.vectors[6] ,
- this.faces[4] = new Face(this.vectors[this] ,
- this.faces[5] = Face(this.v?
- this.faces.sort(function(a , b){
- 以 b.zIndex - a.zIndex;
- });
- this.faces.foreach(function(){
- this.draw();
- })
- }
- }
立方體完成了,接下來就可以動起來了。那個博文上好像已經講過了。還可以去搜一下繞什麼軸旋轉矩陣。個方法可以讓每個點獲得下一幀的位置,在動畫循環中重繪。XML/HTML 程式碼將內容複製到剪貼簿- if("addEventListener" 在窗口中){
- window.addEventListener("mousemove" , 函數(事件){
- var x centerX; var y
- centerY; 角度Y = 角Y
- = *角度Y = 。 🎜> angleX 🎜>
- }); } 其他 {
- window.attachEvent("onmousemove" , 函數(事件){
- var x
- centerX;
- var y
- centerY; 角度Y =
- angleX 🎜> }); }
- 函數rotateX(向量){
- var cos = 數學 = 數學
- var sin = 數學 = 數學數學
- vectors.foreach(function(){
- var y1 = c 罪孽; var z1
- = 罪惡; this.y =
- this.z }); }
- 函數旋轉Y(向量){ var cos
- = 數學 =
- 數學 var
- sin =
- 數學 =
- 數學 vectors.foreach(function(){ var x1 = c 罪孽;
- var z1 = c sin;
- this.x
- this.z }) }
- 立方體 = 新 cube._initVector();
- 函數 initAnimate(){
- cube._draw();
- 動畫();
- }
- 函數 animate(){
- ctx.clearRect(0,0,canvas.width,canvas.height)
- rotateY(cube.vectors);
- rotateX(cube.vectors);
- cube._draw();
- if(「requestAnimationFrame」在視窗中){
- requestAnimationFrame(animate);
- }
- else if("webkitRequestAnimationFrame" in 視窗){
- webkitRequestAnimationFrame(animate);
- }
- else if("msRequestAnimationFrame" in 窗口){
- msRequestAnimationFrame(animate);
- }
- else if("mozRequestAnimationFrame" in 視窗){
- mozRequestAnimationFrame(animate);
- }
- 其他 {
- setTimeout(animate, 16);
- }
- }
全部程式碼我就不貼了,DEMO裡透過控制台都可以看到。我也沒引用其他什麼框架之類的,直接copy下來就能用了。能寫好轉動的一個立方體後,多個立方體轉動也可以做出來了。

 理解H5:含義和意義May 11, 2025 am 12:19 AM
理解H5:含義和意義May 11, 2025 am 12:19 AMH5是HTML5,是HTML的第五個版本。 HTML5提升了網頁的表現力和交互性,引入了語義化標籤、多媒體支持、離線存儲和Canvas繪圖等新特性,推動了Web技術的發展。
 H5:可訪問性和網絡標準合規性May 10, 2025 am 12:21 AM
H5:可訪問性和網絡標準合規性May 10, 2025 am 12:21 AM無障礙訪問和網絡標準遵循對網站至關重要。 1)無障礙訪問確保所有用戶都能平等訪問網站,2)網絡標準遵循提高網站的可訪問性和一致性,3)實現無障礙訪問需使用語義化HTML、鍵盤導航、顏色對比度和替代文本,4)遵循這些原則不僅是道德和法律要求,還能擴大用戶群體。
 HTML中的H5標籤是什麼?May 09, 2025 am 12:11 AM
HTML中的H5標籤是什麼?May 09, 2025 am 12:11 AMHTML中的H5標籤是第五級標題,用於標記較小的標題或子標題。 1)H5標籤幫助細化內容層次,提升可讀性和SEO。 2)結合CSS可定製樣式,增強視覺效果。 3)合理使用H5標籤,避免濫用,確保內容結構邏輯性。
 H5代碼:Web結構的初學者指南May 08, 2025 am 12:15 AM
H5代碼:Web結構的初學者指南May 08, 2025 am 12:15 AMHTML5構建網站的方法包括:1.使用語義化標籤定義網頁結構,如、、等;2.嵌入多媒體內容,使用和標籤;3.應用表單驗證和本地存儲等高級功能。通過這些步驟,你可以創建一個結構清晰、功能豐富的現代網頁。
 H5代碼結構:組織內容以實現可讀性May 07, 2025 am 12:06 AM
H5代碼結構:組織內容以實現可讀性May 07, 2025 am 12:06 AM通過合理的H5代碼結構可以讓頁面在眾多內容中脫穎而出。 1)使用語義化標籤如、、等組織內容,使結構清晰。 2)通過CSS佈局如Flexbox或Grid控制頁面在不同設備上的呈現效果。 3)實現響應式設計,確保頁面在不同屏幕尺寸上自適應。
 H5與較舊的HTML版本:比較May 06, 2025 am 12:09 AM
H5與較舊的HTML版本:比較May 06, 2025 am 12:09 AMHTML5(H5)與舊版本HTML的主要區別包括:1)H5引入了語義化標籤,2)支持多媒體內容,3)提供離線存儲功能。 H5通過新標籤和API增強了網頁的功能和表現力,如和標籤,提高了用戶體驗和SEO效果,但需注意兼容性問題。
 H5與HTML5:澄清術語和關係May 05, 2025 am 12:02 AM
H5與HTML5:澄清術語和關係May 05, 2025 am 12:02 AMH5和HTML5的區別在於:1)HTML5是網頁標準,定義結構和內容;2)H5是基於HTML5的移動網頁應用,適用於快速開發和營銷。
 HTML5特徵:H5的核心May 04, 2025 am 12:05 AM
HTML5特徵:H5的核心May 04, 2025 am 12:05 AMHTML5的核心特性包括語義化標籤、多媒體支持、表單增強和離線存儲與本地存儲。 1.語義化標籤如、等提高了代碼可讀性和SEO效果。 2.多媒體支持通過和標籤簡化了嵌入媒體內容的過程。 3.表單增強引入了新的輸入類型和驗證屬性,簡化了表單開發。 4.離線存儲和本地存儲通過ApplicationCache和localStorage等提高了網頁性能和用戶體驗。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

SublimeText3 英文版
推薦:為Win版本,支援程式碼提示!

EditPlus 中文破解版
體積小,語法高亮,不支援程式碼提示功能

ZendStudio 13.5.1 Mac
強大的PHP整合開發環境

Safe Exam Browser
Safe Exam Browser是一個安全的瀏覽器環境,安全地進行線上考試。該軟體將任何電腦變成一個安全的工作站。它控制對任何實用工具的訪問,並防止學生使用未經授權的資源。

VSCode Windows 64位元 下載
微軟推出的免費、功能強大的一款IDE編輯器






